Ajouter des liens de pagination fantaisie dans WordPress
Vous cherchez à ajouter des liens de pagination sophistiqués dans WordPress? Nous pouvons définir une pagination numérique pour notre blog. Dans cet article, nous vous montrons comment ajouter des liens de pagination sophistiqués dans WordPress.
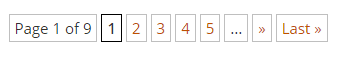
Sur notre site, nous utilisons les liens de pagination numérique comme indiqué dans la capture d’écran ci-dessous.
Pourquoi avoir besoin de liens de pagination sophistiqués ?
Lorsque nous installons WordPress, les thèmes par défaut affichent les liens des articles plus anciens et plus récents. La plupart des thèmes WordPress affichent également le même type de liens. Certains thèmes premium utilisent une pagination numérique pour le site. Les liens de pagination numérique sont plus esthétiques et conviviaux que les liens traditionnels.
WordPress a un plugin appelé ‘WP-Pagenavi’ dans leurs référentiels. En utilisant ce plugin, nous pouvons ajouter des liens de pagination sophistiqués dans WordPress.
Rendez-vous sur le référentiel, téléchargez le plugin et installez-le.
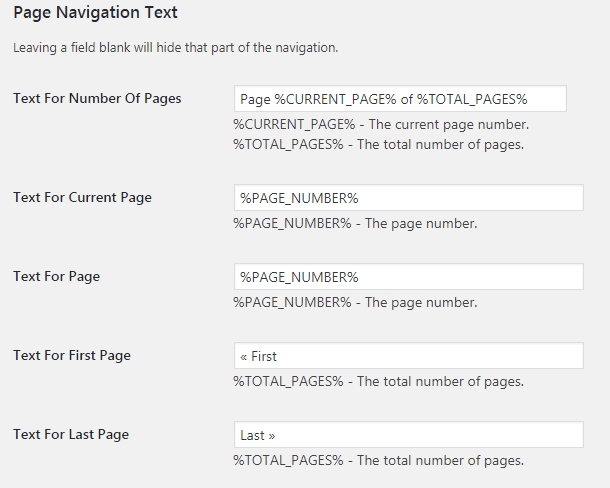
Une fois que vous avez activé le plugin, accédez à la page Paramètres-> PageNavi. Sur cette page de configuration, vous pouvez configurer toutes les options. Vous pouvez également conserver les configurations par défaut telles quelles. Les configurations par défaut fonctionnent également bien.
Ensuite, recherchez les méthodes next_posts_link() et previous_posts_link() dans le répertoire du thème actif. Remplacez les méthodes ci-dessus par la seule ligne ci-dessous.
Ajoutez un style à vos liens de pagination
Les liens de pagination générés à l’aide de ce plugin utilisent le style du fichier pagenavi-css.css. Ce fichier CSS situé dans le répertoire racine d’un plugin. Le style par défaut des liens de pagination est assez bon. Néanmoins, si vous souhaitez appliquer un style différent aux liens de pagination, copiez ce fichier CSS dans votre répertoire de thème et ajoutez votre propre style. De cette façon, vos modifications ne seront pas annulées après la mise à jour du plugin.
Une autre méthode consiste à définir l’option « Utiliser pagenavi.css » sur « Non » sur la page de configuration du plug-in. Et puis ajoutez votre style dans le fichier ‘style.css’ du thème.
Nous espérons que vous comprendrez comment ajouter des liens de pagination sophistiqués dans WordPress. Vous pouvez également lire nos articles connexes sur Comment créer un formulaire de connexion personnalisé dans WordPress.