Comment créer un formulaire WordPress avec une option de paiement
Voici la vérité…
Vous n’avez pas besoin d’une boutique de commerce électronique entière pour accepter les paiements sur votre site.
Lors de la vente avec WordPress, il peut sembler que WooCommerce est la seule option, mais il existe des alternatives beaucoup plus simples.
Si vous avez un produit ou un service à proposer et que vous souhaitez simplement automatiser les ventes sur votre site, c’est facile à faire avec les bons outils.
En fait, le moyen le plus simple est de créer un formulaire régulier et d’y attacher un champ de paiement. C’est vraiment assez simple.
La clé, bien sûr, est de choisir les bons outils.
Dans ce tutoriel, je vais vous montrer la meilleure façon de créer un formulaire sur votre site WordPress pour commencer à accepter les paiements dès aujourd’hui.
Créer le formulaire de paiement
Pour créer un formulaire avec traitement des paiements, je vous recommande d’utiliser le plugin WPForms.
WPForms est un plugin de formulaire extrêmement robuste et comprend un générateur de formulaire convivial par glisser-déposer. C’est à mon avis la solution la mieux conçue du marché.
Une fois que vous avez installé et activé le plugin, la création d’un formulaire ne prend que quelques minutes.
Créer un nouveau formulaire
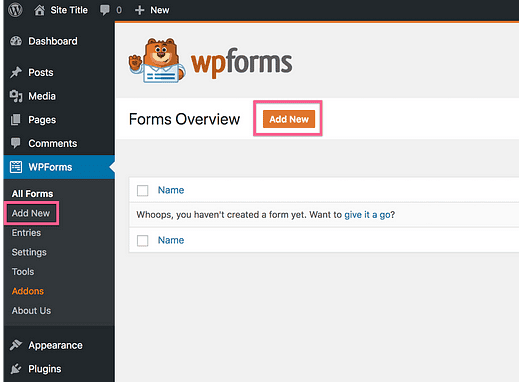
La première étape consiste à visiter le nouveau menu WPForms qui apparaît dans votre tableau de bord WordPress. Vous trouverez ici deux boutons disponibles pour ajouter un nouveau formulaire à votre site.
Après avoir cliqué sur l’un ou l’autre bouton, vous serez redirigé vers la meilleure partie de WPForms – le générateur de formulaires !
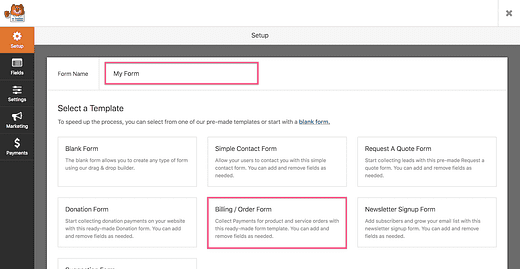
Dans le générateur de formulaires, vous verrez la page de configuration. Donnez un nom à votre formulaire et choisissez l’option Facturation/Formulaire de commande pour commencer.
Vous pouvez utiliser un formulaire vierge si vous le souhaitez, mais le formulaire de facturation vous donnera une longueur d’avance et vous montrera comment WPForms fonctionne pour accepter les paiements.
Ajouter les champs de paiement
Une fois la page rechargée, vous verrez le formulaire de facturation par défaut.
Le formulaire de paiement comprend une poignée de champs de base pour des informations telles que le nom, l’adresse e-mail et l’adresse du client. Plus important encore, vous trouverez quelques champs de paiement en bas.
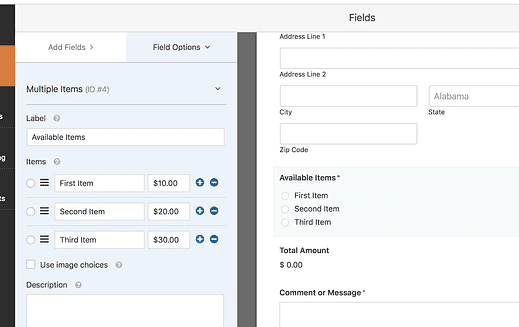
Dans l’exemple ci-dessus, l’utilisateur sélectionnerait l’un des trois articles disponibles à acheter, et le montant total sera mis à jour en direct au fur et à mesure de sa sélection.
Chaque champ est entièrement configurable dans WPForms, et ici vous pouvez voir comment les prix sont fixés dans le champ Articles disponibles :
WPForms propose aux visiteurs quatre façons différentes de sélectionner le produit ou le service qu’ils souhaitent acheter et un champ supplémentaire pour afficher le total de la commande en fonction de leur choix.
À ce stade, vous disposez d’un simple formulaire de commande qui permet aux clients de choisir un produit et d’afficher le total qu’ils doivent. Bien sûr, vous pouvez avoir un seul article si vous le souhaitez et le prix restera fixe.
L’étape suivante consiste à connecter le processus de paiement réel afin que vous puissiez être payé !
Intégrer le traitement des paiements
Une fois que vous avez terminé de concevoir le formulaire, il est temps de porter votre attention sur l’intégration du traitement des paiements.
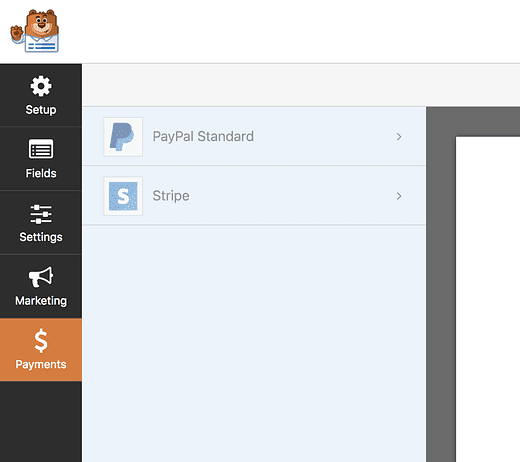
Nous avons examiné la section Champs dans WPForms. Cliquez sur l’onglet Paiements dans la barre latérale gauche et vous trouverez des options pour intégrer votre formulaire avec PayPal et Stripe.
WPForms inclut ces deux extensions dans le plan Pro. Stripe est une solution plus moderne et n’oblige pas les clients à quitter votre site pour effectuer un achat. Cependant, il oblige le client à utiliser une carte de crédit. Cela peut être un problème si vous avez beaucoup de clients dans des pays comme l’Allemagne où l’utilisation des cartes de crédit est rare.
Je vais utiliser Stripe comme exemple.
La première étape consiste à installer l’extension Stripe WPForms. Il est conditionné sous forme de plugin et peut être téléchargé comme n’importe quel autre plugin.
Une fois le plugin Stripe installé, vous trouverez ses options ajoutées dans la section Paiements du menu Paramètres.
Ici, vous pouvez configurer les clés secrètes dont vous avez besoin pour connecter votre site WordPress à Stripe. Tout ce dont vous avez besoin est de copier et coller quelques clés et vous êtes prêt à partir.
De retour dans le générateur de formulaires, les options suivantes deviennent disponibles pour Stripe une fois l’extension installée et configurée.
Il n’y a pas grand-chose à faire à part cocher une case pour activer Stripe et choisir comment envoyer l’e-mail de réception aux clients.
Lorsqu’un client sélectionne l’article qu’il va acheter, WPForms prend automatiquement le prix total et le donne à Stripe. Lorsqu’ils soumettent le formulaire, une fenêtre contextuelle Stripe s’affiche et tout ce que les clients ont à faire est de saisir les informations de leur carte de crédit.
Et avec cela, vous disposez d’un formulaire convivial qui peut accepter les paiements !
Commencez à accepter les paiements dès aujourd’hui
Vous vous demandez peut-être comment contrôler vers où le client est redirigé après son achat ou comment personnaliser l’e-mail de réception.
Notre tutoriel sur la création d’un formulaire de contact vous montrera les autres fonctionnalités essentielles incluses dans ce plugin de formulaire, y compris les redirections après la soumission du formulaire.
Vous pourriez également aimer notre examen détaillé de WPForms pour voir s’il convient à votre site.
Enfin, consultez notre collection des meilleurs plugins WordPress de formulaire de contact si vous souhaitez des solutions alternatives.
Si vous avez des questions sur la création d’un formulaire WordPress avec une option de paiement, veuillez les poster dans la section commentaires ci-dessous.