Pikaopas WooCommerce REST -sovellusliittymästä
Etsitkö vuorovaikutusta WooCommerce REST -sovellusliittymän kanssa? WooCommerce tarjoaa REST-sovellusliittymän, joka saa reaaliaikaiset tiedot taustasta, jonka voi sijoittaa mihin tahansa ulkoiseen sovellukseen. REST-sovellusliittymän kautta voidaan hallita WooCommerce-tietojaan lyömällä päätepisteitä. Tässä artikkelissa tutkitaan WooCommerce REST -sovellusliittymän käyttöä ja HTTP-pyyntöjen lähettämistä WooCommercelle.
Jos haluat rakentaa oman myymälän, voit käyttää WooCommercea backendina tuotteiden, tuotekuvien, gallerian jne. Hallintaan. Ja sitten REST-sovellusliittymän avulla voit hakea tuotetiedot ja näyttää ne ulkoisessa sovelluksessa. WooCommerce tarjoaa REST API -dokumentaation vuorovaikutukseen taustajärjestelmän kanssa. Täältä löydät yksityiskohdat kaikesta, kuten tuotteista, asiakkaista, tilauksista, veroista jne. Tässä artikkelissa aiomme olla vuorovaikutuksessa Tuotteen päätepisteiden kanssa. Samalla tavalla voit integroida muita vaihtoehtoja, kuten asiakkaat, tilaukset jne.
Hanki kuluttaja-avain ja kuluttajasalaisuus
WooCommerce REST -sovellusliittymän käytön aloittamiseksi sinun on ensin hankittava kuluttaja-avain ja kuluttajasalaisuus. Nämä avaimet ovat myymälän tunniste ja välttämättömiä, kun ne antavat API-kutsun WooCommercelle.
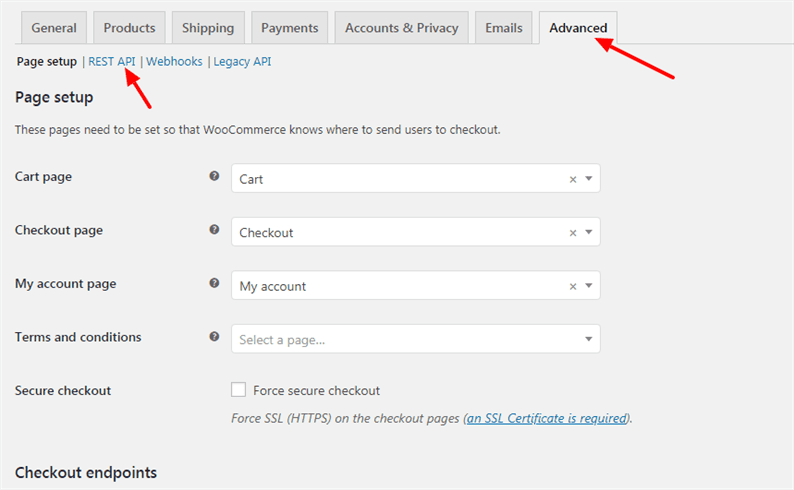
Sinun on asennettava WooCommerce WordPress-taustakuvaan. Siirry sitten WooCommerce-> Asetukset- sivulle. Napsauta Lisäasetukset-välilehteä ja sitten REST API -linkkiä.
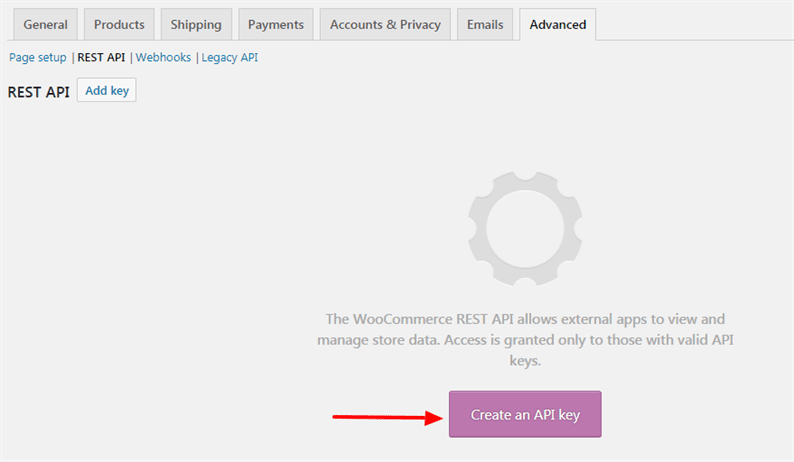
Napsauta tällä sivulla painiketta "Luo API-avain".
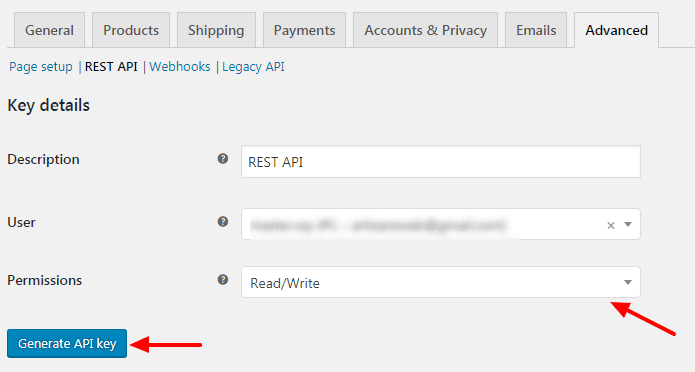
Kirjoita kuvaus, valitse Lue / kirjoita-käyttöoikeudet ja paina Luo API-avain -painiketta. Voit valita myös lukuoikeuden. Se riippuu vaatimuksestasi. Jos sinun tarvitsee vain lukea tietoja WooCommercestä, valitse ‘Lue’ -vaihtoehto. Ja jos haluat tehdä sekä luku- että kirjoitusoperaatioita, vaihtoehtosi olisi ‘Lue / kirjoita’.
