HTML5-painikeelementin käyttäminen yhteydenottolomakkeena 7 Lähetä
WordPress-verkkosivusto tarkoittaa, että tarvitset todennäköisesti jossain yhteydenottolomakkeen, olipa se sitten uutiskirjettä, yhteydenottosivua, kyselyä tai jotain muuta varten. CMS:llä, kuten WordPressillä, yhteydenottolomakkeen luominen on melko yksinkertainen tehtävä. Nimittäin on olemassa paljon yhteydenottolomakelaajennuksia, joita voit käyttää, ja yhteydenottolomake 7 on yksi suosituimmista.
Jotta saisit selkeämmän kuvan siitä, mitä Contact Form 7 -laajennus voi tehdä, tässä on muutamia esimerkkejä tällä laajennuksella tehdyistä yhteydenottolomakkeista, jotka tulevat ThemeForestin premium-teemalla:
Kaikenlaisen yhteydenottolomakkeen luominen WordPressissä ei ole vain helppoa, vaan itse prosessi on myös hyvin dokumentoitu. Siksi mennään suoraan asiaan.
Käyttämällä tätä laajennusta sinun ei tarvitse käydä läpi vaivaa luoda mukautettuja lomakkeita ja taustatoimintoja, mikä nopeuttaa prosessia huomattavasti. Saatat kuitenkin löytää ongelmallisen yhteydenottolomakkeen 7 lähetyspainikkeen, joka on type="submit"-tyypin syöttöelementti.
Jopa tavallisella syötteen lähetyspainikkeella saat mukavan työmuodon. Silti ongelma syntyy, jos haluat lisätä tähän elementtiin ylimääräisen tyylin. Kuten ehkä jo tiedätkin, css:ssä on tiettyjä rajoituksia, koska et voi käyttää tässä pseudoelementtejä, kuten :before tai :after, jotka voivat olla käteviä lisätäksesi alleviivauksen, ikonisen kirjasinkuvakkeen tai mitä tahansa muuta animaatiota varten. joka olisi mukava viimeistely muodollesi.
Tietysti voi olla mahdollista saavuttaa erinomaisia animaatioita vain käärimällä lähetyspainike johonkin diviin mukautetulla luokalla, mutta muuttamalla syötteen painikkeeksi voit hallita paljon enemmän.
Katsotaanpa, kuinka voit käyttää HTML5-painikeelementtiä yhteydenottolomakkeen lähetyspainikkeena.
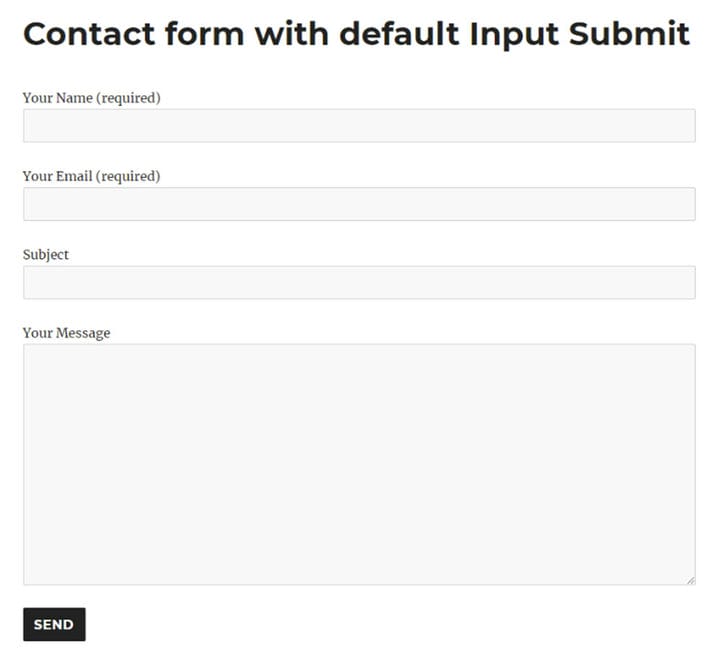
Ennen muutosta lähetyspainike näyttää tältä.
