Kuinka optimoida CSS-toimitus WordPressissä
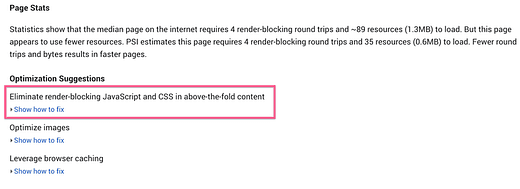
Jos olet täällä, se johtuu todennäköisesti siitä, että sait tämän ilmoituksen Googlen PageSpeed Insights -testissä:
Vaikka voi olla vaikeaa poistaa kaikki renderöinnin estävät tiedostot, se ei ole niin vaikeaa oikeilla työkaluilla.
Tässä oppaassa näytän sinulle kolme tapaa nopeuttaa sivustoasi optimoidun CSS-toimituksen avulla. Täällä on vaihtoehtoja sekä WordPress-uutisille että -kehittäjille.
Aloitetaan ylhäältä – mitä tarkalleen ottaen tarkoittaa CSS:n toimituksen optimointi WordPress-sivustollasi?
Mitä "optimoi CSS-toimitus" tarkoittaa?
Haluan tehdä ensin todella selväksi, mitä tarkoitan.
CSS-tiedostoja käytetään verkkosivujen tyyliin. Jokainen WordPress-teema lataa style.css-tiedoston, ja sinulla on todennäköisesti kourallinen lisätyylitaulukoita (CSS-tiedostoja), jotka on lisätty laajennuksilla. Jos sinulla on esimerkiksi laajennus, joka lisää uuden widgetin, sen on ladattava toinen tyylitaulukko tämän widgetin tyylistämiseksi.
Kaikki CSS-tiedostot ladataan ennen kuin sivustosi hahmonnetaan.
Tämä tarkoittaa, että vierailijat näkevät tyhjän valkoisen näytön siihen asti. Tässä on nyt asiaa…
Suurin osa ladatusta CSS:stä ei tarvita millä tahansa sivulla, jolla vierailija on, ja vielä vähemmän sitä tarvitaan siihen, mitä hän näkee välittömästi. Miksi esimerkiksi pakottaa heidät odottamaan, kun ne lataavat alatunnisteen tyylejä? Menee luultavasti ainakin muutama sekunti, ennen kuin he näkevät sen (jos koskaan näkevät).
Lykkäämällä CSS-tiedostomme tai lataamalla ne asynkronisesti, voimme antaa sivuston näkyä vierailijan selaimessa ennen kuin tyylisivut ovat latautuneet.
Tässä oppaassa jaan kolme erilaista lähestymistapaa tyylitaulukoiden lykkäämiseen ja CSS-toimituksen optimointiin.
Optimoidut kriittiset renderöintipolut toiminnassa
Jos vierailet Compete Themes -kotisivulla, pidä silmällä selainvälilehden latausilmaisinta, kun sivusto latautuu. Huomaat, että kun sivusto on näkyvissä ja näyttää olevan ladattu, latausilmaisin jatkaa pyörimistä vain hetken pidempään.
Tämä on esimerkki siitä, miltä optimoitu CSS-toimitus näyttää käytännössä.
Jos haluat nähdä esimerkin erittäin optimoidusta kriittisestä renderöintipolusta, käy Amazonissa. Koko sivusto ei lataudu kerralla. Sen sijaan muutamassa sekunnissa näet eri elementtejä sivulle huolellisesti optimoidun renderöintipolun ansiosta.
1 WP raketti
Käytän WP Rocket -laajennusta täällä Compete Themesissa ja suosittelen sitä ennen kaikkia muita kriittisen renderöintipolun optimointiratkaisuja.
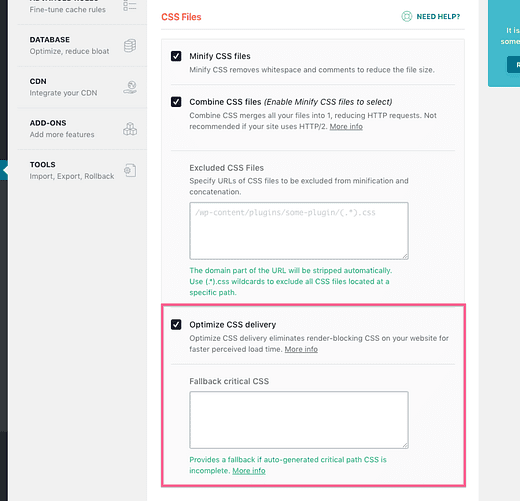
CSS-toimituksen optimointi WP Rocketilla ei todellakaan voisi olla helpompaa. Tiedoston optimointi -valikossa on valintaruutu, jolla tämä ominaisuus otetaan käyttöön.
Kun tämä on valittu, WP Rocket lykkää automaattisesti kaikkia tyylisivujasi, jotta niitä ei ladata ennen kuin sivusto näkyy vierailijan selaimessa. Nyt, jos kaikki CSS lykättäisiin, sivustosi näyttäisi kamalalta, kunnes se ladataan, ja WP Rocket -kehittäjät ovat käsitelleet tämän tyylikkäästi laajennuksellaan.
Kun otat tämän vaihtoehdon käyttöön, WP Rocket löytää automaattisesti CSS:n, jota tarvitaan niiden sivustosi osien tyyliin, jotka vierailijat näkevät sivustosi latautuessa, ja tämä koodi lisätään dokumenttiin.
Toisin sanoen sivustosi näkyy nopeammin selaimessa ja näyttää olevan täysin ladattu, kun taas viivästetty CSS latautuu seuraavan sekunnin tai kahden aikana.
Mielestäni tämä on ylivoimaisesti paras ratkaisu CSS-toimituksen optimointiin WordPressin avulla.
WP Rocket on premium-laajennus, mutta jos nopeammat latausajat ansaitsevat enemmän tuloja sivustostasi, harkitsen ehdottomasti sen hankkimista sivustollesi. Minulla on paljon yksityiskohtaisempi katsaus WP Rocketiin, jonka voit lukea, jos haluat oppia lisää. Muussa tapauksessa voit tutustua heidän sivustoonsa täällä.
2 Optimoi
Toinen vaihtoehto, jota suosittelen, on Autoptimize- laajennus.
Tämä monipuolinen suorituskykylaajennus tarjoaa muutamia tapoja optimoida CSS-toimituksen. Yksinkertaisin vaihtoehto on yksinkertaisesti upottaa kaikki CSS. Tämä ottaa kaiken tyylitaulukoistasi löytyvän CSS:n ja lisää sen suoraan sivudokumenttiin, jotta tyylisivuja ei ladata.
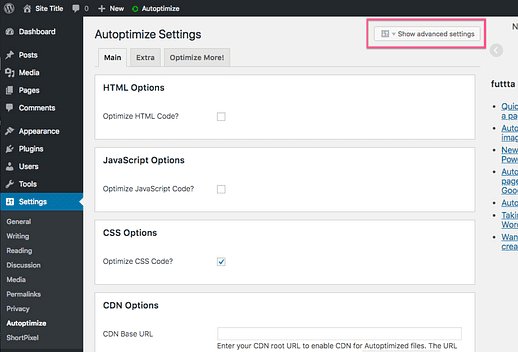
Löytääksesi tämän vaihtoehdon, sinun on napsautettava Näytä lisäasetukset -painiketta yläreunassa.
Näet sitten vaihtoehdon upottaa kaikki CSS.
Vaikka tämä vaihtoehto voi parantaa suorituskykyä, jos sivudokumenttiin on lisätty liikaa CSS:ää, se voi itse asiassa hidastaa sivustoasi. Se voi olla kokeilemisen arvoista.
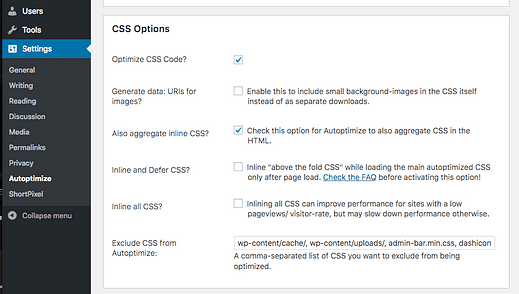
Muuten järkevä lähestymistapa on ottaa käyttöön vaihtoehto Inline- ja Defer CSS sen sijaan. Tämä lykkää kaikkia tyylisivuja ja lisää vain kriittisen CSS:n. Se ei kuitenkaan löydä automaattisesti kriittistä CSS:ää sinulle, kuten WP Rocket.
