Comment utiliser l’option de personnalisation dans WordPress
Aujourd’hui, nous allons parler de l’option Personnaliser dans l’onglet Apparence de WordPress. Pour bien démontrer tout ce que cette option apporte aux utilisateurs de WordPress, nous utiliserons l’écran Personnaliser pour le thème Twenty Seventeen.
Apparence > Personnaliser l’option
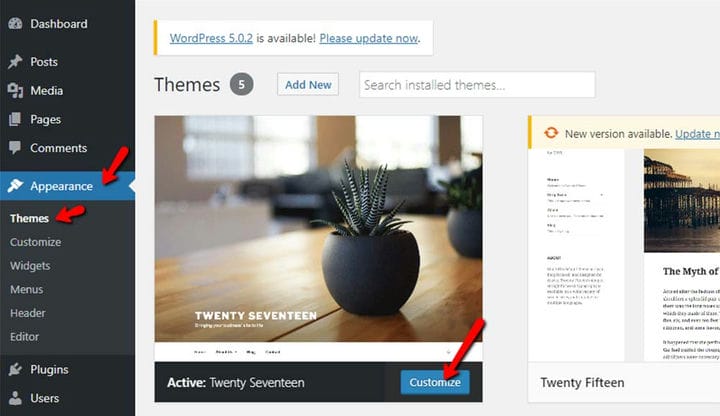
Nous pouvons accéder à cette option via Apparence> Personnaliser ou en allant dans Apparence> Thèmes, puis en cliquant sur le bouton Personnaliser juste à côté du thème actif.
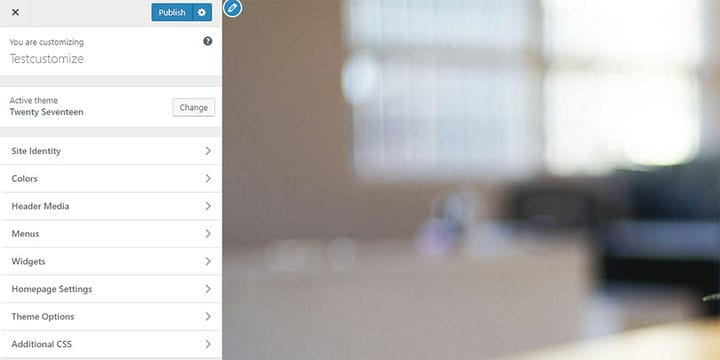
Sur l’image ci-dessous, vous pouvez voir un aperçu de toutes les options disponibles répertoriées dans l’écran Apparence > Personnaliser :
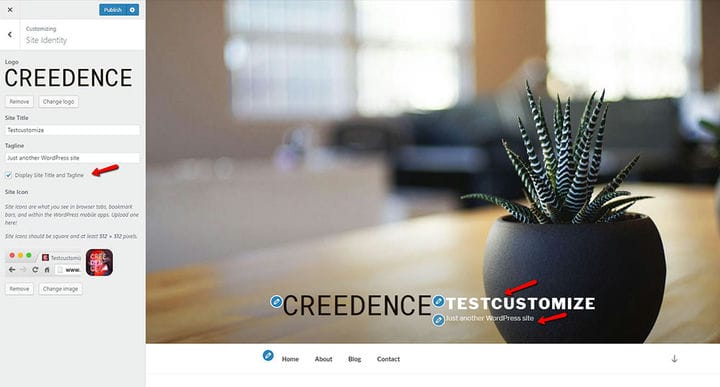
Personnaliser > Identité du site
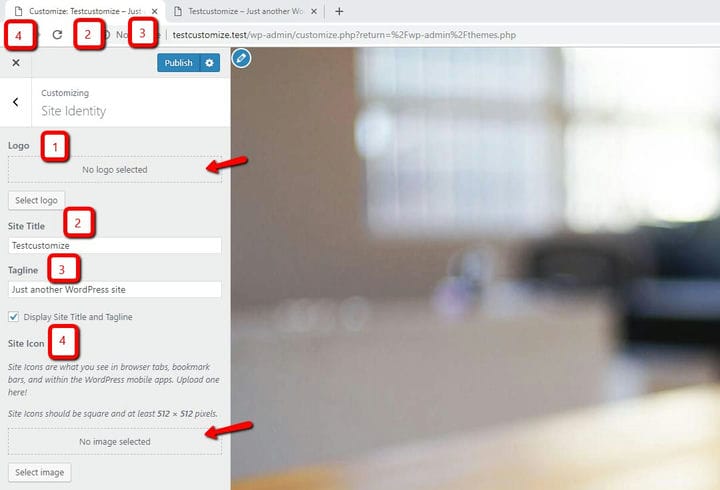
Voici toutes les options de cette section et les champs auxquels elles s’appliquent :
Dans ce champ, vous pouvez télécharger le logo du site au format png ou jpg. Le logo est généralement placé dans l’en-tête du site Web.
2 Titre du site
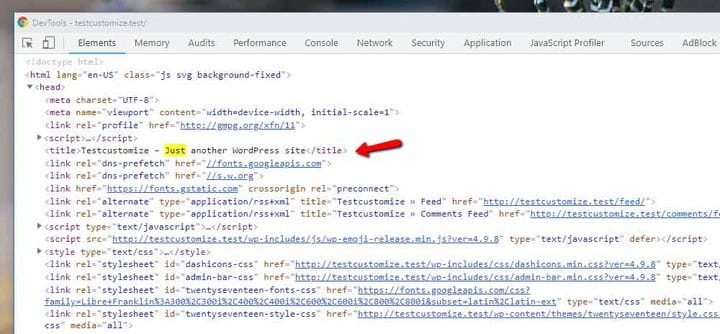
Le titre du site peut être vu dans l’onglet du navigateur à droite de l’image favicon. Il apparaît également dans les recherches et partages du site, ainsi que dans le source de la page (F12).
Le slogan est affiché dans l’onglet du navigateur juste après le titre du site, ainsi que dans les partages et les recherches du site. Tout comme le titre du site, il peut également être vu dans la source de la page (F12).
Il est important de noter que si l’option Afficher le titre et le slogan du site est cochée, le titre et le slogan du site seront également affichés dans l’en-tête du thème par défaut.
Également connu sous le nom de favicon, il s’agit d’une icône qui peut être vue dans le coin gauche de l’onglet du navigateur, juste à côté du titre du site. Il apparaît également dans les recherches et les partages du site. Si les utilisateurs ont un grand nombre d’onglets ouverts, c’est le moyen le plus simple d’identifier le site Web spécifique dans l’onglet ouvert. Cette option contient un champ pour télécharger l’icône au format png ou jpg. Les icônes du site doivent être carrées et avoir des dimensions d’au moins 512 × 512 pixels.
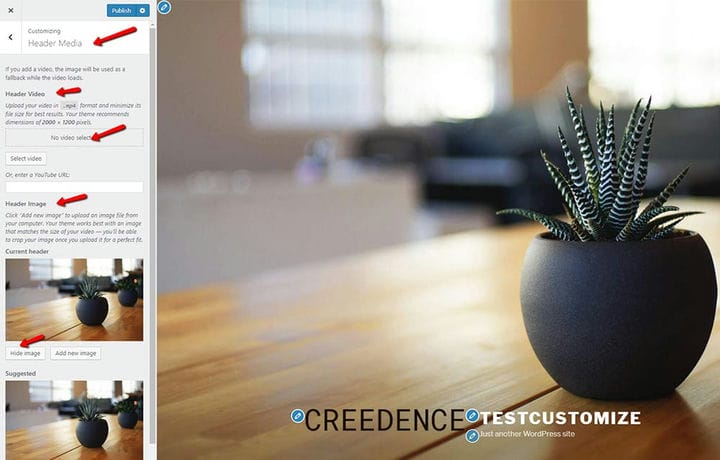
Dans cette section, vous pouvez ajouter une image d’arrière-plan d’en-tête, une vidéo d’arrière-plan d’en-tête ou vous pouvez masquer entièrement cette section en sélectionnant l’option Masquer l’image.
1 image d’en-tête
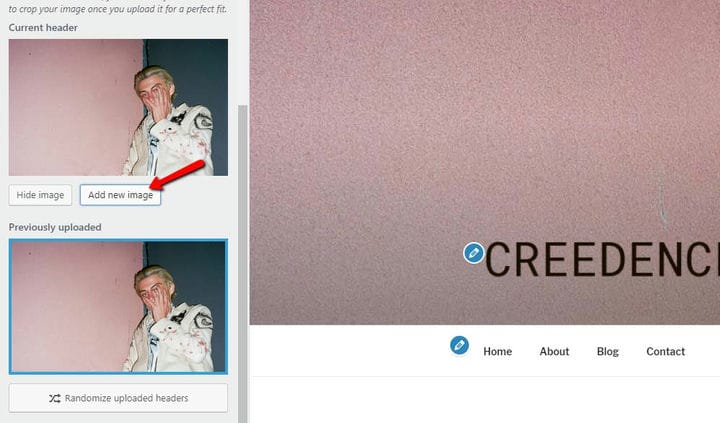
En cliquant sur Ajouter une nouvelle image, vous pourrez changer votre image de fond par défaut.
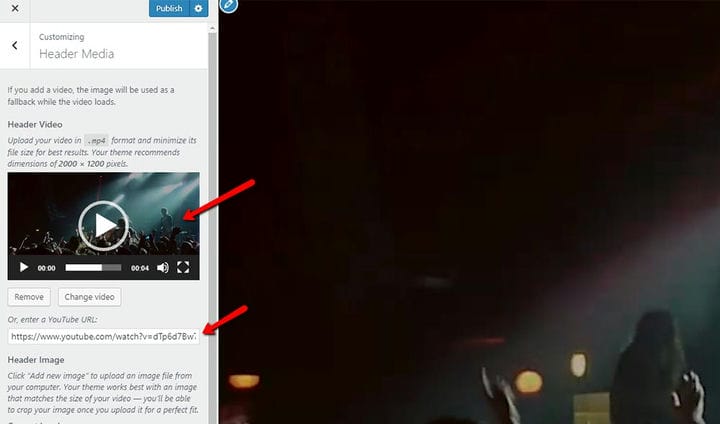
2 Vidéo d’en-tête
Au lieu de l’image d’arrière-plan, vous pouvez télécharger la vidéo d’en-tête au format mp4, ou vous pouvez entrer une URL youtube.
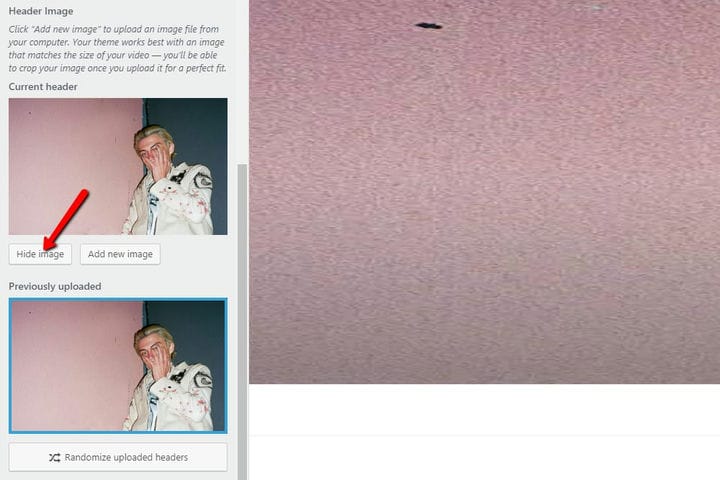
3 Masquer l’image
Comme son nom l’indique, cette option vous permet de masquer votre image d’en-tête :
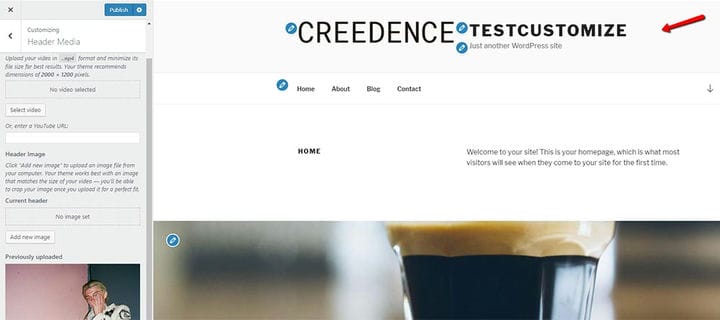
En cliquant sur Masquer l’image, votre en-tête devrait s’afficher comme ceci :
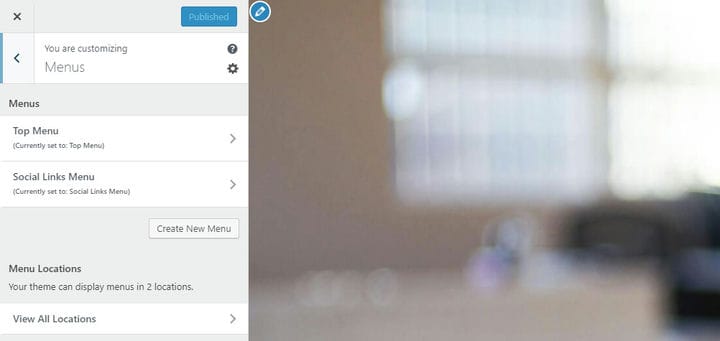
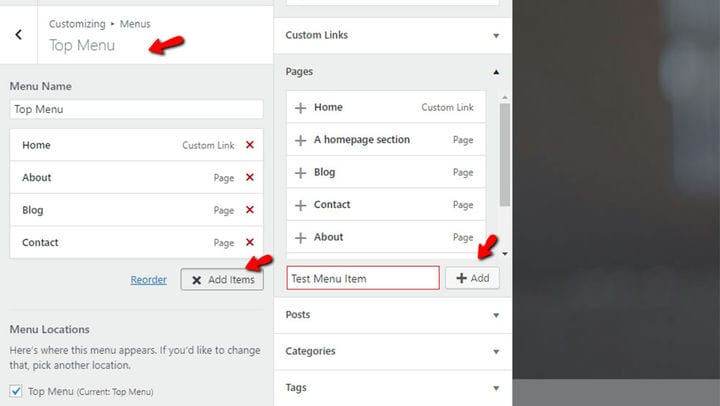
Dans cette section, vous pouvez ajouter, supprimer ou modifier les menus pour différents types de navigation.
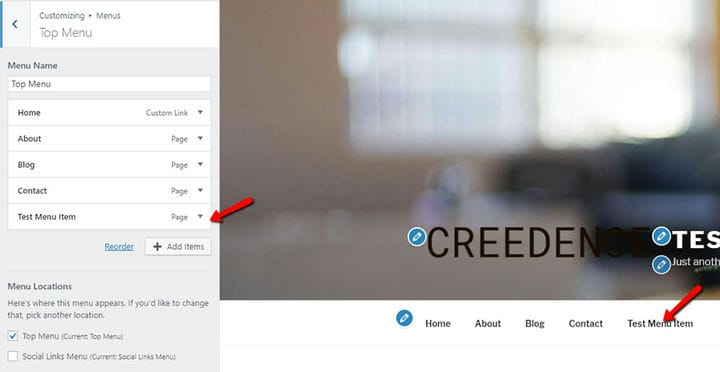
Il s’agit de la zone de navigation principale de votre thème par défaut.
