31 façons simples de personnaliser votre site Web WordPress
Inspiration.
C’est mon objectif pour vous.
Beaucoup d’utilisateurs de WP n’ont pas encore réalisé à quel point WordPress est puissant, alors laissez cet article être une source d’inspiration pour découvrir de nouveaux outils et tactiques pour personnaliser votre site Web WordPress.
Vous personnaliserez votre site, personnaliserez votre contenu et apporterez même des modifications au tableau de bord de l’administrateur.
Au moment où vous aurez fini de lire, vous aurez un site Web plus beau et entièrement personnalisé.
Il y a beaucoup à apprendre ici, alors ajoutez cette page à vos favoris pour pouvoir revenir et terminer si vous avez besoin de plus de temps.
Commençons par la plus grande tactique de personnalisation de toutes…
1 Choisissez un nouveau thème
Le moyen le plus rapide d’apporter un changement radical à votre site est de changer de thème WordPress.
Changer de thème changera instantanément tout sur la conception de votre site.
Mais il y a un problème…
Il y a plus de 10 000 thèmes WordPress parmi lesquels choisir !
Vous pourriez facilement passer des jours à parcourir et à revoir des thèmes. En fait, beaucoup de gens le font !
Chaque semaine, des gens m’envoient un courriel disant qu’ils ont examiné des centaines de thèmes avant de choisir l’un des miens.
Si vous voulez gagner du temps, suivez mon guide pour savoir comment choisir le thème parfait pour votre site.
Apprenez à sélectionner un thème
Bien sûr, si vous souhaitez tester un nouveau design tout de suite, nous avons 19 thèmes WordPress gratuits que vous pouvez prévisualiser directement depuis votre tableau de bord WP.
Le prochain moyen facile d’apporter un énorme changement à la conception de votre site est de passer de vos derniers messages à une page statique sur la page d’accueil.
2 Basculez vers une page d’accueil statique
Voici un conseil d’initié :
Chaque site WordPress doit utiliser une page d’accueil statique.
Oui, même si vous êtes blogueur. En fait, surtout si vous êtes blogueur !
Vous obtiendrez plus d’abonnés et gagnerez plus d’argent avec votre site Web si vous faites plus que répertorier vos derniers messages.
Par exemple, votre page d’accueil peut inclure un formulaire d’inscription par e-mail pour créer vos abonnés, puis promouvoir quelques-uns de vos meilleurs messages au lieu d’afficher simplement vos derniers messages.
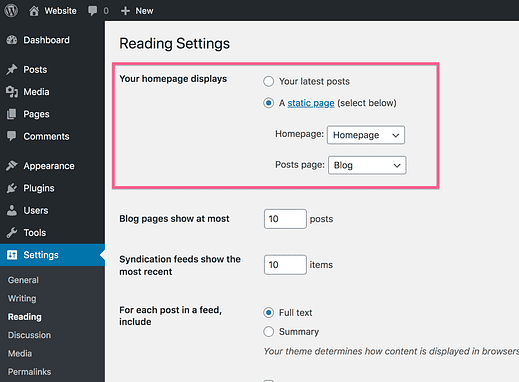
Ce changement est facile à faire depuis le tableau de bord WordPress. Basculez simplement ce paramètre vers une page statique :
Vous devrez également publier une page pour vos articles.
Ou, vous pouvez suivre ce didacticiel vidéo simple :
Bien sûr, maintenant vous vous demandez probablement comment créer une page d’accueil personnalisée. Cela se fait aussi facilement avec le bon outil.
3 Créer une page d’accueil personnalisée
Vous pouvez utiliser Elementor pour concevoir une page d’accueil personnalisée.
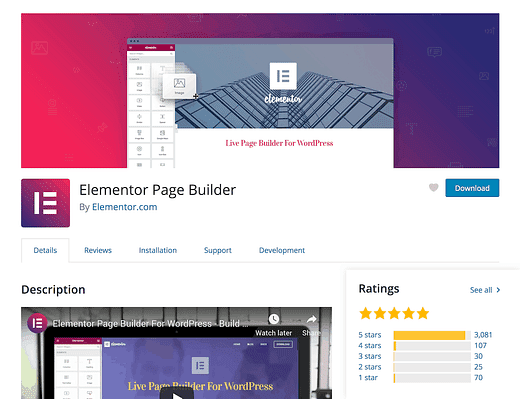
Au cas où vous ne le connaîtriez pas, Elementor est un plugin de création de pages et, comme l’implique la partie "générateur de pages", vous pouvez l’utiliser pour créer des pages entièrement personnalisées.
Ce didacticiel vidéo détaillé vous apprendra à utiliser Elementor :
Abonnez-vous aux thèmes de compétition sur Youtube
Pour commencer, vous pouvez installer Elementor sur votre site en le recherchant dans le menu Plugins ou en le téléchargeant sur wordpress.org.
