Afficher les articles d’une catégorie spécifique sur une page WordPress
Souhaitez-vous afficher les publications d’une catégorie spécifique sur un modèle de page personnalisé dans WordPress? Ce faisant, vous pouvez utiliser votre propre modèle de conception et afficher la liste des articles sur une page WordPress. Dans cet article, nous étudions comment afficher les publications d’une catégorie spécifique sur un modèle de page personnalisé.
Par défaut dans WordPress, vous pouvez catégoriser votre publication. Cette fonctionnalité est utile pour trouver tous les messages qui relèvent de la catégorie spécifique. Dans WordPress, lorsqu’un utilisateur clique sur l’une des catégories, il sera redirigé vers une page de liste de publications pour cette catégorie spécifique. WordPress utilise les fichiers modèles suivants pour la liste des articles d’une catégorie.
- catégorie-slug.php
- ID-catégorie.php
- catégorie.php
- archive.php
- index.php
Pour afficher les articles de la catégorie associée, WordPress recherche les fichiers modèles dans l’ordre ci-dessus. Quel que soit le fichier modèle trouvé en premier, le code de ce fichier sera utilisé pour la liste des articles d’une catégorie.
Tout tourne autour des modèles WordPress par défaut. Mais que se passe-t-il si quelqu’un souhaite utiliser un modèle de page personnalisé pour les listes de publications d’une catégorie spécifique ?
Cela étant dit, passons en revue étape par étape pour atteindre cet objectif.
Créer un modèle de page dans WordPress
Notre objectif est d’afficher les articles par catégorie sur une page. Évidemment, vous devez écrire un code pour cela. Créez un fichier template-category.phpdans le répertoire de votre thème actif et ajoutez le commentaire ci-dessous en haut d’un fichier.
modèle-catégorie.php
<?php
/**
* Template Name: Category Custom Page
*/
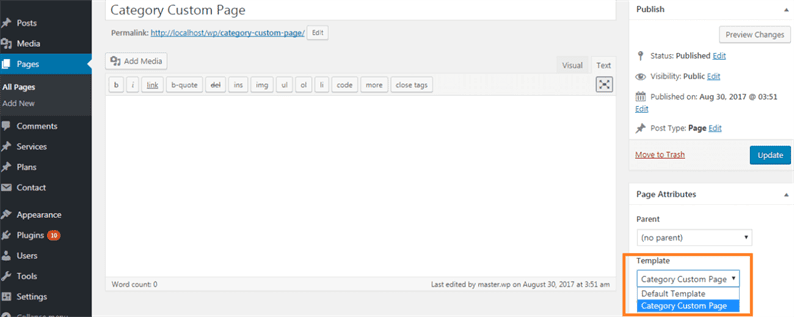
?>Ensuite, accédez à votre tableau de bord WordPress, créez votre page sur laquelle vous souhaitez afficher les publications. Attribuez le modèle ci-dessus à cette page nouvellement créée.
Afficher les articles d’une catégorie spécifique sur une page WordPress
Jusqu’à présent, vous avez créé et attribué votre modèle à la page WordPress. La prochaine chose que vous devez faire est d’écrire un code qui récupère les messages attachés à une catégorie.
Je vais utiliser la WP_Queryclasse pour récupérer les messages. Par exemple, je suppose que vous avez une catégorie appelée « WordPress » et des articles attachés à cette catégorie que vous souhaitez afficher.
Écrivez le code ci-dessous pour obtenir une liste des publications dans la catégorie « WordPress ».
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
endif;Dans le code ci-dessus, j’ai passé 'category_name' => 'wordpress'. Ici ‘wordpress’ est le slug d’une catégorie.
L’utilisateur peut également transmettre l’identifiant de catégorie au lieu de nom_catégorie. Dans ce cas, vous devez utiliser la clé comme ‘cat’ à la place de ‘category_name’ et passer l’identifiant d’une catégorie.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'cat' => '4', //you can pass comma-separated ids here
'posts_per_page' => 5,
);posts_per_pageest le nombre de messages à récupérer de la base de données. J’ai utilisé la have_posts()méthode qui vérifie si le prochain article est disponible pour la boucle WordPress. S’il est disponible, il parcourt chaque message et l’affiche.
Obtenir des articles sous une taxonomie personnalisée
Vous travaillez peut-être avec un type de publication personnalisé et souhaitez afficher les publications de la taxonomie personnalisée. Dans ce cas, vous devez modifier le tableau des arguments comme suit :
$args = array(
'post_type' => 'CUSTOM_POST_TYPE_NAME',
'post_status' => 'publish',
'posts_per_page' => 5,
'tax_query' => array(
array(
'taxonomy' => 'TAXONOMY_NAME',
'field' => 'slug',
'terms' => array( 'TERM_SLUG' ),
'operator' => 'IN'
),
),
);
$arr_posts = new WP_Query( $args );Assurez-vous de remplacer les espaces réservés par les valeurs réelles.
Pagination
Le code que j’ai écrit ne récupère que des messages limités de la catégorie. Bien que vous puissiez obtenir n’importe quel nombre de messages en passant un nombre à ‘posts_per_page’, nous affichons normalement un ensemble de messages par page, puis nous utilisons la pagination pour obtenir l’ensemble de messages suivant et précédent.
Afin d’intégrer la pagination, installez et activez le plugin WP-PageNavi.
Ce plugin fournit une méthode wp_pagenavi()qui génère des liens de pagination qui peuvent être utilisés sur la page de liste des articles.
Pour ajouter des liens de pagination dans votre page WordPress, vous devez modifier votre code. Tout d’abord, vous devez passer le pagedparamètre puis utiliser la fonction wp_pagenavi().
Vous obtiendrez la valeur de paginée comme suit :
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;Donc, votre code final est comme ci-dessous.
modèle-catégorie.php
<?php
/**
* Template Name: Category Custom Page
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
$paged = (get_query_var( 'paged' ))? get_query_var( 'paged' ): 1;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'category_name' => 'wordpress',
'posts_per_page' => 5,
'paged' => $paged,
);
$arr_posts = new WP_Query( $args );
if ($arr_posts->have_posts() ):
while ($arr_posts->have_posts() ): $arr_posts->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if (has_post_thumbnail() ): the_post_thumbnail();
endif;
?>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
</article>
<?php
endwhile;
wp_pagenavi(
array(
'query' => $arr_posts,
)
);
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>Vous pouvez maintenant modifier la structure HTML, utiliser les classes, ajouter du style et créer une page bien conçue pour votre liste de publications.
J’espère que vous comprenez comment afficher les articles de la catégorie spécifique sur une page WordPress. S’il vous plaît partager vos pensées dans la section commentaire ci-dessous.
Articles Liés
- Comment charger un article WordPress avec AJAX
- Comment définir une image en vedette par programme dans WordPress
- Comment définir des autorisations de fichiers correctes pour WordPress