Comment ajouter des liens Nofollow dans WordPress
Les liens sont la devise des moteurs de recherche. Plus il y a de liens pointant vers un site Web, plus grandes sont les chances que le site Web obtienne un classement élevé dans les résultats des moteurs de recherche. Il existe de nombreuses façons de créer des liens, et chacune est importante pour le référencement. Par exemple, les liens internes mènent à une autre page du même site Web, tandis que les liens externes vous amènent sur un nouveau site Web. De plus, en créant des liens d’ancrage, vous permettrez à vos collaborateurs de naviguer facilement dans les pages. Désormais, les moteurs de recherche reconnaissent deux types de liens: nofollow et dofollow.
Aujourd’hui, nous allons voir comment ajouter des liens nofollow dans WordPress et comment vérifier si un lien est nofollow ou dofollow lorsque vous le rencontrez. Mais, avant de plonger dans le sujet, n’oubliez pas de vous assurer que vos clients pourront ouvrir des liens dans un nouvel onglet.
Les deux types de liens
Les liens Dofollow sont explorables et indexables par les moteurs de recherche, ce qui signifie que les moteurs de recherche prennent en compte ce vers quoi vous créez un lien et établissent des liens d’actualité. Une bonne analogie pourrait être les goûts des médias sociaux – votre site Web est vous et vos liens dofollow sont vos goûts. En aimant, c’est-à-dire en créant un lien vers une page ou un message, vous faites savoir au moteur de recherche que vous considérez son contenu comme intéressant ou précieux. Ce faisant, vous lui accordez un vote de confiance et attribuez un point au classement de cette page sur les SERP (pages de résultats des moteurs de recherche).
Tous les liens sont automatiquement considérés comme dofollow sauf configuration contraire.
Les liens Nofollow, en revanche, ne créent pas les mêmes liens entre les pages. En créant un lien nofollow, vous indiquez aux moteurs de recherche que la page liée n’a pas d’autorité de domaine et qu’aucun point de confiance ne doit lui être transmis. Vous pouvez le faire parce qu’il s’agit d’un site Web tiers, ou d’un lien affilié ou sponsorisé – quelque chose sur lequel vous n’avez aucune influence sur le contenu. En général, vous devriez créer des liens nofollow pour tout site Web auquel vous ne faites pas entièrement confiance. Sinon, Google peut vous pénaliser pour avoir créé des liens vers des sites de spam ou non fiables.
Cependant, il est recommandé de conserver les liens vers des sites Web d’autorité bien connus (par exemple, YouTube, Wikipedia, WPKlik, WordPress, Themeforest…) comme dofollow. Un certain nombre d’experts en référencement pensent que cela renforcera votre crédibilité et améliorera votre classement.
Rendre vos liens Nofollow
Maintenant, avant de poursuivre ce didacticiel, vous voudrez peut-être consulter notre guide sur la façon d’ajouter un lien dans WordPress. Mais si vous êtes déjà à l’aise avec cela, commençons !
Vous pouvez créer un lien nofollow en ajoutant une balise nofollow. Il y a plusieurs moyens de le faire:
-
Manuellement à l’aide d’éditeurs de texte :
-
Ou via des plugins conçus pour affecter les propriétés de liens individuels ou multiples dans WordPress :
I Ajout de liens Nofollow dans l’éditeur classique
Pour ajouter manuellement une balise nofollow dans l’éditeur classique, nous devons modifier le code HTML en ajoutant l’attribut rel="nofollow" à notre lien.
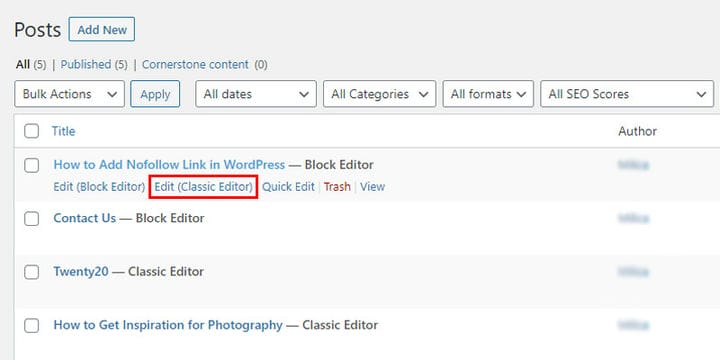
Commencez par rechercher la page ou la publication dans votre tableau de bord WordPress qui contient le lien que vous souhaitez modifier et ouvrez-la pour modification dans Classic Editor.