Elemento est désormais installé sur 3 millions de sites Web
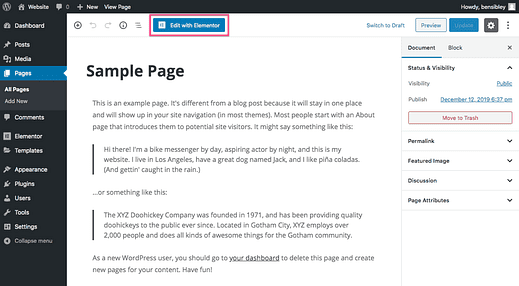
Après avoir installé Elementor sur votre site, vous pouvez visiter n’importe quelle page et cliquer sur le bouton "Modifier avec Elementor" pour lancer l’éditeur.
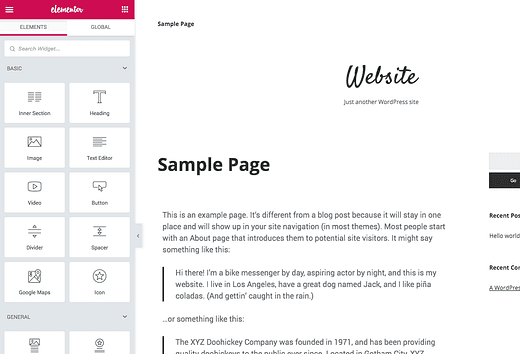
Vous serez redirigé vers cette interface :
Sur le côté gauche de l’écran se trouvent tous les différents widgets disponibles que vous pouvez faire glisser et déposer dans la zone de contenu de la page.
Pour créer une page personnalisée, il vous suffit d’ajouter les widgets que vous souhaitez dans le contenu de la page. Chacun a une tonne d’options personnalisables incluses, comme ceci :
Ceci est le widget de témoignage client
Gutenberg a des blocs similaires, mais les widgets dans Elementor sont beaucoup plus personnalisables.
Mais ajouter et personnaliser chaque widget un par un peut sembler beaucoup de travail. Pour faciliter les choses, Elementor propose des blocs préfabriqués élégants que vous pouvez déposer sur n’importe quelle page :
Il y a des centaines de blocs préfabriqués disponibles
Mieux encore, Elementor a complété des pages de vente que vous pouvez insérer dans votre page en un seul clic.
Vous pouvez parcourir les pages d’accueil prédéfinies, insérer votre favori, puis échanger le texte et les images pour un ajustement parfait.
Il existe de nombreuses pages de vente gratuites, mais la plupart des meilleures ne sont disponibles que dans Elementor Pro.
So to summarize how this all works…
You’ll rely on your theme for most of the pages on your site, but when you need an entirely custom page like for your homepage, this is a great time to use Elementor. In fact, even as a theme developer, I’ve started creating pages with Elementor instead of coding them myself because it’s so fast and simple.
Now that you know about page builders, let’s get back to global site customizations.
4 Change your font
The font you choose has a big impact on the character of your site.
That’s why you might be annoyed if you haven’t gotten to choose your font.
Well, I’m guessing your theme doesn’t have custom fonts if you’re reading this, so here’s a simple and free solution:
Install the Google Fonts Typography plugin.
Ce plugin vous donnera un accès complet à la bibliothèque Google Fonts qui est de facto la source de polices pour le Web.
J’utilise Google Fonts dans tous mes thèmes et je ne connais aucun développeur de thème qui utilise autre chose.
Une fois que vous avez installé le plugin Google Fonts Typography, vous trouverez un nouveau panneau dans le Customizer où vous pouvez rapidement changer la police sur l’ensemble de votre site.
Ce sont les principaux contrôles de police, mais il y a plus d’options incluses
J’ai un didacticiel vidéo détaillé sur la modification de votre police avec Google Fonts Typography si vous souhaitez des instructions étape par étape.
Si vous utilisez l’un de nos thèmes, vous trouverez également des polices Google entièrement intégrées dans la mise à niveau PRO de votre thème .
Voici maintenant un autre gain rapide pour peaufiner la présentation de votre site.
5 Modifier le nombre de publications par page
Par défaut, WordPress affiche dix articles sur votre page de blog principale et vos archives (catégories, balises, auteur et archives de date).
Dix est une bonne valeur par défaut, mais que se passe-t-il si vous avez une mise en page à plusieurs colonnes comme les mises en page de Challenger Pro?
Les visiteurs feront défiler les dix messages d’un seul coup. Votre site fonctionnera mieux si vous incluez plus de messages comme 16 ou 20 à la place.
Vous pouvez visiter le menu Paramètres de lecture (Paramètres > Lecture) et modifier rapidement le nombre de publications par page avec ce paramètre :
20 est une bonne limite supérieure pour les articles par page
Simple, non ?
Lorsque quelqu’un atteint la fin de vos messages, il peut cliquer sur la pagination pour en trouver plus, mais il existe une autre personnalisation qui vaut mieux que la simple pagination.
Être honnête.
À quelle fréquence cliquez-vous réellement sur les liens de pagination au bas d’un blog ?
Je le fais parfois, mais tout ce sur quoi je clique, c’est le lien vers la page de messages suivante. Sachant cela, avez-vous vraiment besoin de quelque chose de plus qu’un bouton « plus de messages » ?
Le défilement infini permet aux visiteurs de faire défiler une page vers le bas et de charger automatiquement les articles au fur et à mesure qu’ils défilent. Bien que cela puisse bien fonctionner pour certains sites, il y a un léger ajustement qui a tendance à mieux fonctionner. Cette solution consiste à inclure un bouton « charger plus » après vos publications, comme ceci :
Les visiteurs peuvent cliquer sur le bouton pour charger les messages automatiquement sans recharger la page entière.
Le plugin gratuit WordPress Infinite Scroll fait un excellent travail, mais vous devrez être à l’aise pour éditer du code dans votre thème.
Si vous voulez une solution sans code, une fonction de défilement infini est incluse dans Jetpack. Tous les thèmes ne sont pas compatibles, mais tous nos 19 thèmes fonctionnent avec Jetpack.
Le défilement infini incitera vos visiteurs à lire plus de messages et à passer plus de temps sur votre site. En fait, pendant que nous sommes sur ce sujet, voici deux autres façons de personnaliser votre site afin que les visiteurs lisent davantage vos messages.
7 Utilisez des images en vedette cohérentes
Vous utilisez des images en vedette, n’est-ce pas ?
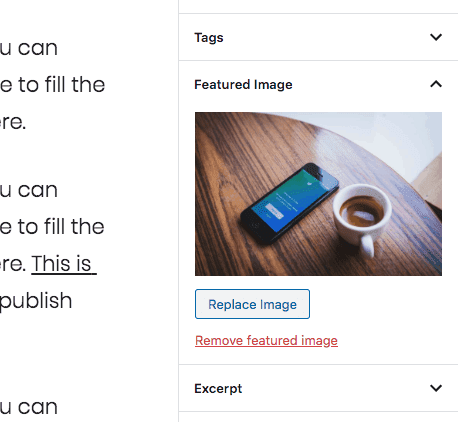
Juste pour vous assurer que nous sommes sur la même page, vous pouvez utiliser cette option dans la barre latérale de n’importe quel article ou page pour ajouter une image en vedette :
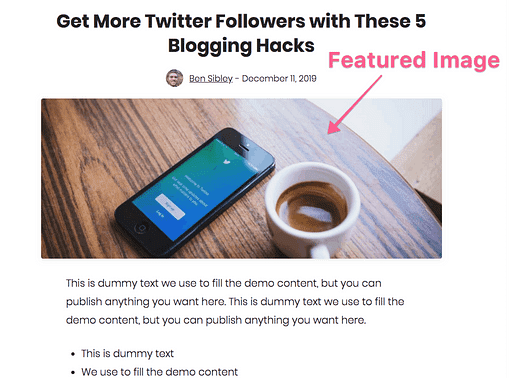
Et l’image apparaîtra ensuite sur le blog et la page de publication comme ceci :
Ceci est un exemple du thème Challenger
Les images en vedette aideront chaque publication à attirer plus d’attention et plus de clics, ce qui signifie plus de lecteurs et d’abonnés.
Mais il y a plus que ça.
Certains utilisateurs de WordPress ne pensent qu’à un article à la fois lorsqu’ils sélectionnent les images en vedette et cela donne à leur blog un aspect décousus.
Lorsque vous choisissez des images en vedette, assurez-vous de garder un aspect cohérent.
Par exemple, je m’en tiens généralement à l’art vectoriel pour les images en vedette ici sur le blog Compete Themes.
Choisissez une esthétique cohérente pour les images en vedette sur votre site et cela rendra le design plus beau.
J’utilise Vecteezy pour les graphiques vectoriels et Unsplash est la meilleure source de photographies professionnelles gratuites. Vous pourriez également aimer Canva pour ajouter un titre de publication au-dessus de vos images.
Si vous voulez que votre blog soit encore plus attrayant, suivez ce prochain conseil.
8 Rédigez un extrait personnalisé pour chaque article
Je ne peux pas croire combien peu de gens écrivent des extraits personnalisés !
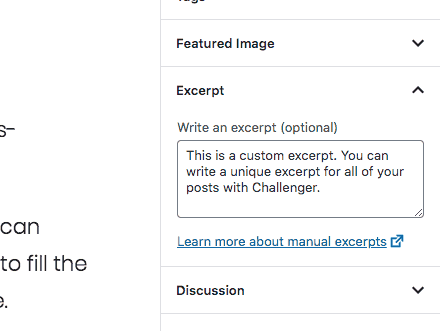
Dans la barre latérale droite de l’éditeur, vous trouverez cette boîte d’extrait :
Tant que vous utilisez un thème bien codé, l’extrait que vous y écrivez apparaîtra sur la page principale du blog et les archives.
Il y a deux raisons d’écrire un extrait personnalisé pour chaque article.
Premièrement, votre thème utilise probablement les 25 premiers mots. Ne pensez-vous pas que vous pouvez écrire un teaser plus attrayant pour votre article qu’en saisissant simplement les 25 premiers mots ? Les visiteurs cliqueront davantage si vous écrivez des extraits convaincants.
Deuxièmement, vous pouvez vous assurer que l’extrait s’intègre bien dans la conception lorsque vous écrivez des extraits personnalisés. Si la longueur par défaut semble trop longue ou trop courte, la rédaction d’extraits manuels résoudra ce problème.
De plus, cela améliorera également les performances de votre site sur les réseaux sociaux si vous suivez cette prochaine tactique de personnalisation.
9 Personnalisez l’apparence de votre site sur Facebook
Si vous avez suivi mes deux derniers conseils, vous allez adorer l’apparence de vos publications lorsqu’elles sont partagées sur Twitter et Facebook.
Mais!
Vous devez ajouter des balises « Open Graph » à votre site. Le moyen le plus simple est d’installer le plugin Yoast SEO.
Yoast SEO va optimiser votre site pour un meilleur classement dans Google. Je ne veux pas être trop distrait car cet article concerne la conception de sites Web et non l’optimisation des moteurs de recherche, vous pouvez donc lire ces didacticiels de référencement si vous souhaitez plus d’informations sur tout cela.
L’autre chose que fait Yoast SEO est d’ajouter des balises Open Graph à votre site 😁
Les balises Open Graph apparaissent dans le code source de chaque page de votre site et indiquent aux sites de médias sociaux comme Facebook quel contenu utiliser lorsque quelqu’un partage votre site.
If you add a Featured Image and write a custom excerpt, that’s the content Facebook will display when the post is shared, but only if you have the Open Graph tags added.
With Yoast SEO, you also have the option of adding a different image just for Facebook and/or Twitter.
How cool is that?
You could use a plain photograph as your Featured Image, but have a different version with the title overlaid just for when people share the post on Facebook.
While we’re talking about social media, this next customization is essential for building your audience.
BONUS TIP: To save time, I write a custom meta description for each post, enter that into Yoast, and then reuse it as the post’s custom excerpt.
This WordPress customization is dead simple.
If you want people to follow you, you need to make it easy!
Most themes these days have social icons built-in, like the Mission News theme which includes icons for more than 50+ social media sites.
When someone clicks on one of the icons, it takes the visitor straight to your social profile. This is a great way to get people following you on whatever platform they prefer.
While adding social icons into the header and/or footer of your site is great for building your audience, you should also consider adding social sharing buttons.
I don’t want to confuse you, so let me make this clear.
In the last step, I recommended adding linked icons to your social profiles in the header of the site. Those are just links.
Social sharing buttons should be added into your posts, like this:
Lorsque quelqu’un clique sur l’un de ces boutons, un nouvel onglet s’ouvre avec le message rempli et prêt à être partagé.
Il existe des tonnes de plugins parmi lesquels choisir, mais mon nouveau favori est le partage social sans script.
Le problème que j’ai avec la plupart des plugins de bouton de partage est qu’ils ralentissent trop votre site. Le partage social sans script comprend les fonctionnalités essentielles et rien de plus. Il se charge très rapidement et fonctionne très bien sur les ordinateurs de bureau et les mobiles.
Avec tout le nouveau trafic que vous obtiendrez, vous voudrez effectuer quelques personnalisations supplémentaires pour rendre votre site plus rentable.
Si vous vendez des services sur votre site, il est évident d’ajouter un formulaire pour que les clients puissent entrer en contact.
Mais un formulaire de contact est une partie essentielle de chaque site Web. Vous ne savez jamais quelles opportunités peuvent se présenter à vous.
Quand il s’agit d’ajouter un formulaire de contact, WPForms est mon plugin préféré.
Il est incroyablement personnalisable et facile à utiliser. De plus, les mises à niveau premium font vraiment passer les choses au niveau supérieur.
Mon guide sur la façon d’ajouter un formulaire de contact à WordPress vous guidera à travers toutes les étapes.
Si vous ne vendez pas de services ou si vous avez déjà un formulaire de contact, vous pouvez créer une nouvelle page de destination.
13 Créer une page de destination
Une page de destination est une page de votre site sur laquelle les visiteurs atterrissent. En d’autres termes, vous envoyez ici du nouveau trafic pour le convertir en abonnés et/ou en clients.
Si vous réussissez à générer du trafic vers votre site, il est temps de proposer une offre sur une page de destination et d’y envoyer des visiteurs.
Je recommande d’utiliser le plugin Elementor pour créer une page de destination personnalisée. Ils ont terminé les pages de destination et les kits de site que vous pouvez utiliser comme point de départ.
Une astuce avec les pages de destination est que vous supprimez toute navigation ou restreignez la navigation sur cette page. Pour ce faire, vous devez savoir créer des menus personnalisés.
Bien que cela dépende du thème que vous choisissez, votre site affichera probablement toutes les « Pages » dans le menu principal.
Ce n’est pas idéal.
Vous souhaiterez créer un ensemble personnalisé de liens pour votre menu, et potentiellement quelques menus que vous afficherez sur différentes pages de votre site.
Pour créer un menu personnalisé, suivez les étapes de ce didacticiel vidéo :
Vous apprendrez à ajouter des liens vers des articles, des pages ou même des URL externes dans votre menu. Vous pouvez également les réorganiser et créer facilement des menus déroulants.
Add this next customization to make your site even easier to navigate.
You’ve scrolled a ways down this post by now, but if you look at the top of the screen, you’ll see that the primary menu is still visible.
Keeping your menu fixed to the top of the screen at all times makes your site a lot easier to navigate because visitors don’t need to scroll all the way back up every time they decide to navigate to a new page.
There are two simple ways to make your navigation sticky (if your theme doesn’t already include this option).
First, you can install the free Sticky Menu on Scroll plugin.
This plugin works great but you do need to know how to find a CSS selector to use. For all of our themes, you can use either #site-header or #menu-primary-items depending if you want the entire header or just the primary menu to be sticky.
The second alternative is to use the sticky menu option available in Elementor Pro. This method doesn’t require using any CSS selectors and you can completely customize the design of the menu while you’re at it.
I have one more tip to make your site even easier to navigate.
You’ve probably heard of the fairy tale, Hansel & Gretel.
As you may recall, they drop breadcrumbs while they travel through the forest leaving a trail they can follow to find their way back home.
Web designers adopted this same term for the trail of links sometimes added below the header, like this example on Amazon.
Each link takes you one step backward in the sites navigation.
While your website is undoubtedly smaller and less complex than Amazon, it would still likely benefit from the use of breadcrumbs.
If you installed the Yoast SEO plugin recommended earlier in this post, then you don’t need to do much else. Just click this option to turn it on from the settings menu:
All of our themes are compatible with Yoast’s breadcrumb trail, but you may need to check with your theme developer if the breadcrumbs don’t show on your site.
With these last few tips, you’ve made all of the most important customizations to your navigation.
Now let’s move onto branding your site for a consistent visual effect.
17 Customize your colors
This is a simple and perhaps obvious step to brand your website.
Changing the accent color throughout your site will create a consistent visual effect.
If your theme doesn’t include custom colors and you don’t know how to customize your site with code, then let me introduce you to an awesome tool: CSS Hero.
Here’s a bit of background…
CSS is the name of the coding language web designers use to style web pages. CSS Hero is a WordPress plugin that lets you customize your theme without writing a single line of CSS yourself.
For instance, you can easily change the background color of your site with CSS Hero. You would start by opening up the visual editor which looks like this:
Next, you would click on the background revealing a set of customization options in the left sidebar.
Enfin, vous utiliserez l’option de couleur d’arrière-plan pour la définir sur la couleur de votre choix, puis enregistrerez vos modifications.
CSS Hero peut être utilisé pour changer la couleur de n’importe quel élément de votre site ainsi que les polices, l’espacement et de nombreux autres aspects de la conception.
Cette prochaine technique de personnalisation est un must pour tout site Web professionnel.
Je suis sûr que votre logo est déjà en haut de votre site. Chaque thème que j’ai jamais vu comprend une option simple pour cela.
Mais il ne faut pas s’arrêter là !
Vous devez également ajouter votre logo dans l’onglet du navigateur lui-même, comme ceci :
Cette petite icône est normalement appelée favicon, mais l’interface WordPress l’appelle « Icône de site ».
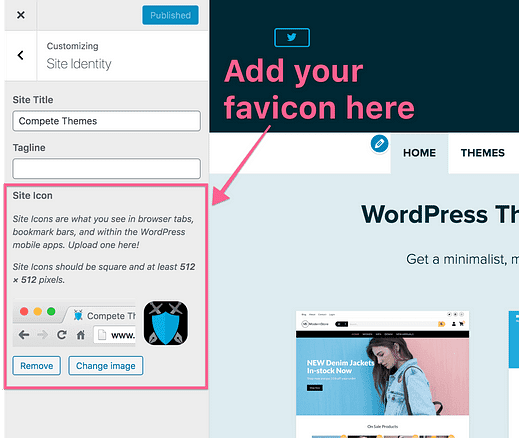
Néanmoins, vous pouvez trouver cette option dans le Customizer (Apparence > Personnaliser).
Dans le personnalisateur, ouvrez la section Identité du site et vous trouverez l’option Icône du site en bas.
Tout ce que vous avez à faire est de télécharger l’image du logo depuis votre ordinateur et d’appuyer sur le bouton Publier.
Lorsque vous choisissez une image pour le favicon, il est préférable d’utiliser une icône si votre logo en inclut une. Pour les thèmes de compétition, j’utilise l’icône du stylo et du bouclier, mais si je ne l’avais pas, je ferais simplement du logo un carré bleu avec "CT" en texte blanc.
Vous pourriez également être surpris de voir WordPress recommander que votre image soit de 512x512px. Cela semble un peu gros, n’est-ce pas?
En plus de l’icône dans l’onglet du navigateur, votre favicon sera également réutilisée dans les signets qui peuvent apparaître beaucoup plus gros. Par exemple, une personne utilisant un iPad Pro peut enregistrer votre site sur son écran d’accueil Safari où l’icône s’affichera assez grande.
Vous pouvez suivre notre didacticiel complet sur la façon d’ajouter un favicon à WordPress si vous souhaitez des conseils plus détaillés (il existe également un didacticiel vidéo)
Une autre façon de donner à votre site un aspect distinct est d’utiliser une image d’arrière-plan de marque.
19 Ajouter une image de fond
Vous ne voyez plus souvent les images d’arrière-plan.
De nos jours, la plupart des sites Web s’en tiennent à un fond uni blanc ou gris clair. Si vous voulez vraiment vous démarquer, essayez d’ajouter une image d’arrière-plan à la fois belle et sur la marque.
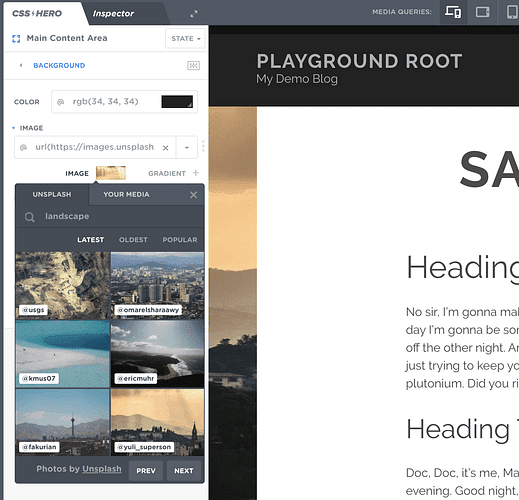
On peut se tourner à nouveau vers CSS Hero pour cette personnalisation.
Sélectionnez l’arrière-plan, mais au lieu de définir une couleur, vous choisiriez plutôt l’option d’image.
Vous pouvez télécharger n’importe quelle image et même en importer une directement depuis Unsplash.
Passons maintenant à votre image de marque au niveau supérieur.
20 Créer une page de connexion de marque
Si vous avez des membres qui se connectent à votre site, il est indispensable de créer une page de connexion de marque.
En fait, même s’il ne s’agit que de vous connecter à votre site, la marque de l’écran de connexion procure un réel sentiment de professionnalisme et de satisfaction. Croyez-moi!
J’ai marqué le login Compete Themes et maintenant il a l’air génial :
Je l’ai fait en utilisant le plugin gratuit Custom Login Page Customizer.
Si vous souhaitez suivre les mêmes étapes, j’ai écrit un article pour WP Newsify à ce sujet.
Si vous avez suivi, votre site et l’écran de connexion sont totalement marqués, mais il n’y a aucune raison de s’arrêter là !
Intégrez la marque dans le tableau de bord du site pour pousser encore plus loin la personnalisation de votre site WordPress.
21 Personnaliser l’administrateur WP
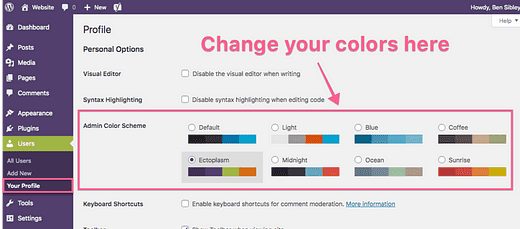
Tout d’abord, juste au cas où vous ne le sauriez pas, vous pouvez modifier la palette de couleurs du tableau de bord de l’administrateur à partir du menu Votre profil.
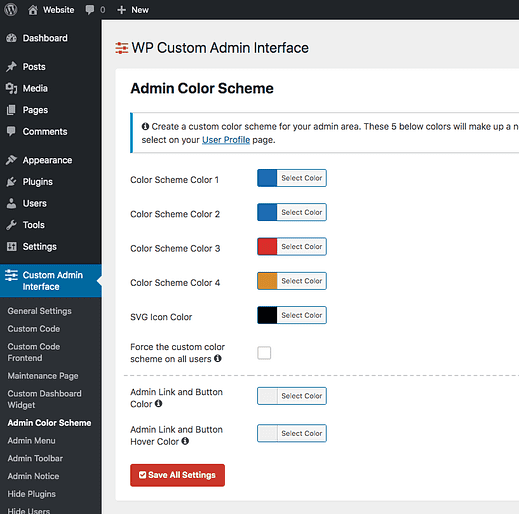
Ensuite, les palettes de couleurs ne correspondent probablement pas parfaitement à votre marque. Pour obtenir un contrôle total sur votre interface d’administration, consultez le plugin WP Custom Admin Interface.
Vous aurez un énorme contrôle sur la conception de l’interface d’administration de votre site. Par exemple, vous pouvez créer une nouvelle palette de couleurs qui peut être sélectionnée dans le menu Votre profil.
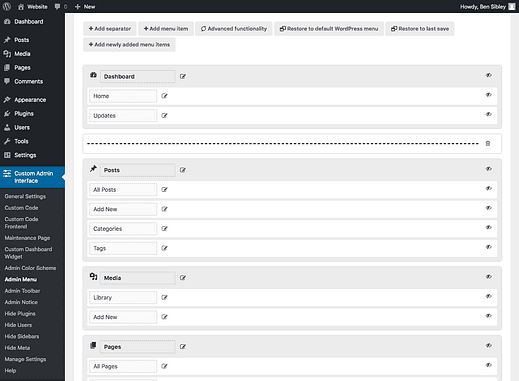
Et vous pouvez même renommer et réorganiser vos éléments de menu, masquer des menus et ajouter de nouveaux éléments de menu entièrement personnalisés.
Si vous voulez un contrôle total sur l’interface d’administration, c’est la façon de le faire.
Maintenant que vous connaissez toutes les meilleures façons de personnaliser votre site Web pour une entreprise, couvrons quelques personnalisations de la marque personnelle.
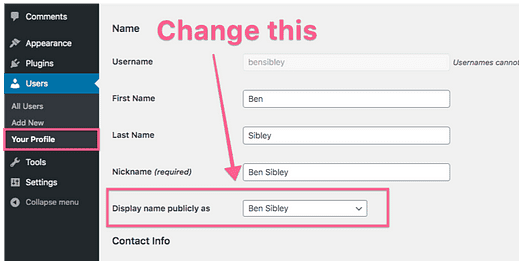
22 Mettez à jour votre nom d’affichage
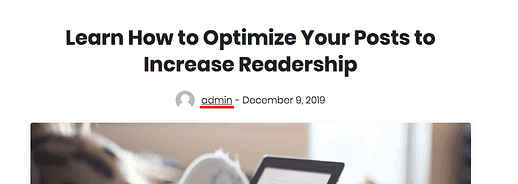
Je vois ça tout le temps sur les nouveaux sites WordPress :
Qui est administrateur ?
Laisser votre nom de cette façon ne donne pas à votre site un aspect très professionnel et cela n’aide certainement pas votre marque personnelle.
La bonne nouvelle est qu’il est très facile à changer.
Le nom qui apparaît dans la signature et les commentaires de votre publication est appelé nom d’affichage et vous pouvez le modifier à partir du menu Utilisateurs > Votre profil.
Une fois enregistré, il sera mis à jour instantanément sur l’ensemble de votre site.
Cette vidéo explique plus en détail comment utiliser les noms d’affichage :
Avec votre nom défini, vous voudrez également ajouter un avatar personnalisé.
23 Afficher un avatar personnalisé
Vous ne voulez pas qu’un avatar par défaut s’affiche à côté de votre nouveau nom d’affichage, comme ceci :
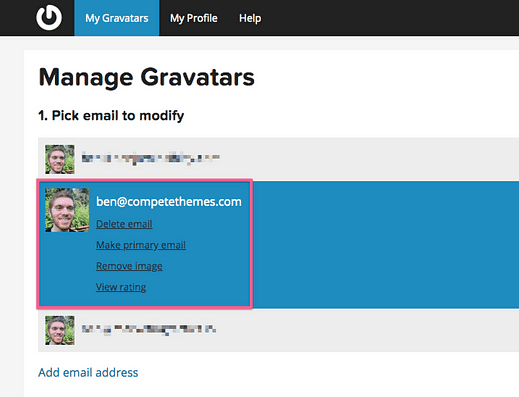
La plupart des thèmes WordPress s’intègrent à Gravatar, donc dès que vous y ajoutez une image, elle apparaîtra instantanément sur votre site.
In case you’re not familiar with Gravatar, it’s a very simple service.
All you do add an email address and upload an image to associate with it. That’s it 🙂
I use Gravatar for my Compete Themes avatar that shows up around the web
You’ll see the Gravatar image show up on your site and any other websites that integrate with the service (a lot do).
Alternatively, you can install the Simple User Avatar plugin to upload a profile image to your site without using Gravatar.
Getting your name and picture onto all of your posts is a great start, and adding an “author box" can take things to the next level.
By “author box,” I mean something like this:
This is a screenshot from the Startup Blog theme.
Author boxes are great for building your brand for two reasons.
First, they get your name and face in front of visitors.
Second, you can add a short bio that helps you add even more personality and relatability. Plus, you can link to any pages you want.
Since the author box shows up after the post content, visitors seeing it have just finished reading a post which is a great time to associate yourself with that content.
If your theme doesn’t have an author box included, I recommend installing the Simple Author Box plugin.
There are quite a few author box plugins available, but that one gives the best balance of flexibility and out-of-box quality in my opinion.
This video tutorial will give you a behind-the-scenes look if you want to watch how it works first. Or you can follow this guide on adding an author bio box.
The next way to customize your site will help you build your personal brand even faster.
If your website has a sidebar, one of the best customizations for building your brand is to include an About Me widget at the top.
This will keep your name and avatar visible on every page you publish.
You can use the Text widget or HTML widget to create a layout like this yourself, or install the Easy Profile Widget plugin.
The more you expose visitors to your name, avatar, and bio, the more familiar you’ll become to them and the better your marketing will perform.
Speaking of widgets, here’s another awesome way to customize your WordPress website.
26 Control which pages widgets display on
Widgets are awesome, but there’s one problem.
Sometimes you want to add a widget to your sidebar, but you don’t want it to display on every page of your website.
What if you could choose exactly which posts and pages each widget displays on?
