Kuinka lisätä helposti kuvan hotspotin WordPressiin
Ihminen on visuaalinen olento, ja on vaikea kuvitella kuvaa tehokkaampaa työkalua kohderyhmän huomion kiinnittämiseen. Mutta saattaa olla elementti, joka on jopa houkuttelevampi kuin kaunis kuva – WordPressin kuvapiste. Kuvahotspot on kuvan tyyppi, jossa on interaktiivisia yhteyspisteitä. Kun käyttäjä vie hiiren hotspotin päälle, näkyviin tulee ponnahdusikkuna, joka voi sisältää melkein mitä tahansa haluamaasi.
Kuvahotspot WordPress-verkkosivustollasi on kaunis tapa jakaa lisätietoja mistä tahansa aiheesta – kulinaarisista blogeista rakennussivustoihin ja kaikkeen siltä väliltä. Voit näyttää aterioiden ainesosat ja mitat, käytettyjen materiaalien tyypit, nimet ja otsikot sekä mitä tahansa muuta tietoa verkkosivustosi sisällöstä. Ponnahdusikkuna voi sisältää tekstiä, toisen, kuvan, videon tai linkin. Sen lisäksi, että tarjoat käyttäjillesi tarkempia yksityiskohtia, teet myös verkkosivustostasi interaktiivisemman käyttämällä kuvapisteitä.
Jos uskot tarvitsevasi ammattimaisen web-suunnittelijan lisäämään tämän hienon elementin verkkosivustollesi, meillä on mahtavia uutisia! Voit helposti lisätä kaiken itse. Pysy kuulolla lukeaksesi lisää kuvahotspotin lisäämisestä WordPressiin laajennuksen avulla:
Miksi valitsimme Qi-lisäosat Elementorille Image Hotspot WordPress Elemenin luomiseen
Kokemuksemme perusteella Qi Addons for Elementor on yksi parhaista Elementor-lisäosista. Se sisältää 60 ilmaista ja yli 40 premium-widgetiä ja monia vaihtoehtoja eri elementtien lisäämiseen sivustolle sekä paljon muokkaus- ja tyylivaihtoehtoja, jotta voit olla varma, että ne sopivat sivustosi yleiseen ulkoasuun. Kaiken lisäksi se on uskomattoman helppokäyttöinen – siksi valitsemme hyvin usein tämän lisäosan, joka parantaa sivustoa huomattavasti.
Mukautettu Image Hotspots -widget on premium-widget. Sen avulla voit lisätä tietyn kuvan ja sijainnin hotspotit, joissa on erityisiä tietoja niistä. Tämän jälkeen käyttäjä saa tiedot siirtämällä hiiren hotspotin päälle. Hienoa on, että voimme määrittää reagoivat paikat, jotta ei tapahdu, että eri laitteissa hotspot ei vastaa kohdetta, johon se viittaa. Itse widget-demossa näet joitain kirjoittajan käsitteellisiä ratkaisuja, jotka voivat inspiroida sinua.
Kuinka lisätä Image Hotspot WordPress -elementti
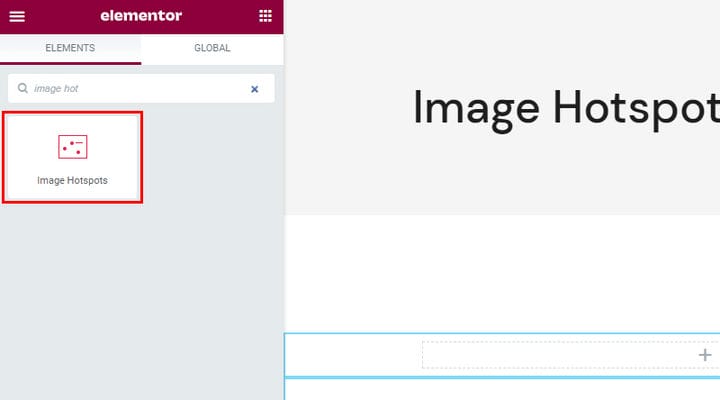
Kun olet lisännyt Qi-lisäosia sivustollesi, löydät mukautetun Image Hotspots -widgetin kirjoittamalla hakukenttään "image hotspot" tai yksinkertaisesti selaamalla elementtejä. Huomaat, että kaikissa Qi-widgeteissä on tunnistettavia punaisia kuvakkeita.
