5 façons simples de créer des boutons WordPress
L’ajout de boutons dans WordPress n’a pas toujours été aussi simple qu’on pourrait s’y attendre d’une plate-forme qui est par ailleurs si conviviale. De nombreux utilisateurs de WordPress se retrouvent perplexes lorsqu’ils sont confrontés au besoin de boutons sur leur site Web WordPress. Mais il n’y a vraiment rien à craindre, l’ ajout d’un bouton ne nécessite aucune compétence ou connaissance particulière, et nous partagerons quatre façons différentes et simples d’ajouter des boutons à n’importe quelle page de votre site Web.
Dans cet article, vous apprendrez ce qui suit :
Pourquoi les boutons sont utiles
Chaque bouton est un appel spécifique à l’action. En suivant cette logique, vous pouvez utiliser un bouton chaque fois que vous souhaitez orienter le comportement de vos utilisateurs vers un objectif spécifique: lire une partie spéciale d’un article, les amener à remplir un formulaire, les envoyer vers un site Web externe, une page de destination ou une autre page de votre site, ou toute autre URL, etc. Les boutons crient pour cliquer, surtout lorsqu’ils sont stylés et intelligemment distribués. En plus de penser à leur fonction, vous devez également examiner attentivement la conception de vos boutons WordPress. Ils peuvent améliorer et enrichir considérablement l’expérience utilisateur tout en vous aidant à atteindre votre objectif.
Comment ajouter un bouton dans Elementor
Si pour une raison quelconque vous préférez travailler avec Elementor, vous n’avez pas à changer vos habitudes, vous pouvez également facilement ajouter un bouton avec Elementor. Cette méthode sera probablement le premier choix de tout débutant. Voyons comment c’est fait.
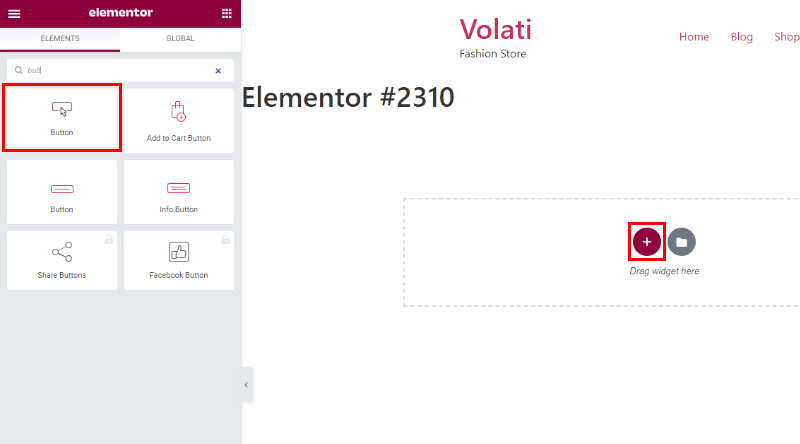
Après avoir ouvert votre message dans Elementor, cliquez sur l’icône plus pour ajouter un nouvel élément.
Entrez ensuite "bouton" dans le champ de recherche du menu de gauche, puis cliquez sur l’option bouton lorsqu’elle apparaît dans le résultat de la recherche.
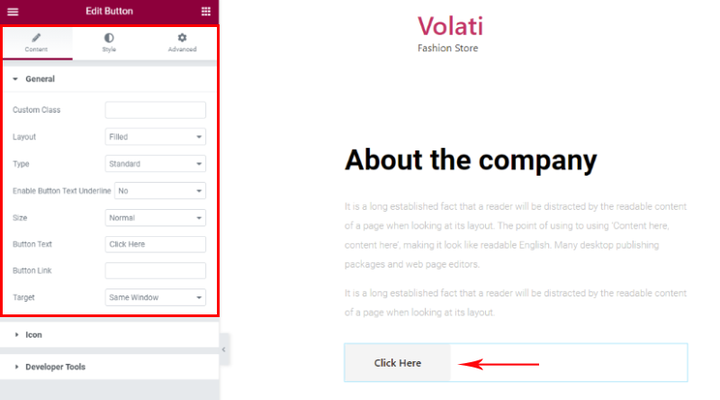
Vous remarquerez plusieurs options de personnalisation des boutons :
Type – cette option vous permet de sélectionner le type de bouton que vous souhaitez créer et de définir la couleur du bouton en conséquence. S’il s’agit d’un bouton d’information, il sera bleu. S’il s’agit d’un bouton d’avertissement, il sera orange et ainsi de suite.