Joten miten saat sivustosi kriittisen CSS:n? Jopa kokeneelle WP-kehittäjälle tämä voi olla eräänlainen pään raapiminen.
Vaikka en ole itse testannut tämän työkalun luotettavuutta, tämä ilmainen Critical Path CSS Generator -työkalu olisi varteenotettava lähestymistapa. Kirjoita sivustosi URL-osoite, niin se palauttaa CSS:n, jonka sinun on ehdottomasti ladattava.
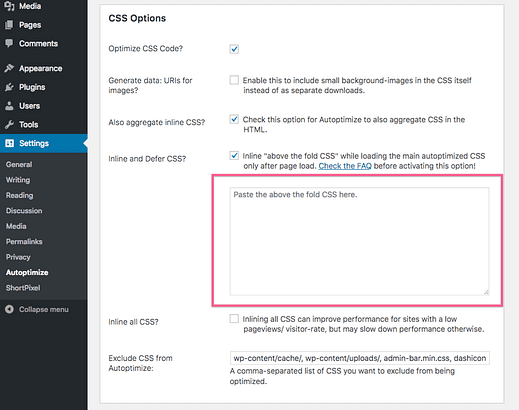
Voit sitten kopioida ja liittää koodin kriittisen polun CSS-ruutuun Autoptimizessa.
Jos käytät tätä lähestymistapaa, saatat joutua lisäämään CSS:ää sivustosi eri sivuille, ja se saattaa edellyttää, että tunnet teemasi CSS:n erittäin hyvin varmistaaksesi yhtenäisen tyylin.
Toinen lähestymistapa
On olemassa laajennus nimeltä Autoptimize Kriticalcss.com power-up. Se on melkoinen suupala, mutta tämän lisälaajennuksen avulla voit luoda automaattisesti sivustosi kriittisen CSS:n Kritiikkicss.com- palvelun avulla.
Sinun on kirjauduttava CriticalCSS:ään saadaksesi maksullisen tilin käyttääksesi tätä vaihtoehtoa.
3 Nopeuta
Tämä viimeinen vaihtoehto on erittäin nopea ja WordPress-kehittäjän on helppo ottaa käyttöön.
Speed Up on kevyt laajennus, jonka avulla voit lykätä ei-kriittisiä tyylisivuja.
Vaikka tämä ei täysin optimoi CSS-toimitustasi, se auttaa.
Oletetaan, että teemasi lisää yhden tyylitaulukon ja sitten on viisi muuta tyylitaulukkoa, jotka ovat lisänneet laajennukset. Jos vain teematyylitaulukko on tärkeä ladata ennen sivuston näyttämistä, voit lykätä muuta viisi.
Speed Up tarjoaa sinulle yksinkertaisen suodattimen, jonka voit lisätä alatason teeman functions.php-tiedostoon (tai liitännäiseen) lykätäksesi haluamasi tyylisivut. Tarvitset vain kunkin ladattavan tyylitaulukon kahvat. Löydät täältä joitain yksinkertaisia toimintoja kaikkien sivustollasi rekisteröityjen tyylisivujen kahvojen tulostamiseen.
Tämä on jälleen nopeaa ja helppoa kehittäjälle, mutta en suosittele tätä ratkaisua, jos et kirjoita koodia.
Johtopäätös
Toivottavasti opit jotain WordPressin suorituskyvyn optimoinnista tässä viestissä.
Vaikka kukin kolmesta yllä olevista ratkaisuista voi toimia hyvin, minun on annettava viimeinen huuto WP Rocket -laajennukselle. Sekä bloggaajana että WordPress-teeman kehittäjänä minusta on niin helppoa ja kivutonta työskennellä.
Jos haluat lisää vinkkejä sivustosi nopeuttamiseen, saatat pitää tästä kuvan optimointioppaasta tai WP Engine -arvostelustani, johon Compete Themes luottaa nopeiden latausaikojen saavuttamiseksi.