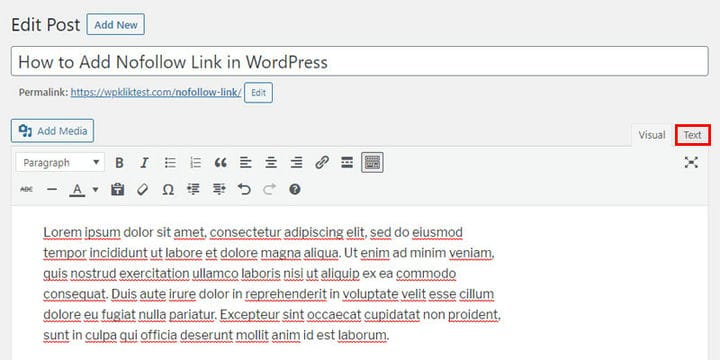
Au début, vous ne verrez que le texte lié car la vue s’ouvrira automatiquement à la section visuelle de l’éditeur.
Il ne vous reste plus qu’à basculer vers l’onglet texte dans le coin droit pour accéder au code HTML.
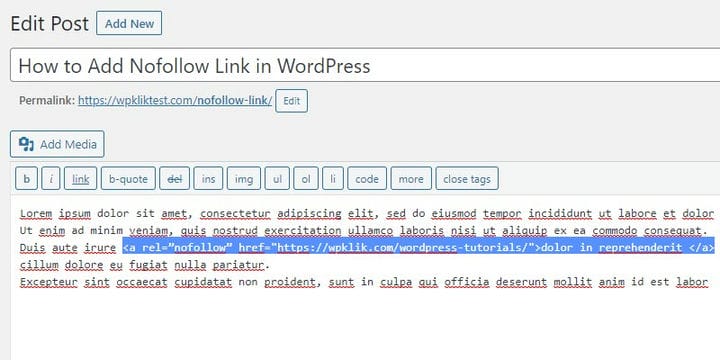
À partir de là, trouvez votre lien dans le texte.
<a><a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Enregistrez vos modifications en mettant à jour la publication/la page dans la barre latérale et vous avez terminé. Votre lien est désormais nofollow.
II Ajout de liens Nofollow dans l’éditeur Gutenberg
Avec l’éditeur Gutenberg, le processus est quelque peu similaire à ce que nous suivons avec l’éditeur classique dans l’option I.
Vous devez vous rendre sur la page ou la publication contenant le lien que vous souhaitez modifier via votre tableau de bord d’administration WordPress. Une fois que vous l’avez trouvé et ouvert pour le modifier, vous obtiendrez l’une des deux vues. D’une part, vous pourriez voir immédiatement l’éditeur de code (c’est ce que nous voulons, nous avons donc déjà fait la moitié du chemin) et il ressemblera à ceci :
<a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Appuyez sur Mettre à jour pour enregistrer la modification et vous avez terminé.
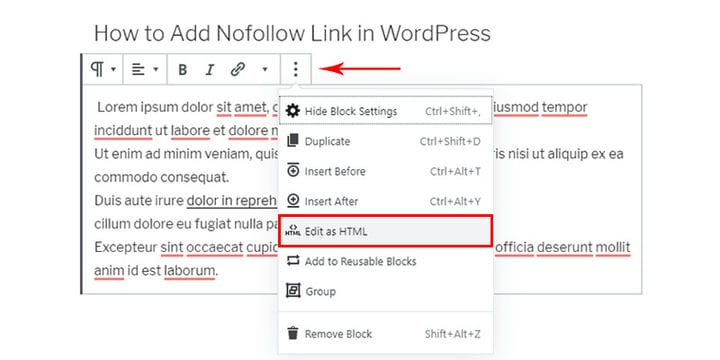
D’un autre côté, si votre éditeur ne s’ouvre pas automatiquement en mode code, vous en rencontrerez la fin visuelle. Cela ressemblera à ceci :
Maintenant, si vous sélectionnez votre lien dans l’éditeur de blocs, une fenêtre contextuelle avec le texte du lien suivi d’un crayon et d’icônes de lien à sa droite s’ouvrira. Il offre la possibilité d’ouvrir dans un nouvel onglet pour la page liée, au cas où vous voudriez l’utiliser. Sinon, vous pouvez simplement continuer.
Cliquez sur l’icône des trois points verticaux en haut du bloc de texte, à la toute fin de la barre supérieure, pour un menu déroulant avec plus d’options.
À partir de là, choisissez Modifier au format HTML.
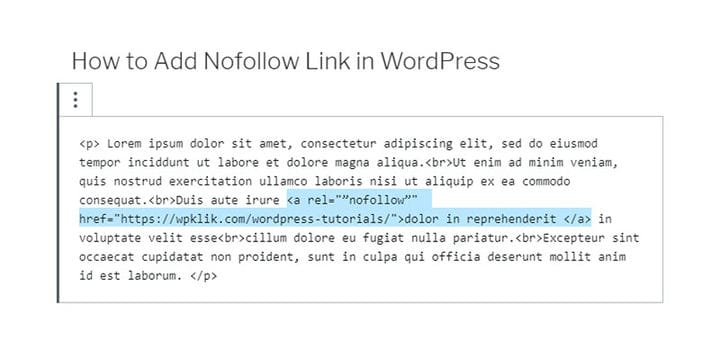
Cela donnera accès au code HTML du lien, qui devrait ressembler à :
<a href="https://wpklik.com/wordpress-tutorials/">linked text</a><a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Le résultat devrait ressembler à ceci :
Et voilà, vous avez créé un lien nofollow dans l’éditeur Gutenberg !
III Ajouter des liens Nofollow via un plugin
Il existe plusieurs plugins que nous pouvons installer qui fonctionnent avec l’éditeur classique et nous permettent de créer un lien nofollow simplement en cochant une case.
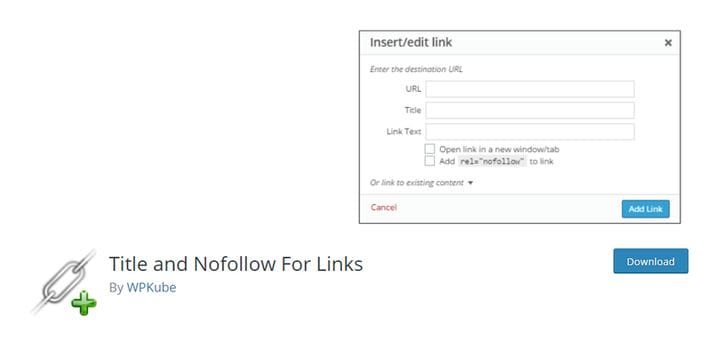
Pour notre tutoriel, nous avons décidé d’utiliser le plugin Title and Nofollow Links car il compte plus de 10 000 installations actives et de bonnes critiques d’utilisateurs.
Si vous ne savez pas comment installer un plugin WordPress, pas de soucis. Nous avons un guide facile à suivre pour installer les plugins WordPress.
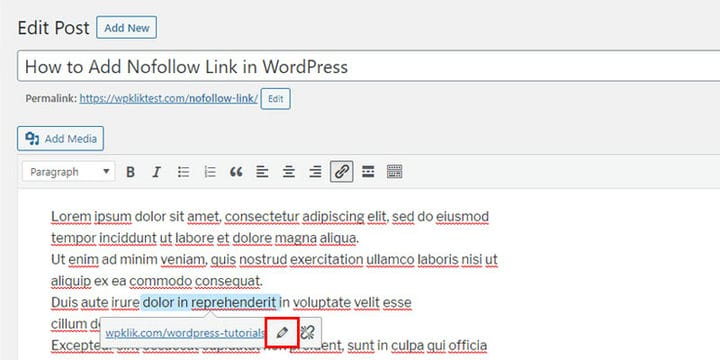
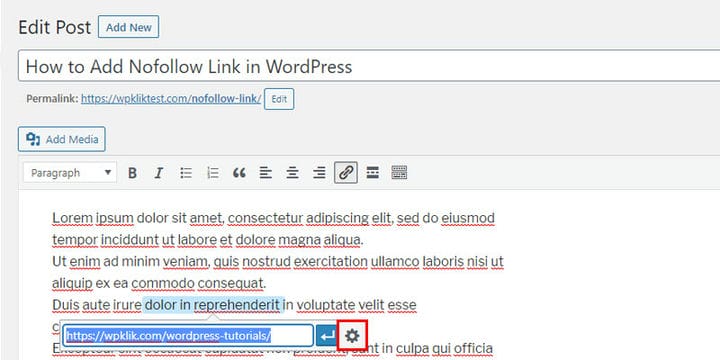
Maintenant, après avoir installé et activé votre plugin (aucune configuration supplémentaire n’est nécessaire), vous pouvez accéder à la page ou à la publication contenant le lien que vous souhaitez modifier via votre tableau de bord d’administration WordPress. Une fois là-bas, ouvrez-le pour le modifier dans l’éditeur classique. Comme précédemment, vous devez maintenant sélectionner le lien, mais faites-le à partir de l’onglet avec la vue de l’éditeur visuel. Cela ouvrira une fenêtre contextuelle avec le texte du lien suivi d’une icône de crayon à modifier et d’une icône de chaîne brisée pour supprimer le lien.
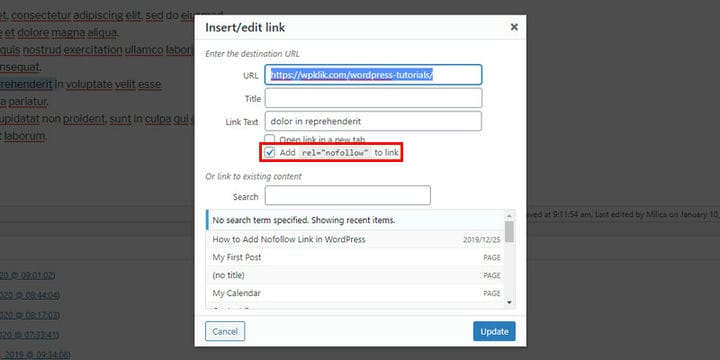
Cliquez pour modifier et les options contextuelles se transformeront en une icône d’entrée à appliquer et une icône d’engrenage pour les options de lien. Le choix des options de lien ouvrira une toute nouvelle fenêtre contextuelle avec une sélection supplémentaire.
Ici, il vous suffit de cocher la case avec Add rel="nofollow" pour créer un lien, appuyez sur Mettre à jour et le tour est joué !
IV Utiliser un plugin qui rend tous les liens externes Nofollow
Si vous souhaitez que tous les liens externes (ou au moins la majorité d’entre eux) sur votre site Web ne suivent pas, certains plugins peuvent le faire pour vous.
Ceux-ci ne doivent pas être confondus avec les plugins qui s’interfacent avec l’éditeur classique (comme mentionné dans l’option III) car ils ne fournissent pas d’option supplémentaire à cocher ; au lieu de cela, ils doivent être configurés avant d’être appliqués à tous les niveaux.
Celui que nous avons choisi comme exemple est le plugin External Links.
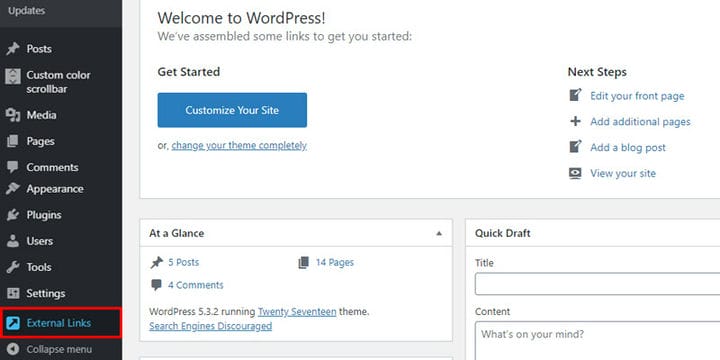
Une fois que vous l’avez installé et activé, les paramètres de ce plugin apparaîtront sur la gauche, dans la barre latérale du panneau du tableau de bord d’administration.
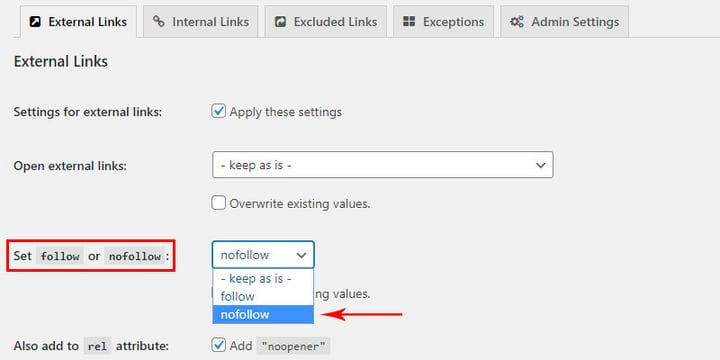
Ensuite, ouvrez les paramètres et trouvez l’option Set follow or nofollow – le menu déroulant proposera trois options: conserver les paramètres tels quels, rendre tous les liens dofollow ou les rendre nofollow.
Choisissez nofollow, enregistrez les modifications et vous avez terminé !
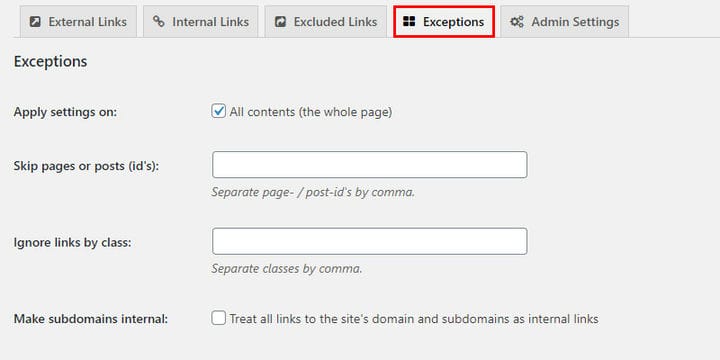
Gardez à l’esprit que si vous choisissez cette méthode pour rendre vos liens externes nofollow, vous ne pourrez pas modifier les liens individuels via le code HTML par la suite. Donc, avant de procéder au changement de couverture, vérifiez s’il y a des liens que vous souhaitez exclure et assurez-vous de les répertorier dans la section Exceptions du plugin.
Façons de vérifier si un lien est un Dofollow ou un Nofollow
Il y a des moments où vous voudrez vérifier si un lien (sur votre propre site Web ou un autre) est dofollow ou nofollow. Heureusement, vous n’avez pas besoin de savoir-faire avancé pour le faire. En fait, il existe même des extensions de navigateur qui vérifieront le lien pour vous. Examinons deux façons simples de vérifier si un lien est dofollow ou nofollow.
1 Utiliser une extension Chrome
C’est l’option la plus simple car, après la configuration initiale, vous n’aurez pas grand-chose à faire pour exécuter les vérifications futures.
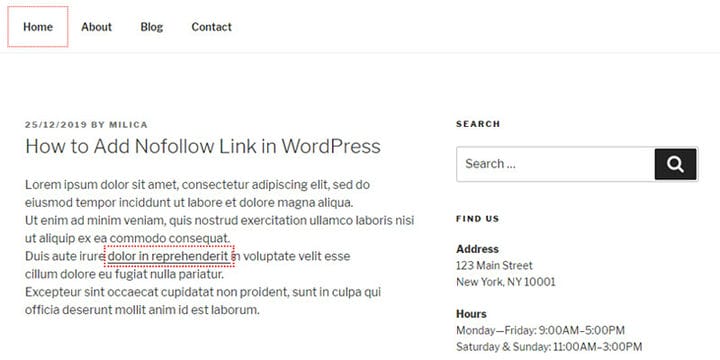
Ainsi, si vous utilisez Chrome comme navigateur par défaut, la meilleure façon de vérifier si un lien est nofollow ou dofollow est d’installer l’ extension NoFollow Chrome. Ce faisant, nous pouvons voir quels liens ne sont pas suivis car l’extension les encadrera en rouge.
Vous pouvez choisir de laisser l’extension activée en permanence ou de la configurer pour qu’elle soit active uniquement pour certains sites Web.
2 Manuellement en inspectant le lien
L’autre option pour vérifier le type de lien avec lequel nous traitons est avec les DevTools et cela nécessite l’examen des liens individuels à chaque fois.
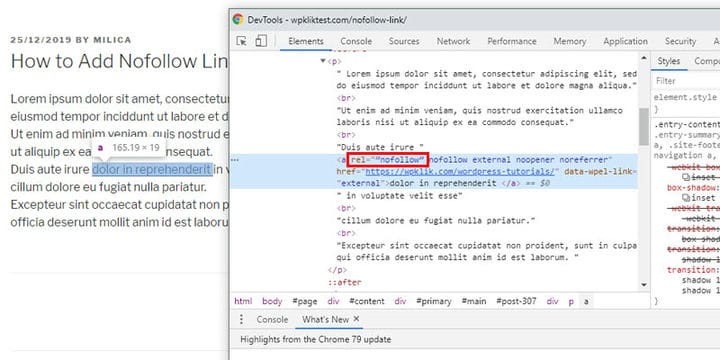
Pour voir à quel type de lien vous avez affaire, faites un clic droit sur le lien dans votre navigateur et choisissez Inspecter dans le menu déroulant.
Cela ouvre les DevTools où nous pouvons voir le code complet et le regarder pour vérifier si le lien inclut l’ attribut rel = "nofollow".
En conclusion
Maintenant que vous savez comment rendre vos liens nofollow, vous pouvez sortir et commencer à tirer le meilleur parti de votre jus de lien et à améliorer votre trafic.
Maintenant, le référencement peut sembler étrange et effrayant si vous êtes nouveau dans ce domaine. Mais une fois que vous aurez acquis l’ essentiel pour le référencement, vous verrez que ce n’est pas une difficulté. En fait, vous en viendrez peut-être à voir le plaisir, une fois que vous aurez pris connaissance de quelques-uns des derniers trucs et astuces SEO et que vous commencerez à les appliquer.