Kopioi kuluttaja-avain ja kuluttajasalaisuus, joita vaaditaan API-puheluita annettaessa.
Ole vuorovaikutuksessa WooCommerce REST -sovellusliittymän kanssa
Kun olet valmis kuluttajaavaimen ja kuluttajasalaisuuden kanssa, voimme aloittaa koodilla, joka on vuorovaikutuksessa WooCommercen kanssa. Koska meidän on lähetettävä HTTP-pyyntöjä, asenna Guzzle-kirjasto alla olevan komennon avulla.
composer require guzzlehttp/guzzleGuzzle on PHP HTTP -asiakas, joka helpottaa HTTP-pyyntöjen lähettämistä ja on triviaali integroida verkkopalveluihin.
Otetaan nyt joitain päätepisteitä, kuten kaikkien tuotteiden hankkiminen, yhden tuotteen hankkiminen, tuotteen päivittäminen ja integrointi.
Hanki tuotteita
Kun soitat WooCommerce API -sovelluksen päätepisteitä, sinun on määritettävä Valtuutus-otsikko, joka on base64-koodattu merkkijono kuluttajaavaimestasi ja kuluttajasalaisuudestasi.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'per_page' => 18,
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch (Exception $e) {
echo $e->getMessage();
}Edellä olevassa koodissa olen kutsunut päätetapahtumaa, joka antaa luettelon tuotteista. Tässä olen läpäissyt 18 per_page-arvona, joka antaa vastaukseksi 18 tuotteen tiedot. Voit välittää tämän arvon vaatimuksesi mukaan. Muista korvata paikkamerkit todellisilla arvoilla ennen kuin pääset päätepisteeseen.
Hanki yksi tuote
Jos haluat noutaa yhden tuotteen tiedot, päätepisteesi on seuraava.
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false,
]);Päivitä tuote
Voit päivittää tuotteen lähettämällä PUT-pyynnön API-päätepisteelle. Oletetaan, että haluat päivittää tuotteesi tavallisen_hinnan.
$response = $client->request('PUT', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'json' => [
'regular_price' => '12.20',
],
'verify' => false,
]);Nämä ovat joitain peruskutsuja. Samalla tavalla käyttäjä voi lähettää HTTP-pyynnön asiakkaille, tilauksille, kuponkeille jne. Voit lukea lisää heidän virallisista asiakirjoistaan.
Ole vuorovaikutuksessa WooCommerce REST -sovellusliittymän kanssa JavaScriptiä käyttämällä
WooCommerce julkaisee oman JavaScript-kirjaston, joka on hyödyllinen API-kutsun lähettämiseen WooCommercelle JavaScript-kehyksestä. Oletetaan, että haluat olla vuorovaikutuksessa REST-sovellusliittymän kanssa React-pohjaisen sovelluksesi kautta.
Asenna tällöin kirjasto ‘@ woocommerce / woocommerce-rest-api’ komennolla:
npm install --save @woocommerce/woocommerce-rest-apiSeuraavaksi React-komponenttisi saat luettelon tuotteista alla olevan koodin avulla.
import React from 'react';
import ReactDOM from 'react-dom';
import WooCommerceRestApi from "@woocommerce/woocommerce-rest-api";
class ProductsComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
products: []
};
}
componentDidMount() {
const api = new WooCommerceRestApi({
url: "YOUR_DOMAIN_BASE_URL",
consumerKey: "PASTE_CONSUMER_KEY",
consumerSecret: "PASTE_CONSUMER_SECRET",
version: "wc/v3"
});
// List products
api.get("products", {
per_page: 18, // 18 products per page
})
.then((response) => {
// Successful request
this.setState({
products: response.data
});
})
.catch((error) => {
// Invalid request, for 4xx and 5xx statuses
})
.finally(() => {
// Always executed.
});
}
render() {
return ( <div>
<h2>Products</h2>
<ul>
{this.state.products.map(product => ( <li key={product.id}>{product.name} - ${product.regular_price}</li>
))}
</ul>
</div>
);
}
}
const element = <ProductsComponent></ProductsComponent>
ReactDOM.render(element, document.getElementById("root"));Tulostan tässä luettelon tuotenimistä ja tuotteen hinnasta. Käyttäjä voi tulostaa myös muita tietoja. Jos haluat nähdä kaikki tiedot konsolissa, kirjaa response.data onnistumismenetelmään. Aivan kuten edellisessä esimerkissä, voit lähettää muita HTTP-pyyntöjä React-sovelluksestasi.
Johtopäätös
Tässä opetusohjelmassa tutkitaan WooCommerce REST -sovellusliittymän kutsumista PHP: n ja JavaScriptin avulla. Kävimme läpi muutamat WooCommercen API-päätepisteet. Käyttäjä voi pelata toisen päätepisteen kanssa noudattaen dokumentaatiota ja lähettämällä vaaditut HTTP-pyynnöt.