Comment intégrer une vidéo YouTube dans WordPress avec Gutenberg
Quelle que soit la raison pour laquelle vous gérez un site Web, vous apprécierez naturellement que votre public soit plus engagé, car son engagement peut vous apporter de nombreux avantages. L’un des moyens les meilleurs et les plus naturels d’inciter les visiteurs de votre site à rester plus longtemps sur une certaine page et à interagir est d’avoir des vidéos de qualité affichées sur des pages stratégiquement choisies. Beaucoup choisissent d’intégrer des vidéos sur leur page d’accueil ou de définir une vidéo en arrière -plan et ce n’est pas sans raison. Les supports médiatiques amusants, éducatifs, inspirants, informatifs ou pédagogiques ont un impact énorme sur l’image de votre site Web et peuvent même influencer vos taux de conversion.
Si vous vous demandez maintenant où obtenir ce type de vidéos sur votre propre site Web, la réponse est simple: vous pouvez intégrer des vidéos YouTube ou télécharger les vôtres. Et, quel que soit votre choix, ajouter une vidéo à WordPress est simple et ne nécessite aucune connaissance en codage. Dans cet article, nous allons vous montrer, étape par étape, comment ajouter des vidéos de trois manières différentes :
Intégration d’une vidéo YouTube dans l’éditeur classique
Voici les étapes de la manière la plus simple d’intégrer une vidéo à partir de YouTube :
- Tout d’abord, connectez-vous à votre WordPress. Ensuite, accédez à la page/publication à laquelle vous souhaitez ajouter une vidéo et trouvez un endroit où vous souhaitez l’ajouter dans votre contenu.
- Allez sur YouTube, trouvez la vidéo que vous souhaitez ajouter et utilisez l’URL complète dans la barre d’adresse de votre navigateur :
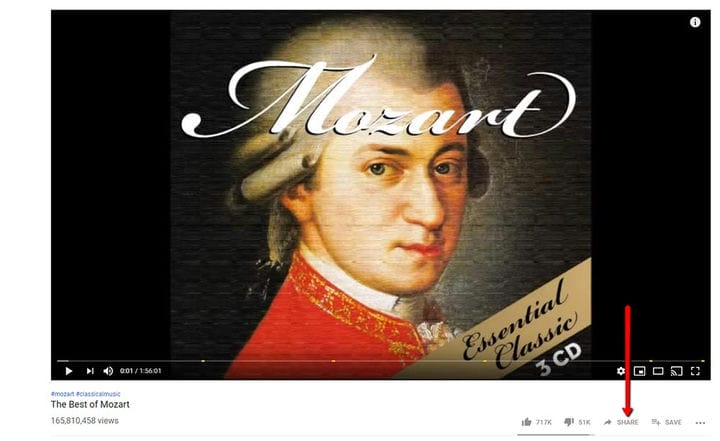
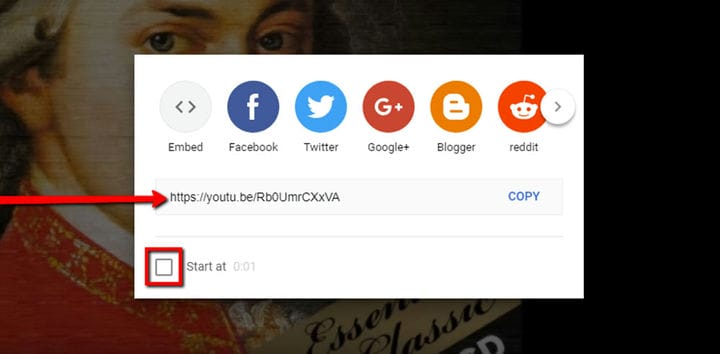
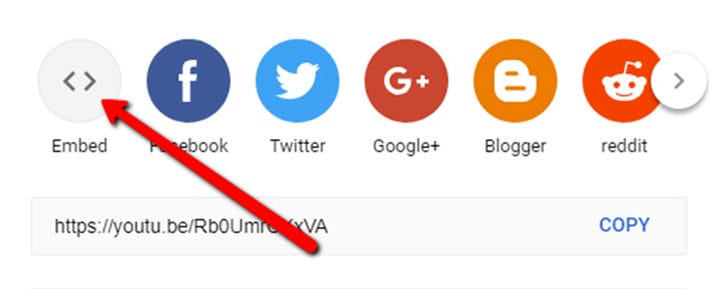
L’autre façon de copier votre URL est de sélectionner l’option Partager ci-dessous. Ensuite, cliquez simplement sur le bouton Copier et vous avez réussi à copier l’URL de la vidéo.
