Comment ajouter facilement un hotspot d’image dans WordPress
Les humains sont des êtres visuels et il est difficile d’imaginer un outil plus puissant qu’une image pour attirer l’attention du groupe de votre cible. Mais, il pourrait y avoir un élément encore plus attrayant qu’une belle image – un hotspot d’image pour WordPress. Un hotspot d’image est un type d’image avec des hotspots interactifs. Lorsque l’utilisateur survole un point d’accès, une fenêtre contextuelle pouvant contenir presque tout ce que vous voulez apparaît.
Un hotspot d’image sur votre site Web WordPress est une belle façon de partager plus d’informations sur un sujet donné – des blogs culinaires aux sites Web de construction et tout le reste. Vous pouvez afficher les ingrédients et les mesures des repas, les types de matériaux utilisés, les noms et les titres ainsi que toute autre information sur le contenu de votre site Web. La popup peut contenir du texte, un autre, une image, une vidéo ou un lien. En plus de fournir à vos utilisateurs des détails plus précis, vous rendez également votre site Web plus interactif en utilisant des points d’accès aux images.
Si vous pensez avoir besoin d’un concepteur de sites Web professionnel pour ajouter cet élément sophistiqué à votre site Web, nous avons d’excellentes nouvelles ! Vous pouvez facilement tout ajouter par vous-même. Restez à l’écoute pour en savoir plus sur la façon d’ajouter un hotspot d’image dans WordPress avec un plugin :
Pourquoi nous avons choisi les addons Qi pour Elementor pour créer un hotspot d’image WordPress Elemen
D’après notre expérience, Qi Addons for Elementor est l’un des meilleurs addons Elementor. Il comprend 60 widgets gratuits et plus de 40 widgets premium et de nombreuses options pour ajouter différents éléments au site avec de nombreuses options de personnalisation et de style afin que vous puissiez être sûr qu’ils s’intégreront dans la conception globale de votre site. En plus de tout cela, il est incroyablement simple à utiliser – c’est pourquoi nous optons très souvent pour cet addon, ce qui améliore grandement le site.
Le widget personnalisé Image Hotspots est un widget premium. Il vous permet d’ ajouter une image spécifique et de positionner des hotspots avec des informations spécifiques les concernant. L’ utilisateur obtient alors les informations en survolant le hotspot. La grande chose est que nous pouvons déterminer les positions réactives afin qu’il n’arrive pas que sur différents appareils, le hotspot ne corresponde pas à l’objet auquel il se réfère. Sur la démo du widget elle-même, vous pouvez voir quelques solutions conceptuelles de l’auteur qui peuvent vous inspirer.
Comment ajouter un élément WordPress de point d’accès d’image
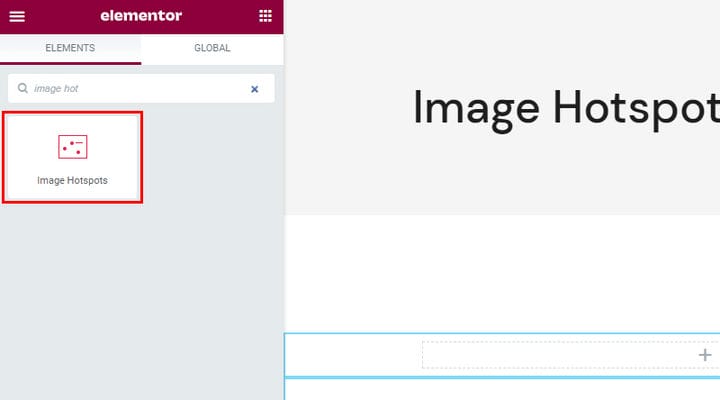
Une fois que vous avez ajouté Qi Addons à votre site, trouvez le widget personnalisé Image Hotspots en tapant "image hotspot" dans le champ de recherche, ou simplement en parcourant les éléments. Vous remarquerez que tous les widgets Qi ont des icônes rouges reconnaissables.
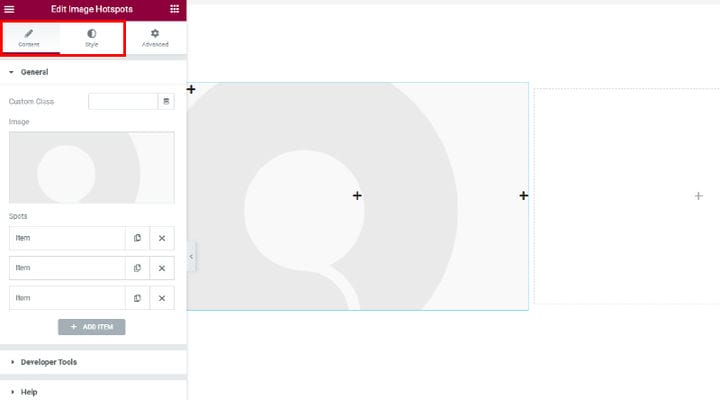
Lorsque vous faites glisser le widget vers l’emplacement souhaité, vous verrez certaines de ses valeurs par défaut. Le widget a deux onglets – Personnaliser et Style qui incluent une variété d’options pour ajuster l’élément, tandis que l’onglet Avancé est un onglet Elementor qui contient tous les éléments.
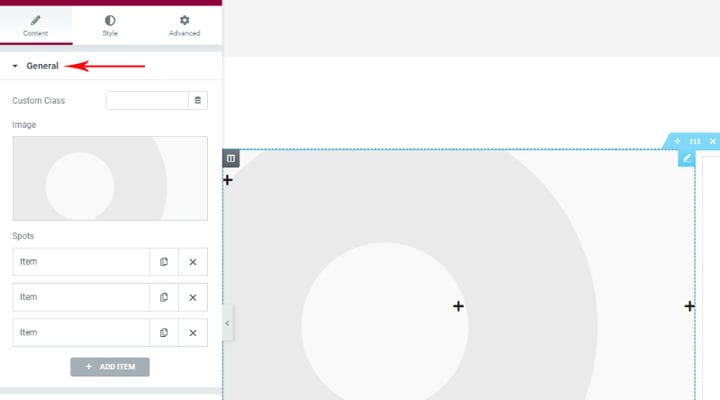
Commençons par les options générales de l’onglet personnalisé. Ce que vous remarquerez en premier ici, c’est l’endroit où l’image et les trois éléments sont insérés. Ces éléments sont en fait des hotspots et leurs paramètres de position et de contenu. Par défaut, il existe trois points d’accès, mais vous pouvez supprimer ceux qui existent déjà ou en ajouter de nouveaux.
Une fois que vous avez inséré une image, à partir d’une bibliothèque, ou en en téléchargeant une nouvelle, il est temps de positionner les hotspots et d’y ajouter du contenu.
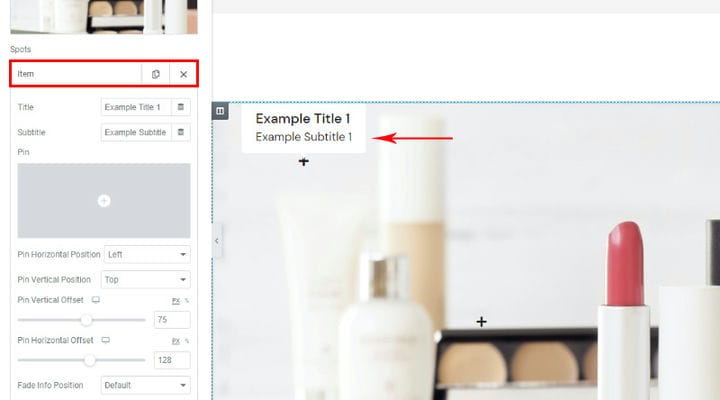
En ce qui concerne le contenu, vous avez l’option Titre et sous-titre à définir et dès que vous commencerez à les modifier, vous verrez comment le contenu change en direct.
Il y a aussi un champ d’épingle ici où vous pouvez sélectionner une icône pour votre épingle, il n’est pas nécessaire qu’elle soit celle par défaut. La bibliothèque d’icônes est à votre disposition, mais vous pouvez également ajouter votre propre icône SVG. Par exemple, SVGREPO propose un grand nombre d’icônes gratuites disponibles à des fins commerciales.
Quant à la position horizontale et à la position verticale, elles servent à l’orientation du hotspot sur les positions gauche/centre/droite et haut/milieu bas, tandis que l’option Décalage nous permet en fait d’affiner les positions. Nous n’expliquerons pas cela en détail car nous sommes sûrs que vous verrez par vous-même comment vos vidéos bougent en modifiant les valeurs de décalage. Ce qu’il est important de garder à l’esprit, c’est que lorsque vous personnalisez les hotspots, vous devez également observer la page d’aperçu qui n’a pas de barre de paramètres, afin que vous puissiez voir à quoi tout ressemble sur un écran en taille réelle.
Aussi, en plus du décalage, vous remarquerez des icônes d’écran avec le titre, c’est-à-dire des icônes classiques qui indiquent que des options responsives sont disponibles pour ce paramètre. Assurez-vous de les vérifier aussi. Il est préférable de ne pas placer de points chauds le long du bord d’une image car vous devez penser à quoi ressemblera la fenêtre contextuelle du point chaud de l’image sur différentes tailles d’écran.
L’option Fade Info Position est l’endroit où les informations sur le hotspot survolé apparaissent.
