Comment ajouter facilement un logo sur votre site WordPress
L’affichage de votre logo sur votre site est l’un des principaux jalons de l’établissement d’une véritable identité en ligne. Le logo du site WordPress peut faire ou défaire votre image globale. De plus, il joue un rôle assez clé dans l’acquisition et le maintien d’une position solide sur le marché en ligne. En plus de cela, il est synonyme de votre site Web et de votre entreprise.
Nous ne pouvons pas exagérer l’importance du logo de votre site. La meilleure partie est que vous pouvez créer un logo personnalisé avec des créateurs en ligne et les placer n’importe où sur votre site Web. Cet article se concentrera sur vous montrer comment ajouter facilement un logo sur votre site WordPress, que vous utilisiez Classic Editor ou Gutenberg.
Ajouter le logo
L’ajout d’un logo est très important, et voici la bonne nouvelle ; c’est aussi assez simple.
Comme pour la plupart des exigences de site Web qui sont considérées comme assez basiques de nos jours, vous pouvez facilement ajouter un logo à votre site. WordPress est rationalisé pour vous permettre d’ajouter votre logo à votre site avec la plus grande facilité.
Tout d’abord, vous devez accéder à Apparence> Personnaliser à partir du backend de votre site Web.
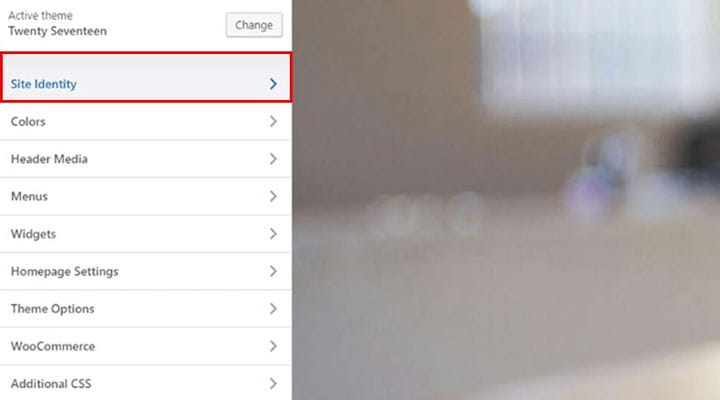
Vous êtes maintenant présenté avec un ensemble d’onglets avec des options. Cliquez sur l’onglet Identité du site. Cela vous amènera à l’ écran où vous pourrez configurer votre logo.
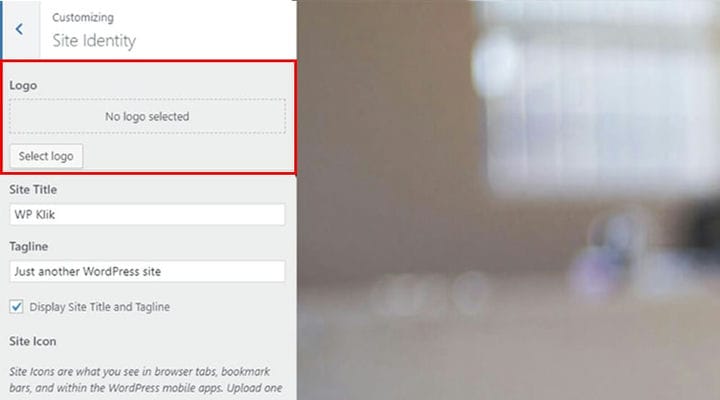
En haut, vous remarquerez une case pour ajouter votre logo.
Pour accéder à la médiathèque et télécharger votre fichier de logo, vous devez cliquer sur le bouton Sélectionner le logo.
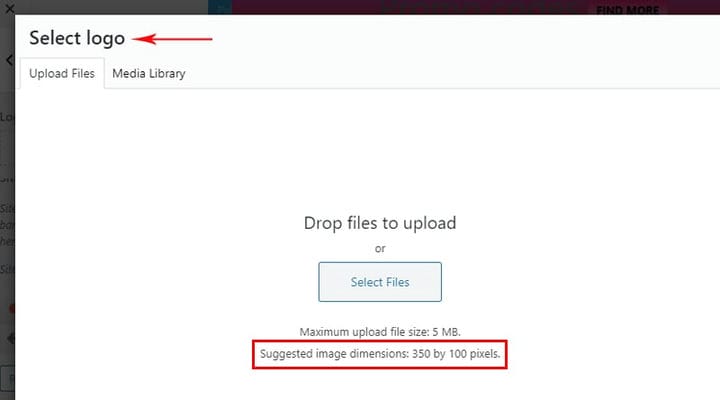
Ici, vous pouvez télécharger votre fichier de logo. Bien sûr, vous pouvez également choisir une image que vous avez précédemment téléchargée dans votre médiathèque. Si vous avez besoin d’ajuster votre fichier en le recadrant, vous pouvez également le faire à partir de cet écran. Si vous pensez qu’il n’est pas nécessaire de recadrer l’image, cliquez simplement sur le bouton Ignorer le recadrage. Cela vous mènera à la prochaine étape du processus.
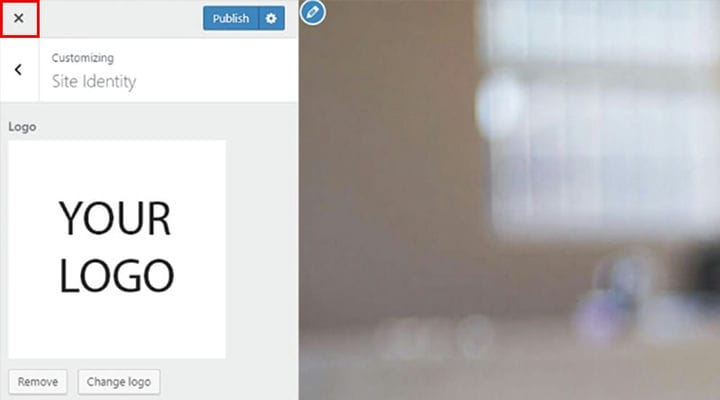
Vous pouvez maintenant voir le logo lui-même. Sous le logo, vous aurez la possibilité de supprimer ce fichier ou de modifier le fichier du logo si vous le souhaitez. Cependant, si vous êtes satisfait du logo, cliquez simplement sur le bouton Publier en haut à droite.
Le processus est presque terminé. Maintenant que vous avez publié le logo, vous pouvez revenir au tableau de bord utilisateur. Vous pouvez le faire en cliquant simplement sur le bouton X situé en haut à gauche de l’écran.
Astuce : préparez votre logo Retina ! Téléchargez simplement le logo en double de la taille de la façon dont il apparaîtra sur votre site Web en direct. Par exemple, dans le cas où la taille du logo sur votre site Web serait de 100x100px, téléchargez simplement le logo avec la taille de 200x200px. Cela rendra effectivement votre logo super net et il aura l’air complètement incroyable sur les appareils avec des écrans prêts pour la rétine !
Comme vous le voyez, l’ajout d’un logo sur votre site WordPress peut jouer un rôle important dans votre image de marque globale. Outre le logo, votre titre WordPress et un slogan ont une place particulière dans l’image de marque, alors n’oubliez pas de les changer.
Bien que vous puissiez mettre votre logo n’importe où sur votre site, nous vous recommandons de porter une attention particulière à votre zone de pied de page. Si vous avez des doutes, apprenez d’abord comment ajouter un pied de page dans WordPress, puis choisissez simplement le logo que vous souhaitez afficher. Tout sera terminé dans quelques minutes, c’est promis !