Nous devons noter qu’il existe une option géniale qui vous permet de configurer votre vidéo pour qu’elle commence à un certain point. Cochez simplement la case Commencer à et ajoutez l’heure à laquelle vous voulez que votre vidéo commence.
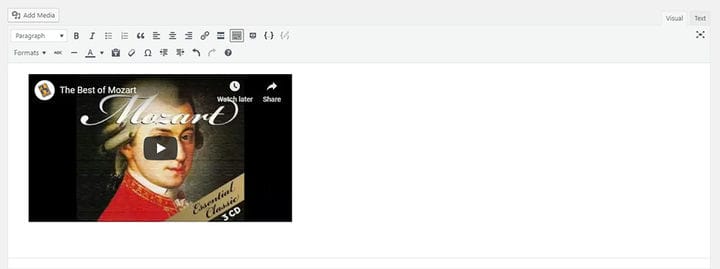
- Maintenant, revenez à votre page/publication et collez simplement l’adresse URL (un paragraphe vide est un excellent endroit pour le faire), et l’aperçu de la vidéo apparaîtra. Comme ça:
- Maintenant, il ne vous reste plus qu’à cliquer sur le bouton Mettre à jour, et votre vidéo est enfin en ligne et apparaîtra sur votre page ou votre message.
Si vous avez besoin d’options plus avancées, comme modifier la taille d’affichage de votre vidéo, voici une autre façon de l’ajouter :
- Sélectionnez le bouton Partager situé sous votre vidéo. Cela fera apparaître l’option YouTube Embed.
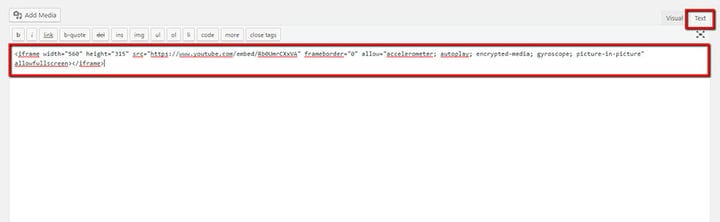
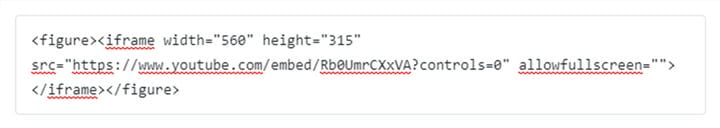
- Collez-le ici (assurez-vous d’utiliser le mode d’édition de texte) :
- Appuyez sur le bouton Mettre à jour, et c’est tout ! Vous pouvez maintenant modifier la largeur et la hauteur de la vidéo. Vous pouvez le trouver dans le code HTML que vous avez copié.
Intégrer une vidéo YouTube dans Gutenberg
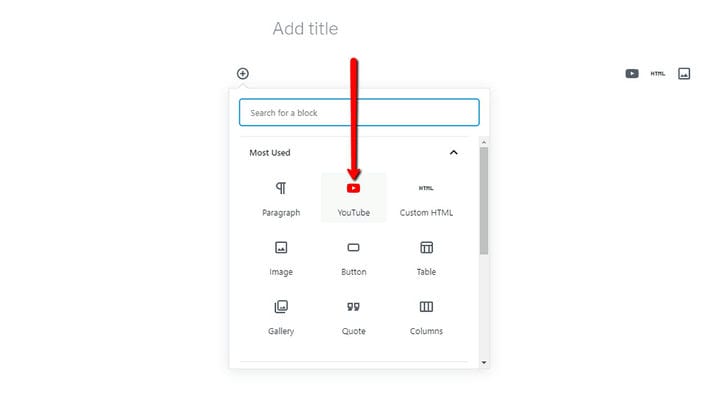
L’éditeur Gutenberg est livré avec des blocs d’intégration qui vous permettent d’insérer du contenu provenant d’autres sources, y compris des vidéos. Il existe également un bloc spécifique pour les vidéos YouTube, que vous pouvez trouver dans votre liste de blocs Gutenberg.
