Comment ajouter une liste de prix à votre site Web WordPress
Grand ou petit, le prix est toujours important, tant pour le client que pour le vendeur. Quoi que vous vendiez, il est recommandé de rendre vos prix aussi transparents que possible. Il est donc facile de comprendre l’importance des tableaux de prix pour tout type de boutique en ligne. Outre les prix, ils affichent généralement les caractéristiques du produit ou la comparaison des packages de produits par prix afin que l’acheteur puisse prendre une décision éclairée concernant son achat.
Une liste de prix soignée et bien structurée vous donne également une apparence professionnelle et digne de confiance, c’est donc certainement un élément auquel vous devez faire attention lors de la création d’une boutique en ligne ou d’un site Web dans le but de vendre. De nombreux thèmes WordPress sont livrés avec une liste de prix déjà incluse, et certains nécessitent un plugin de tableau de prix. Dans cet article, nous allons vous montrer comment créer une liste de prix Elementor avec l’ addon QI elementor.
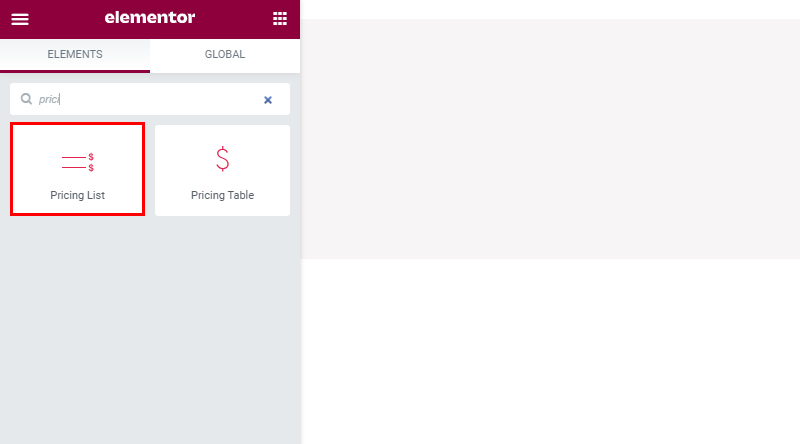
Modules Qi pour Elementor
La liste de prix ne ressemble pas à un élément amusant, c’est plutôt un élément où la réalité et les souhaits du client se rencontrent. Mais ce n’est qu’une raison de plus pour rendre les listes de prix aussi belles et élégantes que possible. Les addons Qi Elementor vous prouveront que la création de listes de prix peut être bien plus qu’une tâche intimidante. Il s’agit d’un outil exceptionnellement convivial qui vous permet de créer des listes de prix élégantes et détaillées qui correspondent parfaitement au style et à l’objectif de votre site Web.
Le nouveau Qi est incroyablement polyvalent et comprend une variété de widgets fantastiques, mais surtout, il vous permet de créer des listes de prix impressionnantes. Ce qui le rend particulièrement pratique pour tous les types de sites Web WordPress, c’est qu’il est si flexible et permet de nombreuses personnalisations.
La meilleure façon de comprendre à quel point Qi est puissant et toutes les options de liste de prix que vous pouvez définir avec lui, est à travers des exemples, et c’est exactement ce que nous allons vous montrer.
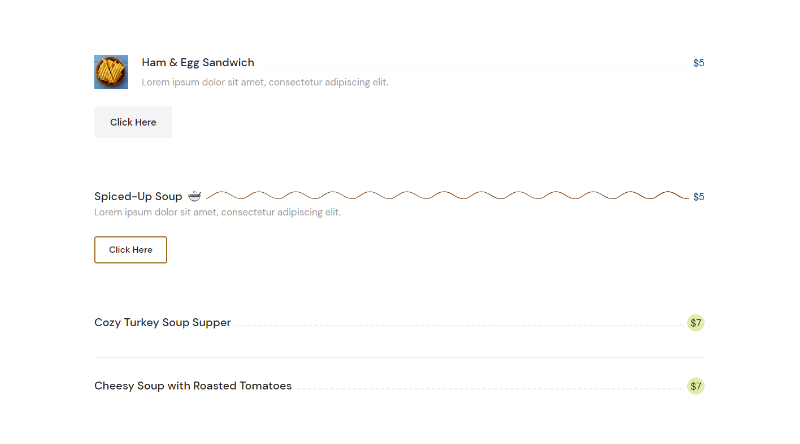
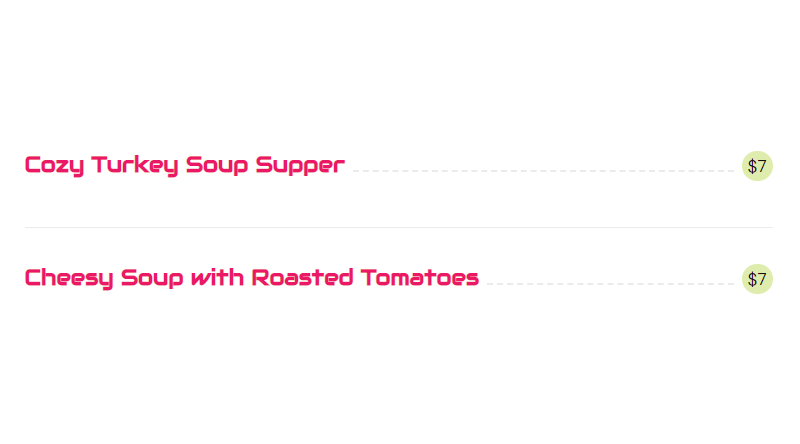
Le composant de l’élément de prix est le titre de l’article auquel le prix de l’article est lié. La description de l’article n’est pas obligatoire mais vous pouvez l’avoir si vous le souhaitez. Comme vous pouvez le voir dans nos exemples, un menu peut contenir des images. Vous avez également la possibilité d’avoir l’ image avant et/ou après l’item, mais bien sûr il n’est pas nécessaire d’avoir l’image, comme vous pouvez le voir dans le troisième exemple. Il y a une ligne facultative du sous-titre de l’article au prix qui peut être stylisée, et il y a la séparation des articles, comme nous le voyons dans le troisième exemple. Le bouton est facultatif, il peut mener à une liste plus complète ou n’importe où ailleurs.
Comment créer une liste de prix qui correspond à votre style
Faites attention, il y a deux onglets pour définir cet élément – onglet Contenu et Style. L’onglet Avancé est l’onglet Elementor par défaut contenu par chaque élément de ce plugin.
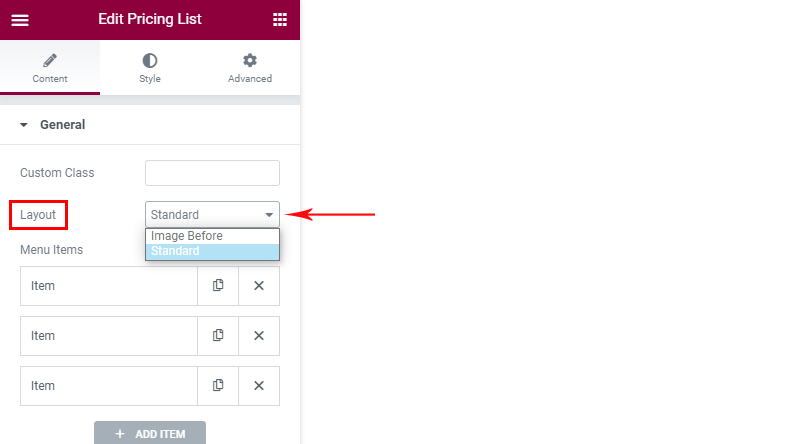
La première chose que vous devez faire est de choisir la mise en page. Il existe deux mises en page – Image avant et mise en page standard. La mise en page Image avant indique clairement que l’ image est affichée avant l’élément, comme vous pouvez le voir dans l’exemple ci-dessus. Dans la disposition standard, l’ image s’affiche après le titre de l’élément. Si vous ne voulez pas du tout avoir d’image ici, tout ce que vous avez à faire est de ne pas insérer l’image de l’article.
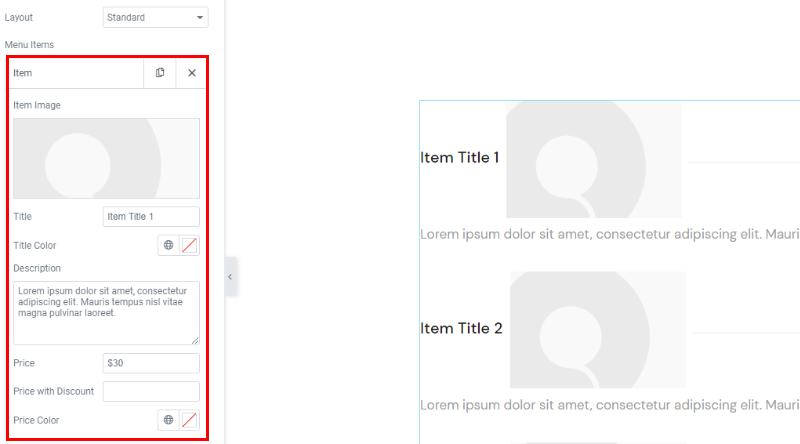
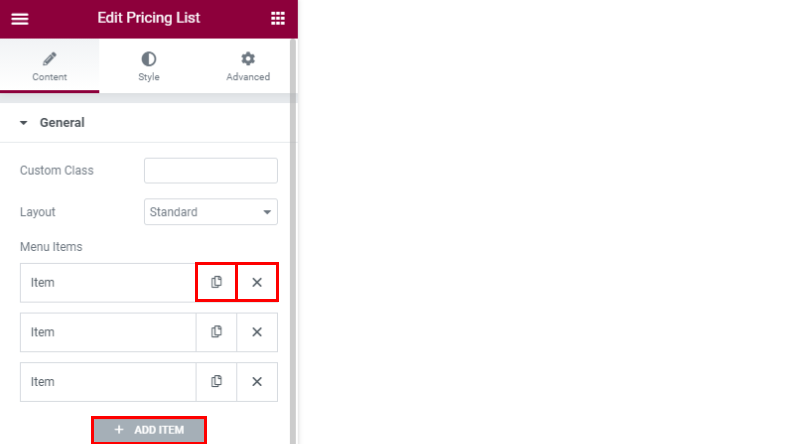
L’insertion de données d’élément dans le menu est la prochaine chose à faire dès que la mise en page est sélectionnée. N’importe quel nombre d’éléments peut être ajouté. Ce nombre est de trois par défaut, mais vous pouvez en avoir plus ou moins, selon vos besoins. En plus des informations telles que le nom, la description, le prix et l’image, vous remarquerez qu’ici vous pouvez choisir les couleurs du nom et du prix. Au cas où vous ne voudriez pas que tous ces éléments aient la même couleur, changez-la ici, sinon, vous styliserez tout ce dont vous avez besoin plus tard dans l’onglet Style. L’onglet Style, entre autres, a la possibilité d’ajuster ces couleurs et vous permet de définir la couleur de tous les éléments en un seul endroit. Si vous souhaitez que chaque élément ait des couleurs différentes, vous devez le définir séparément dans chaque élément.
Il y a aussi une option pour entrer le prix avec une remise.
De cette façon, des données sont ajoutées pour chaque élément, et les éléments peuvent être dupliqués, supprimés et bien sûr vous pouvez toujours en ajouter de nouveaux.
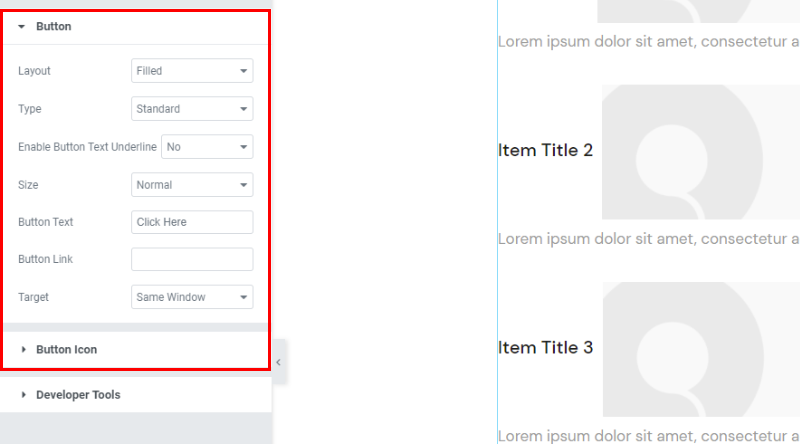
Comme nous l’avons dit, le bouton peut ou non être sur la liste. Si vous ne le souhaitez pas, il vous suffit de ne pas saisir le texte du bouton. Si vous voulez le bouton, voici l’endroit où vous spécifiez le style du bouton. Les couleurs et la personnalisation supplémentaire peuvent être définies dans l’onglet style. Nous vous recommandons d’explorer les options ici, de jouer, de vérifier toutes les mises en page et les autres options disponibles. L’icône du bouton par exemple est encore une autre option intéressante qui vous permet d’ajouter une icône au bouton.
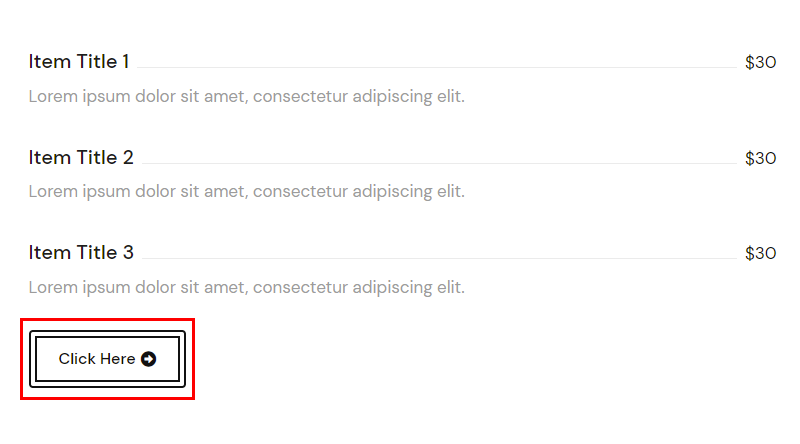
Exemple: Mise en page – Contour, Type-Avec bordure intérieure et icône ajoutée :
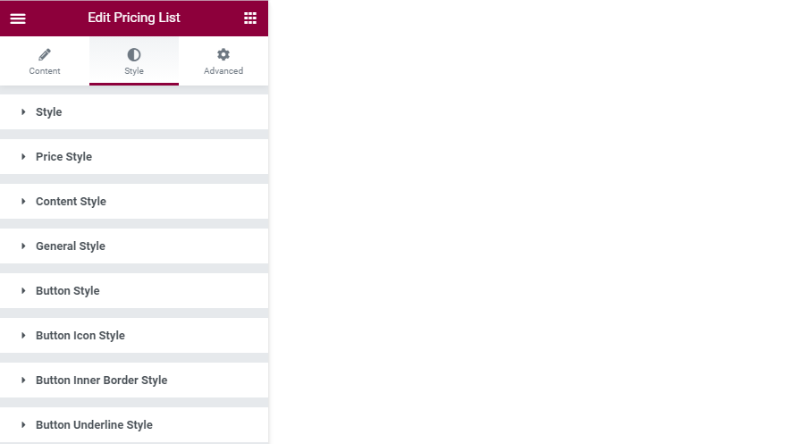
Dans l’onglet style, on ajuste tout ce qui concerne les mises en page, les polices, les couleurs … Les options ici sont divisées en segments pour faciliter la navigation.
Section Style – tous les paramètres pour le titre et la description. Ce sont les paramètres liés aux couleurs et aux polices. Il est très facile de naviguer et nous vous recommandons d’explorer et d’expérimenter pour trouver le style qui correspond le mieux à votre site Web.
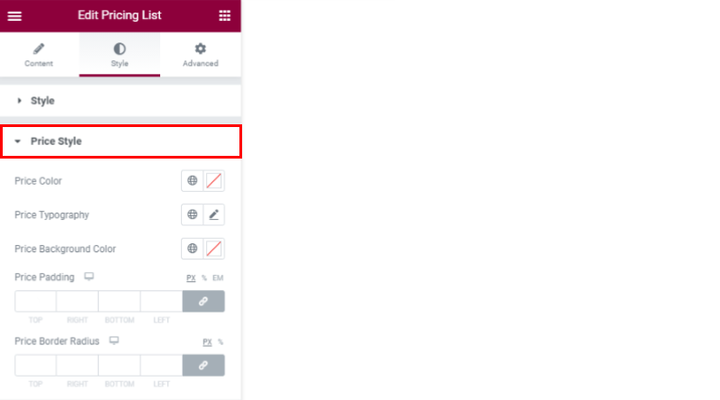
Style de prix – c’est ici que vous trouverez tous les paramètres liés au prix. Outre la police et la couleur, l’option qui est intéressante ici est la couleur de fond et le rayon de la bordure des prix.
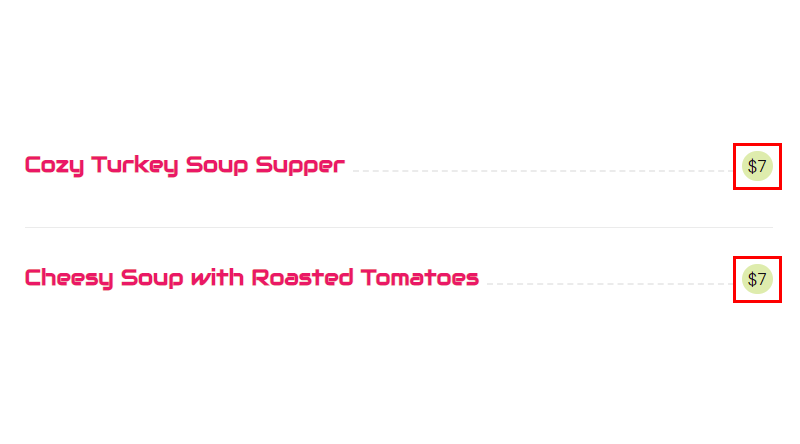
Avec ces options, nous pouvons obtenir le résultat comme dans l’exemple ci-dessous :
Le rembourrage des prix affecte également ce contexte. Le rembourrage est en fait un espace autour du prix et à mesure que le rembourrage augmente, l’arrière-plan augmente également.
La partie style de contenu fait référence à l’organisation de la ligne entre le titre de l’article et le prix. Vous pouvez choisir le style de la ligne, l’épaisseur de la marge, cela fait référence à tout ce qui entoure cette ligne. C’est ici que les marges autour de la description et de l’image sont ajustées.
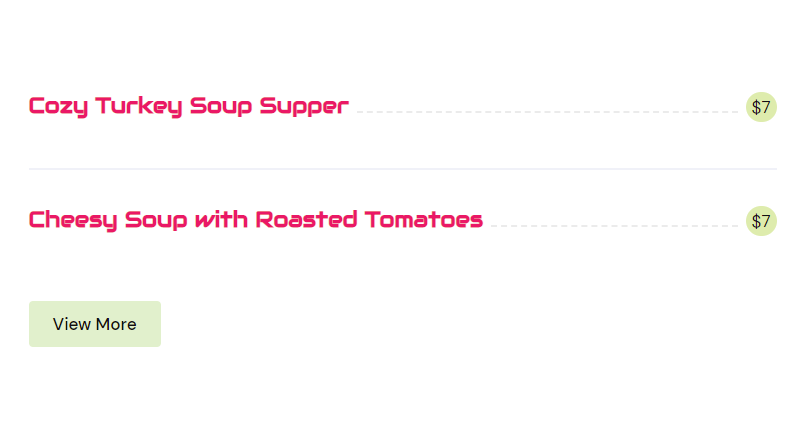
L’onglet style général contient les options d’agencement de l’espace autour de l’élément, c’est-à-dire l’espace entre les éléments. C’est également là que vous ajoutez un séparateur entre les éléments et une marge supérieure au bouton qui est utilisé pour modifier l’espace entre le dernier élément et le bouton.
Dans l’exemple ci-dessous, vous pouvez voir à quoi il ressemble lorsque vous ajoutez le séparateur et modifiez les espaces.
D’autres paramètres sont liés au bouton. Ils sont divisés en trois segments pour faciliter la navigation et font référence à la disposition des polices sur le bouton, les couleurs des boutons et de la bordure, l’épaisseur de la bordure et l’ajustement de l’icône si elle est dessus. Ils sont si intuitifs et faciles à utiliser que toute explication spéciale à leur sujet est tout simplement inutile – une fois que vous aurez ouvert toutes ces options, vous saurez exactement quoi faire. Alors, n’hésitez pas à explorer les options car nous sommes sûrs que ce plugin rend chaque liste de prix tout simplement magnifique.
En conclusion
Peut-être que vos prix ne sont pas beaux pour tout le monde, mais vos listes de prix peuvent l’être. N’hésitez pas à essayer et à jouer avec toutes les options offertes par ce plugin. Vous ne pouvez tout simplement pas vous tromper et vous avez toujours la possibilité de modifier vos paramètres de plusieurs manières. N’hésitez pas à poser des questions sur le plugin Qi Elementor et tout ce qui concerne ses fonctionnalités, nous serons ravis de vous répondre !