Ensin meidän on poistettava oletusarvoinen yhteydenottolomakkeen 7 lähetystunniste. Voit tehdä sen tällä yksinkertaisella koodirivillä:
/ oletuslähetystunnisteen poistaminen /
remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/ oletuslähetystunnisteen poistaminen / remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/*removing default submit tag*/
remove_action('wpcf7_init', 'wpcf7_add_form_tag_submit');Toiseksi meidän on lisättävä toimintoja toiminnollamme, joka pitää mukautetun merkinnämme painikkeelle. Tämä on toinen yksinkertainen rivi:
/ toiminnon lisääminen toiminnolla, joka käsittelee painikemerkintöjämme /
add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/ toiminnon lisääminen funktiolla, joka käsittelee painikemerkintöjämme / add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/*adding action with function which handles our button markup*/
add_action('wpcf7_init', 'twentysixteen_child_cf7_button');Seuraavaksi lisäämme tunnisteen, joka kutsuu painikkeenkäsittelytoimintoa:
/ lisäämällä lähetyspainiketunnisteen /
if (!function_exists(‘twentysixteen_child_cf7_button’)) {
function twentysixteen_child_cf7_button() {
wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’);
/ lähetyspainiketunnisteen lisääminen / if (!function_exists(‘twentysixteen_child_cf7_button’)) { function twentysixteen_child_cf7_button() { wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’); } }
/*adding out submit button tag*/
if (!function_exists('twentysixteen_child_cf7_button')) {
function twentysixteen_child_cf7_button() {
wpcf7_add_form_tag('submit', 'twentysixteen_child_cf7_button_handler');
}
}Lopuksi meidän on lisättävä käsittelijään merkintä:
/ ulos -painikkeen merkintä käsittelijän sisällä /
if (!function_exists(‘twentysixteen_child_cf7_button_handler’)) {
function twentysixteen_child_cf7_button_handler($tag) {
$tunniste = uusi WPCF7_FormTag($tag);
$luokka = wpcf7_form_controls_class($tag->type);
$atts[‘luokka’] = $tag->get_class_option($class);
$atts[‘luokka’] .= ‘kaksikymmentäkuusitoista-lapsi-mukautettu-btn’;
$atts[‘id’] = $tag->get_id_option();
$atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true);
$arvo = isset($tag->arvot[0])? $tag->arvot[0]: ";
$value = esc html_ (‘Ota yhteyttä’, ‘twentysixteen’);
$atts[‘type’] = ‘lähetä’;
$atts = wpcf7_format_atts($atts);
$html = sprintf(”, $atts, $arvo);
/ ulos -painikkeen merkintä käsittelijän sisällä / if (!funktio olemassa(‘twentysixteen child_cf7_button_handler’)) { function twentysixteen_child_cf7_button_handler($tag) { $tag = new WPCF7_FormTag($tag); $luokka = wpcf7_form_controls_class($tag->type); $atts = array(); $atts[‘luokka’] = $tag->get_class_option($class); $atts[‘luokka’] .= ‘kaksikymmentäkuusitoista-lapsi-mukautettu-btn’; $atts[‘id’] = $tag->get_id_option(); $atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true); $arvo = isset($tag->arvot[0])? $tag->arvot[0]: “; if (empty($value)) { $value = esc_html (‘Ota yhteyttä’, ‘twentysixteen’); } $atts[‘type’] = ‘lähetä’; $atts = wpcf7_format_atts($atts); $html = sprintf(”, $atts, $arvo); palauttaa $html; } }
/*out button markup inside handler*/
if (!function_exists('twentysixteen_child_cf7_button_handler')) {
function twentysixteen_child_cf7_button_handler($tag) {
$tag = new WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts = array();
$atts['class'] = $tag->get_class_option($class);
$atts['class'] .= ' twentysixteen-child-custom-btn';
$atts['id'] = $tag->get_id_option();
$atts['tabindex'] = $tag->get_option('tabindex', 'int', true);
$value = isset($tag->values[0])? $tag->values[0]: '';
if (empty($value)) {
$value = esc_html__('Contact Us', 'twentysixteen');
}
$atts['type'] = 'submit';
$atts = wpcf7_format_atts($atts);
$html = sprintf('', $atts, $value);
return $html;
}
}Käsittelijätoiminto on tärkein osa. Oletusluokan ja -tunnuksen tulostamisen lisäksi lisäämme siihen myös mukautetun css-luokan. Viimeisessä osassa, jossa meillä on $html-muuttuja, laitamme painikkeen merkinnän FontAwesome-chevron-kuvakkeella. Huomaa, että teemassasi on oltava tämä FontAwesome-fontti. Jos sinulla ei ole sitä, muista löytää laajennus, joka sisältää sen.
