Comment afficher le temps de lecture estimé sur les articles de blog
Si vous gérez un blog WordPress, vous essayez probablement de trouver différents plugins et extraits afin de garder vos visiteurs occupés et de les encourager à lire vos messages sans cliquer.
De nos jours, les visiteurs souhaitent souvent obtenir le plus d’informations possible en parcourant simplement une page. L’affichage du temps de lecture estimé d’un article est très pratique pour cela. De cette façon, un visiteur saura combien de temps il lui faut pour obtenir des informations en lisant un sujet qui l’intéresse. À son tour, cela encouragera également les rédacteurs de blogs à rédiger des articles qui seront plus intéressants et prendront moins de temps. De plus, en tant que propriétaire de blog, vous serez en mesure de déterminer la meilleure approche si vous vérifiez les mesures et comparez le temps que les visiteurs passent sur différents messages.
Certains plugins couvrent certes cette fonctionnalité, mais la fonction WordPress qui gère cela est très simple à utiliser. Par conséquent, il n’est pas nécessaire d’encombrer votre blog avec un autre plugin uniquement à cette fin.
Afin de comprendre facilement cette méthode, nous allons l’expliquer en intégrant des modifications dans le thème gratuit WordPress Twenty Sixteen.
Commençons par la fonction
if( !function_exists('content_estimated_reading_time')) {
/**
Function that estimates reading time for a given $content.
@param string $content Content to calculate read time for.
@paramint $wpm Estimated words per minute of reader.
@returns int $time Esimated reading time.
*/
function content_estimated_reading_time( $content = '', $wpm = 200) {
$clean_content= strip_shortcodes( $content );
$clean_content= strip_tags( $clean_content);
$word_count= str_word_count( $clean_content);
$time = ceil( $word_count/ $wpm );
$output = '<span class="read-time-holder">';
$output .= '<span class="read-time">'. $time .'</span>' .' ';
$output .= '<span class="read-text">'. esc_attr__('min read', 'twentysixteen' ). '</span>';
$output .='</span>';
return $output;
}
}La fonction accepte deux paramètres – contenu ($ contenu) et mots estimés par minute de lecteur ($ wpm). Le deuxième paramètre est défini sur 200 pour un lecteur moyen, mais vous pouvez le définir sur une autre valeur. Vous pouvez recueillir des informations utiles à ce sujet sur Internet.
À l’intérieur de la fonction, nous devons supprimer le contenu de tout le reste, à l’exception des mots eux-mêmes. Donc, d’abord, nous allons utiliser deux fonctions pour supprimer les shortcodes et les balises (strip_shortcodes et strip_tags ).
Ensuite, nous devons compter les mots dans le contenu nettoyé. Par conséquent, nous stockerons le contenu dans une variable $word_count. La fonction de comptage des mots utilisée ici est str_word_count.
Afin de calculer le temps de lecture moyen, il suffit de diviser le nombre de mots par les mots lus par minute, tandis que la fonction ceil utilisée ici sert à arrondir le résultat.
La deuxième partie de la fonction sert uniquement à afficher le code HTML avec l’heure et le texte qui suivent.
Pour intégrer la fonction dans votre thème, il suffit de l’ajouter à la fin du fichier functions.php du thème que vous utilisez actuellement.
Comme vous pouvez le voir, toute la logique derrière le temps de lecture moyen est très simple. Pourtant, la fonction ne fera rien par elle-même. C’est pourquoi, pour l’afficher sur votre liste de blogs ou vos articles individuels, nous devons d’abord l’appeler.
Appel de la fonction
Il existe différentes manières d’utiliser la fonction. Nous en aborderons trois ci-dessous.
Généralement, le moyen le plus simple pour une grande majorité d’utilisateurs est d’appeler la fonction directement depuis l’intérieur du fichier où ils en ont besoin. Disons que, par exemple, vous devez appeler la fonction à l’intérieur du fichier single.php, qui est un modèle pour afficher des messages uniques. Cela signifie simplement que vous devez ouvrir ce fichier, puis faire écho à la fonction avec le contenu du message comme paramètre, comme ceci :
<?php echo content_estimated_reading_time( get_the_content() ); ?>C’est bien sûr si vous avez une boucle et toute la structure à l’intérieur du fichier single.php, mais très probablement, vous ne le ferez pas. Un exemple de structure peut ressembler à ceci :
2 Utiliser le filtre
Des thèmes modernes et mieux codés séparent ces modules en différents fichiers. Par conséquent, une meilleure méthode consiste à utiliser un filtre et à renvoyer le contenu avec l’ajout de la fonction de filtre. Le sujet sur la façon d’ajouter un filtre a déjà été largement couvert sur Internet.