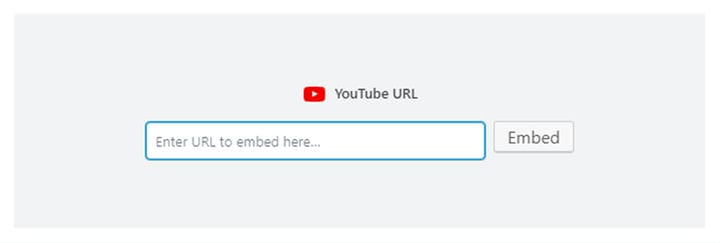
Il faut savoir que le bloc YouTube permet uniquement d’insérer l’URL de la vidéo.
Intégrer une vidéo YouTube dans Elementor
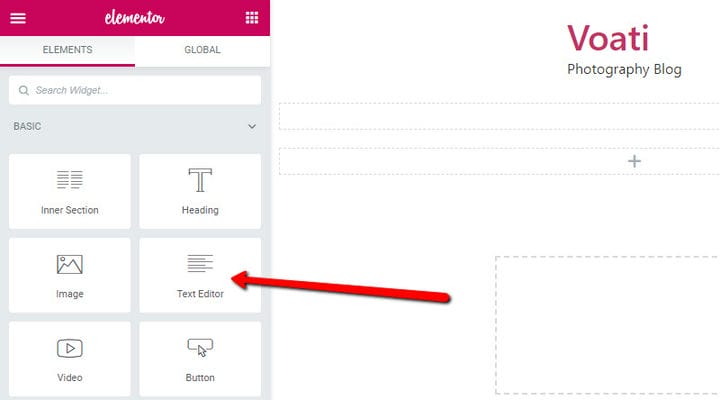
Elementor vous propose deux façons différentes d’ajouter une vidéo. L’une consiste à utiliser le bloc éditeur de texte et l’autre à utiliser le bloc vidéo, qui est spécialement conçu à cet effet et est donc plus approprié pour les vidéos YouTube, mais les deux méthodes vous permettent d’intégrer des vidéos à votre page.
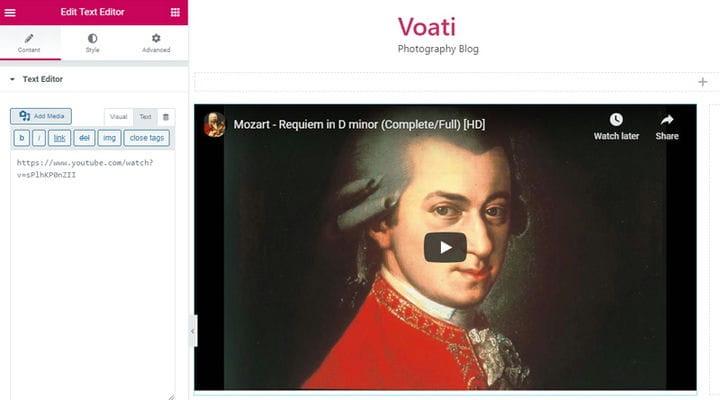
Après avoir cliqué sur Modifier avec Elementor, choisissez le bloc Éditeur de texte, puis faites-le glisser et déposez-le dans la zone de contenu. Ensuite, accédez à la vidéo que vous souhaitez ajouter et copiez l’URL complète dans la barre d’adresse de votre navigateur, et vous avez pratiquement terminé.
Une autre façon d’ajouter une vidéo avec Text Editor consiste à sélectionner l’option d’intégration et à cliquer sur le bouton Copier, et vous avez réussi à copier l’URL de la vidéo. Fondamentalement, vous ajoutez une vidéo à l’aide de l’éditeur de texte Elementor de la même manière que vous ajoutez une vidéo avec l’éditeur classique.
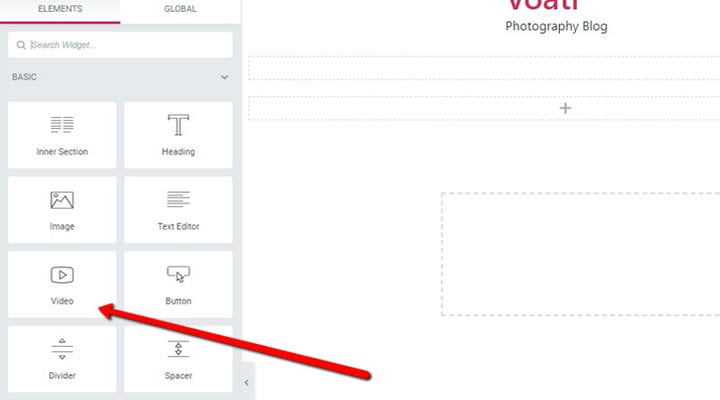
Si vous choisissez d’utiliser le bloc Vidéo qui vous permet également d’ajouter des vidéos de Vimeo, dailymotion ou même des vidéos auto-hébergées, vous trouverez également quelques options plus pratiques pour lire la vidéo.
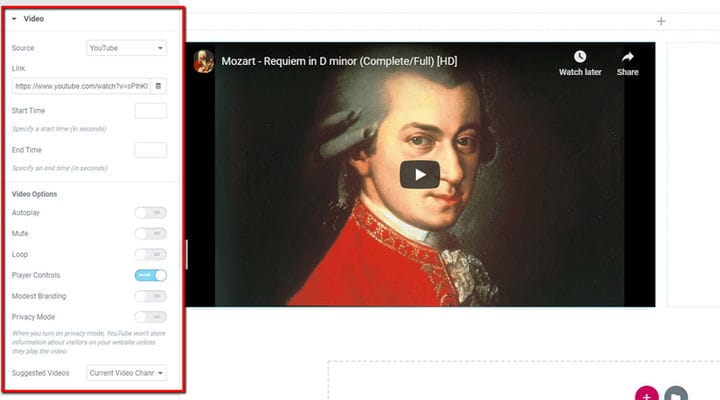
Vous commencez par choisir l’option Modifier avec Elementor, puis vous sélectionnez le bloc Vidéo et faites-le glisser et déposez-le dans la zone de contenu. Dans le menu de gauche, vous verrez deux onglets, choisissez l’onglet contenu.
Maintenant, vous verrez plusieurs options, vous choisissez d’abord la source de la vidéo, dans ce cas allons-y avec YouTube.
Accédez ensuite à la page contenant la vidéo que vous souhaitez intégrer et copiez l’URL de la vidéo dans la zone Lien. Vous pourrez immédiatement voir si vous avez choisi la bonne vidéo.
En gros, ça y est, vous avez maintenant ajouté la vidéo et vous pouvez continuer à définir des options plus avancées.
L’ option Autoplay est à votre disposition, si vous la choisissez, votre vidéo commencera à jouer automatiquement au moment où votre page sera chargée.
L’ option Contrôle de lecture qui suit indique si vous souhaitez ou non que les boutons de contrôle (Lecture et Pause) soient visibles sur votre vidéo. Sinon, sélectionnez Masquer dans ce champ.
Une autre fonctionnalité intéressante est la superposition d’images, qui est idéale si vous souhaitez personnaliser au maximum l’apparence de votre vidéo et éviter l’image par défaut qui s’affiche au début. Cliquez simplement sur l’option Superposition d’image, puis choisissez l’option Afficher, puis sélectionnez une image dans votre bibliothèque multimédia et l’image sélectionnée apparaîtra au-dessus de votre vidéo.
Maintenant que vous connaissez les bases de l’ajout de vidéos et de publications YouTube dans votre page WordPress, vous pouvez pimenter votre site Web et profiter des avantages d’un contenu vidéo de qualité judicieusement choisi. Au cas où vous vous demanderiez s’il y a plus que vous pouvez faire avec des vidéos sur votre site Web, vous avez raison. Il existe de nombreux plugins WordPress YouTube qui offrent des options plus avancées telles que la création de listes de lecture, le style de leur apparence et plus encore. Mais, quelle que soit la manière dont vous choisissez d’ajouter des médias sur votre site Web, une chose est sûre : les vidéos rendent votre contenu plus dynamique, attrayant et informatif.