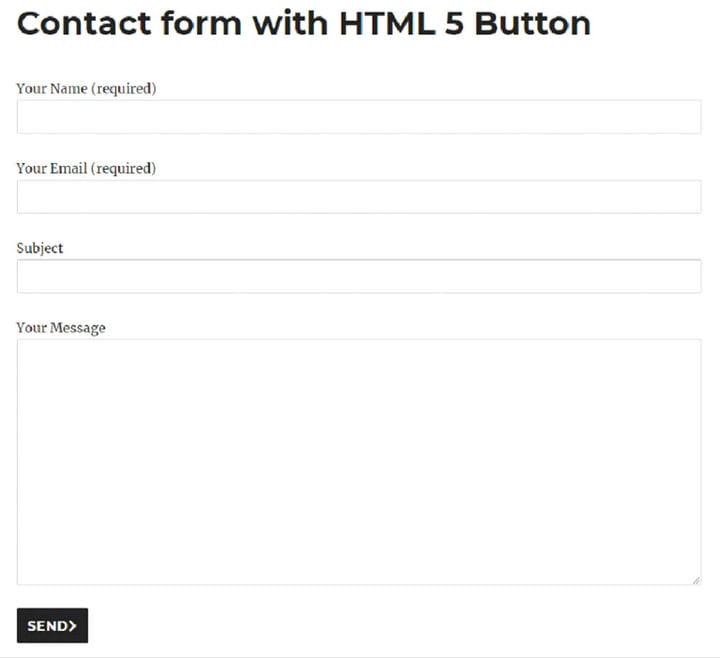
Nyt muuttunut lähetyspainike näyttää tältä:
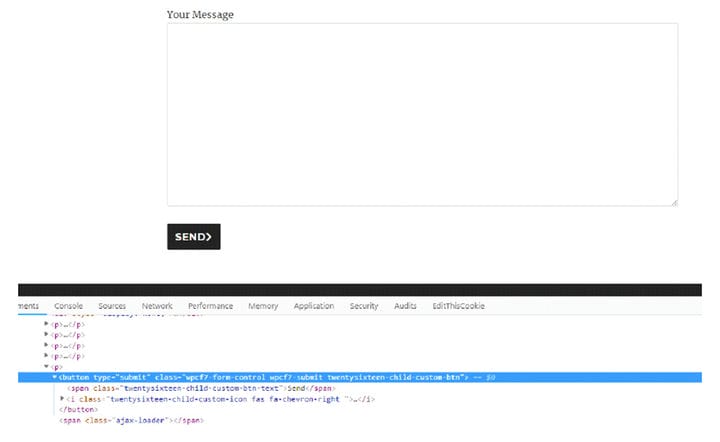
Kuten näet, kun tarkastat sivusi Chrome Web Inspectorilla, se sisältää täsmälleen saman merkinnän, jonka olemme asettanut käsittelijän sisään.
