Kuvien lataaminen PHP: n avulla Cloudinary – ilmainen kuvien isännöintipalvelu
CDN ei ole uusi sana verkkokehittäjille. CDN tarkoittaa sisällön jakeluverkkoa tai sisällön jakeluverkkoa. Isännöimällä CSS: ää, JS: ää ja kuvia pilvipalveluun ja pääsyyn CDN: n kautta voit vähentää oman palvelimesi kuormitusta, mikä viime kädessä auttaa verkkosivustojen suorituskykyä.
Kun isännöimme tiedostojamme pilvessä ja käytämme niitä CDN: n kautta, nämä tiedostot toimitetaan kolmannen osapuolen palvelimilta palvelimellemme. Tämä prosessi säästää ylimääräisen kutsun tiedostoille ja sen seurauksena latautuu omalle palvelimellemme.
Cloudinary on kuvien isännöintipalvelu, jonka avulla voimme hallita kuvia ja videoita. Ne tarjoavat sekä ilmaisia että maksettuja suunnitelmia. Pilvinen ilmainen suunnitelma on varsin hyvä. Alla on kuvakaappaus heidän ilmaisesta suunnitelmastaan.
Tässä artikkelissa tutkitaan, kuinka kuvia ladataan Cloudinaryyn, näytetään kuvia Cloudinarystä PHP: n avulla.
Hanki API-avain ja API-salaisuus
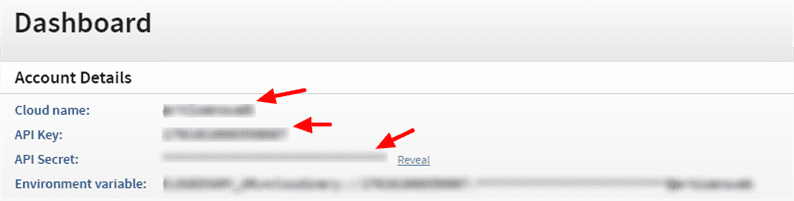
Sovelluksemme tulee olemaan vuorovaikutuksessa pilvipalvelun kanssa. Jotta voisimme kommunikoida pilvipalvelun kanssa, meidän on luotava API-avaimet. Tätä varten sinun on luotava tili Cloudinary-palveluun ja hankittava API-avaimet. Meidän tapauksessamme vaadimme 3 asiaa – pilven nimi, API-avain ja API Secret. Saat kaikki nämä yksityiskohdat Cloudinary-hallintapaneelista.
Seuraava asia on asentaa Cloudinaryin virallinen PHP-kirjasto. Sinulla on oltava Composer asennettuna järjestelmään.
Avaa pääte projektin juurihakemistossa ja suorita alla oleva komento.
composer require cloudinary/cloudinary_phpLataa kuva Cloudinary-palveluun
Olemme luoneet tilin Cloudinary-palveluun ja saaneet API-kirjautumistiedot. Asensimme myös PHP-kirjaston. Olemme nyt valmiita kirjoittamaan eteenpäin koodinpätkän, joka lähettää kuvan Cloudinaryyn.
<?php
require_once "vendor/autoload.php";
Cloudinary::config(array(
"cloud_name" => 'YOUR_CLOUD_NAME',
"api_key" => 'YOUR_API_KEY',
"api_secret" => 'YOUR_API_SECRET'
));
$arr_result = CloudinaryUploader::upload(__DIR__. "/images/sample.png");
print_r($arr_result);
?>Yllä olevassa koodissa sinun on korvattava paikkamerkit todellisilla arvoilla. Sinun tulisi myös asettaa polku kuvallesi. Meidän tapauksessamme asetamme sen __DIR__. "/images/sample.png".
Kun tulostamme vastauksen, saadaan tulos kuten alla.
Array ([public_id] => sample
[version] => 1312461204
[width] => 864
[height] => 576
[format] => jpg
[bytes] => 120253
[url] => https://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg
[secure_url] => https://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg
)Tässä sinun on tallennettava public_id tai secure_url (tai URL) tietokantaan. Tallentamalla secure_url voit siirtää tämän URL-osoitteen suoraan HTML img -tagille ja näyttää kuvan. Jos kyseessä on public_id, kuvan näyttämiseksi sinun on kirjoitettava koodi alla olevan mukaisesti.
<?php
echo cl_image_tag('PASTE_PUBLID_ID_HERE');
?>Lisäksi voit asettaa leveyden, korkeuden ja alt-attribuutin samalla menetelmällä.
<?php
echo cl_image_tag('PASTE_PUBLID_ID_HERE', ['alt' => 'test', 'width' => 100, 'height' => 150]);
?>Saatat myös haluta lukea virallisia CloudPatin integrointidokumentaatioita.
Toivomme, että ymmärrät kuinka toimia Clodinary-sovellusliittymien kanssa. Suosittelemme tämän kuvapalvelupalvelun käyttöä, joka auttaa sinua parantamaan sivuston suorituskykyä.