Texte – c’est ici que vous entrez le texte que vous souhaitez afficher sur le bouton.
Lien – c’est là que vous insérez l’URL que vous souhaitez ouvrir en cliquant sur le bouton.
Taille – vous pouvez choisir entre des tailles petites, moyennes, grandes et très petites/grandes pour votre bouton.
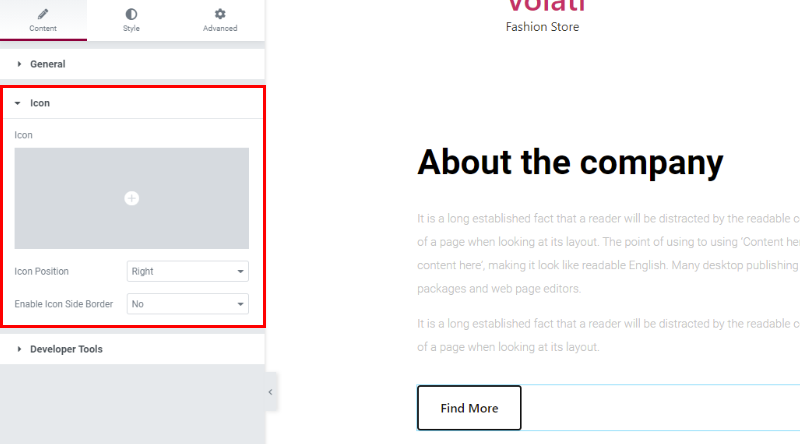
Icône – si vous souhaitez ajouter une icône pour rendre le bouton plus attrayant, cliquez ici et vous pourrez choisir parmi une variété d’icônes prédéfinies.
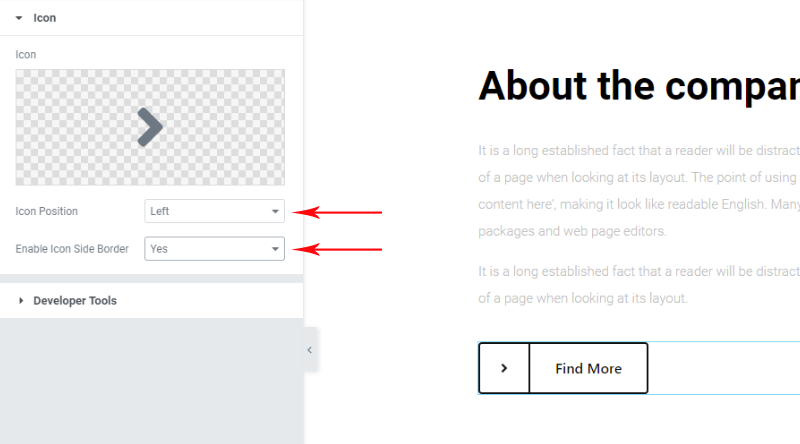
Position de l’icône – voyez si l’icône est plus belle avant ou après le texte sur le bouton.
Espacement des icônes – vous pouvez également définir la distance entre l’icône et le texte sur le bouton.
Vous pouvez modifier votre bouton en utilisant les options de l’onglet Style.
Comment ajouter un bouton avec Qi Addons pour Elementor
Qi Addons for Elementor est un plug-in incroyablement polyvalent et facile à utiliser qui comprend 60 widgets gratuits et plus de 40 widgets premium et inclut également le widget de bouton. C’est une solution très élégante pour ajouter des boutons à votre site Web et vous pouvez choisir si vous souhaitez ajouter le widget de bouton, le widget de bouton d’information ou le bouton premium incroyable à votre page dès le début.