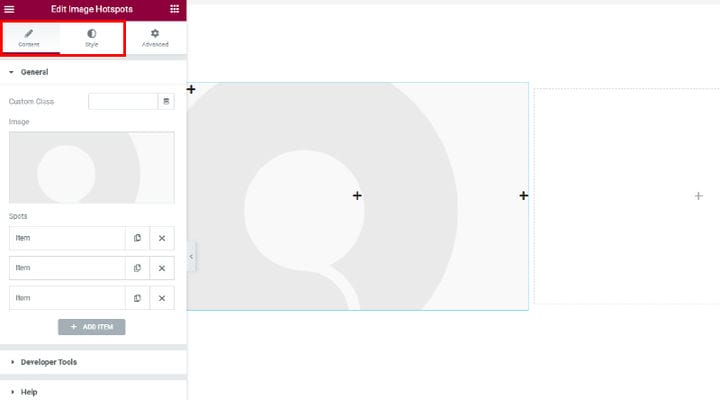
Kun vedät widgetin haluamaasi paikkaan, näet joitain sen oletusarvoista. Widgetissä on kaksi välilehteä – Mukauta ja Tyyli, jotka sisältävät useita vaihtoehtoja elementin säätämiseen, kun taas Lisäasetukset-välilehti on Elementor-välilehti, joka sisältää kaikki elementit.
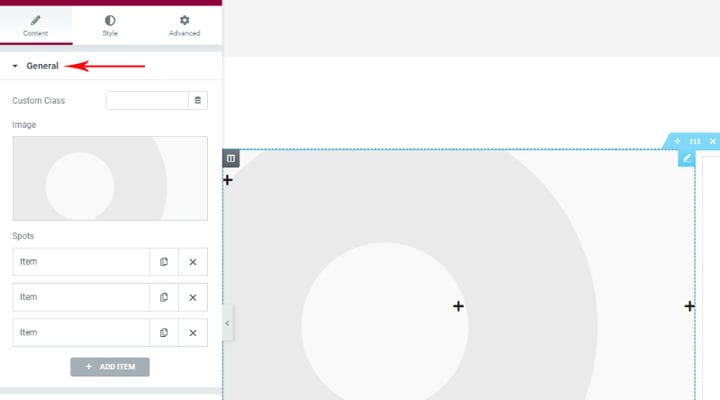
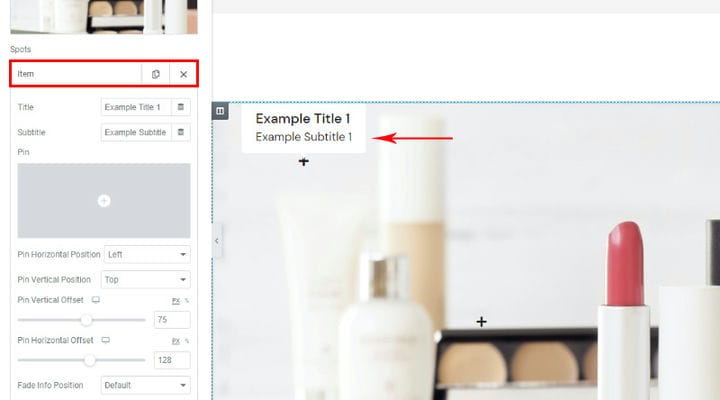
Aloitetaan mukautetun välilehden yleisistä asetuksista. Ensin huomaat kuvan ja kolme kohdetta. Nämä kohteet ovat itse asiassa hotspotteja ja niiden sijainti- ja sisältöasetuksia. Oletuksena on kolme hotspotia, mutta voit poistaa olemassa olevia tai lisätä uusia.