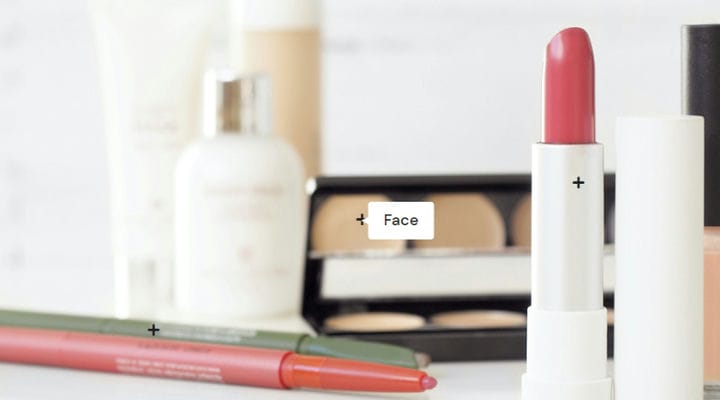
C’est le résultat après avoir ajouté l’image et les épingles, nous pouvons maintenant procéder au style de tout pour qu’il ressemble exactement à ce que nous voulons.
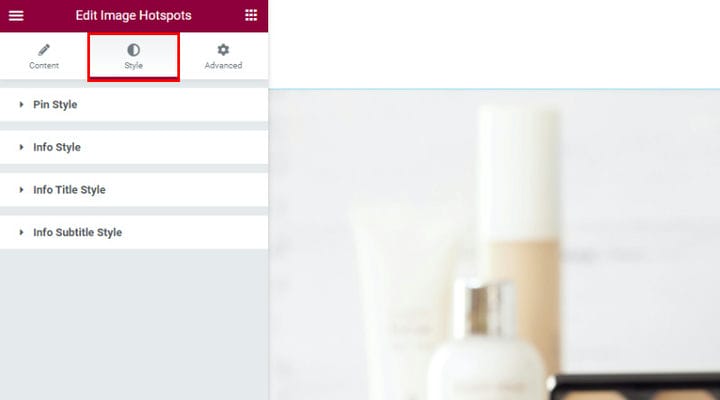
Réglage du style d’image de la zone sensible
En ce qui concerne la stylisation, une variété d’options sont classées dans un onglet Style spécial, afin que vous puissiez voir où nous stylisons les épingles, les informations, le titre et le sous-titre.
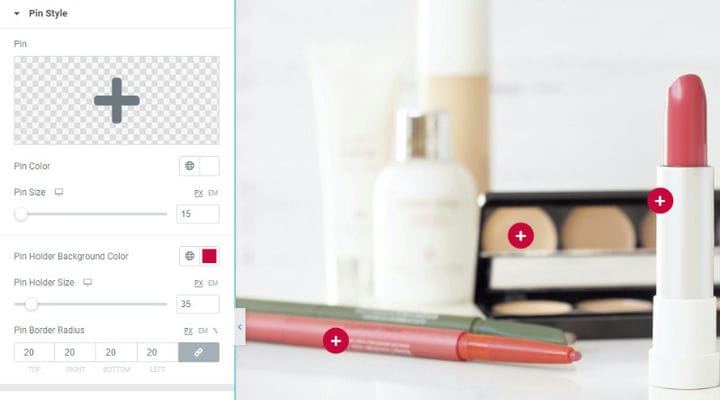
Quant au Pin, tous les paramètres sont faciles à comprendre. Vous pouvez choisir une icône qui s’appliquera à toutes les broches, contrairement aux paramètres dans les éléments où vous pouvez en choisir une distincte pour chacun. Vous pouvez également spécifier sa taille et sa couleur. Vous pouvez ajouter une icône d’arrière-plan en utilisant la taille du porte-épingle. Notre arrière-plan est de taille rouge et 15px.
L’option Rayon de la bordure nous a permis de faire ressembler l’arrière-plan à un cercle car le rayon est appliqué à l’arrière-plan.
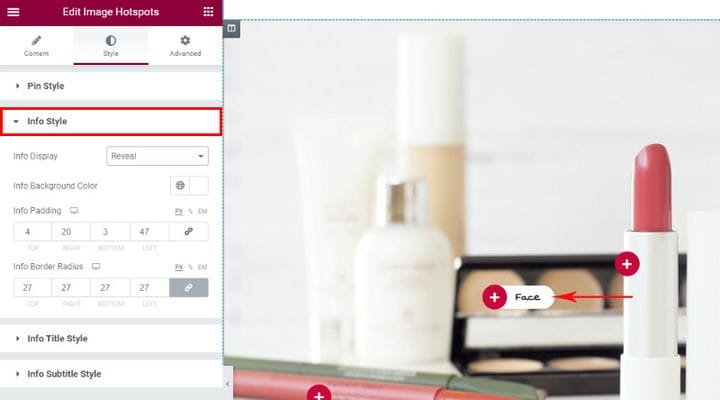
Le style des informations fait référence à l’ apparence du champ dans lequel les informations apparaissent. L’affichage des informations est une option qui détermine la façon dont le survol est affiché. Cela pourrait être Fade and Reveal, nous avons choisi Reveal. La couleur du champ et le rembourrage sont ce que vous pouvez également personnaliser ici. Info Border Radius est une option particulièrement intéressante pour la mise en page de révélation que nous avons utilisée car le rayon aide à s’adapter au champ d’information et à l’icône de broche elle-même. Si nous n’ajoutions pas de rayon ici, le champ d’information blanc irait au-dessus de l’épingle de la boîte à icônes rouge.
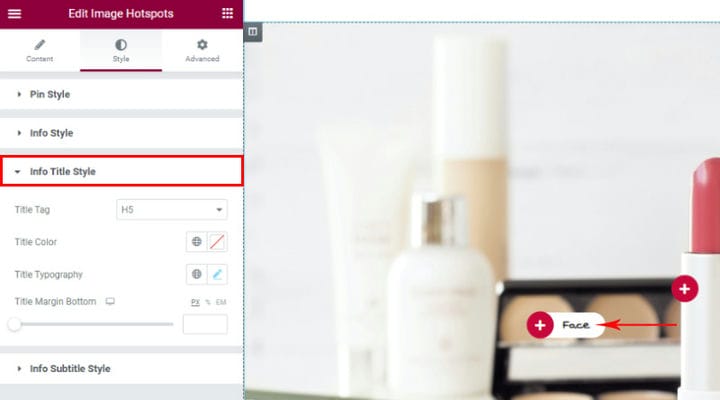
Les options de style de titre d’information font référence au titre que nous avons ajouté à chaque épingle. Les paramètres ici s’appliqueront à tous les titres de ce hotspot d’image. Vous êtes probablement familiarisé avec les options et à première vue, vous pouvez spécifier la balise de titre, la couleur, affiner la typologie du titre. Title Margin Bottom est une option importante lorsque vous avez également des sous-titres dans votre champ d’informations, car vous pouvez alors ajouter cette marge pour créer un espace entre le titre et le sous-titre.
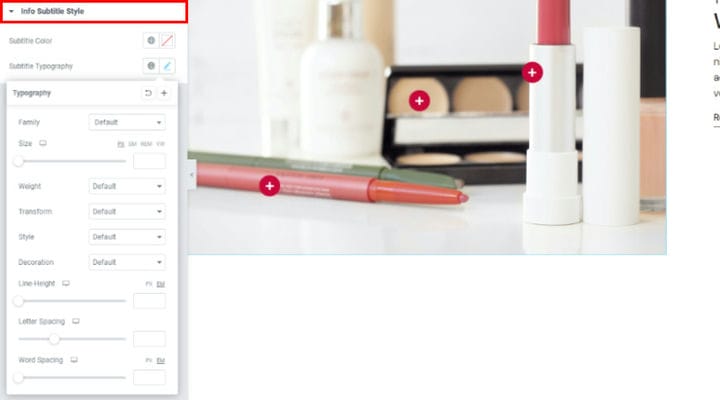
En ce qui concerne le style de sous-titre Info, si vous ajoutez un sous-titre ici, vous pouvez styliser son apparence plus en détail. Dans les options de typographie, vous pouvez jouer avec différents paramètres.
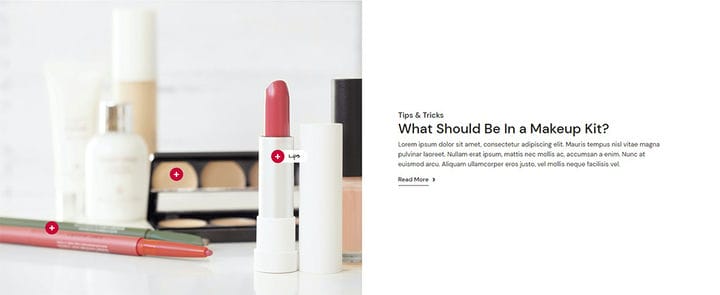
Voici à quoi ressemble le résultat final. texte que nous avons ajouté avec Nous avons également utilisé le widget Qi du titre de la section pour ajouter le texte et rendre cette section du site Web beaucoup plus intéressante pour les futurs utilisateurs.
En conclusion
Qi Addons est un outil très intuitif que tout le monde peut utiliser en toute simplicité et sans codage ni aucune autre connaissance technique. N’hésitez pas à explorer les options de ce widget par vous-même, à expérimenter, à jouer et à profiter du processus créatif pour rendre votre site Web plus attrayant pour vos utilisateurs. Si vous avez des questions, n’hésitez pas à nous contacter dans la section commentaires – nous attendons avec impatience vos expériences avec Qi et les images hotspot !