Kappaleiden tekstin sisentäminen WordPressissä
Sisennys ei ole yleistä verkossa, mutta se on varmasti mahdollista.
Tässä viestissä opit sekä koko kappaleen sisennettämisen että vain kappaleiden ensimmäisen rivin sisentämisen.
Kappaleen sisennys
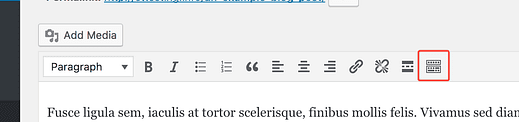
Kirjaudu sivustollesi ja vieraile hallintapaneelin missä tahansa viestissä tai sivulla. Etsi editorissa työkalupalkin vaihtopainike ja paina sitä.
Painikkeen napsauttaminen tuo esiin uusia vaihtoehtoja viestien ja sivujen sisällön muokkaamiseen.
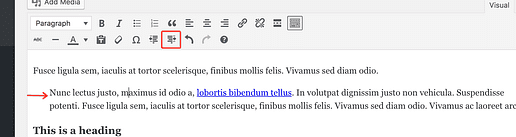
Aseta seuraavaksi kohdistin minne tahansa kappaleen sisälle, jonka haluat sisentää, ja paina Lisää sisennystä -painiketta. Tämä sisentää koko kappaleen oikealle.
Voit napsauttaa painiketta useita kertoja sisentääksesi kappaleen oikealle. Sitä vastoin voit painaa Pienennä sisennystä -painiketta siirtääksesi sen takaisin vasemmalle.
Kuinka sisentää kappaleen ensimmäinen rivi
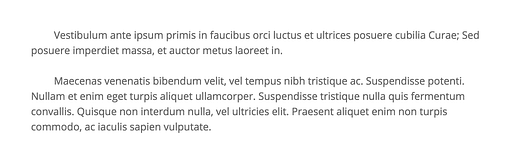
Tämä menetelmä luo muodollisemman sisennyksen jokaisen kappaleen alkuun, kuten tämä:
Editorissa ei ole painiketta vain ensimmäisen rivin sisentämiseksi. Sen sijaan meidän on käytettävä jotakin CSS:ää.
Vaikka tämän pitäisi toimia useimpien teemojen kanssa, sen toimivuutta sivustossasi ei taata.
Seuraava CSS kohdistaa kaikkiin viestiesi kappaleisiin ja käyttää tekstin sisennystä CSS-ominaisuutta tekstin sisentämiseen:
.post p {
text-indent: 36px;
}Voit lisätä arvoa "36" sisentääksesi tekstiä ja pienentää sitä pienentääksesi sisennystä.
Kuinka käytän CSS:ää?
CSS:ää käytetään web-sivujen tyyliin. Yllä oleva koodi voidaan kopioida ja liittää kappaleiden muodon muuttamiseksi.
Jos et ole koskaan lisännyt CSS:ää sivustollesi, älä huoli, se on melko helppoa. Voit seurata tätä lyhyttä opetusohjelmaa CSS:n lisäämisestä sivustollesi.
Tekstin sisennyksen tarkistus
WordPressin visuaalinen editori on melko monipuolinen, mutta monet sen työkalut ovat piilossa. Työkalupalkin vaihtokytkimen avulla voit löytää uusia vaihtoehtoja, kuten tekstin sisennyspainikkeet.
Vaikka tekstin sisennyksen CSS-menetelmä ei välttämättä ole yhteensopiva sivustossasi, sen pitäisi auttaa sinua pääsemään kohti tavoitettasi. Jos CSS ei toimi, yritä löytää uusi käytettävä CSS-valitsin tämän oppaan mukaisesti .
Onko sinulla kysyttävää tekstin sisennyksestä WordPressissä? Jätä kommentti alle.