5 helppoa tapaa luoda WordPress-painikkeita
Painikkeiden lisääminen WordPressiin ei aina ollut niin yksinkertaista kuin muutoin niin käyttäjäystävälliseltä alustalta voisi odottaa. Monet WordPress-käyttäjät ovat ymmällään, kun he kohtaavat painikkeiden tarpeen WordPress-verkkosivustollaan. Mutta ei todellakaan ole syytä huoleen, painikkeen lisääminen ei vaadi erityisiä taitoja tai tietoja, ja jaamme neljä erilaista, yksinkertaista tapaa lisätä painikkeita mille tahansa verkkosivustosi sivulle.
Tässä artikkelissa opit seuraavat asiat:
Miksi painikkeet ovat hyödyllisiä
Jokainen painike on erityinen toimintakehotus. Tätä logiikkaa noudattaen voit käyttää painiketta aina, kun haluat ohjata käyttäjiesi käyttäytymistä kohti tiettyä tavoitetta – lukea jonkin erityisen osan artikkelista, viedä heidät täyttämään lomake, lähettää ne ulkoiselle verkkosivustolle, aloitussivulle tai sivustosi toiselle sivulle tai muulle URL-osoitteelle jne. Painikkeet huutavat napsautusta, varsinkin kun ne on muotoiltu ja fiksusti jaettu. Niiden toiminnan pohtimisen lisäksi sinun tulee myös harkita huolellisesti WordPress-painikkeiden suunnittelua. Ne voivat parantaa ja rikastuttaa käyttäjäkokemusta merkittävästi ja samalla auttaa sinua saavuttamaan tavoitteesi.
Painikkeen lisääminen Elementoriin
Jos jostain syystä haluat työskennellä Elementorin kanssa, sinun ei tarvitse muuttaa tottumuksiasi, voit helposti lisätä painikkeen myös Elementorilla. Tämä menetelmä on luultavasti jokaisen aloittelijan ensimmäinen valinta. Katsotaan kuinka se tehdään.
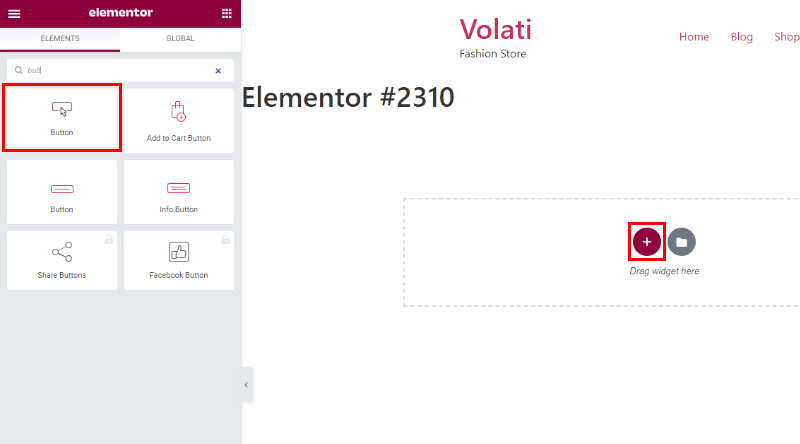
Kun olet avannut viestisi Elementorissa, napsauta plus-kuvaketta lisätäksesi uuden elementin.
Kirjoita sitten "painike" vasemmalla olevan valikon hakukenttään ja napsauta painikevaihtoehtoa, kun se näkyy hakutuloksissa.
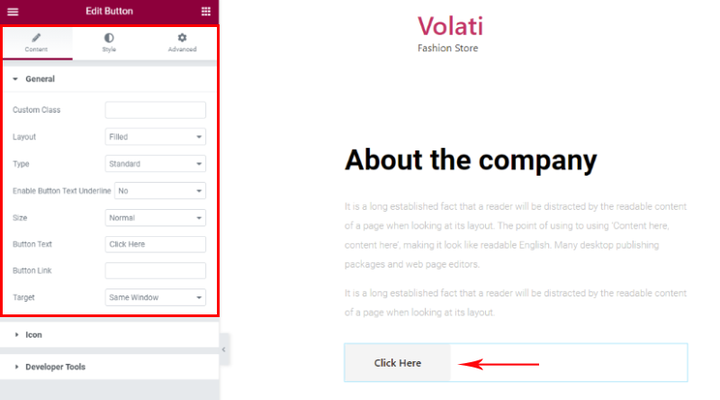
Huomaat useita vaihtoehtoja painikkeiden mukauttamiseen:
Tyyppi – tällä vaihtoehdolla voit valita luotavan painikkeen tyypin ja määrittää painikkeen värin sen mukaan. Jos se on infopainike, se on sininen. Jos se on varoituspainike, se on oranssi ja niin edelleen.
Teksti – tähän kirjoitat tekstin, jonka haluat näkyvän painikkeessa.
Linkki – tähän voit lisätä URL-osoitteen, jonka haluat avata, kun napsautat painiketta.
Koko – voit valita painikkeellesi pienen, keskikokoisen, suuren ja erittäin pienen/suuren koon välillä.
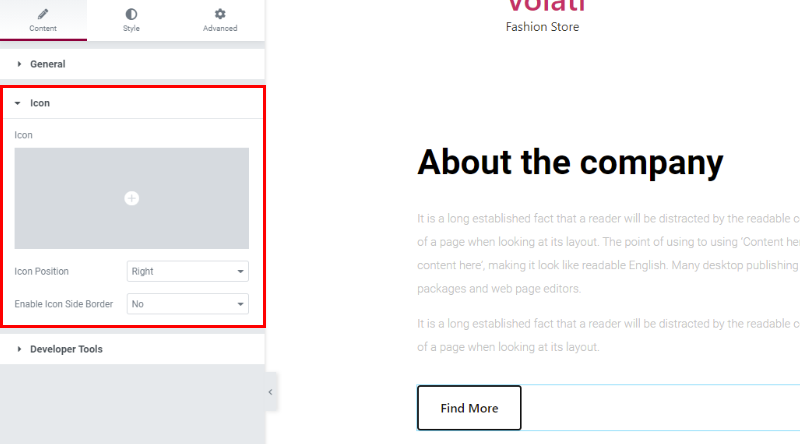
Kuvake – jos haluat lisätä kuvakkeen tehdäksesi painikkeesta houkuttelevamman, napsauta tätä ja voit valita useista valmiista kuvakkeista.
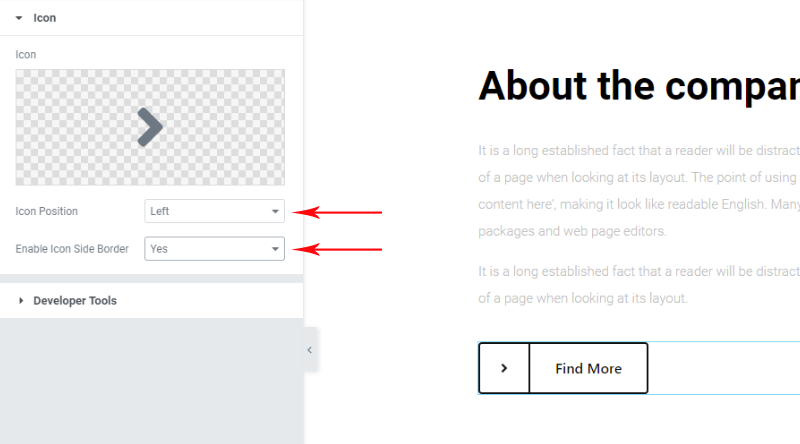
Kuvakkeen sijainti – katso, näyttääkö kuvake paremmalta ennen painikkeen tekstiä vai sen jälkeen.
Kuvakeväli – voit myös asettaa kuvakkeen ja painikkeen tekstin välisen etäisyyden.
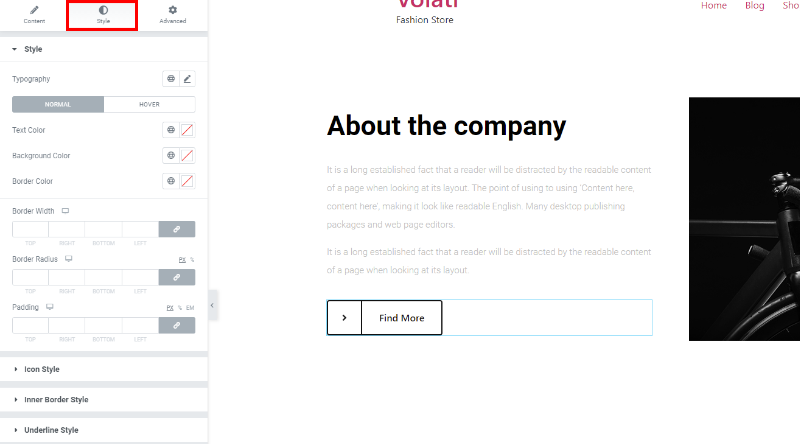
Voit muokata painiketta käyttämällä Tyyli-välilehden vaihtoehtoja.
Painikkeen lisääminen Qi-lisäosilla Elementorille
Qi Addons for Elementor on uskomattoman monipuolinen ja helppokäyttöinen laajennus, joka sisältää 60 ilmaista ja 40+ premium-widgetiä ja sisältää myös painikewidgetin. Se on erittäin tyylikäs ratkaisu painikkeiden lisäämiseen verkkosivustollesi, ja voit valita, haluatko lisätä sivullesi painikewidgetin, infopainikewidgetin tai upean premium-painikkeen heti alusta alkaen.
Painike-widget
Kun olet valinnut painikkeen, jonka haluat luoda, voit aloittaa mukauttamisen tarpeidesi mukaan. Sinulla on kaksi perusasetusta sisällön ja tyylin mukauttamiseen, ja siellä on myös lisäasetuksia, joiden avulla voit tarkentaa entistä enemmän yksityiskohtia. Siitä huolimatta useimmissa tapauksissa löydät kaksi ensimmäistä asetusta aivan riittävän kauniin ja tehokkaan painikkeen luomiseen. Aloitetaan ensin sisältöasetuksista.
Sisältöasetuksissa on asetuksia, joiden avulla voit määrittää painikkeen tarkoituksen – tähän voit kirjoittaa painikkeessa näkyvän tekstin, valita painikkeen asettelun tyypin, asettaa linkin URL-osoitteelle, johon haluat painikkeen johtavan. ja määritä, haluatko uuden URL-osoitteen avautuvan samassa vai uudessa ikkunassa. Täällä voit myös valita painikkeen koon ja tyypin.
Seuraava mielenkiintoinen vaihtoehto on Kuvake-vaihtoehto, jonka avulla voit lisätä kuvakkeen painikkeellesi joko kuvakekirjastosta tai lataamalla se tietokoneeltasi.
Kuvakekirjastossa on tarjolla laaja valikoima kuvakkeita.
Siitä huolimatta, jos sinulla on jo kuvake valmiina, voit ladata sen tietokoneeltasi ja jatkaa sitten sen sijainnin ja reunuksen määrittämistä.
Käytössäsi on enemmän vaihtoehtoja painikkeesi ja siinä olevan kuvakkeen ulkoasun tarkentamiseen. Voit säätää kaikkia yksityiskohtia, kuten tekstin väriä, reunuksen leveyttä, sädettä ja väriä, taustaväriä ja täytetystä.
