Kuinka lisätä hinnaston WordPress-verkkosivustollesi
Iso tai pieni, hinta on aina tärkeä, sekä asiakkaalle että myyjälle. Mitä tahansa myytkin, on hyvä käytäntö tehdä hinnoistasi mahdollisimman läpinäkyviä. Joten on helppo ymmärtää, kuinka tärkeitä hinnoittelutaulukot ovat kaikentyyppisille verkkokaupoille. Hintojen ohella ne näyttävät yleensä tuotteen ominaisuuksia tai tuotepakettien vertailua hinnan mukaan, jotta ostaja voi tehdä tietoisen päätöksen ostostaan.
Siisti, hyvin jäsennelty hinnasto saa myös näyttämään ammattimaiselta ja luotettavalta, joten tämä on ehdottomasti seikka, johon kannattaa kiinnittää huomiota, kun perustaa verkkokauppaa tai myyntitarkoitukseen tarkoitettua verkkosivustoa. Monet WordPress-teemat sisältävät jo hinnaston, ja jotkut vaativat hintataulukkolaajennuksen. Tässä artikkelissa näytämme sinulle, kuinka voit tehdä Elementor-hinnaston QI elementor -lisäosalla.
Qi-lisäosat Elementorille
Hinnasto ei kuulosta hauskalta elementiltä, se on enemmänkin elementti, jossa todellisuus ja asiakkaan toiveet kohtaavat. Mutta se on vain yksi syy lisää tehdä hinnastoista mahdollisimman kauniita ja tyylikkäitä. Qi Elementor -lisäosat osoittavat sinulle, että hinnastojen luominen voi olla paljon enemmän kuin pelottava tehtävä. Se on poikkeuksellisen käyttäjäystävällinen työkalu, jonka avulla voit luoda tyylikkäitä, yksityiskohtaisia hintaluetteloita, jotka sopivat täydellisesti verkkosivustosi tyyliin ja tarkoitukseen.
Kirkas uusi Qi on uskomattoman monipuolinen ja sisältää useita upeita widgetejä, mutta ennen kaikkea sen avulla voit luoda mahtavia hinnastoja. Erityisen kätevän kaiken tyyppisille WordPress-sivustoille tekee siitä, että se on niin joustava ja mahdollistaa runsaasti mukautuksia.
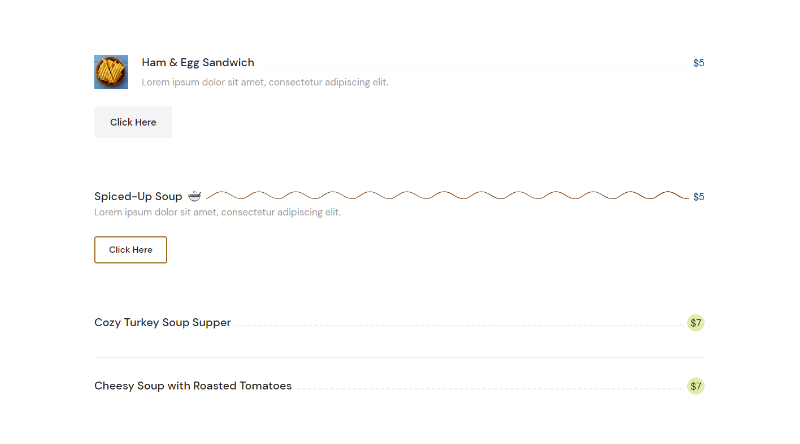
Paras tapa ymmärtää, kuinka tehokas Qi on ja kaikki hinnaston vaihtoehdot, jotka voit määrittää sillä, on esimerkkien avulla, ja juuri sen näytämme sinulle.