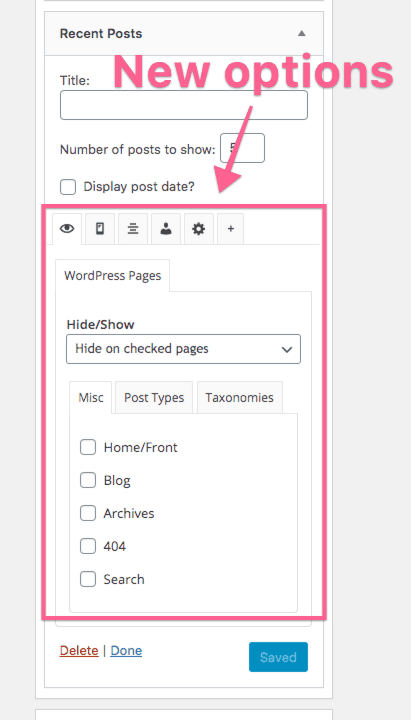
With the Widget Options plugin, you can.
After you install Widget Options, you’ll see this new section added to every widget.
You can add widgets to entire page types at once like all categories, or choose specific categories or even individual pages.
Since you can easily flip the rules between including VS excluding the widget on the selected pages, this plugin gives your site incredible flexibility.
Here’s another way to upgrade your site’s customization.
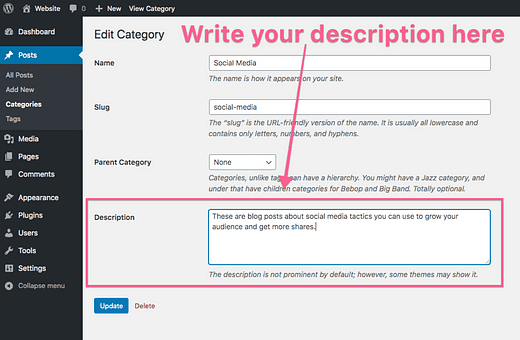
27 Add category descriptions
A regular category heading on your site might look something like this:
While this works fine on its own, you can actually add a unique description for every category.
With a description added, you can help visitors understand exactly what they’ll find on the page and it’s also good for SEO.
You can visit the Categories page (Posts > Categories) and click on any category there to edit it. Then on the next page, type the description into this box:
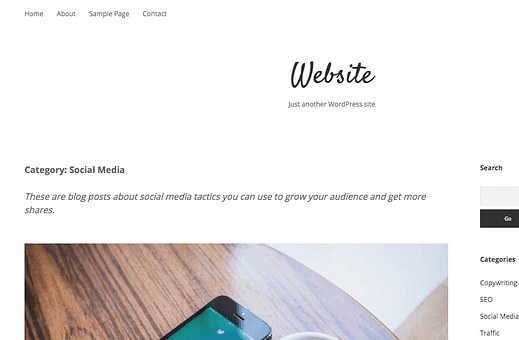
Most themes will display the description on the category page below the heading, like this:
This is how the Apex theme displays category descriptions
You can complete this customization in a matter of minutes and give your site a more professional look.
Another way to boost the professionalism of your site is to customize your footer text.
Most WordPress themes include a short design credit at the bottom of the site.
While it’s often not possible to remove this text without writing code, some themes like Ignite, include a simple option in the Customizer to change the footer text.
You can include any text you want, but many websites opt to include the company name, the current year, and a copyright icon. You can use your emojis to add a copyright symbol or just copy this one to your clipboard – ©
29 Customize the emails WordPress sends
This might be huge for you if you have members joining your site.
WordPress has lots of pre-written messages it sends out. For instance, there are emails for when someone joins your site or changes their password.
None of these messages are going to be on-brand for you, so you can install the Notification plugin to get total control over the email copy.
This plugin is awesomely customizable and allows you to change the copy of existing emails and add completely new events for sending emails.
We normally think of website customization as visual changes for a site, but writing custom copy for your emails will take your customization even further.
If you really want every aspect of your site to be customized, one of the last steps is to edit your 404 page.
30 Customize your 404 page
If you unpublish a page or change the URL and someone visits the old address, they’ll see a 404 screen like this:
While you want to clean up broken links and 404 errors on your site, it’s a perfectly natural occurrence for a website.
Since you know people will occasionally see your 404 page, this is another chance to create a custom branded page.
For this, we’ll turn to the 404page plugin.
With this plugin you can create an entirely custom 404 page for your site. It’s designed in a very clever way.
With 404page, you can simply publish a regular page with any content you want and then assign it as your 404 page. This much easier and more flexible than using a custom editor for the error page.
Here’s one final tip that will give you a lot more control over your website.
Learning to write code is a big job, but there’s the thing…
HTML is not a programming language like PHP or Javascript. HTML is just markup.
This means that you can learn HTML really quickly and once you know the basics, you’ll find you have a lot more control over your site.
With the HTML widget that comes included in WordPress, you can create virtually any content or layout you want without adding any new plugins.
For instance, I recommended a widget previously for creating an “About Me” widget in the sidebar, but this is easily done without adding a new plugin if you know how to write HTML.
It’s a great first step into code and I highly recommend it for WordPress users who want to get more technical.
Conclusion
First off, congrats on making it this far!
This post just kept getting longer as I came up with additional ways to customize a WordPress website.
To be honest, I’ve still only scratched the surface in this post – there are loads of other changes you can make to your site.
Returning to my first point, one of the best ways to start personalizing your site is to pick a customizable theme, so before you go, take a look at our top themes and preview them on your device. They’re all totally free to use – forever!
If you’ve got questions or other ideas to share, post in the comments section below.