Kuinka asentaa ja käyttää CKEditoria Laravelissa
Haluatko asentaa CKEditorin Laraveliin? CKEditor on WYSIWYG (mitä näet on mitä saat) HTML-editori, jonka avulla voimme kirjoittaa rikkaan tekstin muotoja. Tässä artikkelissa näytän sinulle, kuinka CKEditor asennetaan ja käytetään Laravelissa.
Miksi CKEditoria on käytettävä?
Rich text -editori on välttämätön, jos haluat kirjoittaa rikas sisältöä sivuillesi tai artikkelisi. Verkkosivulla meillä on oltava erilaisia elementtejä, kuten kuvia, kappaleita, linkkejä jne. Kaikki nämä eri elementit voidaan lisätä CKEditorilla.
HTML tarjoaa tekstialue-elementin kuvauksen kirjoittamiseen. Mutta siihen liittyy rajoituksia. Textarealla ei ole helppoa ja käyttäjäystävällistä kirjoittaa muita HTML-elementtejä, kuten p, div, img jne.
Voit voittaa tällaiset rajoitukset käyttämällä CKEditoria, joka itsessään on rikas tekstieditori. Lopullinen editorimme näyttää alla olevalta kuvakaappaukselta.
Asenna CKEditor Laraveliin
CKEditor voidaan asentaa Laraveliin kahdella tavalla – CDN- tai CKEditor-paketti. Voit saada molemmat resurssit niiden lataussivulta.
CDN-linkki on //cdn.ckeditor.com/4.14.0/standard/ckeditor.js. Jos valitset CDN: n, sinun ei tarvitse ladata mitään CKEditor-verkkosivustolta.
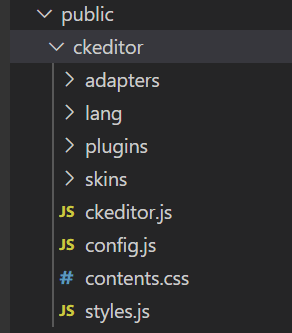
Jos aiot asentaa sen ilman CDN: ää, lataa paketti (suosittelemme Standard Package). Luo seuraavaksi kansio ‘ckeditor’ Laravel-projektisi julkisen hakemiston alle. Ja kopioi tämän ‘ckeditor’ -kansion sisällä tiedostot ja kansiot ladatun paketin alle.
Kuinka käyttää CKEditoria
Tässä vaiheessa olet suorittanut CKEditor-paketin asentamisen vaiheet. Katsotaan nyt, miten CKEditoria käytetään.
Oletetaan, että sinulla on ‘textarea’, jonka pitäisi korvata CKEditorilla. Voit tehdä niin lisäämällä tunnus "summary-ckeditor" "textareaan".
<textarea class="form-control" id="summary-ckeditor" name="summary-ckeditor"></textarea>Seuraavaksi sinun on sisällytettävä ckeditor.jstiedosto ja kirjoitettava JavaScript-koodi, joka korvaa ‘textarea’ CKEditorilla.
<script src="{{ asset('ckeditor/ckeditor.js') }}"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Yllä oleva JavaScript-koodi korvaa teksti-alueen CKEditorilla. Jos haluat käyttää CDN: ää, yllä oleva koodi olisi seuraava:
<script src="//cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Suorita sivusi selaimella ja sinun pitäisi nyt nähdä CKeditor. Voit nyt lisätä sisältösi editoriin ja käyttää sitä verkkosivustollasi.
Lähetä ja lisää kuva CKEditoriin
CKEditor ei oletusarvoisesti anna mahdollisuutta ladata kuvaa. Jos joku haluaa antaa tämän vaihtoehdon, jatka tämän artikkelin lukemista. Sen on lisättävä Laravel-reitti, kirjoitettava koodi kuvien lataamista varten ja JavaScripti sovellukseesi. Ensinnäkin, jotta voit ladata kuvan, sinun on soitettava CKEditorille seuraavalla tavalla.
<script>
CKEDITOR.replace( 'summary-ckeditor', {
filebrowserUploadUrl: "{{route('upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>Tässä avaimelle filebrowserUploadUrlohitin reitin URL-osoitteen ja csrf-tunnuksen. Määritetään reitti ‘lataa’.
Route::post('ckeditor/image_upload', 'CKEditorController@upload')->name('upload');Lataa sivu uudelleen. Nyt kun napsautat CKEditorin kuvaketta, näet kuvan latausvaihtoehdon alla olevan kuvan mukaisesti.
Jotta voit käyttää ladattua kuvaa CKEditorissa, sinun on ladattava kuva sovelluskansioon ja lähetettävä takaisin kuvan URL-osoite. Kuvan tallentamiseen palvelimelle käytän Laravel-tallennusominaisuutta. Joten minun on ensin luotava symboli "tallennuskansiosta". Luo symboli suorittamalla alla oleva komento:
php artisan storage:linkReittimme "lataa" kartta, jonka latausmenetelmä on CKEditorController. Luo siis ohjain CKEditorControllerja määritä siinä uploadmenetelmä seuraavasti:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class CKEditorController extends Controller
{
public function upload(Request $request)
{
if($request->hasFile('upload')) {
//get filename with extension
$filenamewithextension = $request->file('upload')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('upload')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('upload')->storeAs('public/uploads', $filenametostore);
$CKEditorFuncNum = $request->input('CKEditorFuncNum');
$url = asset('storage/uploads/'.$filenametostore);
$msg = 'Image successfully uploaded';
$re = "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>";
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
}
}
}Se on se, että yrität nyt ladata kuvan CKEditorin sisäänrakennetusta kuvavaihtoehdosta ja saat kuvan lisättyä editoriisi.
Toivon, että ymmärrät CKEditorin asentamisen ja käytön Laravelissa. Ole hyvä ja jaa ajatuksiasi ja ehdotuksiasi alla olevassa kommentissa.