Kun olet lisännyt kuvan, kirjastosta tai ladannut uuden, on aika sijoittaa hotspotit ja lisätä niihin sisältöä.
Mitä tulee sisältöön, voit asettaa Otsikko- ja Tekstitysvaihtoehdot, ja heti kun alat muokata niitä, näet, kuinka sisältö muuttuu livenä.
Täällä on myös merkkikenttä, josta voit valita nastallesi kuvakkeen, sen ei tarvitse olla oletuskuvake. Kuvakekirjasto on käytettävissäsi, mutta voit myös lisätä oman SVG-kuvakkeen. Esimerkiksi – SVGREPO tarjoaa suuren määrän ilmaisia kuvakkeita, jotka ovat saatavilla kaupalliseen käyttöön.
Mitä tulee vaaka- ja pystyasentoon, ne palvelevat hotspotin suuntausta vasemmalla/keskellä/oikealla ja ylä-/keskiala -asennoilla, kun taas Offset-vaihtoehdon avulla voimme itse asiassa hienosäätää paikkoja. Emme selitä tätä yksityiskohtaisesti, koska olemme varmoja, että näet itse, miten videosi liikkuvat muuttamalla offset-arvoja. Tärkeää on muistaa, että kun mukautat hotspotteja, sinun tulee tarkkailla myös esikatselusivua, jossa ei ole asetuspalkkia, jotta näet, miltä kaikki näyttää täysikokoisessa näytössä.
Poikkeaman lisäksi huomaat myös otsikolla varustettuja näyttökuvakkeita, eli klassisia kuvakkeita, jotka osoittavat, että tälle asetukselle on käytettävissä reagoivia vaihtoehtoja. Muista tarkistaa myös ne. On parasta olla sijoittamatta hotspotteja kuvan reunaan, koska sinun on mietittävä, miltä kuvan hotspot-ponnahdusikkuna näyttää erikokoisilla näytöillä.
Häivytystietojen sijainti -vaihtoehto on paikka, jossa hotspotin tiedot tulevat näkyviin.
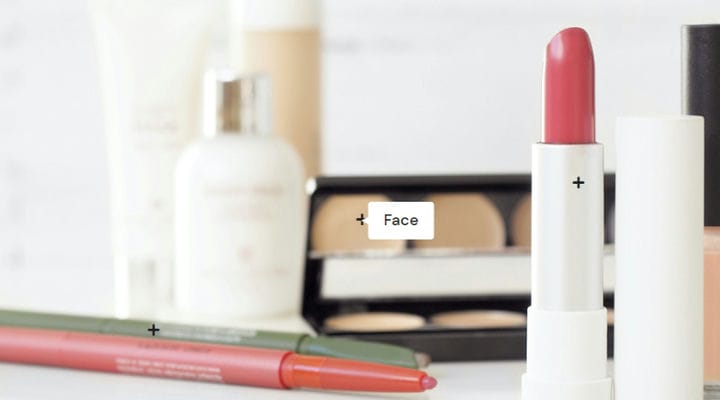
Tämä on tulos, kun olemme lisänneet kuvan ja nastat, nyt voimme edetä tyylillä kaiken näyttämään juuri haluamallamme tavalla.
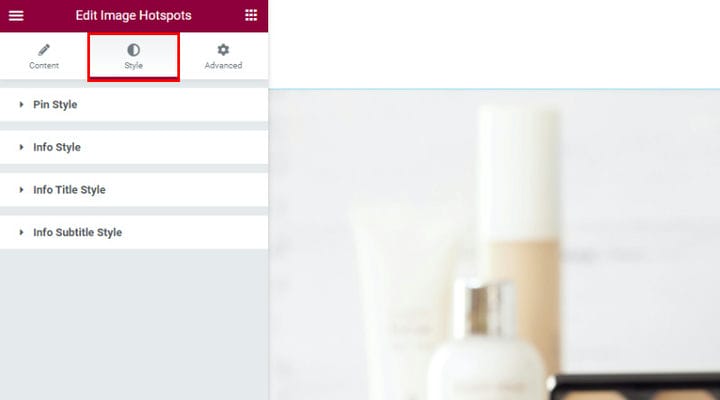
Hotspot-kuvatyylin säätäminen
Mitä tulee tyylituksiin, monet vaihtoehdot on luokiteltu erityiseen Tyyli-välilehteen, joten voit nähdä, missä tyylitellyt pinssit, tiedot, otsikko ja tekstitys.
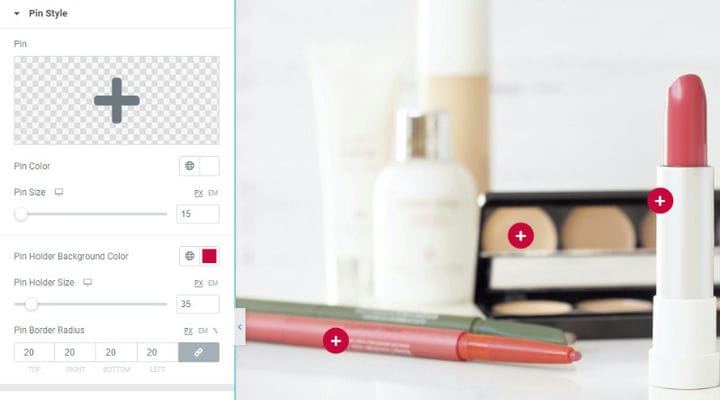
Pin-koodin osalta kaikki asetukset ovat helppoja ymmärtää. Voit valita kuvakkeen, jota sovelletaan kaikkiin pinsseihin, toisin kuin kohteiden asetuksissa, joissa voit valita jokaiselle erillisen kuvakkeen. Voit myös määrittää sille koon ja värin. Voit lisätä taustakuvakkeen käyttämällä Pin-pidikkeen kokoa. Taustamme on punainen ja kooltaan 15px.
Reunan säde -vaihtoehdon avulla saimme taustan näyttämään ympyrältä, koska säde on käytössä taustalla.
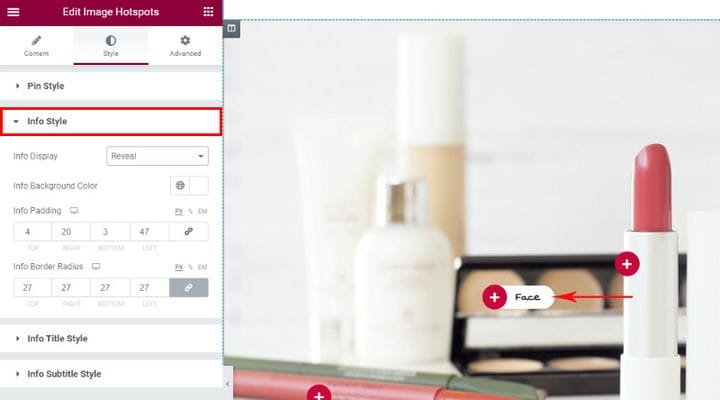
Tietotyyli viittaa sen kentän ulkoasuun, jossa tiedot näkyvät. Tietonäyttö on vaihtoehto, joka määrittää, miten osoittimen näyttö näytetään. Se voisi olla Fade and Reveal, valitsimme Revealin. Voit myös muokata kentän väriä ja pehmusteita täällä. Info Border Radius on erityisen mielenkiintoinen vaihtoehto käyttämämme paljastusasetteluun, koska säde auttaa sovittamaan tietokenttään ja itse pin-kuvakkeen. Jos emme lisää tähän sädettä, valkoinen tietokenttä menisi punaisen kuvakelaatikon nastan yläpuolelle.
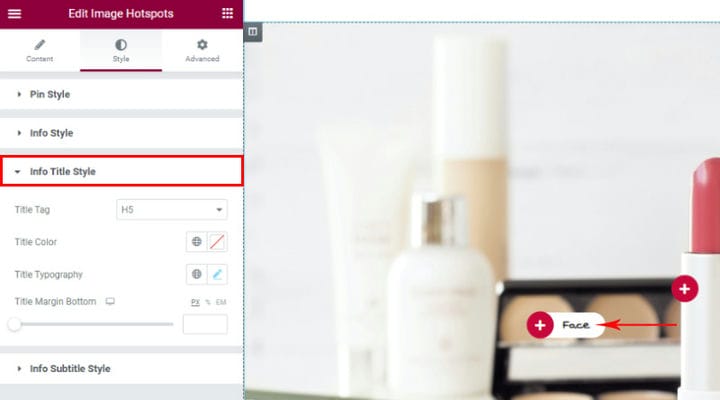
Info Otsikko Tyylivaihtoehdot viittaavat otsikkoon, jonka lisäsimme jokaiseen nastaan. Tässä olevat asetukset koskevat kaikkia tämän kuvapisteen nimikkeitä. Olet luultavasti tuttu vaihtoehdoista ja ensi silmäyksellä voit määrittää otsikkotunnisteen, värin ja hienosäätää otsikon typologian. Otsikon marginaalin alaosa on tärkeä vaihtoehto, kun tietokentässäsi on myös tekstitykset, koska silloin voit lisätä tämän marginaalin luodaksesi välilyönnin otsikon ja tekstityksen väliin.
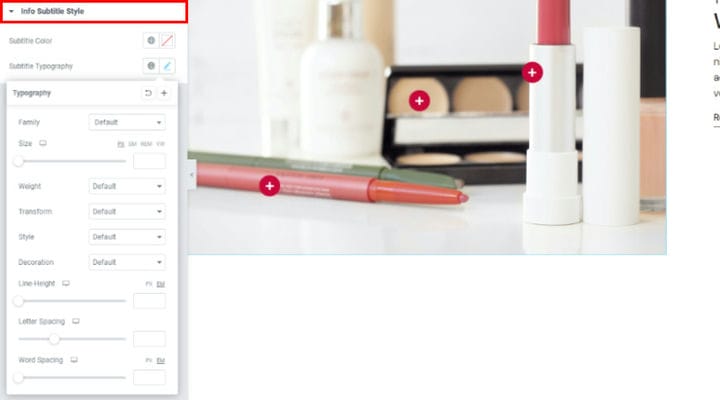
Mitä tulee Info-tekstityksen tyyliin, jos lisäät tekstityksen tähän, voit tyylitellä sen ulkoasua tarkemmin. Typografiavaihtoehdoissa voit pelata eri asetuksilla.
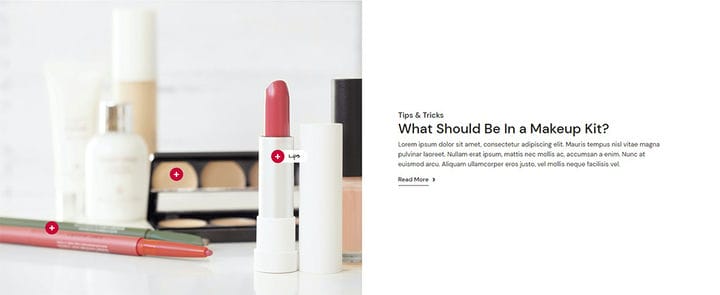
Tältä lopputulos näyttää. teksti, jonka lisäsimme. Käytimme myös Osaston otsikko Qi -widgetiä lisätäksesi tekstin ja tekimme tästä verkkosivuston osiosta paljon kiinnostavamman tuleville käyttäjille.
Tiivistettynä
Qi Addons on erittäin intuitiivinen työkalu, jota jokainen voi käyttää täysin helposti ja ilman koodausta tai muuta teknistä tietämystä. Voit vapaasti tutkia tämän widgetin vaihtoehtoja itse, kokeilla, pelata ja nauttia luovasta prosessista tehdäksesi verkkosivustostasi houkuttelevamman käyttäjillesi. Jos sinulla on kysyttävää, älä epäröi ottaa meihin yhteyttä kommenttiosiossa – odotamme innolla kokemuksiasi Qi- ja hotspot-kuvista!