Comment aligner les images côte à côte dans WordPress
L’alignement des images est une lutte constante pour le blogueur WordPress.
Cet article s’adresse à tous ceux qui ont passé plus de temps qu’ils ne voudraient l’admettre à jouer avec l’alignement et le positionnement des images dans l’éditeur.
Les deux meilleures méthodes pour aligner les images
Il existe deux techniques à considérer pour placer des images l’une à côté de l’autre. Je vais partager comment utiliser chacun ainsi que les avantages et les inconvénients inclus.
1 Aligner les images avec une galerie
La méthode la plus fiable pour placer des images côte à côte consiste à utiliser une galerie WordPress.
Si vous n’avez jamais créé de galerie auparavant, suivez ce didacticiel sur la façon de créer des galeries.
L’astuce consiste à utiliser une version de taille moyenne des images et à choisir deux colonnes, même si vous n’incluez que deux images. Le résultat ressemblera à quelque chose comme ceci :
Contrairement aux images que vous placez dans votre publication, les galeries ont un code HTML spécial qui maintient les images les unes à côté des autres. Cette structure facilite et simplifie l’alignement des images en lignes/colonnes.
2 Placer des images avec des codes courts de colonne
Si cela ne vous dérange pas d’ajouter un nouveau plugin à votre site, Column Shortcodes est une excellente solution pour aligner les images.
Column Shortcodes est l’un de ces plugins géniaux qui ne remplissent pas votre site de nouveaux menus. En fait, la seule chose qu’il ajoute à votre tableau de bord d’administration est ce bouton pratique au-dessus de l’éditeur.
Pour montrer comment cela fonctionne, je vais créer une seule rangée de trois images.
Comment utiliser les codes abrégés de colonne
La première étape consiste à placer votre curseur sur une ligne vide dans l’éditeur. Cliquez ensuite sur le bouton shortcode et sélectionnez une option de colonne.
Création d’une ligne avec trois colonnes.
Répétez cette étape pour ajouter une deuxième colonne 1/3, puis répétez une fois de plus, mais cette fois en utilisant l’option un tiers (dernière). Le résultat est les shortcodes suivants ajoutés à l’éditeur.
Si vous n’avez jamais utilisé de shortcodes auparavant, vous pouvez commencer par suivre ce didacticiel.
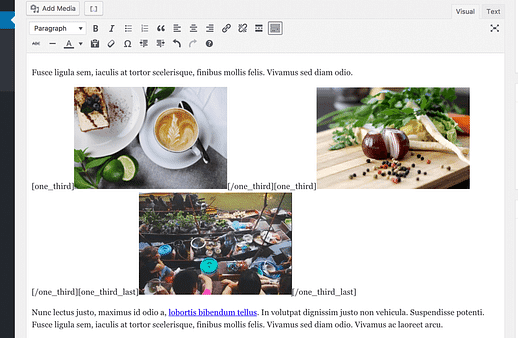
Comme vous pouvez le voir, chaque shortcode a une balise d’ouverture et de fermeture. Vous pouvez maintenant mettre une image à l’intérieur de chaque shortcode, comme ceci :
On dirait un gâchis, n’est-ce pas?
C’est parce que les shortcodes ne peuvent pas styliser les images dans l’éditeur, mais ce n’est pas un problème. Une fois que vous les aurez consultés sur le site, ils s’aligneront parfaitement en colonnes, comme ceci :
Shortcodes des colonnes comparés aux galeries
Bien que les codes courts ne s’affichent pas bien dans l’éditeur comme les galeries et puissent être plus difficiles à travailler, vous obtenez également un peu plus de contrôle. Par exemple, les galeries forcent toutes les images à être liées :
- Fichier multimédia
- Page de pièce jointe
- Rien
Avec le plugin de colonnes, les images peuvent avoir des URL personnalisées et chaque lien vers un type de page différent.
Vous pouvez également mélanger et assortir les colonnes. Par exemple, vous pouvez placer une image dans un shortcode 2/3 à côté d’une image avec un shortcode 1/3 de colonne.
Pourquoi vous ne devriez pas utiliser les options d’alignement
Ces méthodes produiront les mises en page que vous souhaitez sans tous les maux de tête.
Les galeries WordPress sont le moyen le plus simple et le plus facile d’aligner des images d’affilée. Cependant, Column Shortcodes est une bonne alternative qui offre plus de flexibilité.
Ils fonctionnent tous les deux si bien parce qu’ils placent les images dans une nouvelle structure HTML. Le HTML permet de conserver une mise en page côte à côte, quel que soit l’écran utilisé pour les visualiser.
Y a-t-il quelque chose que j’ai raté? Avez-vous des questions? Postez un commentaire ci-dessous.