Comment ajouter du contenu dynamique avec des codes courts
Voici le problème :
Vous souhaitez inclure un formulaire, un curseur ou un autre élément dynamique dans l’un de vos articles ou pages. Comment faites-vous?
Heureusement, les développeurs WordPress ont créé une solution simple appelée shortcodes.
Que sont les shortcodes ?
Abonnez-vous aux thèmes de compétition sur Youtube
Les shortcodes sont des codes simples que vous pouvez ajouter dans l’éditeur de publication pour inclure le contenu dynamique d’un plugin.
Par exemple, le plugin MetaSlider vous permet de créer et de personnaliser des curseurs d’image dans votre tableau de bord WordPress. Une fois que vous avez terminé de créer votre curseur, vous pouvez le sortir sur votre site à l’aide du widget ou d’un shortcode.
Presque tous les plugins qui créent du contenu vous donneront à la fois un widget et un shortcode à utiliser.
Voici un exemple de ce à quoi ressemble un shortcode fourni par le plugin MetaSlider :
[metaslider id="267″]
Les shortcodes sont toujours placés entre parenthèses et commencent par un nom attribué par le plugin. Dans ce cas, ce nom est "métaslider". Ensuite, il y a une série de paramètres. Le shortcode ci-dessus a un paramètre appelé "id" qui est égal à 267.
Comment utiliser les shortcodes
L’utilisation de shortcodes est très simple.
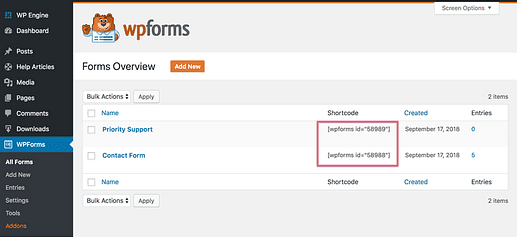
Quel que soit le plugin que vous utilisez, le shortcode vous sera fourni quelque part dans l’interface du plugin. Par exemple, WPForms répertorie le shortcode pour afficher chaque formulaire dans le menu Tous les formulaires.
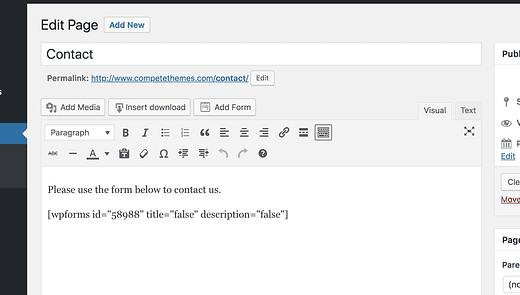
Les shortcodes peuvent simplement être copiés et collés dans l’éditeur de publication. Par exemple, voici à quoi ressemble notre page de contact dans le tableau de bord WP :
Voir comment le shortcode est visible ?
Le formulaire lui-même ne s’affichera pas dans l’éditeur. Cependant, si vous visitez la page de contact de notre site, vous verrez le formulaire s’afficher à la place du shortcode trouvé dans l’éditeur.
Si vous modifiez un brouillon plutôt qu’une page/un article publié, vous devrez enregistrer le brouillon avant que le shortcode ne s’exécute dans l’aperçu.
Des tonnes de plugins utilisent des shortcodes, vous êtes donc sûr de les rencontrer à un moment donné si vous ne l’avez pas déjà fait.
Conclusion
Bien que les codes courts ne soient pas parfaitement intuitifs en raison de leur capacité limitée à prévisualiser le contenu dans l’éditeur, ils fonctionnent bien pour ajouter des éléments dynamiques à l’intérieur des articles et des pages.
Une fois que vous savez qu’il vous suffit de les copier-coller dans l’éditeur, ils deviennent très faciles à utiliser. Certains plugins ont même des paramètres supplémentaires pour leurs shortcodes que vous pouvez utiliser pour personnaliser la sortie.