Tältä tulos näyttää meidän tapauksessamme:
Painiketieto-widget
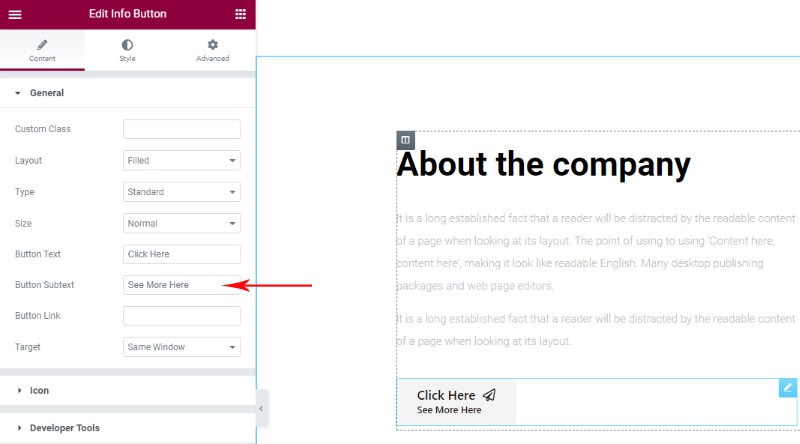
Kuten aiemmin mainitsimme, QI Addons antaa sinun valita painikkeiden tai tietopainikkeiden lisäämisen välillä. Jos valitset infopainikkeen, sen asettaminen on käytännössä sama, mutta yhdellä merkittävällä erolla. Infopainike Sisältöasetukset sisältävät vaihtoehdon painikkeen alatekstin asettamiseen. Tämä on teksti, joka näkyy painikkeen päätekstin alla ja voit käyttää sitä kuvaamaan tarkemmin painikkeen tarkoitusta.
Voit myös muokata alatekstin fonttia ja väriä. Alta näet miltä tulos näyttää sivullamme:
Painikkeen lisääminen laajennuksella
MaxButton on yksi suosituimmista laajennuksista, joita käytetään painikkeiden lisäämiseen WordPressissä. Se on käyttäjäystävällinen ja sen avulla voit lisätä painikkeen yksinkertaisella tavalla, joskaan ei niin nopeasti kuin voisi kuvitella. Aloitat aivan kuten minkä tahansa muun laajennuksen, asentamalla ja aktivoimalla sen.
Kun olet asentanut ja aktivoinut laajennuksen, vasemmalla olevassa WordPress-hallintapaneelin valikossa näet juuri lisätyn MaxButtons-vaihtoehdon. Napsauta Lisää uusi siirtyäksesi asetussivulle, jolla voit luoda uuden painikkeen.
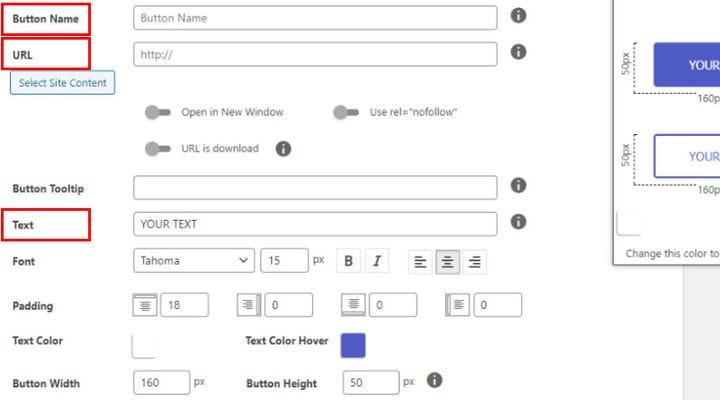
Tältä sivulta löydät erilaisia asetuksia ja vaihtoehtoja painikkeesi muotoiluun. Muista kirjoittaa painikkeen nimi ja teksti sekä tietysti sen sivun URL-osoite, jonka haluat avata, kun painiketta napsautetaan. Kun olet päättänyt näistä perusasetuksista, voit jatkaa painikkeesi ulkoasun parantamista.
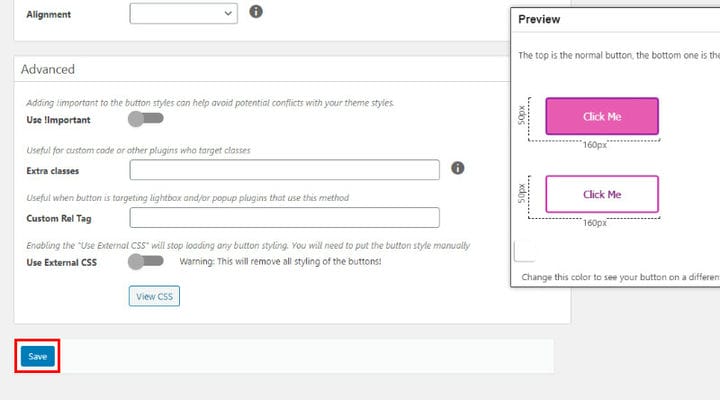
Vieritä alas nähdäksesi kaikki vaihtoehdot, joita voit säätää. Näet asetukset painikkeen reunan säätämiseksi.
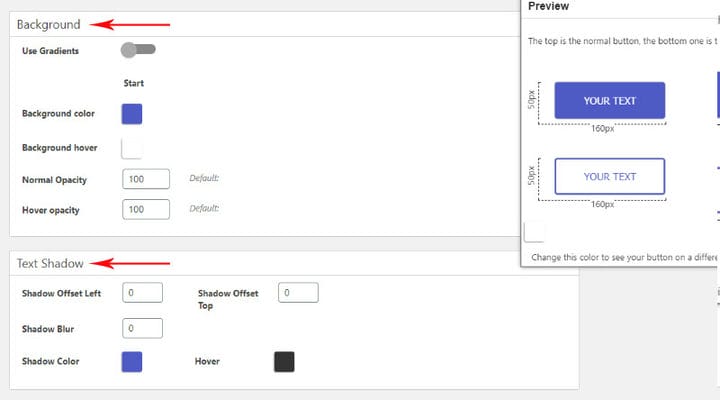
Huomaa, että voit aina katsoa painikkeen esikatselua asetussivun oikeassa yläkulmassa olevasta ponnahdusikkunasta. Kun vierität alaspäin, näkyviin tulee lisää vaihtoehtoja. Voit helposti määrittää painikkeesi taustavärin sekä tekstivarjon, jos haluat sen.
Älä huoli, jos unohdat tehdä joitain säätöjä täällä, voit muuttaa kaikkia tietoja uudelleen, kun asetat painikkeen omistettuun viestiin/sivulle. Joten kun olet tyytyväinen painikkeesi ulkoasuun, älä unohda napsauttaa Tallenna.
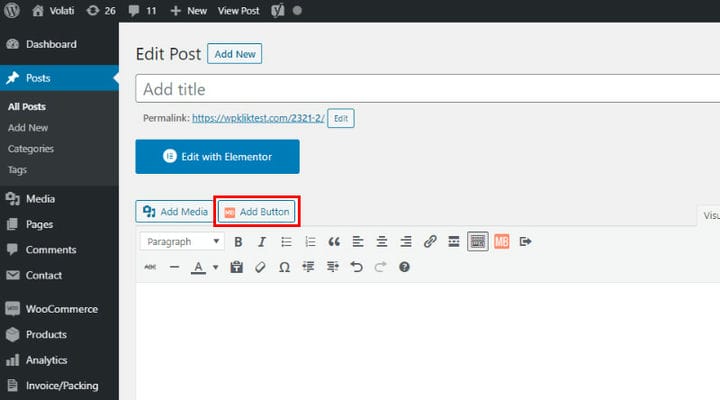
Nyt tulee osa, jossa asetat painikkeen artikkeliin. Siirry uudelle viestille tai muokkaa viestiä WP-hallintapaneelin valikosta. Huomaat uuden vaihtoehdon painikkeiden lisäämiseen. Napsauta sitä ja valitse aiemmin luomasi painike.
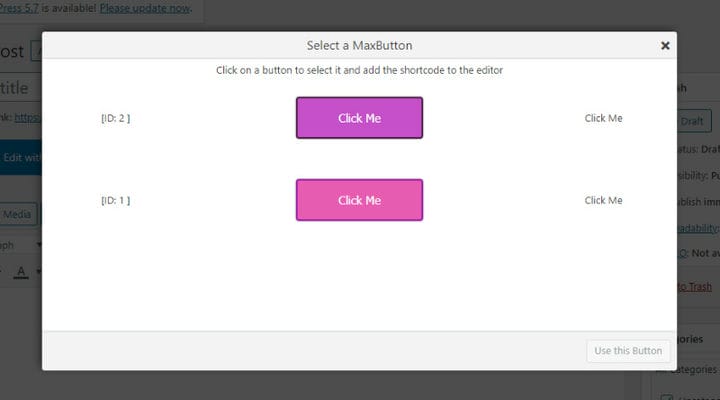
Jos loit useamman kuin yhden painikeversion, näet ne kaikki täällä. Valitse se, jonka haluat lisätä määritettyyn artikkeliin.
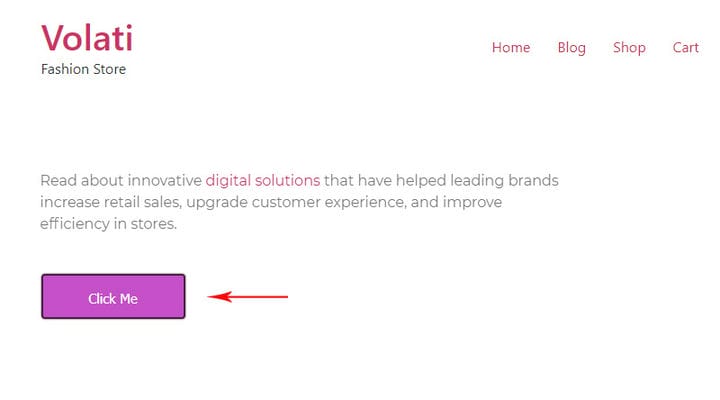
Ja tältä tulos näyttää meidän tapauksessamme.
Tämän laajennuksen avulla on saatavilla monia muita painikkeiden mukauttamisvaihtoehtoja. Halusimme käydä läpi perusvaiheet, ja sitten kun tunnet itsesi riittävän varmaksi, voit jatkaa kaikkien tämän työkalun tarjoamien mahdollisuuksien tutkimista. Yksi asia on varma, että sitä on helppo käyttää ja opit sen nopeasti.
Toinen tapa lisätä painikkeita Elementoriin on kopioida lyhytkoodi lyhytkoodiwidgetiin, mutta se ei varmasti ole paras ratkaisu Elementor-käyttäjille.
Painikkeen lisääminen Gutenberg-editoriin
Painikkeen lisääminen Gutenberg-editorilla on uskomattoman helppoa. Vaikka se ei tarjoa yhtä monta vaihtoehtoa kuin laajennus, jos haluat yksinkertaisen ja tyylikkään ratkaisun, tämä on hyvä valinta.
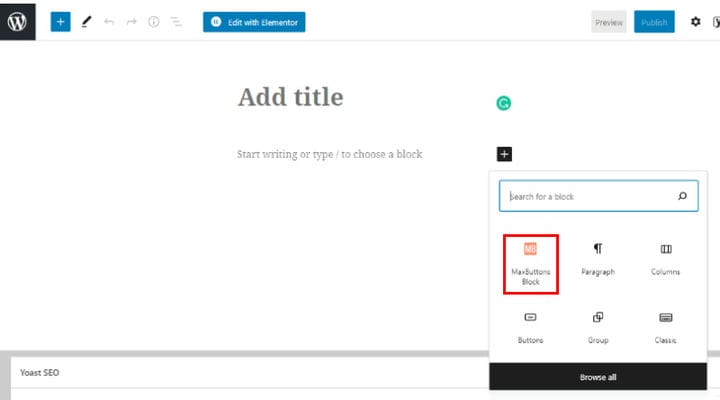
Joten ensimmäinen asia, joka sinun tulee tehdä, on napsauttaa plus-kuvaketta lisätäksesi lohkon. Etsi sitten painikelohko.
Kun napsautat painikekuvaketta, näkyviin tulee painike, jonka yläpuolella on valikko. Kirjoita vain teksti, jonka haluat näkyvän painikkeessa painikekenttään ja yläpuolella voit asettaa linkin, valita yhden kolmesta käytettävissä olevasta tasauksesta määrittääksesi painikkeen sijainnin, asettaa painikkeen tyylin, värin ja fontin ja joitain lisätietoja.
Alla näet tällä tavalla luomamme painikkeen.
Voit vapaasti tutkia kaikkia saatavilla olevia vaihtoehtoja ja nauttia menettelyn yksinkertaisuudesta.
Max-laajennusta voidaan käyttää myös painikkeiden lisäämiseen Gutenbergissä. Sen mukana tulee painikelohko, ja menettely on myös erittäin yksinkertainen. Napsauta vain MaxButtons-lohkovaihtoehtoa, ja arkistoitu painike tulee näkyviin, jotta voit alkaa mukauttaa sitä.