Le bouton Ajouter des éléments ouvre une nouvelle section dans laquelle vous pourrez ajouter de nouveaux éléments. Cliquer sur le signe x situé à côté de chaque élément vous permet de supprimer les éléments qui ont déjà été créés, tandis que l’option Réorganiser vous permet de modifier l’ordre des éléments du menu. Vous pouvez également réorganiser les éléments du menu en les faisant simplement glisser et en les déposant dans l’ordre de votre choix.
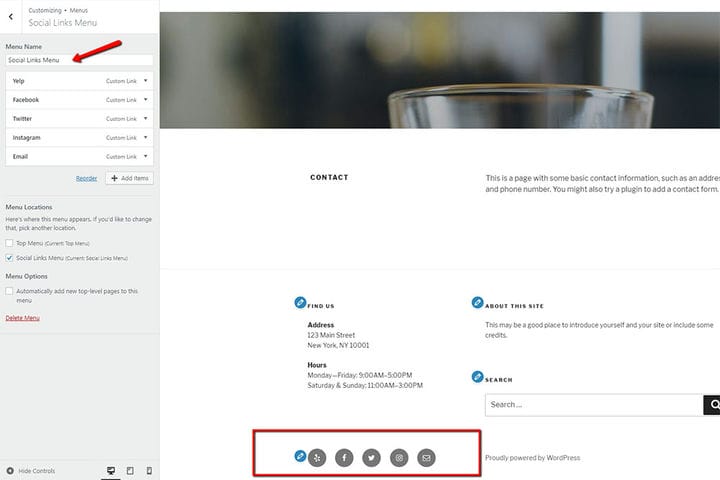
2 Menu Liens Sociaux
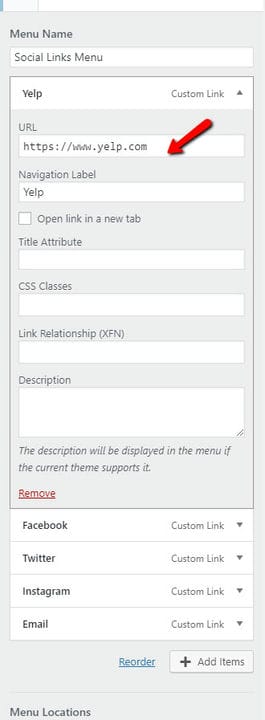
Les liens sociaux sont affichés dans le pied de page du thème par défaut. Dans cette section, vous pouvez ajouter, modifier et supprimer des liens d’icônes sociales qui apparaissent dans la zone de pied de page.
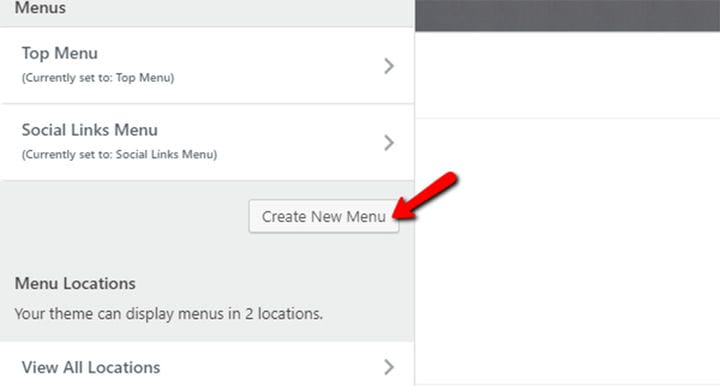
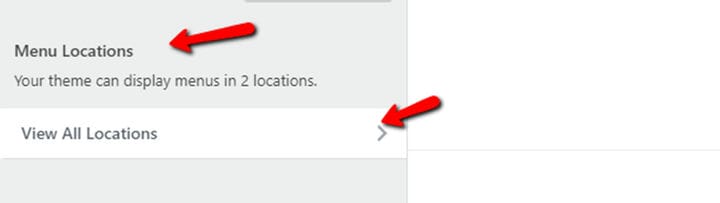
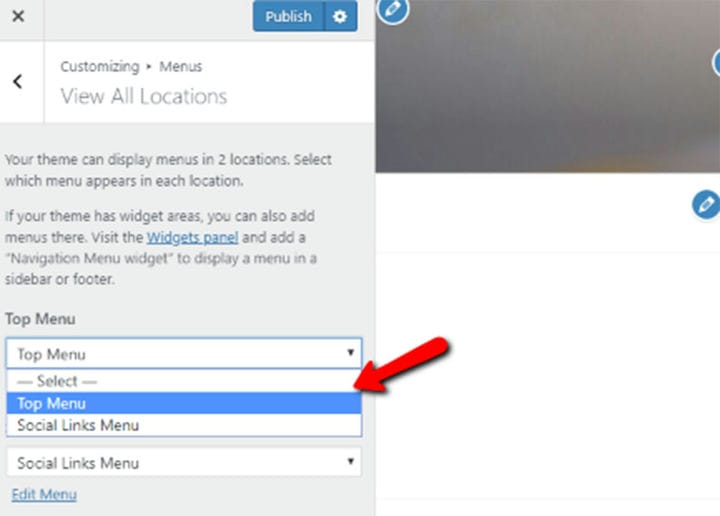
Si vous le souhaitez, vous pouvez également ajouter un nouveau menu et l’affecter à l’un des deux emplacements actuellement existants – Top Menu ou Social Links Menu :
L’option Afficher tous les emplacements vous permet de voir tous les emplacements de menu disponibles. De plus, vous pouvez choisir l’un des menus prédéfinis pour cet emplacement dans le menu déroulant :
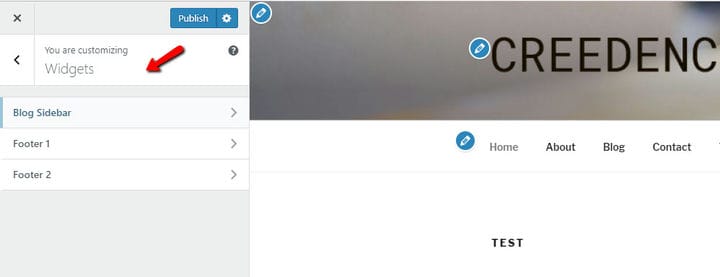
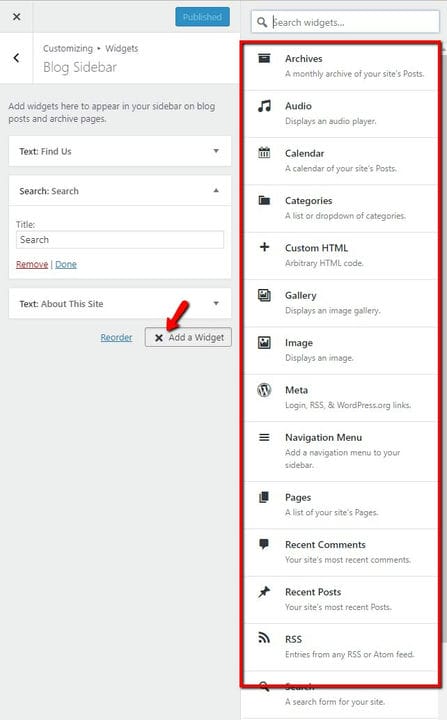
Dans cette section, vous pouvez changer et modifier les types et le contenu des widgets.
1 Barre latérale du blog
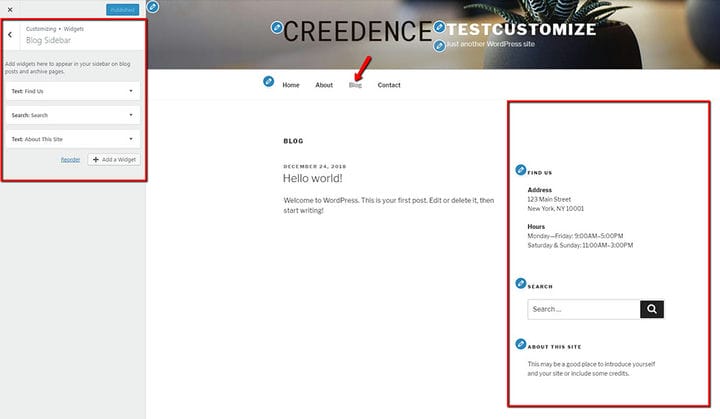
Ici, vous pouvez modifier les widgets situés dans la barre latérale du blog, ainsi que les supprimer ou en ajouter de nouveaux. En cliquant sur Ajouter un widget, vous pourrez ajouter l’un des types de widgets prédéfinis dans WordPress, tels que Texte, Image, Lien, Articles récents, etc.
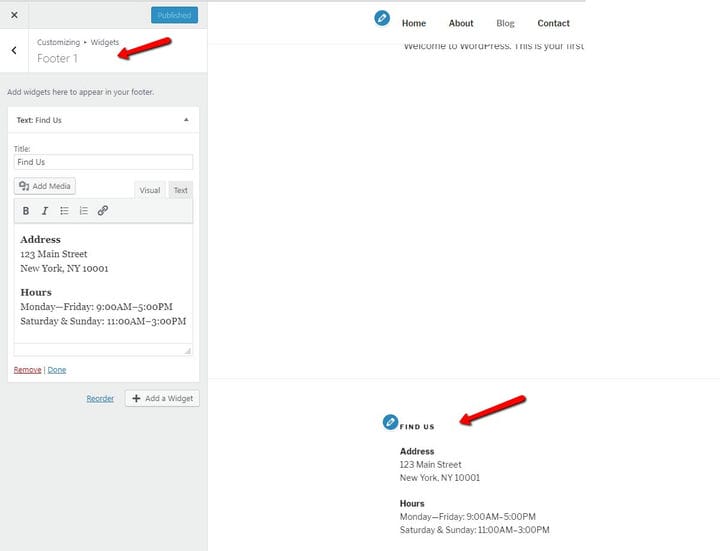
La zone Footer 1 vous offre la possibilité de modifier le contenu de la colonne de gauche dans la zone Footer et d’ajouter les nouveaux widgets, si nécessaire.
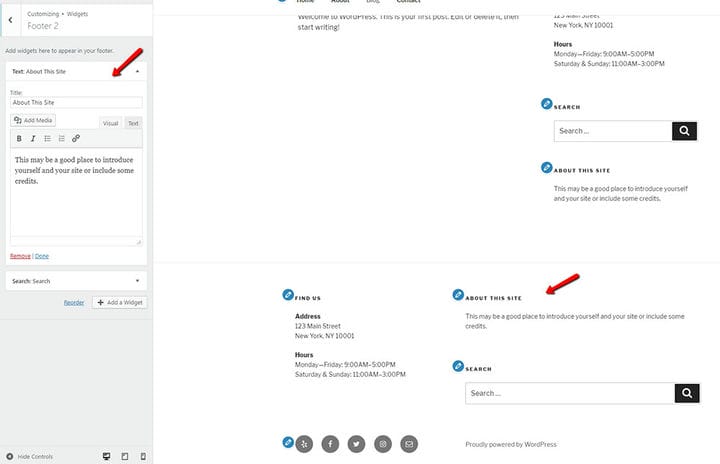
Ici, vous pouvez modifier le contenu de la colonne de droite dans le pied de page et ajouter des widgets.
