Hanki YouTube-videoluettelo avainsanojen avulla YouTube-hakusovellusliittymän ja JavaScriptin avulla
Aiemmin olen julkaissut artikkelin Miten saada YouTube-videoluettelo avainsanoilla YouTube-hakusovellusliittymällä, joka on kirjoitettu PHP-kehittäjille. Yksi lukijoistamme etsii samaa ratkaisua JavaScriptistä.
Tässä artikkelissa tutkitaan, miten voit hakea YouTube-videoita avainsanan avulla JavaScriptin avulla YouTube-hakusovellusliittymän avulla. Käyttäjä voi käyttää tätä ratkaisua JavaScript-sovelluksissaan, jotka on rakennettu ReactJS-, AngularJs-, NodeJS- jne.
Hanki API-avain
Aloittamiseksi sinun on ensin luotava API-avain Google Console -tiliisi. Tämä avain on välttämätön, kun olet vuorovaikutuksessa YouTube-sovellusliittymien kanssa. Ilman tätä avainta YouTube pitää kaikkia saapuvia API-puheluja luvattomina.
Alla on vaiheet API-avaimen nappaamiseksi.
- Siirry Google Developer Consoleen https://console.developers.google.com.
- Luo uusi projekti. Vaihtoehtoisesti voit myös valita olemassa olevan projektin.
- Anna projektillesi nimi. Google Console luo sinulle yksilöllisen projektitunnuksen.
- Uusi luomasi projekti näkyy vasemman sivupalkin yläosassa.
- Napsauta vasemmasta valikosta Kirjasto. Näet luettelon Google-sovellusliittymistä. Ota käyttöön YouTube Data -sovellusliittymä.
- Napsauta sitten vasemmasta valikosta Tunnistetiedot. Valitse API-avain kohdassa Luo kirjautumistiedot.
- Kopioi tämä API-avain.
Luo käyttöliittymä
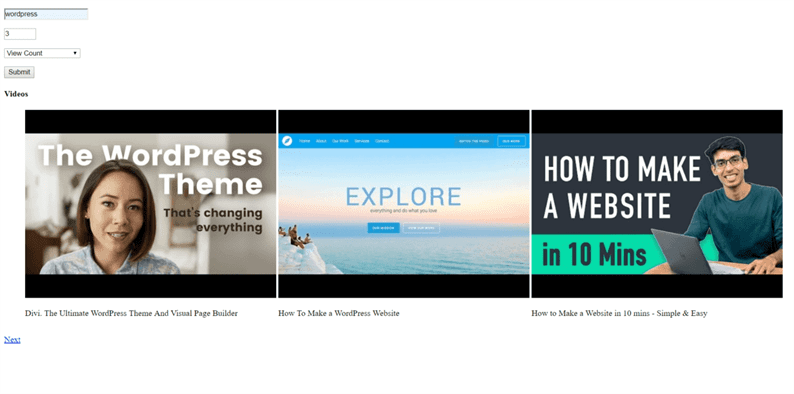
Kun aiomme saada YouTube-videoluettelon avainsanojen mukaan, rakennetaan yksinkertainen lomake, johon käyttäjä voi kirjoittaa avainsanansa. Lisään myös kaksi muuta kenttää syöttääksesi useita palautettavia videoita ja valitsemalla haun vaihtoehdon. Voit hakea YouTube-videoita päivämäärän, luokituksen, osuvuuden, otsikon tai katselukertojen perusteella.
Luo index.htmltiedosto ja lisää siihen seuraava koodi.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Get YouTube Video by Keyword</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<style>
.paginate {
margin-right: 5px;
}
li {
display: inline-block;
}
</style>
</head>
<body>
<form id="yt-form">
<p><input type="text" id="keyword-input" placeholder="Enter keyword" required></p>
<p><input type="number" id="maxresult-input" placeholder="Max Results" min="1" max="50" required></p>
<p>
<select id="order-input" required>
<option value="">--SELECT ORDER--</option>
<option value="date">Date</option>
<option value="rating">Rating</option>
<option value="relevance">Relevance</option>
<option value="title">Title</option>
<option value="viewCount" selected>View Count</option>
</select>
</p>
<p>
<input type="submit" value="Submit">
</p>
</form>
<div id="videoListContainer"></div>
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="js/custom.js"></script>
</body>
</html>Yllä olevaan koodiin olen lisännyt jokaiselle lomakesyötteelle id, jota käytetään syöttöarvojen saamiseen. Siinä on myös tyhjä div, jolla on tunnus, jonka videoListContainersisällä videoluettelomme näkyy. Olen sisällyttänyt kaksi JS-tiedostoa – yksi on Googlelta ja toinen on oma JS, johon kirjoitamme koodin YouTube-hakusovellusliittymälle. Lisäsin myös Fancybox CSS: n ja JS: n CDN: n kautta, joka toistaa YouTube-videoita ponnahdusikkunassa.
YouTube-hakusovellusliittymä JavaScript-muodossa
JavaScriptin suhteen meidän on ensin ladattava Google API -asiakasohjelma. Kun lataamme Google-sovellusliittymäasiakkaan, ne antavat meille mahdollisuuden kutsua sovellusliittymiä. Luodaan js/custom.jstiedosto ja ladataan Google API -asiakas seuraavasti.
gapi.load("client", loadClient);
function loadClient() {
gapi.client.setApiKey("YOUTUBE_API_KEY");
return gapi.client.load("https://www.googleapis.com/discovery/v1/apis/youtube/v3/rest")
.then(function() { console.log("GAPI client loaded for API"); },
function(err) { console.error("Error loading GAPI client for API", err); });
}Muista lisätä API-avain setApiKeymenetelmään. Jos asetit sen oikein, selainkonsolissa sinun pitäisi nähdä viesti ‘GAPI-asiakas ladattu API: lle’. Se tarkoittaa, että meillä on hyvä edetä.
Kutsu sovellusliittymä ja Render-tulos
Olemme kaikki asettaneet soittamaan YouTube-hakusovellusliittymään ja näyttämään tuloksen HTML-muodossa. API: lle on kutsuttava 2 asiaa. Haun tulisi käynnistyä napsauttamalla Lähetä-painiketta ja sivutettavien linkkien kohdalla. YouTube palauttaa useita videoita avainsanahakuun. Joten lisäämme sivunumeron siirtyäksesi seuraavaan ja edelliseen videosarjaan.
Näiden tilanteiden käsittelemiseksi koodi on seuraava. Alla oleva koodi menee myös js/custom.jstiedoston sisälle .
const ytForm = document.getElementById('yt-form');
const keywordInput = document.getElementById('keyword-input');
const maxresultInput = document.getElementById('maxresult-input');
const orderInput = document.getElementById('order-input');
const videoList = document.getElementById('videoListContainer');
var pageToken = '';
ytForm.addEventListener('submit', e => {
e.preventDefault();
execute();
});
function paginate(e, obj) {
e.preventDefault();
pageToken = obj.getAttribute('data-id');
execute();
}
// Make sure the client is loaded before calling this method.
function execute() {
const searchString = keywordInput.value;
const maxresult = maxresultInput.value;
const orderby = orderInput.value;
var arr_search = {
"part": 'snippet',
"type": 'video',
"order": orderby,
"maxResults": maxresult,
"q": searchString
};
if (pageToken != '') {
arr_search.pageToken = pageToken;
}
return gapi.client.youtube.search.list(arr_search)
.then(function(response) {
// Handle the results here (response.result has the parsed body).
const listItems = response.result.items;
if (listItems) {
let output = '<h4>Videos</h4><ul>';
listItems.forEach(item => {
const videoId = item.id.videoId;
const videoTitle = item.snippet.title;
output += `
<li><a data-fancybox href="https://www.youtube.com/watch?v=${videoId}"><img src="http://i3.ytimg.com/vi/${videoId}/hqdefault.jpg" /></a><p>${videoTitle}</p></li>
`;
});
output += '</ul>';
if (response.result.prevPageToken) {
output += `<br><a class="paginate" href="#" data-id="${response.result.prevPageToken}" onclick="paginate(event, this)">Prev</a>`;
}
if (response.result.nextPageToken) {
output += `<a href="#" class="paginate" data-id="${response.result.nextPageToken}" onclick="paginate(event, this)">Next</a>`;
}
// Output list
videoList.innerHTML = output;
}
},
function(err) { console.error("Execute error", err); });
}Tässä saamme ensin tuloarvot lomakkeelta ja tallennamme sen muuttujiin. Vuonna executemenetelmässä, me kirjoittaa koodia, joka antaa kutsun YouTube API. Vastauksena saamme videoluettelon joko prevPageToken tai nextPageToken tai molemmat. Näitä tunnuksia käytetään seuraavien tai edellisten videoiden luettelon hakemiseen avainsanan mukaan. Liitämme nämä tunnukset tietomääritteinä sivulinkeihin. Kun napsautamme sivulinkkejä, API-kutsu käynnistyy uudelleen, suorittaa tehtävänsä ja antaa meille vastauksen. API-vastauksesta näytämme videotietoja div: n sisällä, jolla on tunnus videoListContainer.
Opetusohjelmassa näytämme videon pikkukuvia ja videonimikkeitä luettelossa. Voit myös tulostaa muita videotietoja vaatimuksesi mukaan. Käyttäjä voi tulostaa muuttujan listItemstarkistaakseen, minkälaisia tietoja YouTube-sovellusliittymä palauttaa vastauksessa. Sen lisäksi käytin myös Fancyboxia yllä olevassa koodissa käyttäen data-fancyboxattribuuttia. Tämä attribuutti toistaa videon ponnahdusikkunassa.
Toivon, että opit saamaan YouTube-videoluettelon avainsanoilla JavaScriptissä. Jaa ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.