Kuinka rekisteröidä mukautetut kuvakoot ja muuttaa olemassa olevien kuvien kokoa WordPressissä
WordPressissä on sisäänrakennettu ominaisuuspostin pikkukuva eli esillä oleva kuva. Aina kun uusi kuva ladataan WordPressiin medialatausohjelman kautta, luodaan 3 erilaista kuvakokoa.
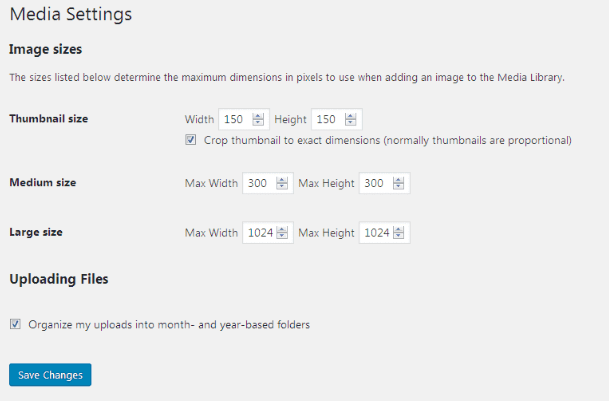
Järjestelmänvalvoja voi rekisteröidä kuville 3 kokoa Asetukset-> Media -sivulta.
Oletuskuvan koko
Kuten kuvakaappauksesta näkyy, pikkukuvan koko, keskikoko ja suuri koko rekisteröidään. Kun lähetämme uuden kuvan, 3 kuvaa, joiden mitat ovat edellä määritellyt, luodaan suhteessa. Jos valitsemme vaihtoehdon ‘Rajaa pikkukuva tarkkoihin mittoihin (normaalisti pikkukuvat ovat verrannollisia)’ ‘Pikkukuvan koko’ -kohdassa, kuva on vaikea rajata määritettyyn kokoon.
Kaiken kaikkiaan 3 oletuskokoa WordPress antaa meille mahdollisuuden Media-asetuksista. Entä jos meidän on rekisteröitävä vielä yksi koko lähetetylle kuvalle? Joissakin tapauksissa meidän on näytettävä kuvat tarkalla leveydellä ja korkeudella.
No, voimme tehdä tämän muutamalla koodirivillä.
Rekisteröi pikkukuvien uusi kuvakoko
WordPress tarjoaa toiminnon, add_image_size()joka auttaa rekisteröimään uuden post_thumbnail-koon.
Tämän menetelmän käyttämiseksi meidän tulisi lisätä tukea pikkukuville. Lisää alla oleva koodi functions.phptiedostoon.
add_theme_support( 'post-thumbnails' );add_image_size() menetelmällä on 4 tällaista parametria: add_image_size (‘koon nimi’, leveys, korkeus, rajaustila);
Jos välitämme neljännen parametrin tosi, kuva on vaikea rajata. Jos välitämme väärän, kuva rajataan suhteellisesti.
Esimerkkikoodi olisi seuraava.
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeVarmista, että et käytä varattuja nimiä yllä olevassa toiminnossa. Varatut nimet ovat ‘peukalo’, ‘pikkukuva’, ‘keskikokoinen’, ‘suuri’, ‘pikkukuvan jälkeinen’.
Joten lopullinen koodimme on seuraava.
add_theme_support( 'post-thumbnails' );
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeKun olet lisännyt yllä olevan koodin toiminnoihisi.php, jokainen uusi mediatiedostojen kautta ladattu kuva luo kaksi ylimääräistä pikkukuvaa.
Kuinka käyttää sitä?
Olemme lisänneet koodin ylimääräisille kuvakokoille. Näiden kuvien näyttämiseksi voit käyttää alla olevaa koodia.
<?php the_post_thumbnail( 'your-specified-image-size-name' ); ?>Yllä olevan koodin tulee käyttää postisilmukkaa. Jos haluat käyttää sitä silmukan ulkopuolella, koodi on:
<?php get_the_post_thumbnail('YOUR_POST_ID', 'your-specified-image-size-name'); ?>Miksi regeneroida pikkukuvia tulisi käyttää?
add_image_size()toiminto rekisteröi uudet pienoiskuvat uusille kuville, ei vanhoille kuville, jotka on jo ladattu järjestelmään. Jos haluat muuntaa vanhat kuvat, asenna laajennus Regenerate Thumbnails ja aktivoi se.
Kun olet aktivoinut laajennuksen, siirry kohtaan Työkalut-> Regen. Pikkukuvat. Napsauta Regenerate All Thumbnails -painiketta.
Voit myös luoda määritetyn kuvan pikkukuvan uudelleen. Alla on sen vaiheet.
- Siirry Media-sivulle.
- Valitse taulukon ruudukon asettelu.
- Valitse kuva, jonka haluat luoda pikkukuvat.
- Valitse avattavasta valikosta Uudelleen pikkukuvat.
- Napsauta Käytä-painiketta.
Toivomme, että ymmärrät mukautettujen kuvakokojen rekisteröinnin ja muuttaa olemassa olevien kuvien kokoa. Jos sinulla on kysyttävää tai ehdotuksia, jätä kommentti alla.