3 Modifier la fonction existante pour plus de contrôle
C’est probablement la meilleure approche car vous pouvez avoir plus de contrôle pour positionner la sortie. Dans le thème Twenty Sixteen, il existe une fonction responsable de l’impression des catégories et des balises pour chaque publication de la liste et des publications individuelles. Il s’agit d’une fonction Twentysixteen_entry_taxonomies. Il ne vous reste plus qu’à le copier-coller dans functions.php et à modifier sa dernière partie avec notre fonction d’appel du temps de lecture estimé.
Nous aimerions mentionner brièvement que puisque nous avons gardé le même nom pour la fonction, il remplacera celui d’origine. Maintenant, la fonction avec notre modification sera exécutée partout dans le thème.
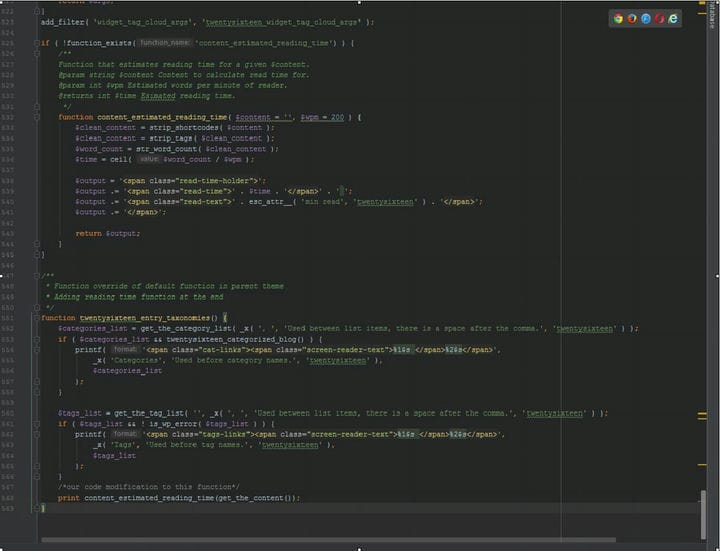
Les fonctions modifiées devraient ressembler à ceci :
/**
* Function override of default function in parent theme
* Adding reading time function at the end
*/
function twentysixteen_entry_taxonomies() {
$categories_list= get_the_category_list( _x( ', ', 'Used between list items, there is a space after the comma.', 'twentysixteen') );
if ($categories_list&&twentysixteen_categorized_blog()) {
printf( '<span class="cat-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Categories', 'Used before category names.', 'twentysixteen' ),
$categories_list
);
}
$tags_list= get_the_tag_list( '', _x( ', ', 'Used between list items, there is a space after the comma.', 'twentysixteen') );
if ($tags_list&&! is_wp_error( $tags_list)) {
printf( '<span class="tags-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Tags', 'Used before tag names.', 'twentysixteen' ),
$tags_list
);
}
/*our code modification to this function*/
print content_estimated_reading_time(get_the_content());
}De cette façon, nous afficherons le temps de lecture dans la partie avec les balises et les catégories auxquelles il appartient.
Le code à l’intérieur du fichier functions.php du thème Twenty Sixteen devrait ressembler à ceci :
if (!function_exists('content_estimated_reading_time')) {
/**
Function that estimates reading time for a given $content.
@param string $content Content to calculate read time for.
@param int $wpm Estimated words per minute of reader.
@returns int $time Esimated reading time.
*/
function content_estimated_reading_time( $content = '', $wpm = 200) {
$clean_content = strip_shortcodes( $content );
$clean_content = strip_tags( $clean_content );
$word_count = str_word_count( $clean_content );
$time = ceil( $word_count / $wpm );
$output = '<span class="read-time-holder">';
$output .= '<span class="read-time">'. $time. '</span>'. ' ';
$output .= '<span class="read-text">'. esc_attr__( 'min read', 'twentysixteen' ). '</span>';
$output .= '</span>';
return $output;
}
}
/**
* Function override of default function in parent theme
* Adding reading time function at the end
*/
function twentysixteen_entry_taxonomies() {
$categories_list = get_the_category_list( _x( ', ', 'Used between list items, there is a space after the comma.', 'twentysixteen') );
if ($categories_list && twentysixteen_categorized_blog()) {
printf( '<span class="cat-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Categories', 'Used before category names.', 'twentysixteen' ),
$categories_list
);
}
$tags_list = get_the_tag_list( '', _x( ', ', 'Used between list items, there is a space after the comma.', 'twentysixteen') );
if ($tags_list &&! is_wp_error( $tags_list)) {
printf( '<span class="tags-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Tags', 'Used before tag names.', 'twentysixteen' ),
$tags_list
);
}
/*our code modification to this function*/
print content_estimated_reading_time(get_the_content());
}De préférence, cette modification doit se faire dans le thème enfant.
Lors de l’ajout de la fonction de temps de lecture estimé dans différents thèmes, veuillez garder à l’esprit que les meilleures façons d’intégrer l’appel de fonction peuvent varier. Essayez de prendre un peu de temps en parcourant les étapes que nous avons couvertes afin de trouver la meilleure approche.
Nous espérons que vous avez trouvé cet article utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !