Comment ajouter un champ d’image à la taxonomie dans WordPress
La taxonomie est utile pour regrouper les choses. Habituellement, lorsque nous ajoutons un article dans WordPress, nous lui attribuons une taxonomie. Ce faisant, nous aurons un groupe de messages qui relève d’une certaine taxonomie. Les catégories, les balises sont les taxonomies par défaut dans WordPress. Un utilisateur peut également créer sa propre taxonomie à l’aide de la fonction register_taxonomy().
Par défaut, Taxonomy est livré avec quelques champs – Nom, Slug et Description. WordPress ne fournit pas de champ d’image pour la taxonomie. Mais dans certains scénarios, vous voudrez peut-être avoir une image pour votre taxonomie. Dans cet article, nous étudions comment ajouter le champ d’image à la taxonomie dans WordPress et l’afficher sur le front-end.
Ajouter un champ d’image à la taxonomie
Pour commencer, vous devez installer et activer le plugin Advanced Custom Fields.
Le champ personnalisé avancé est un générateur de champs qui vous permet d’ajouter facilement des champs aux types de publication, taxonomies dans WordPress en quelques clics seulement. Pour notre tutoriel, je vais ajouter le champ image aux catégories et les afficher sur le front-end.
Lors de l’activation du plugin, allez dans le menu Champs personnalisés et cliquez sur le bouton Ajouter un nouveau.
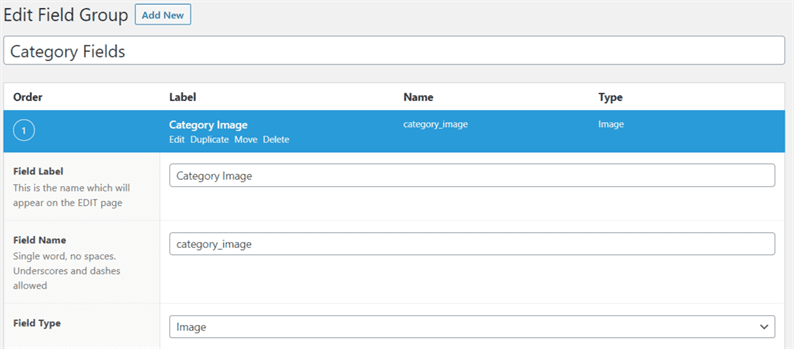
Sur la page suivante, vous devez ajouter un titre, des champs, des conditions pour le groupe de champs.
Comme le montre la capture d’écran ci-dessus, j’ai donné un titre, une étiquette de champ. Le nom du champ est généré automatiquement à partir de l’étiquette du champ. Sous le type de champ, j’ai sélectionné l’option Image. Cette option agit comme un téléchargement de fichier qui permet d’utiliser le téléchargeur de médias.
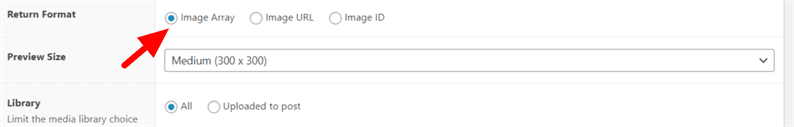
Faites défiler vers le bas sur la même page, sélectionnez Return Format as Image Array.
Sous l’emplacement, pour les règles, l’utilisateur doit ajouter une condition qui s’appliquera au groupe de champs actuel. Dans notre cas, je choisis Taxonomie comme égal à Catégorie.
Une fois que vous avez terminé avec les paramètres ci-dessus, enregistrez les modifications.
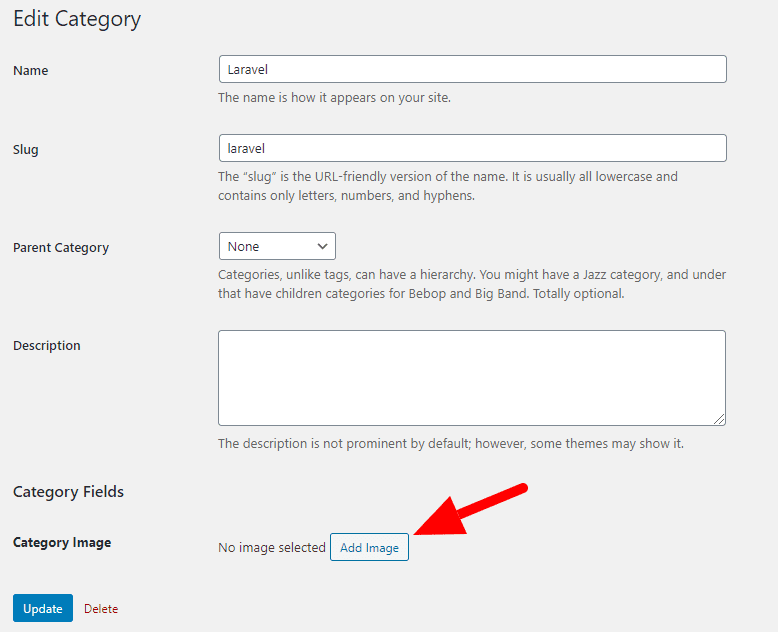
Maintenant, si nous allons à la page d’édition de catégorie, nous verrons le champ pour le téléchargement d’images.
Ici, un utilisateur peut télécharger l’image pour une catégorie. Voyons ensuite comment afficher cette image sur le front-end.
Afficher l’image de la catégorie sur le front-end
Le plugin de champs personnalisés avancés fournit une méthode get_field()qui est utilisée pour afficher la valeur du champ. Pour afficher la valeur du champ de catégorie, vous devez transmettre le nom du champ et ‘category_TERM_ID’. Si vous affichez une valeur de champ de taxonomie personnalisée, le deuxième paramètre serait ‘term_TERM_ID’. Veuillez vous référer à la documentation du plugin ici.
Disons que nous avons téléchargé une image pour la catégorie qui a un ID 7. Notre code sera le suivant pour afficher l’image.
<?php
$term_id = 7;
$image = get_field('category_image', 'category_'. $term_id); //'category_image' is our field name
?>
<img src="<?php echo $image['url']; ?>">La variable $imagea un chemin d’image avec les tailles d’une miniature, moyenne et grande. Vous pouvez choisir n’importe quelle taille de l’image selon vos besoins. Imprimez la $imagevariable et vous obtiendrez tous les méta-détails sur l’image.
J’espère que vous comprenez comment ajouter le champ d’image à la taxonomie dans WordPress. S’il vous plaît partager vos pensées et suggestions dans la section commentaires ci-dessous.
Articles Liés
- Comment créer un widget Elementor personnalisé
- Comment ajouter du code après la balise Body dans WordPress
- Ajout d’un bouton d’image personnalisé avec Media Uploader dans WordPress