Luo monikielinen verkkosivusto PHP: ssä Laravel Frameworkin avulla
Haluatko luoda monikielisen verkkosivuston PHP: ssä? Monikielinen verkkosivusto auttaa lisäämään yleisöjä useilta alueilta. Tässä artikkelissa tutkitaan kuinka luoda monikielinen verkkosivusto PHP: ssä Laravel Frameworkin avulla.
Laravelilla on sisäänrakennettu lokalisoinnin ominaisuus. Kielen lokalisointi on prosessi, jolla sisältö käännetään eri kielille. Tämän Laravelin sisäänrakennetun ominaisuuden avulla voimme lisätä Laravel-verkkosivustolle tuen monikielisille.
Laravelissa voit helposti hakea merkkijonoja useilla kielillä, joiden avulla voit tukea useita kieliä sovelluksessa.
Käännösmerkkijonot voidaan määrittää Laravelissa kahdella tavalla – käyttämällä lyhyitä avaimia ja käyttämällä käännösmerkkijonoja avaimina. Katsotaanpa sitä yksi kerrallaan.
Laravel-käännös lyhyillä näppäimillä
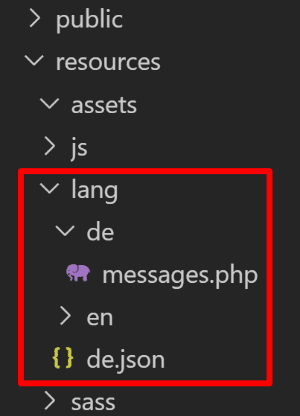
Aloittamiseksi sinun on ensin tiedettävä Laravelin käännöksessä käytetyt hakemistorakenteet.
Oletetaan, että sinun on lisättävä tukea saksan kielelle. Luo siis ‘de’ -hakemisto ‘resources / lang’ -kansioon.
On suositeltavaa käyttää kansion nimeä alueen mukaan ISO-arvojen mukaan. Täältä saat luettelon kielien koodeista .
Luo tiedosto messages.phpde-kansioon. Tämä tiedosto sisältää joukon avaimia merkkijonoja. Alla on esimerkki, jossa käytämme saksankielistä käännöstä englanninkieliselle sanalle "welcome".
<?php
return [
'welcome' => 'Herzlich willkommen',
];Tässä "tervetuloa" on käyttäjän määrittelemä avain. Tätä avainta käytetään saksankielisten käännösmerkkien hakemiseen. Voit lisätä niin monta avainta tähän tiedostoon. Kun lisäät avaimia, sinun tulisi käyttää yksilöllisiä avaimia taulukossa. Avainten kaksoiskappale johtaa väärään käännökseen.
Yllä oleva prosessi on helppo, jos verkkosivustollasi ei ole paljon sisältöä. Mutta jos verkkosivustollasi on melko runsaasti sisältöä, ainutlaatuisten avainten säilyttämistä on vaikea käsitellä. Tällöin valitse toinen vaihtoehto, joka tarkoittaa käännösmerkkien välittämistä avaimina.
Käännösjonojen käyttäminen avaimina
Tässä lähestymistavassa sinun ei tarvitse antaa ainutlaatuista avainta. Sinun on luotava tiedosto de.jsonhakemistoon ‘resources / lang’. Siirrä seuraavaksi tässä JSON-tiedostossa käännösmerkkijono avaimina.
Haluat esimerkiksi saksankielisen käännöksen englanninkielisestä lauseesta "Kuinka voit?" lisää sitten de.jsontiedostoon alla oleva pari.
{
"How are you?": "Wie geht es dir?"
}Käännöksen merkkijonon avaimen tulee olla täsmälleen se, mihin haluat kääntää. Tämä on paljon helpompaa, koska koodissa sinun on välitettävä käännösmerkkijono suoraan.
Aseta kieli Laravel-verkkosivustolle
Kun asennamme Laravelin, oletuskieliasetus on ‘en’. Voit vaihtaa oletuskielen avaamalla config/app.phptiedoston. Etsi avain ‘locale’ ja aseta kielikoodi. Meidän tapauksessamme se tulee olemaan 'locale' => 'de'.
Vaihtoehtoisesti voit asettaa kielen runtime käyttäen setLocalemenetelmää Appjulkisivun. Seuraavassa koodissa asetin kielen konstruktorissa.
use App;
public function __construct() {
App::setLocale('de');
}Hanki käännöskielet ja vaihda se
Saadakseen käännetyn tekstin kielitiedostoista Laravel toimitti auttajamenetelmän. ‘". Haen alla olevasta koodista käännösmerkkijonoja molemmista messages.phpja de.jsonterätiedostosta.
{{ __('messages.welcome') }} //Output, Herzlich willkommen
{{ __('How are you?') }} //Output, Wie geht es dir?Ohjaimesta saat käännösmerkkijonon echotoiminnon avulla.
echo __('messages.welcome');
echo __('How are you?');Paikalliset käännöksissä
Laravel tutkii myös käännösominaisuuksia, joissa voit välittää paikkamerkkejä käännösmerkeissä.
'welcome' => 'Welcome, :name',Tai de.josntiedostossa,
{
"How are you?": "Wie geht es dir, :name?"
}Paikkamerkkien korvaamiseksi sovelluksessa meidän on kirjoitettava koodi seuraavasti.
{{ __('messages.welcome', ['name' => 'John']) }}
{{ __('How are you?', ['name' => 'John']) }}Jos kirjoitamme paikkamerkin nimellä ‘: NAME’, tulos on ‘JOHN’ ja ‘: Name’ -ulostulona on ‘John’.
Toivon, että ymmärrät kuinka luoda monikielinen verkkosivusto PHP: ssä Laravel-kehyksen avulla. Jaa ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.