Bouton Widget
Après avoir choisi le bouton que vous souhaitez créer, vous pouvez commencer à personnaliser selon vos besoins. Vous disposez de deux paramètres de base pour la personnalisation du contenu et du style et il existe également des options avancées qui vous permettent d’affiner encore plus les détails. Néanmoins, dans la plupart des cas, vous trouverez les deux premiers réglages tout à fait suffisants pour créer un beau bouton efficace. Commençons d’abord par les paramètres de contenu.
Les paramètres de contenu incluent des paramètres qui vous permettent de définir l’objectif du bouton – c’est ici que vous saisissez le texte qui s’affichera sur le bouton, choisissez le type de disposition du bouton, définissez le lien pour l’URL que vous souhaitez que le bouton mène et indiquez si vous souhaitez que la nouvelle URL s’ouvre dans la même fenêtre ou dans une nouvelle fenêtre. Vous avez également la possibilité de choisir la taille et le type de bouton ici.
La prochaine option intéressante est l’ option Icône qui vous permet d’ ajouter une icône à votre bouton, soit à partir de la bibliothèque d’icônes, soit en la téléchargeant depuis votre ordinateur.
La bibliothèque d’icônes propose un riche choix d’icônes.
Néanmoins, si vous avez déjà préparé une icône, vous pouvez simplement la télécharger depuis votre ordinateur, puis continuer à définir sa position et sa bordure.
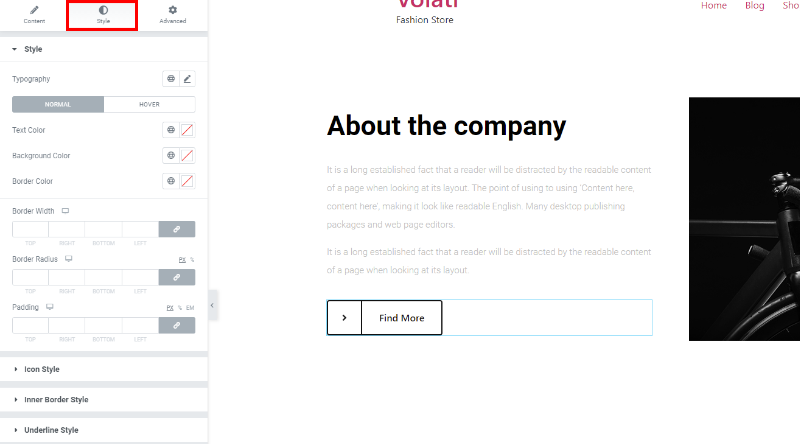
Vous avez plus d’options pour affiner l’apparence de votre bouton et de l’icône à votre disposition. Vous pouvez ajuster tous les détails comme la couleur du texte, la largeur de la bordure, le rayon et la couleur, la couleur d’arrière-plan et le rembourrage.
Voici à quoi ressemble le résultat dans notre cas :
Widget d’informations sur les boutons
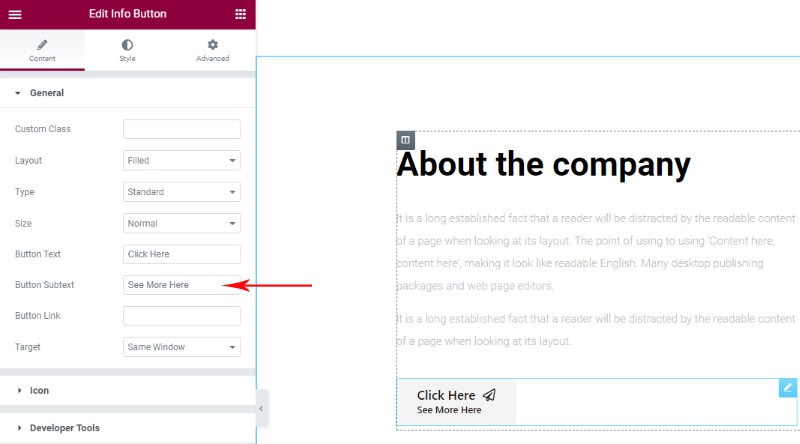
Comme nous l’avons mentionné précédemment, QI Addons vous permet de choisir entre l’ajout de boutons et de boutons d’informations. Si vous optez pour le bouton info, la démarche pour le paramétrer est sensiblement la même mais avec une différence non négligeable. Les paramètres de contenu du bouton d’information incluent une option permettant de définir le sous-texte du bouton. Il s’agit du texte qui s’affichera sous le texte principal du bouton et vous pouvez l’utiliser pour décrire plus précisément l’objectif du bouton.
Vous pouvez également personnaliser la police et la couleur du sous-texte. Ci-dessous, vous pouvez voir à quoi ressemble le résultat sur notre page :
Comment ajouter un bouton avec un plugin
MaxButton est l’un des plugins les plus populaires utilisés pour ajouter des boutons dans WordPress. Il est convivial et vous permet d’ajouter un bouton de manière simple, mais pas aussi rapidement que vous pouvez l’imaginer. Vous commencez comme avec n’importe quel autre plugin, en l’installant et en l’activant.
Après avoir installé et activé le plugin, dans le menu du tableau de bord WordPress sur la gauche, vous verrez l’ option nouvellement ajoutée pour MaxButtons. Cliquez sur Ajouter nouveau pour accéder à la page des paramètres où vous pouvez créer un nouveau bouton.
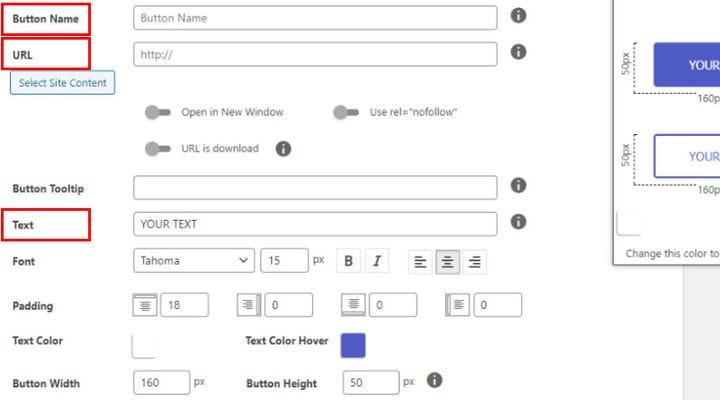
Vous trouverez une variété de paramètres et d’options disponibles pour styliser votre bouton sur cette page. Assurez-vous d’ entrer le nom et le texte du bouton et bien sûr l’URL de la page que vous souhaitez ouvrir lorsque vous cliquez sur le bouton. Après avoir décidé de ces paramètres de base, vous pouvez continuer à affiner l’apparence de votre bouton.
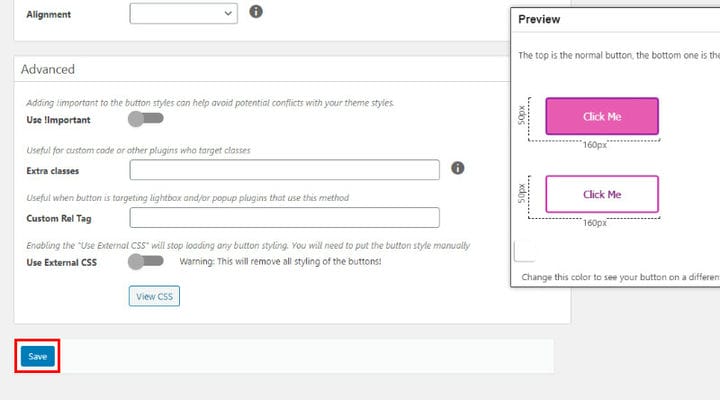
Faites défiler vers le bas pour voir toutes les options que vous pouvez régler. Vous verrez les paramètres de réglage de la bordure du bouton.
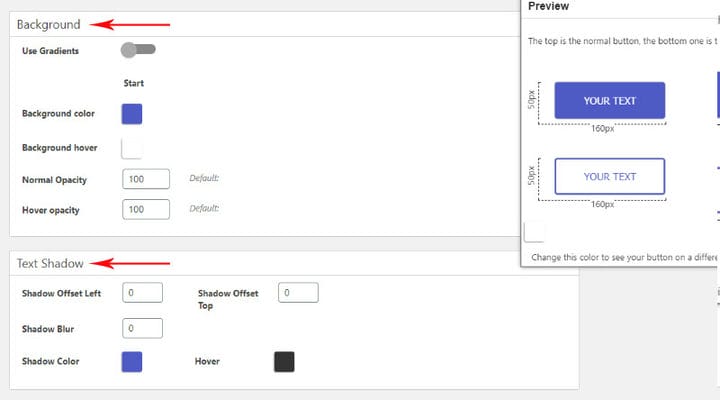
Notez que vous pouvez toujours jeter un œil à l’aperçu du bouton dans la fenêtre contextuelle dans le coin supérieur droit de la page des paramètres. Au fur et à mesure que vous faites défiler vers le bas, plus d’options apparaîtront, vous pouvez facilement définir la couleur d’arrière-plan de votre bouton ainsi que l’ombre du texte si vous le souhaitez.
Ne vous inquiétez pas si vous manquez de faire quelques ajustements ici, vous pourrez à nouveau modifier tous les détails pendant que vous insérez le bouton sur la publication/page dédiée. Ainsi, lorsque vous êtes satisfait de l’apparence de votre bouton, n’oubliez pas de cliquer sur Enregistrer.
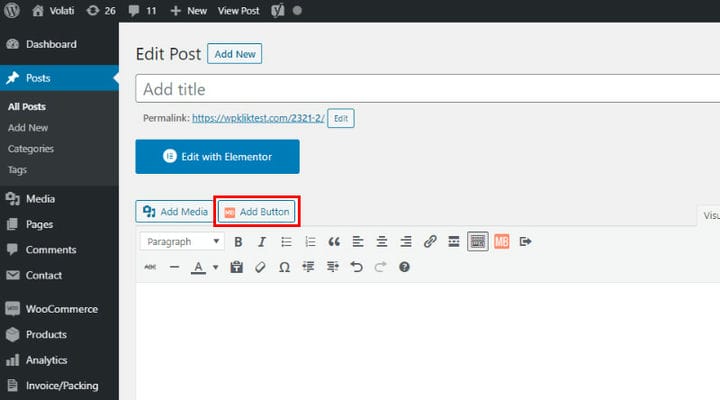
Vient maintenant la partie où vous insérez le bouton dans l’article. Accédez à la nouvelle publication ou modifiez la page de publication à partir du menu de votre tableau de bord WP. Vous remarquerez la nouvelle option pour ajouter des boutons. Cliquez dessus et choisissez le bouton que vous avez créé précédemment.
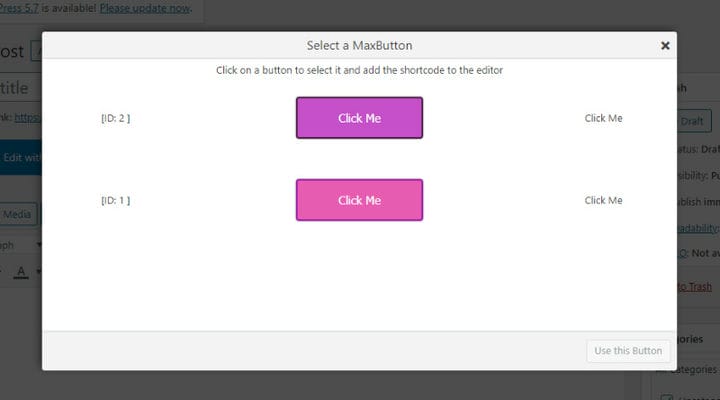
Si vous avez créé plus d’une version de bouton, vous les verrez toutes ici. Choisissez celui que vous souhaitez insérer dans l’article spécifié.
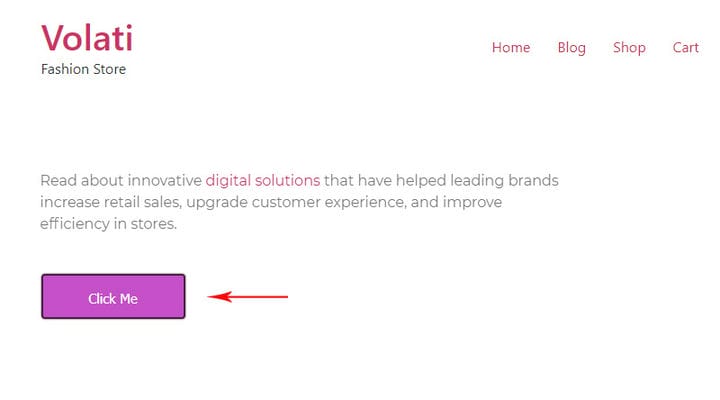
Et voici à quoi ressemble le résultat dans notre cas.
Il existe de nombreuses autres options de personnalisation des boutons disponibles avec ce plugin. Nous voulions couvrir les étapes de base, puis lorsque vous vous sentirez suffisamment en confiance, vous pourrez continuer à explorer toutes les possibilités offertes par cet outil. Une chose est sûre, il est facile à utiliser et vous le maîtriserez rapidement.
Une autre façon d’ ajouter des boutons dans Elementor consiste à copier le shortcode dans le widget shortcode, mais ce n’est sûrement pas la meilleure solution pour les utilisateurs d’Elementor.
Comment ajouter un bouton dans l’éditeur Gutenberg
Ajouter un bouton avec l’éditeur Gutenberg est incroyablement facile. Bien qu’il n’offre pas autant d’options que le plugin, si vous voulez une solution simple et élégante, c’est un bon choix.
Ainsi, la première chose à faire est de cliquer sur l’icône plus pour ajouter un bloc. Cherchez ensuite le bloc Button.
Lorsque vous cliquez sur l’icône du bouton, un bouton avec un menu au-dessus apparaît. Entrez simplement le texte que vous souhaitez voir apparaître sur le bouton dans le champ du bouton et ci-dessus vous pouvez définir le lien, choisir l’un des trois alignements qui sont disponibles pour déterminer le positionnement du bouton, définir le style, la couleur, la police du bouton et quelques détails supplémentaires.
Ci-dessous, vous pouvez voir le bouton que nous avons créé de cette façon.
N’hésitez pas à explorer toutes les options disponibles et profitez de la simplicité de la procédure.
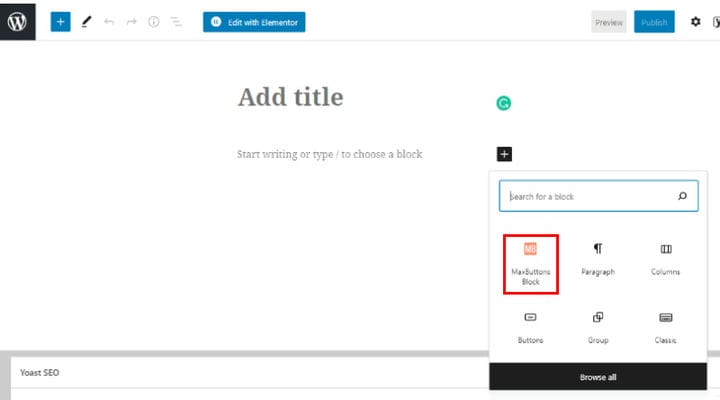
Le plugin Max peut également être utilisé pour ajouter des boutons dans Gutenberg. Il est livré avec le bloc de boutons inclus et la procédure est également très simple. Cliquez simplement sur l’option de bloc MaxButtons et le bouton déposé s’affichera pour que vous puissiez commencer à le personnaliser.
Comment ajouter un bouton dans l’éditeur Gutenberg avec le plugin Ultimate Blocks
Si le bouton par défaut de Gutenberg ne répond pas à vos besoins, vous pouvez alors envisager le plugin Ultimate Blocks.
Le plugin est livré avec un bloc de boutons améliorés qui propose de très bonnes options de personnalisation.
Il vous permet de choisir la taille du bouton parmi 4 options différentes: Small, Medium, Large et Extra Large.
De plus, vous pouvez également choisir de rendre les boutons arrondis ou carrés. Enfin, vous pouvez également ajouter une icône à votre bouton pour le rendre plus captivant.
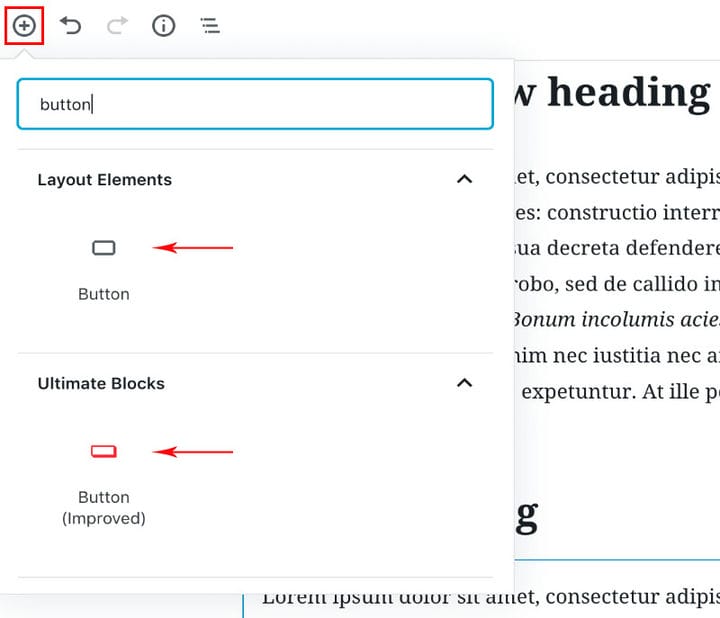
Pour utiliser le bloc Button amélioré dans Gutenberg, il vous suffit d’installer le plugin Ultimate Blocks et de cliquer sur l’icône (+) et de rechercher "Button".
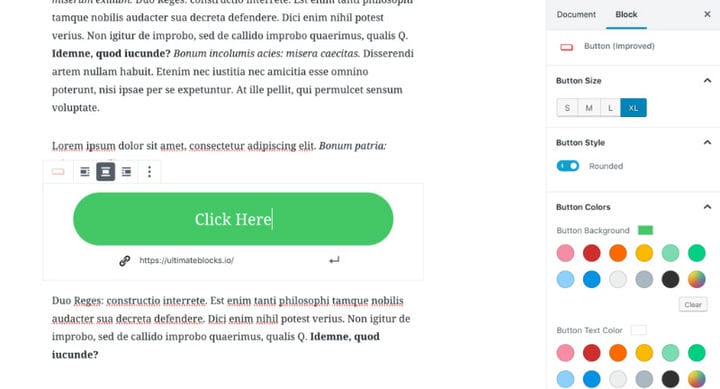
Une fois le bloc ajouté, vous pouvez ensuite le personnaliser selon vos besoins en modifiant ses couleurs, sa taille, son icône et son style.
En conclusion
Comme vous pouvez le voir, ajouter un bouton dans WordPress n’est pas sorcier. Les quatre méthodes que nous avons décrites ici sont faciles et confortables pour les débutants. Le choix dépend du degré de personnalisation dont vous avez besoin et du temps et des efforts que vous souhaitez investir dans la création d’un bouton. Si vous avez besoin de plus de conseils sur ce sujet, faites-le nous savoir dans la section des commentaires !