Ja tässä on täydellinen koodi:
/ oletuslähetystunnisteen poistaminen /
remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/ toiminnon lisääminen toiminnolla, joka käsittelee painikemerkintöjämme /
add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/ lisäämällä lähetyspainiketunnisteen /
if (!function_exists(‘twentysixteen_child_cf7_button’)) {
function twentysixteen_child_cf7_button() {
wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’);
/ ulos -painikkeen merkintä käsittelijän sisällä /
if (!function_exists(‘twentysixteen_child_cf7_button_handler’)) {
function twentysixteen_child_cf7_button_handler($tag) {
$tunniste = uusi WPCF7_FormTag($tag);
$luokka = wpcf7_form_controls_class($tag->type);
$atts[‘luokka’] = $tag->get_class_option($class);
$atts[‘luokka’] .= ‘kaksikymmentäkuusitoista-lapsi-mukautettu-btn’;
$atts[‘id’] = $tag->get_id_option();
$atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true);
$arvo = isset($tag->arvot[0])? $tag->arvot[0]: “;
$arvo = esc html_ (‘Lähetä’, ‘twentysixteen’);
$atts[‘type’] = ‘lähetä’;
$atts = wpcf7_format_atts($atts);
$html = sprintf(”, $atts, $arvo);
/ oletuslähetystunnisteen poistaminen / remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’); / toiminnon lisääminen funktiolla, joka käsittelee painikemerkintöjämme / add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’); / lähetyspainiketunnisteen lisääminen / if (!function_exists(‘twentysixteen_child_cf7_button’)) { function twentysixteen_child_cf7_button() { wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’); } } / ulos-painikkeen merkintä käsittelijän sisällä / if (!funktio on olemassa(‘twentysixteenchild_cf7_button_handler’)) { function kaksikymmentäkuusitoista_lapsi_cf7_button_handler($tag) { $tag = new WPCF7_FormTag($tag); $luokka = wpcf7_form_controls_class($tag->type); $atts = array(); $atts[‘luokka’] = $tag->get_class_option($class); $atts[‘luokka’] .= ‘kaksikymmentäkuusitoista-lapsi-mukautettu-btn’; $atts[‘id’] = $tag->get_id_option(); $atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true); $arvo = isset($tag->arvot[0])? $tag->arvot[0]: “; if (tyhjä($arvo)) { $arvo = esc_html (‘Lähetä’, ‘twentysixteen’); } $atts[‘type’] = ‘lähetä’; $atts = wpcf7_format_atts($atts); $html = sprintf(”, $atts, $arvo); palauttaa $html; } }
/*removing default submit tag*/
remove_action('wpcf7_init', 'wpcf7_add_form_tag_submit');
/*adding action with function which handles our button markup*/
add_action('wpcf7_init', 'twentysixteen_child_cf7_button');
/*adding out submit button tag*/
if (!function_exists('twentysixteen_child_cf7_button')) {
function twentysixteen_child_cf7_button() {
wpcf7_add_form_tag('submit', 'twentysixteen_child_cf7_button_handler');
}
}
/*out button markup inside handler*/
if (!function_exists('twentysixteen_child_cf7_button_handler')) {
function twentysixteen_child_cf7_button_handler($tag) {
$tag = new WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts = array();
$atts['class'] = $tag->get_class_option($class);
$atts['class'] .= ' twentysixteen-child-custom-btn';
$atts['id'] = $tag->get_id_option();
$atts['tabindex'] = $tag->get_option('tabindex', 'int', true);
$value = isset($tag->values[0])? $tag->values[0]: '';
if (empty($value)) {
$value = esc_html__('Send', 'twentysixteen');
}
$atts['type'] = 'submit';
$atts = wpcf7_format_atts($atts);
$html = sprintf('', $atts, $value);
return $html;
}
}Kun kaikki on paikallaan, voit käyttää ylimääräisiä luokkia ja merkintöjä muokataksesi painiketta haluamallasi tavalla. Lisätämme siihen yksinkertaisen hover-animaation, jossa on alla oleva css-koodi.
