Näytä tietyn luokan viestit WordPress-sivulla
Haluatko näyttää tietyn luokan viestit mukautetulla sivumallilla WordPressissä? Näin voit käyttää omaa mallisuunnittelua ja näyttää postituslistan WordPress-sivulla. Tässä artikkelissa tutkitaan, kuinka tietyn luokan viestit voidaan näyttää mukautetulla sivumallilla.
Oletusarvon mukaan WordPressissä voit luokitella viestisi. Tämä ominaisuus on hyödyllinen selvittääksesi kaikki tiettyyn luokkaan kuuluvat viestit. Kun käyttäjä napsauttaa WordPress-ohjelmassa jotakin luokista, hän ohjaa kyseisen luokan postituslistalle. WordPress käyttää seuraavia mallitiedostoja luokan luettelossa.
- category-slug.php
- category-ID.php
- category.php
- archive.php
- index.php
Aiheeseen liittyvän luokan viestien näyttämiseksi WordPress etsii mallitiedostoja yllä olevassa järjestyksessä. Kumpi mallipohjatiedosto löydettiin ensin, kyseisen tiedoston koodia käytetään luokan luettelossa.
Kyse on oletus WordPress-malleista. Mutta entä jos joku haluaa käyttää mukautettua sivumallia tietyn luokan viesteihin?
Tästä huolimatta käydään läpi askel askeleelta opas tämän tavoitteen saavuttamiseksi.
Luo sivumalli WordPressissä
Tavoitteenamme on näyttää viestit luokan mukaan sivulla. On selvää, että sinun on kirjoitettava sille koodi. Luo tiedosto template-category.phpaktiivisen teeman hakemistoon ja lisää alla oleva kommentti tiedoston yläosaan.
template-category.php
<?php
/**
* Template Name: Category Custom Page
*/
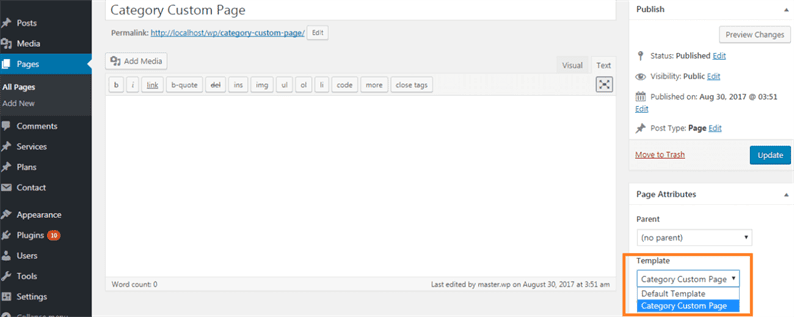
?>Siirry seuraavaksi WordPress-hallintapaneeliin, luo sivu, johon haluat näyttää viestejä. Määritä yllä oleva malli tälle uudelle sivulle.
Näytä viestit tietystä luokasta WordPress-sivulla
Toistaiseksi olet luonut ja määrittänyt mallisi WordPress-sivulle. Seuraava asia, mitä sinun tarvitsee tehdä, on kirjoittaa koodi, joka noutaa luokkaan liitetyt viestit.
Käytän WP_Queryluokkaa hakemaan viestit. Oletan esimerkiksi, että sinulla on luokka nimeltä WordPress ja tähän luokkaan liitettävät viestit, jotka haluat näyttää.
Kirjoita koodi alla saadaksesi luettelon posteista ‘WordPress’ -luokkaan.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
endif;Yllä olevassa koodissa olen läpäissyt 'category_name' => 'wordpress'. Tässä ‘wordpress’ on luokan etana.
Käyttäjä voi myös välittää luokan id kategorian_nimen sijaan. Siinä tapauksessa sinun on käytettävä avainta ‘kissana’ kategorian_nimi sijasta ja välitettävä luokan tunnus.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'cat' => '4', //you can pass comma-separated ids here
'posts_per_page' => 5,
);posts_per_pageon tietokannasta haettavien viestien määrä. Olen käyttänyt have_posts()menetelmää, joka tarkistaa, onko seuraava viesti käytettävissä WordPress-silmukassa. Jos se on käytettävissä, se selaa jokaisen viestin läpi ja näyttää sen.
Hae viestejä mukautetun taksonomian alta
Saatat työskennellä mukautetun postityypin kanssa ja haluat näyttää mukautetun taksonomian viestit. Siinä tapauksessa sinun on muutettava argumenttiryhmää seuraavasti:
$args = array(
'post_type' => 'CUSTOM_POST_TYPE_NAME',
'post_status' => 'publish',
'posts_per_page' => 5,
'tax_query' => array(
array(
'taxonomy' => 'TAXONOMY_NAME',
'field' => 'slug',
'terms' => array( 'TERM_SLUG' ),
'operator' => 'IN'
),
),
);
$arr_posts = new WP_Query( $args );Muista korvata paikkamerkit todellisilla arvoilla.
Sivunumerointi
Kirjoittamani koodi hakee vain rajoitettuja viestejä kategoriasta. Vaikka voit saada minkä tahansa määrän viestejä välittämällä numeron ‘posts_per_page’, näytämme tavallisesti joukon viestejä sivua kohden ja käytämme sitten sivutusta saadaksemme seuraavan ja edellisen viestisarjan.
Sivun integroimiseksi asenna ja aktivoi WP-PageNavi- laajennus.
Tämä laajennus tarjoaa menetelmän, wp_pagenavi()joka luo sivutuslinkit, joita voidaan käyttää viestien luettelosivulla.
Jos haluat lisätä sivutuslinkkejä WordPress-sivullesi, sinun on muokattava koodiasi. Ensin sinun on annettava pagedparametri ja käytettävä toimintoa wp_pagenavi().
Saat sivun arvon seuraavasti:
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;Joten lopullinen koodi on alla.
template-category.php
<?php
/**
* Template Name: Category Custom Page
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
'paged' => $paged,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
wp_pagenavi(
array(
'query' => $arr_posts,
)
);
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>Nyt voit muuttaa HTML-rakennetta, käyttää luokkia, lisätä tyylin ja luoda hienosti muotoillun sivun postauslistallesi.
Toivon, että ymmärrät kuinka näyttää tietyn luokan viestejä WordPress-sivulla. Ole hyvä ja jaa ajatuksiasi alla olevassa kommenttiosassa.