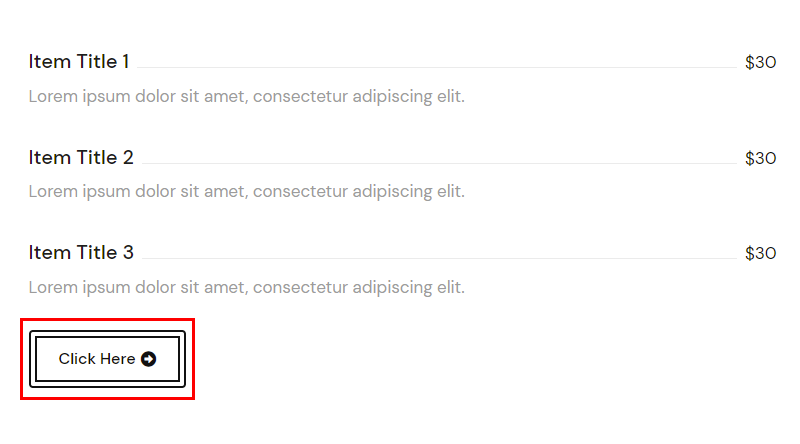
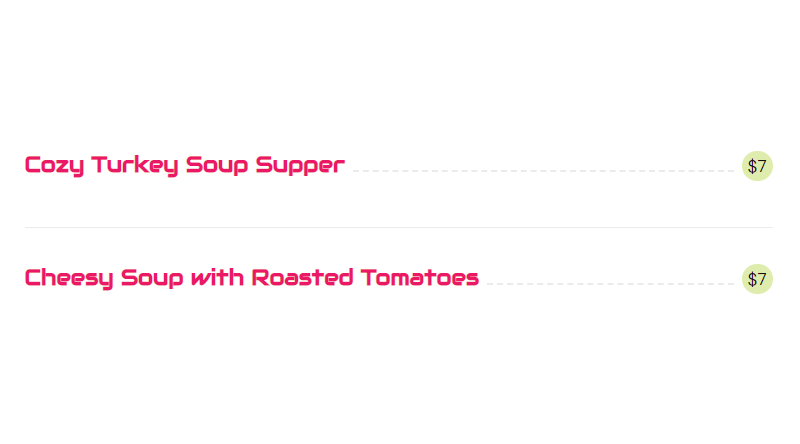
Hinta-elementin komponentti on Nimike, johon Tuotteen hinta on linkitetty. Tuotteen kuvausta ei vaadita, mutta voit saada sen halutessasi. Kuten esimerkeissämme näet, valikko voi sisältää kuvia. Sinulla on myös mahdollisuus laittaa kuva ennen ja/tai jälkeen kohteen, mutta tietenkään kuvan käyttäminen ei ole välttämätöntä, kuten näet kolmannesta esimerkistä. Tuotteen alaotsikosta hintaan on valinnainen rivi, joka voidaan muotoilla, ja siinä on nimikkeiden erottelu, kuten näemme kolmannessa esimerkissä. Painike on valinnainen, se voi johtaa laajempaan luetteloon tai mihin tahansa muualle.
Kuinka luoda tyyliisi sopiva hinnasto
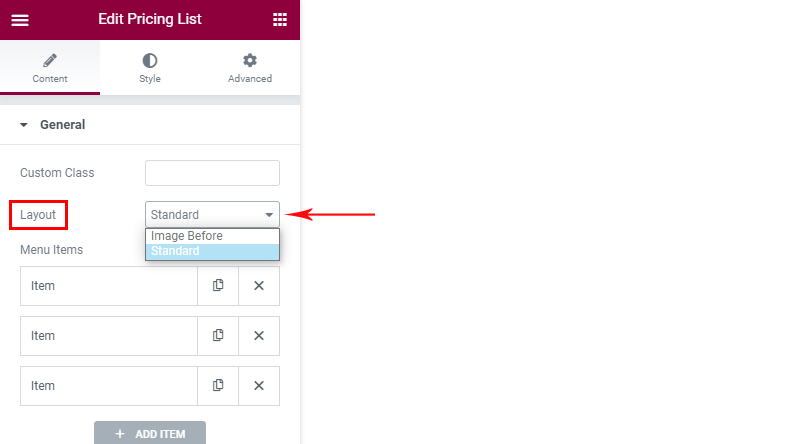
Huomaa, että tämän elementin asettamiseen on kaksi välilehteä – Sisältö- ja Tyyli-välilehti. Lisäasetukset-välilehti on oletusarvoinen Elementor-välilehti, joka sisältyy tämän laajennuksen jokaiseen elementtiin.
