YouTube-sovellusliittymä – Kuinka saada luettelo kanavasi YouTube-videoista
Äskettäin yksi lukijoistamme kysyi, kuinka saada luettelo YouTube-kanavan videoista? He halusivat näyttää luettelon videoistaan taulukkomuodossa. Tässä artikkelissa tutkitaan, miten voit käyttää YouTube-sovellusliittymää luettelon hakemiseen kanavasi YouTube-videoista.
Käyttäjä voi nähdä kaikki videonsa itse YouTube-verkkosivustolla. Mutta jos haluat jakaa videoluettelon jonkun muun kanssa, sinun on pidettävä nämä tiedot offline-tilassa. Toisaalta jotkut käyttäjät saattavat haluta näyttää videoluettelon verkkosivustollaan.
Tästä huolimatta katsotaanpa, kuinka saada luettelo YouTube-videoista YouTube-sovellusliittymän avulla.
Huomaa: Tämän artikkelin koodin avulla voit myös saada luettelon minkä tahansa YouTube-kanavan videoista, joissa on kelvollinen YouTube-kanavan tunnus.
Hanki API-avain
YouTube-sovellusliittymän käytön aloittamiseksi sinun on ensin luotava sovellusliittymäavain Google-tililtäsi. Tämä avain on välttämätön, kun olet vuorovaikutuksessa YouTube-sovellusliittymien kanssa. Ilman tätä avainta YouTube pitää kaikkia saapuvia API-pyyntöjä luvattomina.
Luo API-avain noudattamalla seuraavia vaiheita.
- Siirry Google Developer Consoleen https://console.developers.google.com.
- Luo uusi projekti. Voit valita myös olemassa olevan projektin.
- Kirjoita projektisi nimi. Google Console luo yksilöllisen projektitunnuksen.
- Projektin luomisen jälkeen se näkyy vasemman sivupalkin yläosassa.
- Napsauta Kirjasto. Näet luettelon Google-sovellusliittymistä.
- Ota YouTube Data -sovellusliittymä käyttöön.
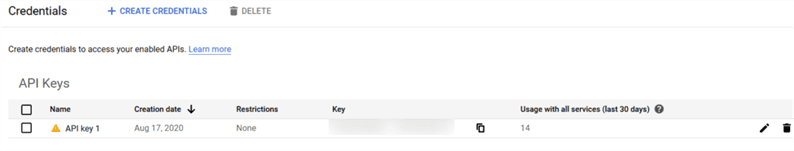
- Napsauta Tunnistetiedot. Valitse API-avain kohdassa Luo kirjautumistiedot.
- Kopioi API-avain. Tarvitsemme sitä hetken kuluttua.
Hanki luettelo YouTube-videoista
Kun olet valmis API-avaimen kanssa, luo 3 tiedostoa projektiisi. Nämä tiedostot tarkoittavat kokoonpano- ja auttajamenetelmiä, Ajax-käsittelyä ja näyttävät lopputuloksen.
config.php: Tässä tiedostossa asetamme API-avaimen vakiona. Siinä on myös auttajamenetelmä, joka antaa API-puhelun ja vastaanottaa vastauksen.ajax.php: Tämä tiedosto kutsuu sovellusliittymää saadakseen seuraavan tulossarjan, jos suurin mahdollinen tulos palautettaisiin.index.php: Se sisältää lomakkeen, koodin Ajax-puheluun, näyttää videoluettelon.
Ilmoitetaan config.phptiedostossa API-avain vakiomuuttujana. Määritämme myös auttajamenetelmän, joka on vuorovaikutuksessa API-päätepisteiden kanssa.
config.php
<?php
define('GOOGLE_API_KEY', 'PASTE_YOUR_API_KEY');
function getYTList($api_url = '') {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $api_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$arr_result = json_decode($response);
if (isset($arr_result->items)) {
return $arr_result;
} elseif (isset($arr_result->error)) {
//var_dump($arr_result); //this line gives you error info if you are not getting a video list.
}
}Muista korvata paikkamerkki todellisella API-avaimella. Palvelimellasi on myös oltava käytössä cURL-laajennus.
Luo lomake
Seuraavaksi tarvitsemme yksinkertaisen lomakkeen, johon voimme syöttää YouTube-kanavan tunnuksen ja palautettavien videoiden määrän. YouTube-sovellusliittymä palauttaa enintään 50 videota kerralla.
index.php
<form method="get">
<p><input type="text" name="channel" placeholder="Enter Channel ID" value="<?php if(array_key_exists('channel', $_GET)) echo $_GET['channel']; ?>" required></p>
<p><input type="number" name="max_result" placeholder="Max Results" min="1" max="50" value="<?php if(array_key_exists('max_result', $_GET)) echo $_GET['max_result']; ?>" required></p>
<p><input type="submit" value="Submit"></p>
</form>Lomakkeen lähettämisen yhteydessä lähetän kanavatunnuksen ja max_tuloksen GET-menetelmällä. Joten kirjoitan saman tiedoston päälle koodin seuraavasti:
<?php
require_once "config.php";
$arr_list = array();
if (array_key_exists('channel', $_GET) && array_key_exists('max_result', $_GET)) {
$channel = $_GET['channel'];
$url = "https://www.googleapis.com/youtube/v3/search?channelId=$channel&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
}
?>Tämä koodi sisältää määritystiedoston, hae parametrit, rakentaa API-URL-osoitteen ja välittää sen sitten edellisessä vaiheessa luomallemme auttajamenetelmälle. Jos haluat näyttää tuloksen, lisää alla oleva koodi lomakkeen jälkeen.
En aio keskittyä luettelon suunnitteluun. Opetusohjelman päätarkoitus on hakea YouTube-videoita. Näytän sen luettelomuodossa.
<?php
if (!empty($arr_list)) {
echo '<ul class="video-list">';
foreach ($arr_list->items as $yt) {
echo "<li>". $yt->snippet->title ." (". $yt->id->videoId .")</li>";
}
echo '</ul>';
if (isset($arr_list->nextPageToken)) {
echo '<input type="hidden" class="nextpagetoken" value="'. $arr_list->nextPageToken .'" />';
echo '<div id="loadmore">Load More</div>';
}
}
?>Täällä käymme läpi videoita ja tulostamme videon otsikon ja videotunnuksen. Jos saamme ‘nextPageToken’ -arvon, lisäämme piilotetun kentän ja Lataa lisää -elementin. Tämä johtuu siitä, että jos sinulla on yli 50 videota kanavalla, voimme saada seuraavan sarjan tietueita käyttämällä tätä ‘nextPageToken’ -arvoa. Tämän jälkeen meidän on soitettava Ajax-puhelu Lataa lisää napsautuksella.
Ajax-puhelu
Kun napsautamme Lataa lisää, se kutsuu ajax.phptiedostoa. Tämä tiedosto antaa meille seuraavan tietuejoukon, joka liitetään sitten olemassa olevaan luetteloon. Kirjoita alla oleva JavaScript-koodi index.phptiedoston loppuun .
<script>
var httpRequest, nextPageToken;
document.getElementById("loadmore").addEventListener('click', makeRequest);
function makeRequest() {
httpRequest = new XMLHttpRequest();
nextPageToken = document.querySelector('.nextpagetoken').value;
if (!httpRequest) {
alert('Giving up: Cannot create an XMLHTTP instance');
return false;
}
httpRequest.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var list = JSON.parse(this.responseText);
for(var i in list) {
if(list[i].title != undefined && list[i].id != undefined) {
var newElement = document.createElement('li');
newElement.innerHTML = '<li>'+ list[i].title +'('+ list[i].id +')</li>';
document.querySelector('.video-list').appendChild(newElement);
}
}
if(list[list.length-1].nextPageToken != undefined) {
document.querySelector('.nextpagetoken').value = list[list.length-1].nextPageToken;
} else {
var loadmore = document.getElementById("loadmore");
loadmore.parentNode.removeChild(loadmore);
}
}
};
httpRequest.open('GET', 'ajax.php?channel=<?php echo $_GET['channel']; ?>&max_result=<?php echo $_GET['max_result']; ?>&nextPageToken='+nextPageToken, true);
httpRequest.send();
}
</script>Tässä artikkelissa käytän vaniljakoodia ajax-puheluun ja liitän vastauksen DOM: iin. Ajax-tiedostoon lähetän kanavan id, max_result ja ‘nextPageToken’ arvot.
Ajax-tiedostoon näiden parametrien avulla rakennamme API-URL-osoitteen. Vastaanotettuamme luomme videotiedot sisältävän JSON-objektin ja lähetämme sen takaisin. Viimeiseen JSON: iin liitän myös ‘nextPageToken’ -arvon saadaksesi seuraavan tietuejoukon seuraavista Ajax-puheluista.
ajax.php
<?php
require_once "config.php";
$url = "https://www.googleapis.com/youtube/v3/search?channelId=". $_GET['channel'] ."&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&pageToken=". $_GET['nextPageToken'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
$arr_result = array();
if (!empty($arr_list)) {
foreach ($arr_list->items as $yt) {
array_push($arr_result, ['title' => $yt->snippet->title, 'id' => $yt->id->videoId]);
}
if (isset($arr_list->nextPageToken)) {
array_push($arr_result, ['nextPageToken' => $arr_list->nextPageToken]);
}
}
echo json_encode($arr_result);JavaScript-koodimme vastaanottaa tämän JSON-vastauksen ja liittää tuloksen olemassa olevaan YouTube-videoiden luetteloon. Tätä prosessia jatketaan, kunnes löydämme arvon ‘nextPageToken’.
Toivon, että ymmärrät, miten saat luettelon YouTube-kanavan videoista. Jaa ajatuksesi tai ehdotuksesi alla olevassa kommenttiosassa.