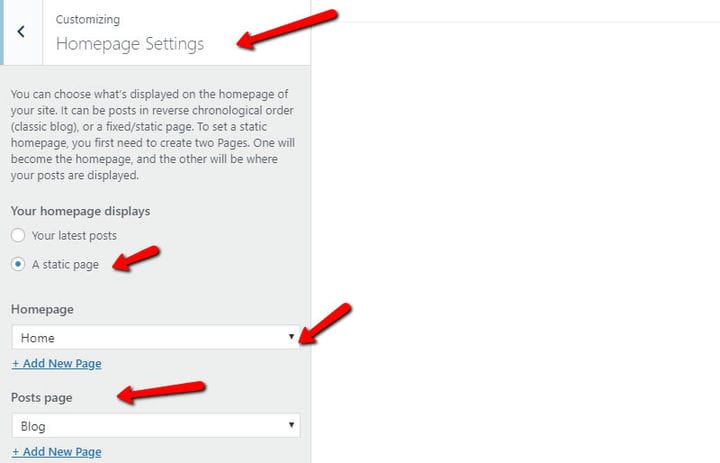
Paramètres de la page d’accueil
Cette section vous permet de sélectionner votre page d’accueil (page racine) et la page de blog par défaut. De plus, vous avez la possibilité de choisir entre afficher vos derniers messages en tant que page d’accueil ou rendre votre page statique.
CSS supplémentaire
Enfin, dans cette section, vous pouvez ajouter un code CSS qui écrasera le code CSS du thème installé. De cette façon, les styles que vous avez ajoutés ne seront pas mis en danger lors de la modification ou de la mise à jour du thème.
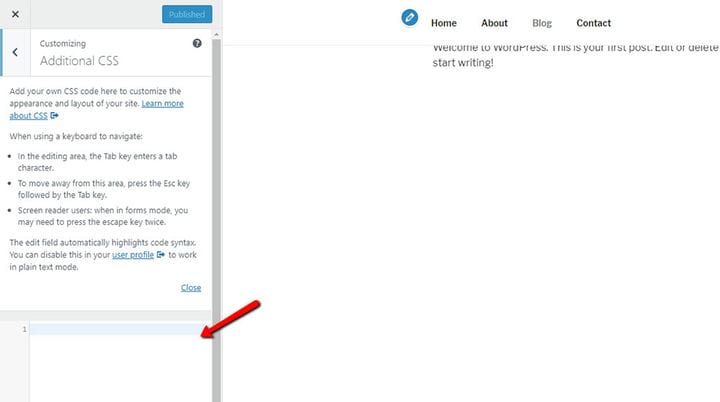
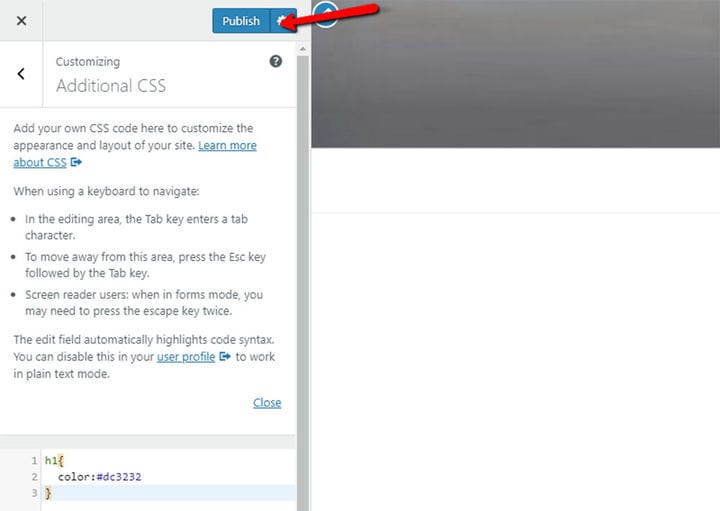
Voici un exemple de CSS supplémentaire :
Une fois que vous avez tapé votre CSS, assurez-vous de cliquer sur le bouton Publier.
Nous espérons que vous avez trouvé cet article utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !