SweetAlert – Kaunis korvike JavaScript-valintaikkunoille
JavaScript on upotettu kaikkiin selaimiin. JavaScript tarjoaa valintaikkunoita (hälytys, vahvistus, kehote), jotka ovat käytettävissä kaikissa tärkeimmissä selaimissa. Kukin selain näyttää nämä valintaikkunat eri tavalla käyttöliittymän suhteen.
Sovellusta rakentaessamme ensisijaisesti käyttäjäkokemus. Ja jossain JavaScript-valintaikkunat eivät tarjoa hyvää käyttökokemusta. Tämä johtuu siitä, että jokaisella selaimella näillä ruuduilla on erilainen käyttöliittymä, joka jotenkin rikkoo ulkoasun ja tuntuman yhdenmukaisuutta.
Tässä artikkelissa keskustelemme SweetAlertista, joka on kaunis korvaava JavaScript-valintaikkuna. Näiden perushälytysten lisäksi SweetAlert tarjoaa paljon enemmän kuin onnistumisvirheilmoitukset, varoitusmallit, Ajaxin käsittely ponnahdusikkunoissa jne.
SweetAlert-valintaikkunat
Kun käytämme SweetAlertia, meillä on täysi hallinta valintaikkunoiden tekstin ja painikkeiden kanssa. Voimme muuttaa otsikkotekstiä, painikkeen tekstiä mukavuutemme mukaisesti.
Alla on esimerkkejä SweetAlert-valintaikkunoista.
Hälytysvalintaikkuna
Vahvista valintaikkuna
Kehote -valintaikkuna
Kuinka käyttää SweetAlertia
SweetAlertin käyttö sovelluksessa on yksinkertainen prosessi. Se vaatii meitä sisällyttämään heidän JS-tiedostonsa, ja olemme hyviä käyttämään SweetAlert-kirjaston menetelmiä.
Esimerkki hälytyslaatikosta
<script src="//unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script>
swal("Hello world!");
</script>Kun käytät SweetAlert-sovellusta, sinun on käytettävä swaltoimintoa kutsumaan erityyppisiä valintaikkunoita. Yllä oleva koodi antaa ponnahdusikkunan tekstillä ‘Hei maailma!’.
Voimme myös asettaa modaalisen otsikon ja sitten tekstin seuraavasti;
swal("Here's the title!", "...and here's the text!");Jos haluat näyttää ponnahdusikkunan toiminnan luonteen perusteella, välitä kolmas argumentti. Kolmas argumentti voi olla "menestys", "varoitus", "virhe", "info".
swal("Good job!", "You clicked the button!", "success"); //success, warning, error, infoKokeile kaikkia kolmannen argumentin arvoja ja saat eri käyttöliittymän kullekin niistä.
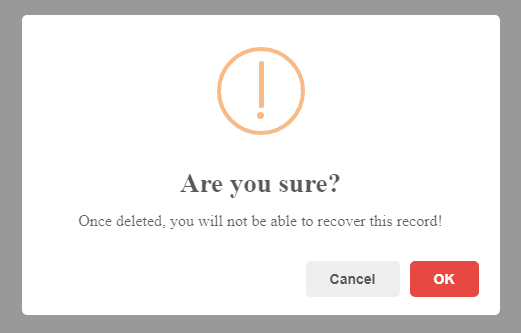
Vahvista laatikkoesimerkki
Käytä SweetAlert-vahvistusruutua käyttämällä alla olevaa koodia:
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});Joskus meidän on lähetettävä AJAX-pyynnöt vahvistusvalintaikkunan kanssa. Siinä tapauksessa lähetämme AJAX-pyynnön napsauttamalla vahvistuspainiketta ja käsittelemme vastausta seuraavasti.
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
jQuery.get('ajax.php', function(response) {
if(response == true) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
}
});
} else {
swal("Your imaginary file is safe!");
}
});Esimerkki kehotteesta
Nopeaa valintaikkunaa käytetään verkkosivustolla hyvin harvoin. Jos joku kuitenkin haluaa käyttää sitä SwetAlertin kanssa, käytä alla olevaa koodia.
swal("Write something here:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});Nämä ovat perustietoja SweetAlert-kirjastosta. Voit tutustua lisää SweetAlert- dokumentaatioon.