Comment créer un bouton de retour en haut dans WordPress
Avez-vous prévu de rendre votre site Web plus accessible à vos visiteurs? Ajouter un bouton de retour en haut à votre blog WordPress peut faire l’affaire. Cela est particulièrement vrai si votre blog nécessite beaucoup de défilement lors de la visualisation du contenu.
Dans ce didacticiel, nous allons vous montrer comment vous pouvez installer le bouton de retour en haut sur votre blog avec deux plugins différents – WPFront Scroll Top et le plugin GP Back To Top. Le premier contient de nombreuses options pour une personnalisation complète du plugin, tandis que l’autre est plus simple à utiliser.
Qu’est-ce qu’un bouton Retour en haut ?
Essentiellement, le bouton de retour en haut se présente le plus souvent sous la forme d’une flèche ou d’un texte qui apparaît au bas du texte lorsque l’utilisateur fait défiler une page. Cliquer sur ce bouton ramène l’utilisateur au début de la page. Cela peut être particulièrement utile pour ceux qui préfèrent naviguer sur des sites Web sur leur téléphone mobile. De nombreuses personnes utilisent un menu collant pour faciliter la navigation sur le site Web, mais un bouton de retour en haut peut être une fonctionnalité supplémentaire qui aidera davantage vos lecteurs lorsqu’ils parcourent votre page.
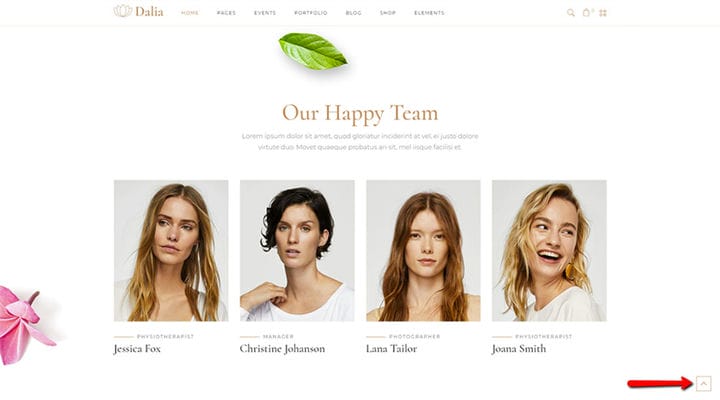
En matière de style, ce bouton doit être suffisamment visible pour attirer l’attention du visiteur. Néanmoins, il ne faut pas non plus qu’il soit trop grand ou trop accentué, afin de ne pas trop distraire les utilisateurs. Un bon exemple de ce à quoi ce bouton devrait ressembler sur un site Web peut être vu sur le modèle Dalia WordPress.
Installation du bouton de retour en haut avec le plugin WPFront Scroll Top
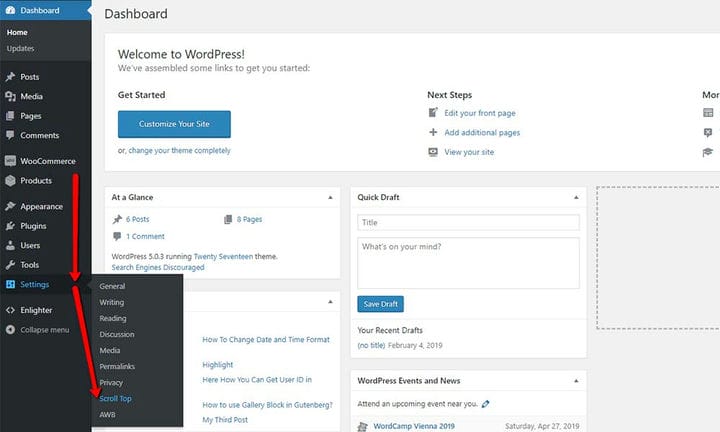
Une fois installé, vous pourrez trouver le plugin dans l’onglet Paramètres de votre tableau de bord sous le nom Scroll Top.
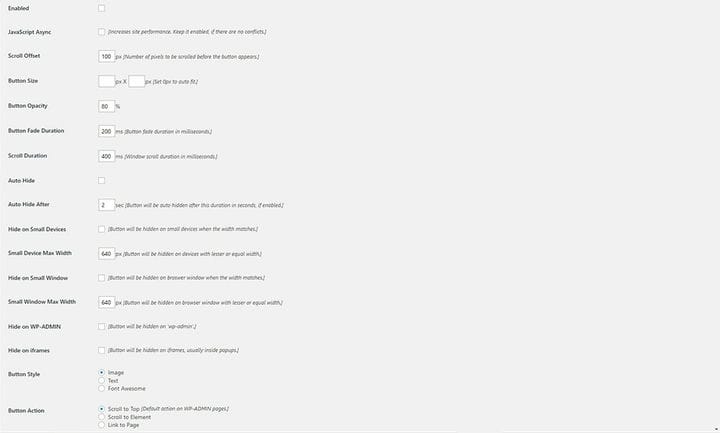
Pour l’activer, assurez-vous de cocher la case Activer avant de faire quoi que ce soit d’autre. Ensuite, vous pouvez définir Scroll Offset, c’est-à-dire le nombre de pixels avant l’apparition du bouton. Vous pouvez également ajuster les dimensions que vous souhaitez que votre bouton ait.
L’opacité du bouton est également une excellente option qui vous permet de rendre le bouton plus lumineux lorsqu’il n’est pas actif. Cela lui donne un bel effet d’animation.
Lorsque vous cochez l’ option Masquer automatiquement et tapez le nombre de secondes dans la case Masquer automatiquement après, votre bouton disparaîtra après le temps d’inactivité que vous avez spécifié et réapparaîtra lorsque vous déplacerez à nouveau le curseur de votre souris.
Le plugin WPFront Scroll Top permet également aux utilisateurs d’ ajuster la position des boutons, et contient même des options pour les petits appareils.
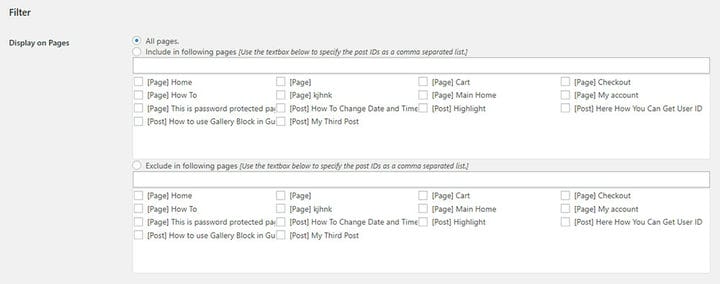
Si vous préférez, vous pouvez configurer le bouton Retour en haut pour qu’il n’apparaisse que sur les pages que vous avez spécifiées. Pour ce faire, sélectionnez simplement Inclure dans les pages suivantes et cochez toutes les cases des pages sur lesquelles vous souhaitez afficher votre bouton.
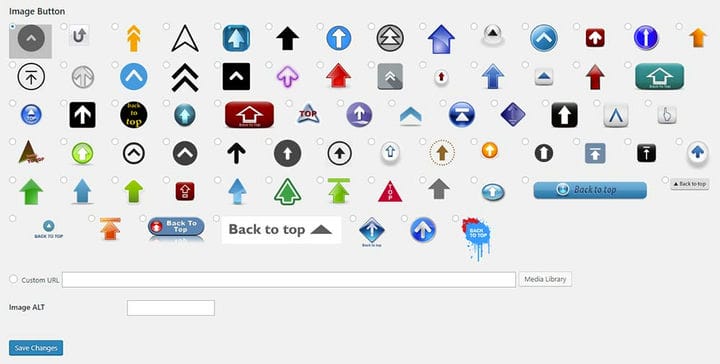
Le plugin WPFront Scroll Top est également livré avec un grand nombre d’images que vous pouvez choisir pour ajuster le style de votre bouton en fonction du thème de votre site Web. Si aucune des images de cette liste ne vous convient, vous pouvez également en choisir une vous-même. Pour ce faire, vous devez d’abord ajouter l’image à la médiathèque pour qu’elle apparaisse dans la liste des boutons d’image disponibles. Une autre option consiste à ajouter votre image en insérant une URL personnalisée.
Lorsque vous configurez toutes les options du plug-in et sélectionnez le bouton Image, assurez-vous de cliquer sur Enregistrer les modifications.
Utilisation du plugin GP Back To Top
Si vous n’êtes pas un fan des plugins qui ont d’innombrables paramètres et que vous préférez une approche plus simpliste mais directe, alors GB Back To Top Plugin est fait pour vous.
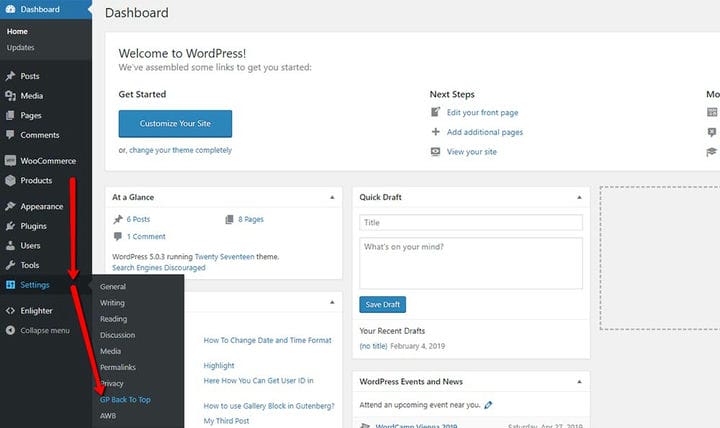
Lors de son installation, vous pouvez y accéder en allant dans Paramètres > GP Back To Top dans votre tableau de bord.
Comme nous l’avons déjà souligné, les paramètres de GP Plugin sont faciles à utiliser. Mais le plus important, le plugin lui-même fonctionne très bien. Seuls les paramètres vous permettent de régler des options telles que la taille du bouton, la taille de la police et la couleur d’arrière-plan.
Une fois que vous avez implémenté le bouton de retour en haut dans votre page avec ce plugin, voici à quoi il ressemblera :