button.twentysixteen-child-custom-btn {
-Webkit-siirtymä: -Webkit-tausta .2s helpotus;
-moz-siirtymä: -moz-tausta .2s helpotus;
siirtyminen: tausta .2s helppous;
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text {
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon {
-webkit-siirtymä: -webkit-muunnos .2s helpotus;
-moz-transition: -moz-transform .2s help-out;
siirtyminen: muunnos .2s ease-out;
button.twentysixteen-child-custom-btn:hover .twentysixteen-child-custom-icon {
-webkit-muunnos: translate3d(3px,0,0);
-moz-muunnos: translate3d(3px,0,0);
muunnos: translate3d(3px,0,0);
button.twentysixteen-child-custom-btn { täyte: 15px 45px; -Webkit-siirtymä: -Webkit-tausta .2s helpotus; -moz-siirtymä: -moz-tausta .2s helpotus; siirtyminen: tausta .2s helppous; } button.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text { margin-right: 7px; fontin koko: 15px; } button.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon { font-size: 12px; asema: suhteellinen; näyttö: inline-block; pystysuuntaus: keskellä; rivin korkeus: perii; -webkit-siirtymä: -webkit-muunnos .2s helpotus; -moz-transition: -moz-transform .2s help-out; siirtyminen: muunnos .2s ease-out; } button.twentysixteen-child-custom-btn:hover .twentysixteen-child-custom-icon { -webkit-transform: translate3d(3px,0,0); -moz-muunnos: translate3d(3px,0,0); muunnos: translate3d(3px,0,0); }
button.twentysixteen-child-custom-btn {
padding: 15px 45px;
-webkit-transition: -webkit-background .2s ease-out;
-moz-transition: -moz-background .2s ease-out;
transition: background .2s ease;
}
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text {
margin-right: 7px;
font-size: 15px;
}
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon {
font-size: 12px;
position: relative;
display: inline-block;
vertical-align: middle;
line-height: inherit;
-webkit-transition: -webkit-transform .2s ease-out;
-moz-transition: -moz-transform .2s ease-out;
transition: transform .2s ease-out;
}
button.twentysixteen-child-custom-btn:hover .twentysixteen-child-custom-icon {
-webkit-transform: translate3d(3px,0,0);
-moz-transform: translate3d(3px,0,0);
transform: translate3d(3px,0,0);
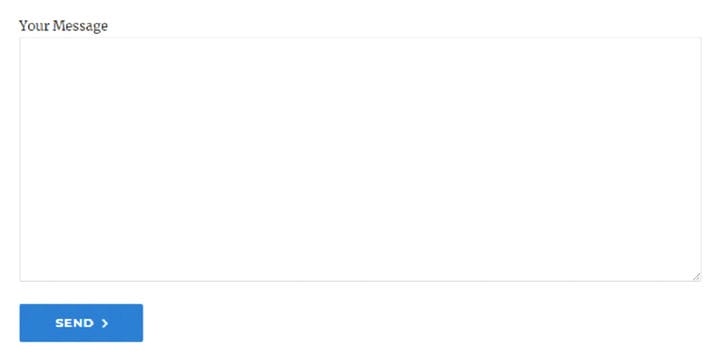
}CSS voidaan lisätä lapsiteeman css-tiedostoon tai yksinkertaisesti WordPress-taustasta> Ulkoasu> Mukauta> Lisä-CSS-kenttä, ja sen avulla saat mukavan näköisen animaation liikkuvasta nuolesta.
Ja näin korvaat yhteydenottolomakkeen 7 lähetyspainikkeen HTML5-painikeelementillä. Toivottavasti ohjeistamme on apua. Jos on, jaa se muille, jotka voivat myös käyttää sitä.