10+ générateurs de favicon pour faire ressortir votre marque
Construire une marque n’est pas facile. Avec la présence d’une concurrence en ligne de plus en plus importante de jour en jour, il faut s’assurer que le site Web qui représente sa marque a tout ce qu’un site moderne devrait avoir, et plus encore. Chaque centimètre de votre site Web doit être soigneusement organisé si vous voulez laisser une impression de pur professionnalisme. C’est pourquoi il est très important de prêter attention au moindre détail, car le fait est que la plupart du temps, ces petites choses en disent long sur le temps et les efforts que vous avez investis dans le produit lui-même.
L’un de ces éléments miniatures est sans aucun doute un favicon – si petit, mais une icône si importante. Il n’est pas étonnant que ce soit précisément le favicon dont nous nous souvenions lorsque nous pensons à une certaine marque. Après tout, lorsque nous avons plusieurs onglets ouverts, ou que nous avons une certaine page en signet, c’est grâce à cette petite image que nous détectons ce que nous recherchons en quelques secondes. Ajouter un favicon à votre sitene prend que quelques minutes et vous obtenez le look complet qui donne à votre site Web une apparence impeccable. Cependant, créer un favicon parfait sur votre ordinateur peut être exigeant, surtout si vous n’êtes pas un graphiste professionnel. Heureusement, le tout-puissant Internet nous a fourni beaucoup d’aide à ce sujet, il existe donc de nombreux générateurs de favicons en ligne que vous pouvez utiliser pour obtenir ce dont vous avez besoin.
Afin de vous simplifier encore plus les choses, nous avons réduit l’offre et créé une liste des meilleurs générateurs de favicon en ligne que vous allez adorer :
1 Favicon.io
Favicon est un site conçu pour vous fournir tous les outils dont vous avez besoin lors de la création de votre favicon. Il est assez simple et convivial, vous apprendrez donc facilement à vous y retrouver. Le visiteur d’un site aura 4 onglets pour naviguer, dont 3 représentent des chemins différents pour obtenir son favicon parfait. La première option représente un véritable générateur de favicons qui vous permettra de créer votre toute petite icône de toutes pièces. Vous pouvez choisir le texte que vous souhaitez y mettre, puis sa taille, sa couleur et son style de police, et enfin la couleur et la forme de l’arrière-plan. Si vous avez déjà une image, un logo ou une icône pour votre marque et que vous souhaitez simplement la convertir au format favicon, vous pouvez le faire en cliquant sur le deuxième onglet qui vous mènera à un convertisseur en ligne. Enfin, le troisième onglet vous permettra de transformer les emojis en favicons, si vous avez besoin de quelque chose du genre. En plus de tout cela, si vous rencontrez une sorte de problème lors de la création ou du placement de votre favicon sur le site, le quatrième onglet vous fournira certains des didacticiels sur la façon de surmonter ces obstacles.
2 Générateur de favicons réels
Ce générateur vous permet de créer des favicons pour tout type de navigateur, plateforme ou technologie. Tout ce que vous avez à faire est de soumettre une image qui ne soit pas inférieure à 70 × 70, attendez que le générateur fasse sa magie, et voilà, vous aurez votre favicon en quelques secondes. En plus de cela, Real Favicon Generator vous permet de tester et d’obtenir un aperçu de la façon dont votre favicon s’adapte sur différentes plates-formes grâce à une option de vérification de favicon. Ce faisant, vous pouvez avoir un réel aperçu de ce que vous avez créé et apporter les modifications nécessaires avant de télécharger la version finale de votre favicon.
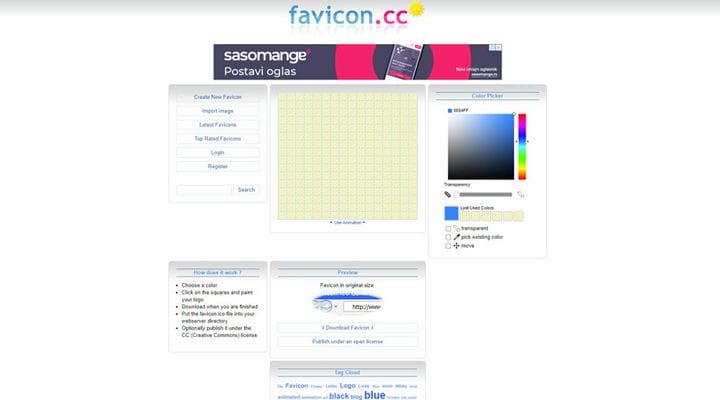
3 Favicon.cc
Favicon.cc est un autre générateur qui vous permet de créer votre favicon pixel par pixel. Ce que vous devez faire est de sélectionner une couleur dans le sélecteur de couleurs et de commencer à dessiner tout ce qui vous passe par la tête. Bien sûr, si vous ne vous sentez pas super créatif et que vous avez déjà une image en stock que vous souhaitez utiliser comme favicon, vous pouvez télécharger cette image et laisser le convertisseur en faire un format .ico. Enfin, si vous ne savez pas comment concevoir votre favicon, une liste des favicons les mieux notés et les plus récents vous aidera à vous inspirer, ou vous pourrez même trouver celui qui vous convient le mieux parmi eux et le télécharger instantanément.
4 Favic-o-matic
Ce site gratuit et coloré vous offre la possibilité de générer un favicon à partir d’une image téléchargée. Il existe deux types de formats dans lesquels vous pouvez télécharger votre favicon – format .ico et .png. De plus, la nouveauté apportée par Favic-o-matic par rapport aux autres générateurs de favicons est la possibilité d’obtenir toutes les tailles d’icônes possibles dont vous pourriez avoir besoin pour différents systèmes et plates-formes. En dehors de cela, vous pouvez également utiliser le favic-o-meter spécialement conçu pour tester à quoi ressemblera votre favicon sur différents navigateurs et appareils. Malheureusement, ce générateur ne vous offre pas la possibilité de concevoir votre favicon directement sur le site, mais il existe plein d’autres goodies qui compensent cette partie manquante.
5 Générateur d’icônes de favicons et d’applications
Comme son nom l’indique, ce générateur a un spectre élargi de fonctionnalités. Non seulement il vous fournit des favicons incroyables, mais si vous en avez besoin, il vous aide également à créer différents types d’icônes d’application. En parlant de favicons, vous pouvez opter pour en créer un complètement nouveau par vous-même, ou télécharger un fichier png, jpg ou même un fichier gif existant et le transformer en favicon. De plus, si vous êtes pressé et que vous recherchez une icône prête à l’emploi, vous pouvez parcourir la galerie qui rassemble des centaines de favicons et trouver votre ajustement parfait. Favicon & App Icon Generator a également veillé à ce que vous ne perdiez pas trop de temps à trouver ce dont vous avez besoin et vous a laissé la possibilité de filtrer tous les favicons basés sur la galerie par la couleur ou la lettre qu’ils contiennent.
6 Générateur de favicons
Cet outil simple vous permet de créer un favicon unique ou de télécharger des fichiers png, jpeg, jpg et gif qui ne dépassent pas la taille de 2 Mo. Après avoir obtenu le favicon que vous recherchiez, vous pouvez le télécharger et ajouter simplement la partie du code que vous obtenez dans la section principale de votre site Web. C’est aussi simple que ça. En plus de cela, sur la page principale de Favicon Generator, vous trouverez également une explication détaillée sur la façon d’obtenir des favicons de rétine qui fonctionneront tout aussi bien sur différents systèmes et appareils. Si, par hasard, vous avez des problèmes supplémentaires et des questions auxquelles vous avez besoin de réponses, il existe également une section FAQ qui peut vous aider à les résoudre par vous-même.
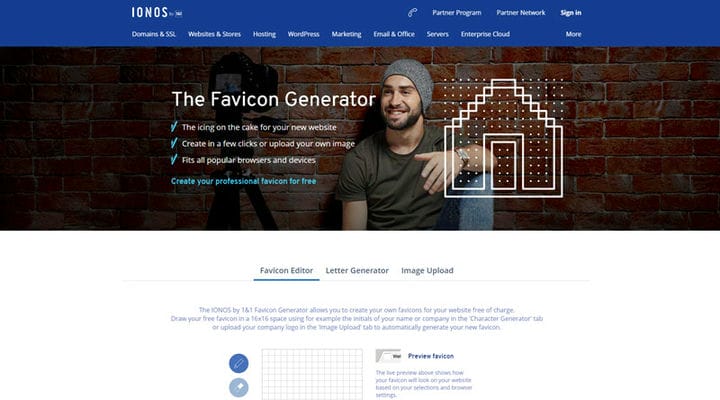
Générateur de favicon 7 IONOS par 1&1
IONOS by 1&1 est un générateur un peu plus complexe, et quand nous disons complexe, nous le voulons dire de manière positive. Ce site moderne vous offre 3 possibilités pour vous doter d’un favicon parfait, et tout cela est entièrement gratuit. La première option, comme beaucoup d’autres, vous permet de concevoir vous-même votre favicon en utilisant l’éditeur de favicon fourni avec de nombreux outils utiles et différentes couleurs parmi lesquelles choisir. La deuxième façon d’ obtenir votre favicon parfait est d’utiliser le générateur de lettres de ce site. Ce type de générateur est, bien sûr, dédié aux favicons qui contiennent généralement les initiales de la marque, cependant nous devons souligner que le nombre de lettres par favicon est limité à 2. Après avoir choisi les lettres, vous pouvez changer leur couleur, style de police ou concevoir tout l’arrière-plan. Et la dernière option concerne le convertisseur d’image, donc si vous avez déjà un logo de votre marque que vous souhaitez simplement avoir en plus petite dimension et au format .ico, il vous suffit de le télécharger et de le convertir. Tous les favicons que vous créez sont, bien sûr, téléchargeables au format .png et .ico, et en plus, vous pouvez les obtenir en 4 tailles différentes (16×16, 32×32, 96×96, 256×256) .
8 Éditeur d’icônes X
X-icon Editor est une application HTML créée dans le but de vous fournir des icônes haute résolution. L’éditeur spécialement conçu vous permettra de choisir la taille de votre icône (donc si vous cherchez un favicon, le bon vieux 16×16 est à portée de clic), mais aussi différents outils qui vous aideront à dessiner avec précision le favicon que vous voulez sur votre site. Bien sûr, il existe également la possibilité de télécharger simplement une image prête à l’emploi et de la transformer en favicon à l’aide du convertisseur. Enfin, en utilisant l’éditeur X-icon, vous pouvez obtenir un aperçu de votre icône avant de la télécharger. Inutile de vous casser la tête, c’est plus que facile !
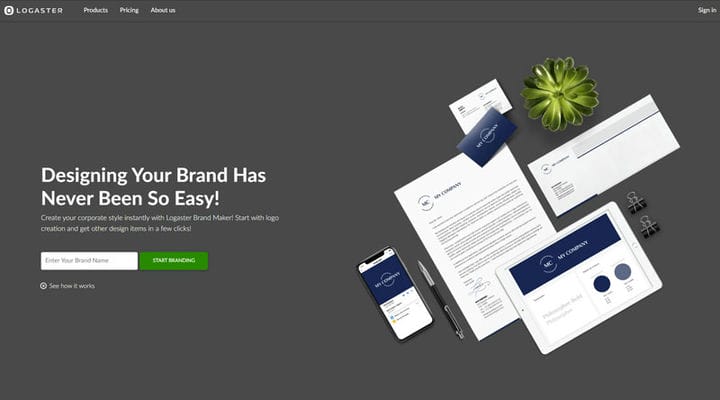
Si vous êtes au tout début de la création de votre marque, celle-ci est pour vous. Logaster est un outil en ligne professionnel dont l’objectif principal est de fournir à ses clients tous les produits de marque possibles. Que vous ayez besoin de concevoir un logo, une carte de visite ou même votre signature électronique, Logaster a tout pour plaire. Bien sûr, les favicons ne font pas exception. Cependant, pour en obtenir un sur ce site, vous devez d’abord créer un logo dessus. Malheureusement, pour utiliser toutes ces fonctionnalités pratiques, vous devez choisir un forfait payant et les prix varient de 13,99 € à 44,99 €.
10 Genfavicon
Genfavicon est un outil simple et simple que vous pouvez utiliser pour obtenir un favicon en quelques secondes. Malheureusement, il n’offre pas la possibilité de créer un favicon à partir de zéro. Au lieu de cela, vous pouvez télécharger une image de votre choix, la redimensionner, la recadrer et en obtenir un aperçu, et seulement après avoir effectué toutes ces étapes, vous pourrez télécharger le fichier .ico converti et le placer sur votre site Internet.
11 Faviconit
Faviconit est le générateur de favicon le plus simple que vous puissiez trouver. Il génère des favicons, des icônes tactiles Apple et un en-tête HTML pour tout type d’appareil ou de navigateur. Tout ce que vous avez à faire est de déposer l’image que vous souhaitez transformer en l’une de ces icônes, et le tour est joué! Vous êtes prêt à compléter votre site avec ce tout petit bijou.
12 Outils Web
Webestools est un autre de ces générateurs qui vous donne la possibilité soit de créer votre favicon individuel manuellement, soit de convertir une image existante en favicon. Si vous choisissez d’importer une image, vous pouvez la modifier et la redimensionner jusqu’à ce que vous ayez créé votre correspondance. Si vous n’avez pas choisi l’image que vous souhaitez convertir en favicon, Webestools vous permet également d’en créer une sur place et de la télécharger une fois terminée sous forme de fichier .ico.
En conclusion
Donc, si vous souhaitez avoir un site Web entièrement "fourni" qui criera de qualité, vous devez vous assurer que même les plus petites choses telles que les favicons sont créées et placées dessus avec soin. Par conséquent, si vous ne voulez pas dépenser beaucoup de temps à créer un favicon qui conviendra parfaitement à votre page, l’un de ces 12 sites étonnants vous aidera et vous en fournira un en quelques secondes. La seule partie difficile, semble-t-il, est de choisir le site que vous souhaitez allez avec… le reste, comme vous le verrez, c’est du gâteau.
Nous espérons que vous avez trouvé cet article utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !