Comment créer des onglets WordPress avec Qi Addons pour Elementor
La qualité du contenu de votre site Web dépend en grande partie de vos connaissances et de vos compétences, mais la façon dont vous l’affichez joue également un rôle important dans la façon dont les autres le perçoivent. Les onglets WordPress sont un excellent moyen de structurer et d’organiser le contenu et de le rendre plus facile à digérer, en particulier lorsqu’il s’agit d’articles longs. Garder un lecteur sur une page n’a jamais été facile, donc compliquer la tâche en proposant un contenu qui n’est pas visuellement attrayant n’est tout simplement pas une bonne chose à faire.
Les onglets vous aident à diviser un article en sections facilement lisibles et à le rendre plus accessible au lecteur qui peut alors naviguer plus facilement dans le texte. Bien sûr, il existe de nombreuses autres astuces d’écriture pour vous aider à rendre le contenu plus attrayant, mais la configuration des onglets est l’un des éléments essentiels. Dans cet article, nous allons vous montrer comment ajouter de beaux onglets à votre contenu avec les Qi Addons pour Elementor.
Ajouter des onglets avec un plugin
Qi Addons for Elementor est un outil puissant et gratuit qui vous permet d’ ajouter facilement une grande variété de beaux éléments à votre site Web. Il est livré avec une interface intuitive et conviviale, et les utilisateurs débutants et avancés le trouveront facile à utiliser. Ce qui est particulièrement génial avec Qi, c’est l’accent mis sur le design, donc en plus des éléments utiles, il vous offre également une touche d’élégance contemporaine.
Le processus d’installation des modules complémentaires QI pour Elementor n’est pas différent de toute autre installation de plug-in. Si vous avez des questions à ce sujet, assurez-vous de vérifier le lien que nous avons fourni ci-dessus, et vous pouvez également nous écrire dans la section des commentaires.
Comme il s’agit d’un plugin Elementor, assurez-vous de passer à l’éditeur Elementor lors de la création d’un nouveau message. Tous les widgets Qi Addons seront clairement affichés dans le menu des éléments de gauche. Faites simplement défiler le menu pour les trouver.
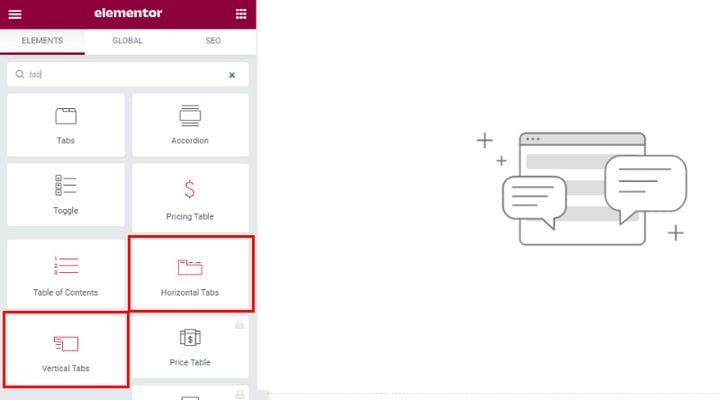
Désormais, il n’est plus nécessaire de parcourir tous les éléments Qi. Vous pouvez simplement entrer celui que vous souhaitez ajouter, tabulation dans ce cas, dans le champ de recherche et il s’affichera dans les résultats de la recherche. Comme vous pouvez le voir ci-dessous, Qi Addons vous fournit deux éléments d’onglet – onglet horizontal et onglet vertical.
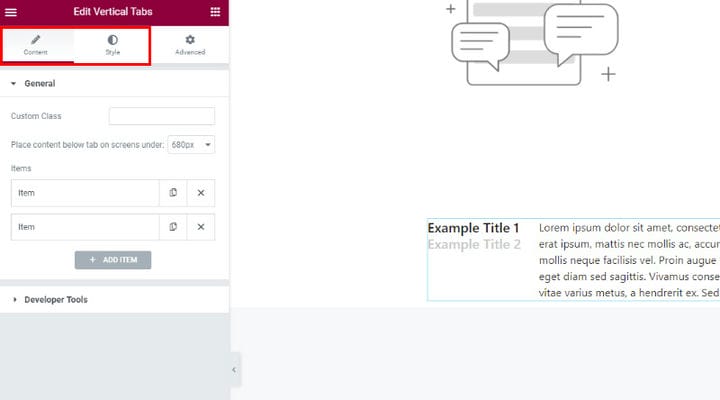
Pour ajouter un onglet vertical, faites glisser et déposez l’élément Elementor à l’endroit souhaité. Lorsque l’onglet vertical est ajouté, tous les paramètres seront sur le côté gauche et dans les onglets Contenu et Style se trouvent toutes les options liées aux onglets. L’option Avancé est en fait le groupe par défaut d’Elementor pour la colonne.
Les premiers paramètres que vous verrez sont les paramètres généraux, ils regroupent toutes les options nécessaires pour ajuster votre contenu de manière optimale.
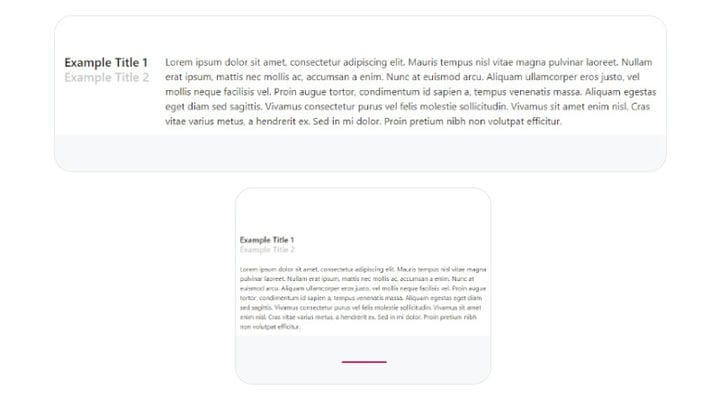
L’option Placer le contenu sous l’onglet à l’écran sous vous permet de définir l’onglet vertical en fonction de la taille de l’écran cible. Vous pouvez choisir entre quatre tailles d’écran. Par exemple, si la taille de l’écran est inférieure à 480 pixels, le titre de l’onglet sera placé au-dessus et non à côté du texte. Cette option se réfère uniquement aux onglets verticaux. L’image ci-dessous illustre comment l’onglet vertical est vu sur le grand écran et comment vous définissez la taille de l’écran dans l’option Placer le contenu sous l’onglet à l’écran sous.
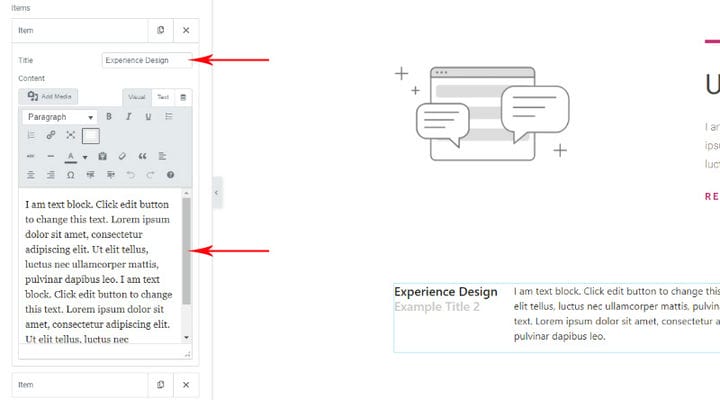
Pour saisir et organiser le texte dans l’onglet vertical, cliquez sur l’ option Éléments, et le menu s’ouvrira avec un champ en dessous pour saisir le texte directement. Vous pouvez également ajuster immédiatement les paramètres du texte en termes d’alignement, de typographie. Il n’est pas nécessaire de définir les paramètres généraux pour la typographie car vous pouvez le faire plus tard dans l’onglet Style. C’est également là que vous définissez le titre de l’onglet vertical, simplement en le saisissant dans le champ Titre. Sur le côté droit de l’écran, vous verrez immédiatement l’aperçu de toutes les modifications que vous apportez.
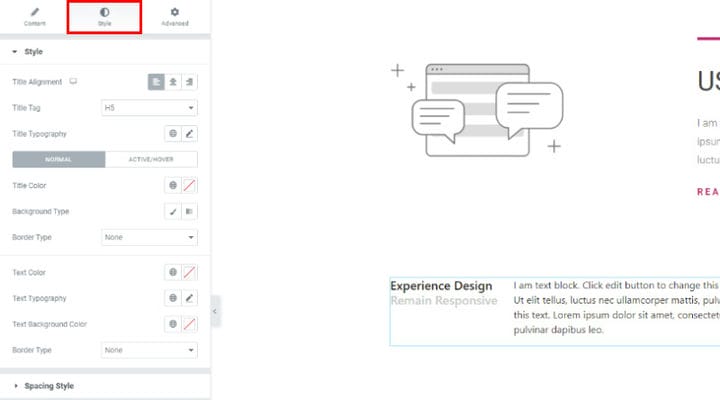
Après avoir saisi le texte, vous pouvez continuer à le styliser plus en détail. Cliquez sur l’ option Style à côté de l’option Contenu dans le menu pour ouvrir tous les paramètres de style.
Le paramètre de balise de titre vous permet de choisir si vous souhaitez que le titre de l’onglet vertical/horizontal soit H1, H2, etc. Dans l’image ci-dessus, nous avons opté pour H1.
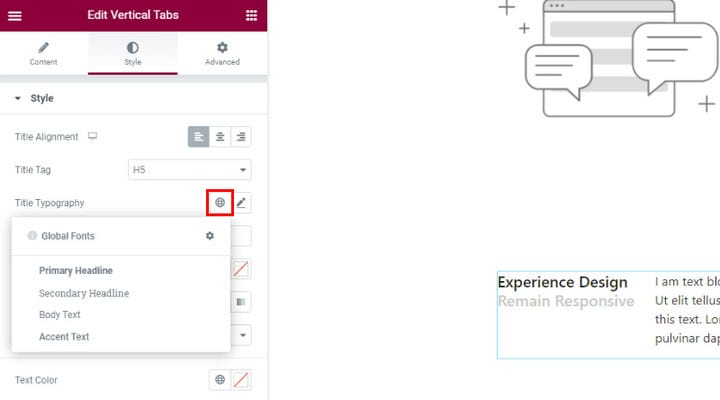
L’ option Title Typography est très intéressante. La première icône avec le globe ouvre un menu personnalisé qui vous permet de choisir le type de typographie parmi les polices globales. C’est un choix sûr si vous voulez vous assurer que votre onglet est conforme au style général de votre site Web.
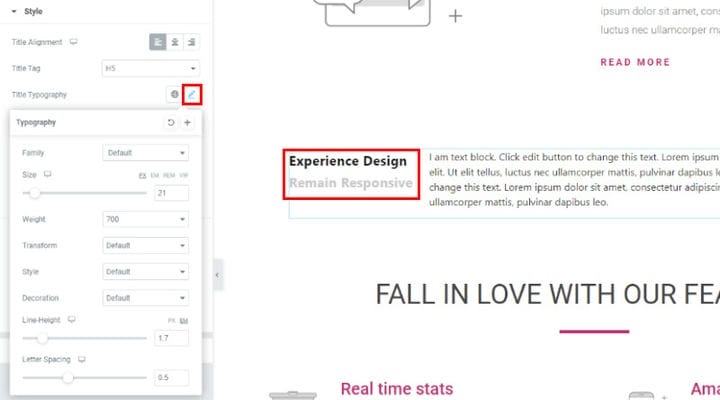
Si vous vous sentez suffisamment en confiance pour définir vous-même la typographie du titre ou si vous souhaitez simplement explorer plus d’options, cliquez sur l’icône en forme de crayon à côté du globe pour tous les paramètres de typographie disponibles. Vous pouvez tous les tester facilement, car vous verrez immédiatement l’effet sur le côté droit de l’écran.
L’ option Famille vous permet de choisir la police, puis toutes les options ci-dessous vous permettent de personnaliser davantage la police de votre choix.
Le paramètre Taille de ce menu vous permet de définir vous-même la taille des lettres, l’option Poids vous permet d’ ajuster la largeur des lettres dans la police. L’option Transformer vous permet de choisir si vous souhaitez que le texte soit uniquement en majuscules ou en minuscules ou en majuscules, etc. L’option Décoration vous permet de choisir entre les styles de la même police – par défaut, normal, italique ou oblique. Et vous pouvez également régler vous-même la hauteur des lignes et l’espacement des lettres.
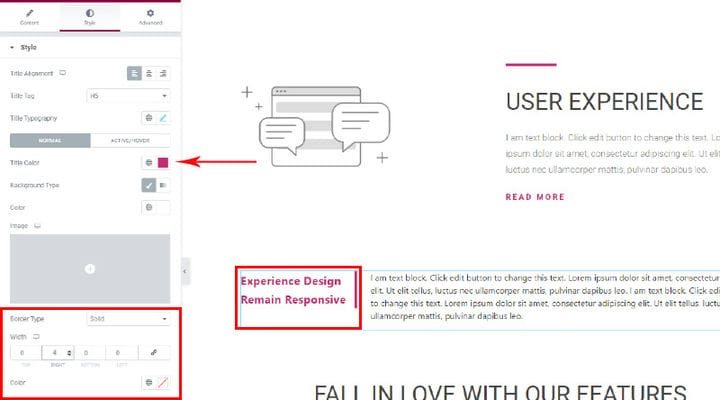
Les paramètres de typographie sont en effet amusants à ajuster car il y a tellement de choix et vous pouvez vraiment définir à la fois le titre et le corps du texte pour qu’ils ressemblent exactement à ce que vous aviez imaginé. Après avoir donné la touche finale, vous pouvez passer à d’autres paramètres de style, notamment choisir la couleur de la police, la couleur d’arrière-plan et les bordures si vous le souhaitez. Si vous avez opté pour le type de dégradé de l’arrière-plan, l’option Emplacement vous permet d’affiner l’effet de dégradé.
Ci-dessous, vous pouvez voir un exemple de la façon dont nous avons organisé le titre, nous avons trouvé l’option Bordure qui vous permet d’ajuster la largeur du titre très intéressante. Nous n’avons utilisé qu’un seul côté du titre, mais vous pouvez expérimenter et voir ce qui vous convient le mieux.
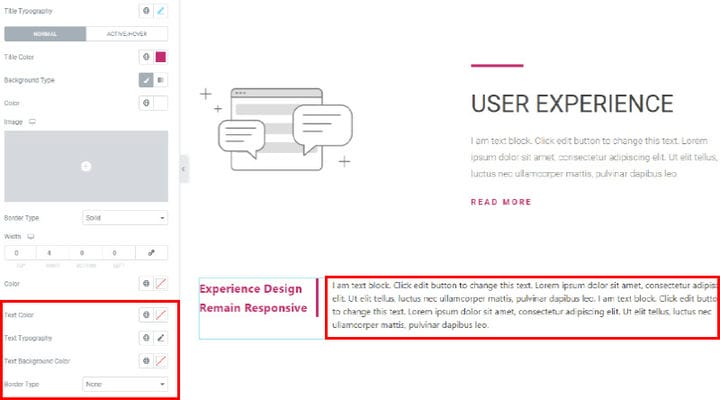
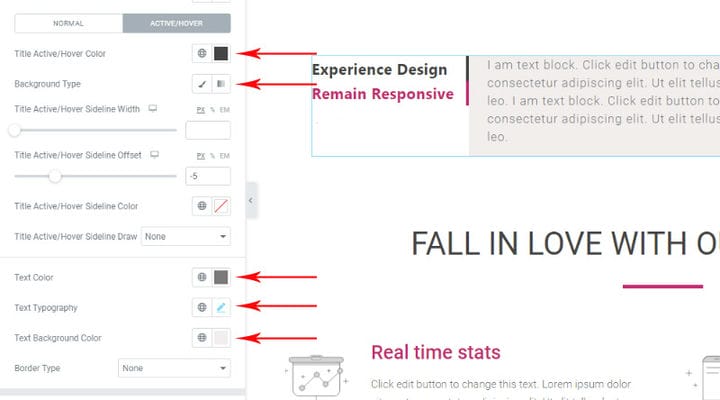
Vous pouvez également personnaliser le texte en termes de couleur de police, de couleur d’arrière-plan, de typographie et de type de bordure. Puisque vous avez un aperçu en direct de toutes les modifications que vous apportez, vous avez beaucoup de place pour expérimenter jusqu’à ce que vous trouviez ce qui a l’air bien sur la page.
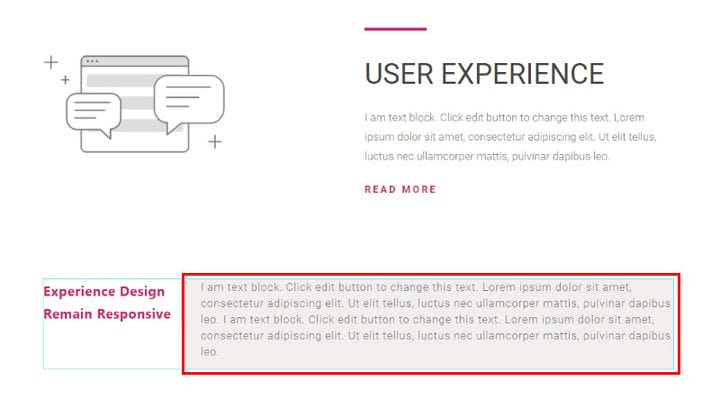
L’image ci-dessous est un exemple de la façon dont nous avons personnalisé le texte pour l’adapter au reste du contenu de la page.
Le prochain paramètre important à noter dans ce menu est l’ option Actif/Survol. C’est ici que vous pouvez définir l’apparence de l’onglet lorsque vous survolez. Les options sont les mêmes que toutes celles mentionnées ci-dessus, donc si vous voulez que le contenu soit différent lors du survol, c’est ici que vous définissez exactement à quel point vous voulez qu’il soit différent.
Les options Sideline que l’on trouve ici permettent d’ajouter des effets de survol animés. Nous vous recommandons de l’expérimenter un peu et de voir ce qui serait le mieux sur vos pages.
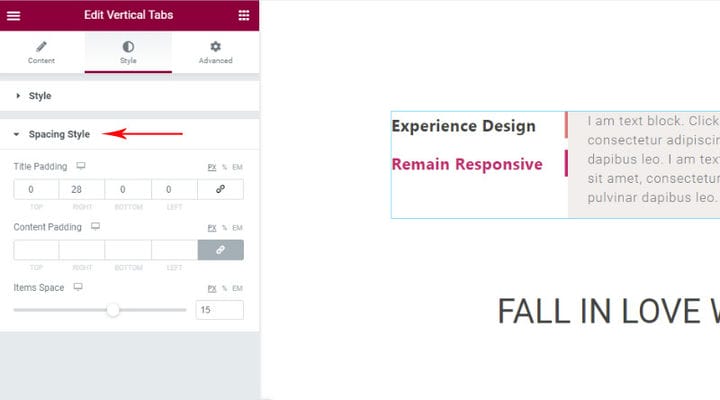
Si vous êtes satisfait de la façon dont vous avez défini l’onglet jusqu’à présent, vous pouvez continuer à explorer les paramètres de style d’espacement. Ceux-ci vous permettront d’ajuster l’espacement du titre, du contenu et des éléments que vous avez utilisés dans l’onglet.
Si vous devez insérer une tabulation horizontale, la procédure est fondamentalement la même. Vous aurez toutes les mêmes options à votre disposition sauf Placer le contenu sous l’onglet à l’écran sous l’option.
Pour des informations plus détaillées, consultez les vidéos suivantes :
En conclusion
Comme vous pouvez le constater, l’ajout d’un élément d’onglet avec Qi Addons pour Elementor n’est pas seulement facile, mais aussi plein de possibilités intéressantes. Maintenant que le plugin Qi est installé, vous pouvez continuer à explorer toutes ses fonctionnalités et enrichir votre site Web avec de plus beaux éléments. Pour rendre votre contenu encore plus beau, vous pouvez également surligner du texte dans WordPress pour qu’il se démarque. Si vous avez des questions concernant l’utilisation du plugin, n’hésitez pas à nous les poser dans la section des commentaires. Nous sommes impatients de connaître vos expériences avec Qi !