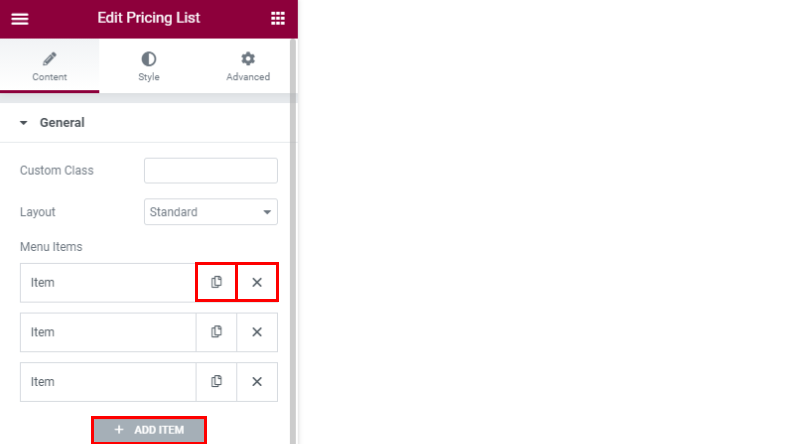
Ensimmäinen asia, joka sinun on tehtävä, on valita asettelu. Asetteluja on kaksi – Image Before ja Standard layout. Kuva ennen -asettelu osoittaa selvästi, että kuva näytetään ennen kohdetta, kuten näet yllä olevasta esimerkistä. Vakioasettelussa kuva näkyy nimikkeen jälkeen. Jos et halua, että täällä on kuvaa ollenkaan, sinun tarvitsee vain olla lisäämättä kuvaa esineeseen.
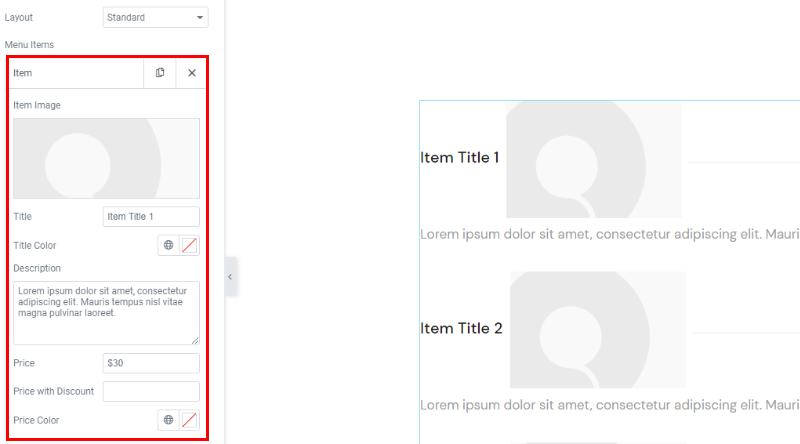
Kohdetietojen lisääminen valikkoon on seuraava asia heti, kun asettelu on valittu. Mitä tahansa kohteita voidaan lisätä. Tämä luku on oletuksena kolme, mutta voit saada enemmän tai vähemmän tarpeen mukaan. Tietojen, kuten nimen, kuvauksen, hinnan ja kuvan lisäksi, huomaat, että täällä voit valita nimen ja hinnan värit. Jos et halua kaikkien näiden kohteiden olevan samanvärisiä, vaihda se täällä, muuten muotoilet kaiken tarvitsemasi myöhemmin Tyyli-välilehdellä. Tyyli-välilehdellä on muun muassa mahdollisuus säätää näitä värejä ja voit määrittää värin kaikille kohteille yhdessä paikassa. Jos haluat, että jokaisella tuotteella on eri värit, sinun on määritettävä se jokaisessa tuotteessa erikseen.
On myös mahdollisuus syöttää hinta alennuksella.
Näin jokaisesta tuotteesta lisätään tietoja ja kohteita voidaan monistaa, poistaa ja tietysti aina voi lisätä kokonaan uusia.
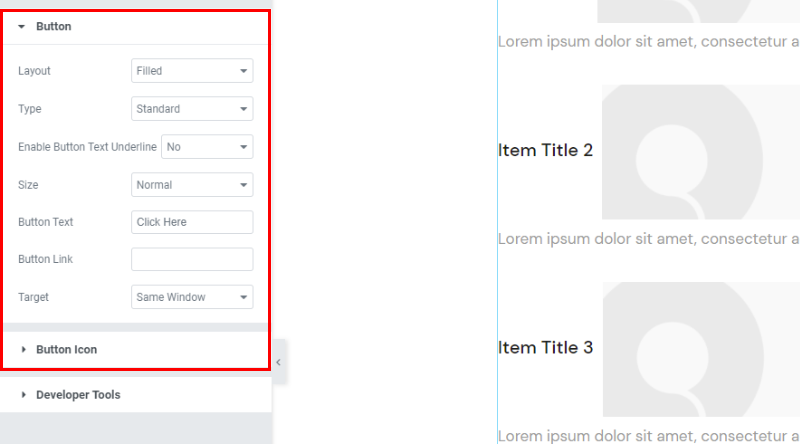
Kuten sanoimme, painike voi olla luettelossa tai ei. Jos et halua sitä, sinun ei tarvitse kirjoittaa painikkeen tekstiä. Jos haluat painikkeen, tässä on paikka, jossa voit määrittää painikkeen tyylin. Tyyli-välilehdellä voidaan asettaa värejä ja muita mukautuksia. Suosittelemme tutustumaan vaihtoehtoihin täällä, pelaamaan, tarkistamaan kaikki asettelut ja muut käytettävissä olevat vaihtoehdot. Esimerkiksi Painikekuvake on vielä toinen mielenkiintoinen vaihtoehto, jonka avulla voit lisätä kuvakkeen painikkeeseen.
Esimerkki: Asettelu – ääriviivat, tyyppi – sisäreuna ja lisätty kuvake:
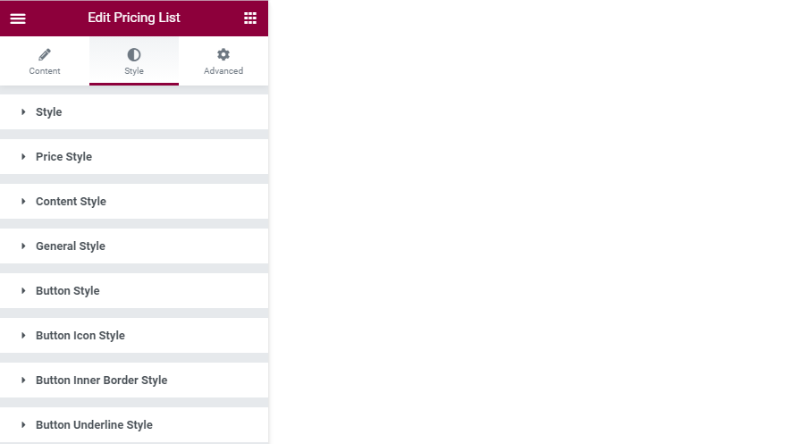
Tyyli-välilehdellä säädämme kaikkea, mikä liittyy asetteluihin, fontteihin, väreihin … Tässä olevat vaihtoehdot on jaettu segmentteihin navigoinnin helpottamiseksi.
Tyyliosio – kaikki otsikon ja kuvauksen asetukset. Nämä ovat väreihin ja fontteihin liittyviä asetuksia. Siinä on erittäin helppo navigoida, ja suosittelemme, että tutkit ja kokeilet löytääksesi verkkosivustollesi parhaiten sopivan tyylin.
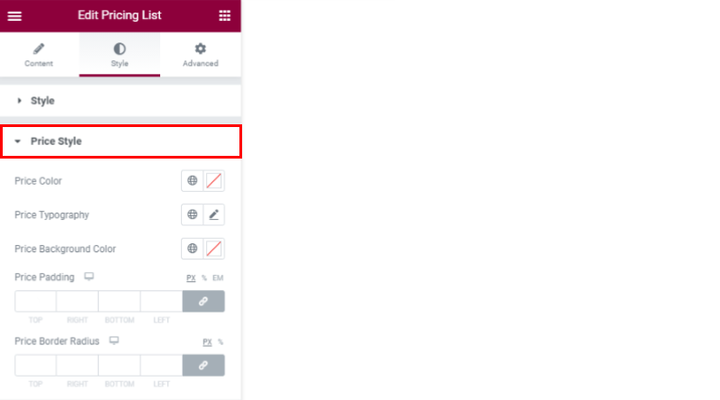
Hintatyyli – täältä löydät kaikki hintaan liittyvät asetukset. Fontin ja värin lisäksi tässä kiinnostava vaihtoehto on taustaväri ja hintareunuksen säde.
