Comment créer un site Web de concessionnaire automobile avec WordPress
Je pense que vous allez être surpris.
Vous pouvez créer un site Web de concessionnaire automobile vraiment professionnel sans écrire une ligne de code.
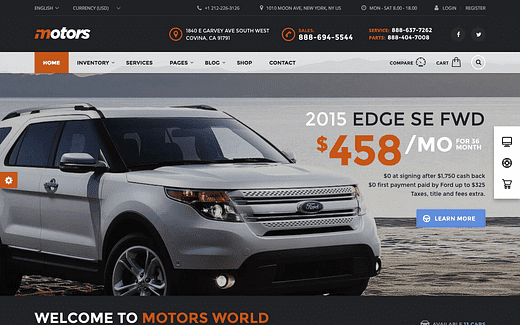
Voici un aperçu de ce à quoi ressemblera votre site :
Les images, les couleurs et le texte – tout cela est entièrement personnalisable, mais la capture d’écran ci-dessus devrait vous donner une bonne idée de ce à quoi ressemblera le design.
Avec les outils décrits dans cet article, vous pourrez créer un magnifique site Web qui a fière allure sur les ordinateurs portables et les appareils mobiles.
Vous pourrez également mettre à jour le site quand vous le souhaitez car il n’écrit pas de code d’écriture.
Je suis sûr que vous êtes impatient de commencer, alors passons à l’étape 1.
Comment créer un site pour un concessionnaire automobile
Pour créer le site, vous commencerez par mettre en ligne un site WordPress de base, puis ajouterez un thème WordPress pour le personnaliser.
Voici un aperçu des étapes pour créer un site Web de concessionnaire automobile :
- Obtenir un nom de domaine
- S’inscrire pour l’hébergement
- Familiarisez-vous avec WordPress
- Installer un thème WordPress
- Personnalisez votre site
Avant même de vous lancer dans l’apprentissage de WordPress, la toute première chose dont vous avez besoin est un nom de domaine.
Obtenir un nom de domaine
Chaque site Web a un nom de domaine. Idéalement, ce sera le suivi de votre marque par .com.
Si vous ne parvenez pas à obtenir votre marque en tant que nom de domaine, essayez d’ajouter un terme supplémentaire par la suite. Par exemple, ajoutez « concessionnaire » ou « voitures » après le nom de votre entreprise.
Ce guide sur la recherche de domaines vous donnera des instructions supplémentaires :
Comment trouver un bon nom de domaine disponible →
Une fois que vous avez trouvé un domaine disponible, vous êtes prêt à obtenir un hébergement.
Obtenez un hébergement Web
Votre site Web a besoin d’un hébergement pour se charger et fonctionner.
Lorsque vous vous inscrivez pour l’hébergement, vous louez essentiellement de l’ espace sur un serveur. Ce sera la principale dépense de votre site Web, mais il existe des options vraiment abordables.
Bluehost est une excellente option pour quiconque crée son premier site Web WordPress et propose des prix aussi bas que 2,95 $/mois.
Bluehost est une entreprise fiable avec laquelle héberger. Ils ont de bonnes performances et le support de chat en direct est utile lorsque vous en avez besoin.
Si vous voulez un hébergeur performant, je vous recommande Kinsta qui est ce que j’utilise pour ce site. Il est livré avec un prix beaucoup plus élevé, vous voudrez donc peut-être commencer avec Bluehost, puis transférer plus tard une fois que votre site Web sera rentable.
Une fois que vous vous êtes inscrit pour l’hébergement, vous serez prêt à travailler sur votre site Web.
Apprenez à utiliser WordPress
Une fois que vous vous êtes inscrit sur Bluehost, ils créeront automatiquement un site WordPress pour vous.
En d’autres termes, une fois ces deux premières étapes terminées, vous aurez déjà un site WordPress en direct hébergé sur votre domaine.
L’étape suivante consiste à vous familiariser avec votre nouveau site Web.
WordPress peut être déroutant, mais ce n’est pas obligatoire.
La plupart des gens commencent à utiliser des thèmes et des plugins tout de suite et n’apprennent jamais vraiment l’interface, et c’est pourquoi ils sont si confus.
Je recommande de regarder cette vidéo de mon cours vidéo en 17 parties sur la création de votre premier site Web WP.
Ce n’est pas le sujet le plus passionnant au monde, mais cette vidéo vous donnera un aperçu complet des fonctionnalités incluses dans WordPress.
Une fois que vous sentez que vous savez ce que vous faites, il est temps d’installer un thème WordPress.
Installer un thème WordPress
Le thème WordPress que vous choisirez transformera complètement le design de votre site.
Normalement, je recommanderais de créer d’abord votre contenu, mais vous aurez besoin du thème pour vraiment visualiser les mises en page et comment les listes de voitures fonctionneront.
Pour créer un site de concessionnaire automobile, je vous recommande le thème Motors.
Avant de lire beaucoup plus, vous devriez visiter cette page pour accéder aux sites de démonstration :
Voir plus de démos du thème Moteurs →
Il existe 16 sites de démonstration, donc je ne veux pas que vous voyiez la capture d’écran que j’ai postée ci-dessus et que vous pensiez que c’est exactement à quoi doit ressembler votre site.
Motors vous permettra de publier des voitures en tant qu’inventaire sur le site et la page de chaque voiture inclura des informations telles que :
- Marque et modèle
- Kilométrage
- Moteur
- Transmission
- Couleurs intérieures et extérieures
- L’économie de carburant
- et plus
Vous pouvez ajouter plusieurs photos et vidéos pour chaque voiture, ainsi qu’un court article.
Motors inclut même un outil de comparaison permettant aux visiteurs de comparer plusieurs voitures à la fois sur le site. Et sur la page de liste de voitures, il existe des filtres que les visiteurs peuvent appliquer pour affiner les résultats de la recherche.
Pour être honnête, c’est assez impressionnant! Mais dans ce cas, c’est une bonne chose. Vous n’aurez pas besoin de fonctionnalités que ce thème ne fournit pas déjà.
Bien que Motors soit génial, j’ai quelques autres recommandations pour vous dans ma collection des meilleurs thèmes WordPress pour concessionnaires automobiles.
Jetez un œil à cette collection pour voir s’il existe un modèle que vous préférez à Motors.
Une fois que vous avez sélectionné un thème, vous pouvez continuer en personnalisant votre site.
Personnalisez votre site
Bien qu’il soit amusant d’entrer directement dans les polices et les couleurs, je recommanderais de repousser beaucoup de ces choses au début.
Vous devriez commencer par ajouter une partie de votre inventaire et créer des pages essentielles comme votre page de contact et votre page à propos.
Ce guide peut vous guider à travers ces premières étapes :
Personnalisation de site pour débutant avec WordPress →
Une fois que vous aurez ajouté une grande partie de votre contenu, il sera plus facile de savoir à quoi ressemblera votre site une fois terminé. Vous passerez ainsi plus rapidement à travers le travail de personnalisation.
Vous devriez trouver toutes les options de personnalisation dont vous avez besoin dans votre thème, mais vous pouvez suivre ce guide de personnalisation si vous voulez plus d’idées.
Lancez votre site de concession automobile
Bien qu’un site Web terminé puisse sembler un rêve lointain, je pense que vous serez surpris de la vitesse à laquelle vous pouvez obtenir un site Web décent en ligne.
En suivant simplement les deux premières étapes de ce guide, vous obtiendrez un site Web WordPress en direct.
Maintenant que WordPress existe depuis près de 17 ans, il existe des thèmes pour tous les types de sites que vous pouvez imaginer. Les fonctionnalités incluses sont insensées et vous obtenez tout cela à un prix extrêmement bas. Des milliers de fois moins cher que d’embaucher des développeurs pour créer la même fonctionnalité.
J’espère que ce guide vous a ouvert les yeux et vous a aidé à créer votre site Web de concessionnaire automobile. Si vous l’avez apprécié, pensez à le partager avant de partir.