Painikkeen lisääminen Gutenberg-editoriin Ultimate Blocks -laajennuksella
Jos Gutenbergin oletuspainike ei täytä tarpeitasi, voit harkita Ultimate Blocks -laajennusta.
Laajennuksessa on parannettu painikelohko, joka sisältää erittäin hyviä mukautusvaihtoehtoja.
Sen avulla voit valita painikkeen koon neljästä eri vaihtoehdosta: Pieni, Keskikokoinen, Suuri ja Extra Large.
Lisäksi voit myös tehdä painikkeet pyöristetyiksi tai neliöiksi. Lopuksi voit myös lisätä painikkeeseen kuvakkeen, jotta se näyttää kiehtovammalta.
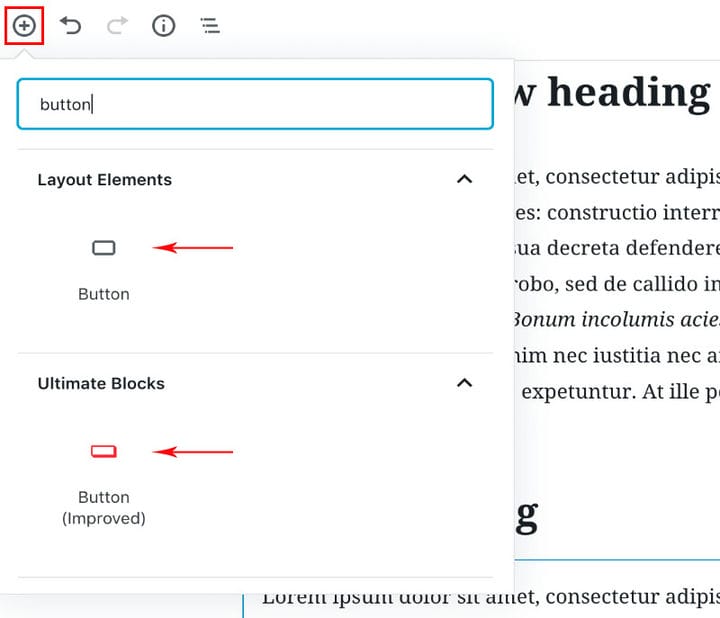
Jotta voit käyttää paranneltua painikelohkoa Gutenbergissä, sinun tarvitsee vain asentaa Ultimate Blocks -laajennus ja napsauttaa (+) -kuvaketta ja etsiä "Button".
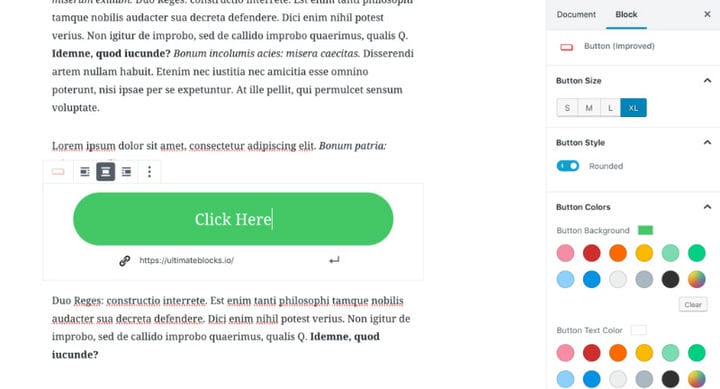
Kun lohko on lisätty, voit muokata sitä tarpeidesi mukaan muuttamalla sen värejä, kokoa, kuvaketta ja tyyliä.
Tiivistettynä
Kuten näet, painikkeen lisääminen WordPressiin ei ole rakettitiedettä. Kaikki neljä tässä kuvaamamme menetelmää ovat helppoja ja mukavia aloittelijoille. Valinta riippuu siitä, kuinka paljon mukauttamista tarvitset ja kuinka paljon aikaa ja vaivaa haluat sijoittaa painikkeen luomiseen. Jos tarvitset lisäohjeita tästä aiheesta, kerro siitä meille kommenttiosiossa!