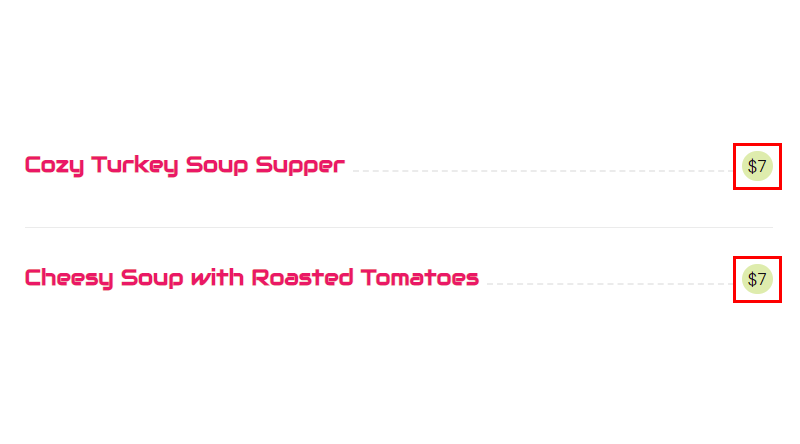
Näillä vaihtoehdoilla saamme tuloksen, kuten alla olevassa esimerkissä:
Hintapehmuste vaikuttaa myös tähän taustaan. Pehmuste on itse asiassa tilaa hinnan ympärillä ja pehmusteen kasvaessa tausta kasvaa myös.
Sisältötyyliosalla tarkoitetaan tuotteen nimen ja hinnan välisen rajan järjestämistä. Voit valita viivan tyylin, marginaalin paksuuden, se viittaa kaikkeen tuon viivan ympärillä. Tässä säädetään kuvauksen ja kuvan reunuksia.
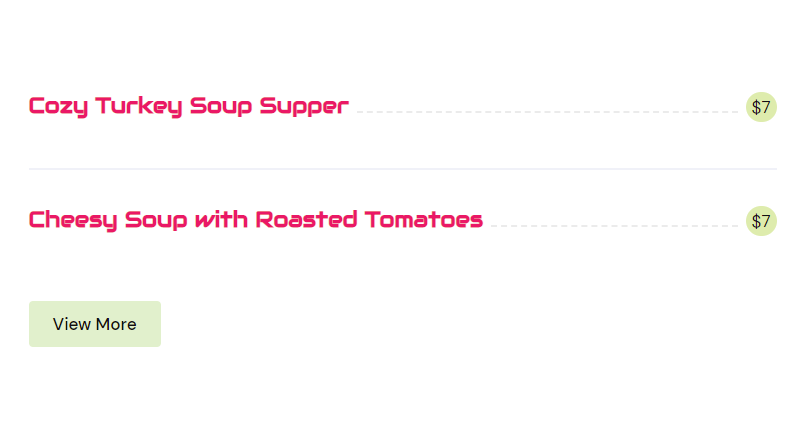
Yleinen tyyli -välilehti sisältää vaihtoehdot kohteen ympärillä olevan tilan eli kohteiden välisen tilan järjestämiseen. Täällä voit myös lisätä erottimen kohteiden väliin ja ylämarginaalin painikkeeseen, jota käytetään muokkaamaan viimeisen kohteen ja painikkeen välistä tilaa.
Alla olevassa esimerkissä näet, miltä se näyttää, kun lisäät erottimen ja muokkaat välilyöntejä.
Muut asetukset liittyvät painikkeeseen. Ne on jaettu kolmeen segmenttiin navigoinnin helpottamiseksi ja viittaavat painikkeen fonttien järjestykseen, painikkeiden ja reunuksen väreihin, reunuksen paksuuteen ja kuvakkeen säätöön, jos se on siinä. Ne ovat niin intuitiivisia ja helppokäyttöisiä, että niiden erityinen selitys on yksinkertaisesti tarpeeton – kun avaat kaikki nämä vaihtoehdot, tiedät tarkalleen, mitä tehdä. Joten älä epäröi tutkia vaihtoehtoja, sillä olemme varmoja, että tämä laajennus saa jokaisen hinnaston näyttämään yksinkertaisesti kauniilta.
Tiivistettynä
Ehkä hintasi eivät ole kauniita kaikille, mutta hinnastot voivat olla. Älä epäröi kokeilla ja pelata kaikilla tämän laajennuksen tarjoamilla vaihtoehdoilla. Et yksinkertaisesti voi mennä pieleen, ja sinulla on aina mahdollisuus muuttaa asetuksiasi useammalla kuin yhdellä tavalla. Voit vapaasti esittää kysymyksiä Qi Elementor -laajennuksesta ja kaikesta sen toimintoihin liittyvästä, vastaamme mielellämme!