Infograafisten WordPress-elementtien voima
Infografisten WordPress-elementtien suosio kasvaa jatkuvasti, mikä ei ole mikään ihme, sillä niiden avulla voimme helposti esittää monimutkaisia tietoja visuaalisesti houkuttelevalla tavalla. Riippumatta siitä, onko sinulla henkilökohtainen vai ammattimainen verkkosivusto, voit käyttää infografiikkaa hyvin erityyppisten tietojen jakamiseen ja tehdä niistä yleisöllesi helpommin sulava, mieleenpainuva ja ymmärrettävä.
Ei voida väittää, että ihmiset olisivat visuaalisia olentoja, ja vaikka saatat käyttää tuhat sanaa selittääksesi jonkin tilastollisen analyysin, infografiikka kertoo kaiken, mitä haluat kommunikoida alle sekunnissa. On olemassa monia erilaisia verkkosivustojen sivuja, joilla voit käyttää infografiikkaa, eikä oikeastaan ole olemassa sääntöjä, minkä tyyppinen infografiikka mille sivulle menee, joten voit olla luova myös täällä.
Tässä artikkelissa käymme läpi kaikki erilaiset infografiikkaelementit, joita voit käyttää verkkosivustollasi, mutta ennen kuin teemme sen, varmista, että ymmärrät, kuinka hyödyllisiä ne ovat sinulle.
Miksi sinun pitäisi käyttää infografiikkaa WordPress-verkkosivustollasi?
Ilmeisin etu on, että infografiikan wordpress-elementit herättävät paljon enemmän huomiota kuin loputtomat tekstirivit ja voivat saada jopa ne, jotka eivät yleensä ole taipuvaisia lukemaan pitkiä artikkeleita, pysymään sivulla ja lukemaan enemmän kuin vain muutaman rivin. Tällä tavalla infografiikka auttaa sinua pitämään kävijöitäsi ja innostaa heitä viettämään enemmän aikaa sivuillasi. Mutta se ei ole läheskään kaikki, mitä infografiikka voi tehdä sinulle.
Hyvin suunniteltu infografiikka voi herättää suurta huomiota ja levitä helposti. Mitä enemmän sisältöäsi jaetaan, sitä laajemman yleisön tavoitat, millä voi olla vain positiivinen vaikutus verkkosivustosi menestymiseen. Ja kun infografiosi muuttuvat virukseksi, myös hakukoneoptimointitilastot paranevat merkittävästi, kun sivustosi saa yhä enemmän näkyvyyttä.
Infografiikan WordPress-elementtien tyypit
Voit käyttää verkkosivustollasi monia erilaisia infografioita, ja sinun on valittava ne, jotka välittävät viestisi parhaiten. Kuvaamme lyhyesti kaikki yleisimmät tyypit, jotta sinulla on yleiskuva kaikista käytettävissä olevista infografiikkaelementeistä.
Katsotaan nyt, minkä tyyppisiä infografioita voit käyttää:
Laskurit ovat loistavia luomaan jännittävän ilmapiirin tapahtumasivustoille, jakamaan jatkuvasti muuttuvia faktoja, kuten verkkosivustosi kävijöiden määrä, työskenneltyjen asiakkaiden määrä, päättämiesi projektien määrä jne.
Laajennuksilla, kuten Counter Number tai Qi Addons for Elementor ja monilla muilla vastaavilla työkaluilla, voit helposti lisätä ne verkkosivustollesi ilman koodaustaitoja. Jos haluat tehdä laskureistasi visuaalisesti vaikuttavia, tarkista laajennuksen mukana tulevat mukautusvaihtoehdot.
Esimerkiksi Qi Addonsin avulla voit luoda niin monia ainutlaatuisia ja upeita tyylejä kuin voit kuvitella sen mukana tulevien lukuisten mukautusvaihtoehtojen ansiosta.
Jos haluat tehdä laskureistasi entistä houkuttelevampia, jotkin laajennukset, kuten Number Counter, mahdollistavat poikkeuksellisen suunnittelun ja tehosteiden lisäämisen, jotta numerosi erottuvat muista. Tämä on kevyt, mobiiliystävällinen WordPress-laajennus, jonka avulla voit jakaa tilastoja erittäin luovalla tavalla.
Radial Progress Bar/Us
Vaikka tilastot näyttävätkin vakuuttavilta, pelkät luvut tuskin pitävät ketään sivuillasi. Säteittäiset etenemispalkit ovat mahtavia, koska niiden avulla voit näyttää visuaalisia esityksiä kaikenlaisista toimintojen etenemisestä. Pienellä värillä ja viileillä tehosteilla jopa tilastot näyttävät visuaalisesti viehättävältä. Pyöreä etenemispalkki ja ajastin jQueryn avulla – ympyräpalkkien avulla voit luoda erilaisia pyöreitä ja säteittäisiä etenemispalkkeja ja mukauttaa niitä verkkosivustosi tyyliin.
Zoomin edistymispalkin avulla voit myös luoda ja mukauttaa mukautettuja edistyspalkkeja vaivattomasti. Tämä responsiivinen WordPressin edistymispalkin laajennus perustuu HTML 5:een ja CSS3:een.
Helpoin tapa luoda säteittäinen edistymispalkki on Qi Addons for Elementor.
Vaakasuuntainen edistymispalkki
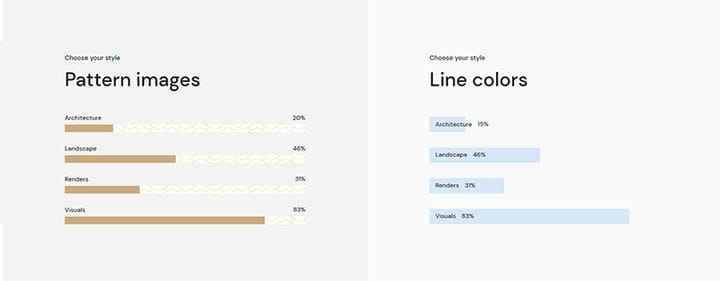
Toimintasi edistymisen jakaminen yleisösi kanssa on loistava idea saada heidät tuntemaan, että he ovat myös mukana. Vaakasuuntaiset etenemispalkit ovat täydellinen valinta tähän, varsinkin kun niissä on paljon mukautusvaihtoehtoja.
Progress Bar & Skill Bar -laajennuksen avulla voit näyttää taitosi prosenttiosuuden ja näyttää minkä tahansa prosessin kasvun vaakapalkissa käyttämällä lyhytkoodeja.
QI Addonsin avulla voit luoda oman väripaletin, lisätä kaltevuudet ja/tai kuvioita, kelluvia tehosteita ja monia muita viehättäviä yksityiskohtia vaakasuuntaisiin etenemispalkkeihisi tehdäksesi niistä visuaalisesti houkuttelevia.
Jos pidät ajatuksesta näyttää edistymispalkit lämpömittareiden muodossa, tulet todennäköisesti pitämään Ultimeter WordPress Bar Pluginista.
Pystysuuntainen edistymispalkki
Pystysuuntaiset etenemispalkit ovat siistejä elementtejä, jotka auttavat sinua näyttämään visuaalisesti tehtäviesi ja projektiesi kehitystä pystysuoraan kohdistetuissa etenemispalkeissa. Tällä tavalla esitettävää dataa ei ole rajoitettu, ja tietysti laajennukset tarjoavat usein riittävästi mukautusvaihtoehtoja tehdäkseen niistä visuaalisesti houkuttelevia.
Reading Position Indicator -laajennus on ilmainen työkalu, jonka avulla kävijät tietävät nykyisen sijaintinsa suhteessa sivun, viestin tai upotetun median alkuun tai loppuun yksinkertaisella vaakapalkilla. Laajennus tarjoaa useita tyylivaihtoehtoja: voit muokata sen väriä, peittävyyttä, paksuutta sekä valita, sijoitetaanko se sivusi ylä- vai alaosaan.
Pystysuuntaisia edistymispalkkeja käytetään yleisesti sivun lataustilan näyttämiseen, ja jos se on mielessäsi, laajennus, kuten PageLoader, voi olla suureksi avuksi.
Monimutkaisen prosessin selittäminen sanoilla voi saada prosessit näyttämään vieläkin monimutkaisemmilta kuin ne jo ovat. Prosessiinfografiikka WP-elementtien avulla voit kuvata ja selittää yksityiskohtaisesti minkä tahansa prosessin jokaista vaihetta visuaalisesti käyttämällä eri elementtien yhdistelmää – muotoja, numeroita, värejä ja viivoja. Mitä enemmän valinnanvaraa sinulla on muokata prosessin infografiikkaa, sitä parempi.
Qi Addons for Elementorin avulla voit valita pysty- ja vaakaasettelutyyppien välillä, määrittää oman värityylisi ja monia muita mukautusvaihtoehtoja.
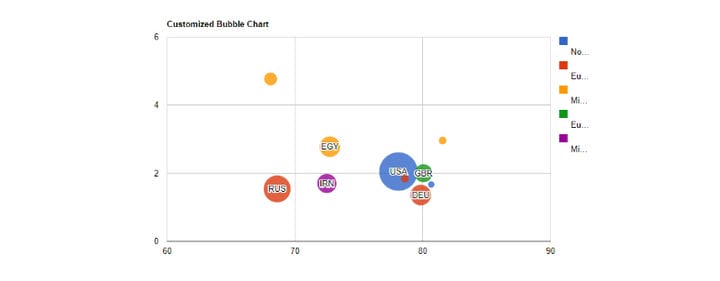
Kaavioita käytetään tyypillisesti rahoituksen ja liiketoiminnan alalla, mutta voit tietysti käyttää niitä visuaalisesti esittämään toimintojen, tulosten jne. kulkuun millä tahansa alalla tarvitset.
Värit ja tyyli vaikuttavat myös tässä tapauksessa. Viivojen paksuus, niiden värit ja alueen värit voivat vaikuttaa suuresti siihen, kuinka selkeästi tiedot esitetään kaaviossa, joten jälleen kerran suosittelemme valitsemaan laajennuksen, jonka avulla voit mukauttaa kaavioita helposti.
Infogram on erittäin käyttäjäystävällinen infografiikka- ja kaaviontekijä, josta tulee myös ilmainen versio. Sen avulla voit luoda ja jakaa erilaisia WordPress-infografiikkaelementtejä kaavioiden, online-raporttien ja interaktiivisten karttojen muodossa.
Ilmaisella Visualizer Pluginilla voit helposti luoda ja upottaa pylväskaavioita, ympyräkaavioita, viiva- tai sirontakaavioita minkä tahansa tyyppisille verkkosivustoille.
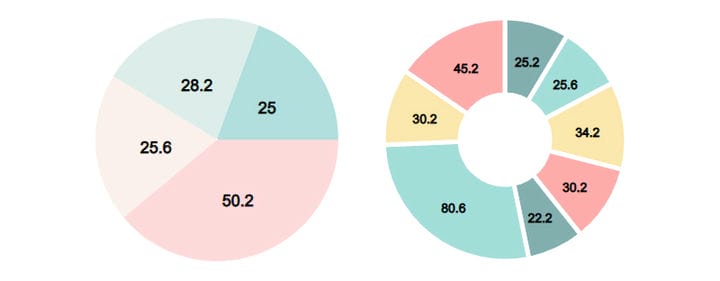
Piirakka- ja munkkikaaviot
Ympyrä- ja donitsikaaviot sopivat erinomaisesti kattavien kaavioiden näyttämiseen, ja vain muutamalla mukautetulla yksityiskohdalla ne voivat näyttää uskomattoman houkuttelevilta, aivan kuten niiden nimet antavat ymmärtää. Oikean taustavärin valitseminen ja sen yhdistäminen hover- ja reunuksen väreihin tai ominaisuuskuvioihin, animaatioihin ja moniin muihin tarttuviin yksityiskohtiin voi auttaa sinua näyttämään tietojen lisäksi myös luovuutesi.
Infographic Maker – iList-laajennuksen mukana tulee Jaa-painike, jolla voit jakaa kaavion tai muun Twitterissä luomasi infografiikkaelementin, mikä on loistava tapa saavuttaa laajempi kattavuus.
Tiivistettynä
Infografiikan integroiminen sisältöösi voi olla hyödyllistä WordPress-verkkosivustollesi monin eri tavoin. Tosiasia on, että internetin käyttäjillä on nykyään usein kiire, eivätkä he pysy sivuillasi, ellei jokin kiinnitä heidän huomionsa. Siksi infografiat ovat ratkaisevan tärkeitä oikean yleisön houkuttelemisessa. Eikä kyse ole vain siitä, että infografiat ovat visuaalisesti houkuttelevampia kuin teksti, vaan ihmiset myös todennäköisemmin omaksuvat ja ymmärtävät tekstiä, symboleja ja kuvia yhdistävän tiedon.
Löydät helposti monia laajennuksia, joiden avulla voit luoda kaikenlaisia infografioita. Visualizer-laajennus auttaa sinua muuttamaan tiedot helposti kattavaksi kaavioksi, mutta kaikki hyödylliset ominaisuudet eivät sisälly ilmaiseen versioon. iList Infographic Maker on myös mukava ratkaisu, jos olet valmis investoimaan infografiikkalaajennukseen ja sinun on keskityttävä kaavioihisi.
Mutta jos tarvitset monipuolisen ratkaisun, joka tarjoaa mahdollisuuden luoda kaikenlaisia WordPress-infografiikkaelementtejä kaavioista ja kaavioista kaikenlaisiin prosessipalkkeihin ja kaikkeen siltä väliltä, Qi Addons for Elementor on luultavasti paras vastaus – se on täysin ilmainen, tulee luotettavilta tekijöiltä ja tarjoaa paljon muutakin kuin infografiikkaa.