Comment personnaliser le style de votre formulaire de contact 7
Le formulaire de contact est un élément très important de chaque site Web. Nous les utilisons pour collecter et partager différents types d’informations et devons donc veiller à ce qu’ils soient aussi beaux que le reste de notre site Web. Un formulaire de contact trop simple, avec un style qui semble tout simplement ne pas appartenir à la page ne peut pas inspirer le sentiment de confiance à vos utilisateurs, et il serait dommage de perdre votre audience juste au moment où ils voulaient prendre aller plus loin et laisser certaines de leurs données dans votre formulaire de contact.
Un moyen très populaire de créer un formulaire de contact est avec un plugin Contact Form 7, un outil pratique et facile à utiliser qui est souvent inclus gratuitement avec de nombreux thèmes WordPress qui vous permet de créer facilement toutes sortes de formulaires de contact. Ce plugin couvre tous les aspects techniques de la création d’un formulaire de contact – pour le styliser, vous aurez besoin de compétences supplémentaires ou d’un autre plugin.
Dans cet article, nous vous montrerons avec quelle facilité vous pouvez styliser vos formulaires de contact pour qu’ils correspondent à la conception de votre site Web avec un outil gratuit.
Restez à l’écoute pour en savoir plus sur :
Utiliser Qi Addons pour Elementor pour styliser vos formulaires de contact
Qi Addons for Elementor est un plugin riche en fonctionnalités qui comprend 60 widgets gratuits et plus de 40 widgets premium et comprend un widget Contact Form 7 spécialement créé pour vous aider à styliser vos formulaires et c’est gratuit. Le plugin ne nécessite aucune connaissance en codage et littéralement, tout le monde peut l’utiliser confortablement. Il ne vous offre pas la possibilité de créer un formulaire de contact, mais si vous utilisez le plugin Contact Form 7, avec Qi, vous pourrez personnaliser et reconcevoir vos formulaires de manière à ce qu’ils correspondent parfaitement au style de votre site Web.
Qi Addons for Elementor est facile à installer et à configurer, et la procédure est à peu près la même que pour tout autre plugin.
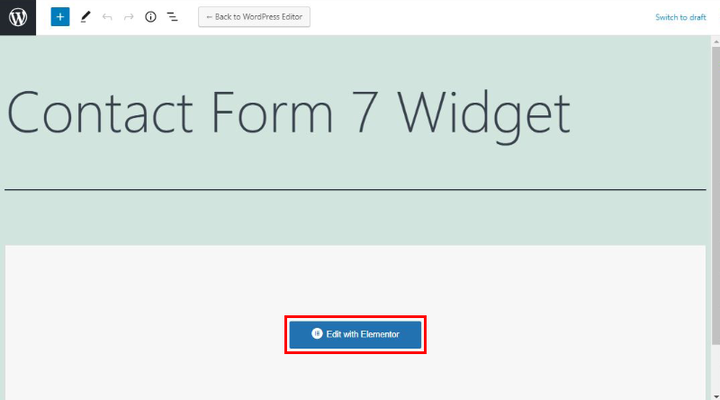
Après l’avoir installé, accédez à la page où se trouve le formulaire de contact que vous souhaitez personnaliser et choisissez de le modifier dans Elementor.
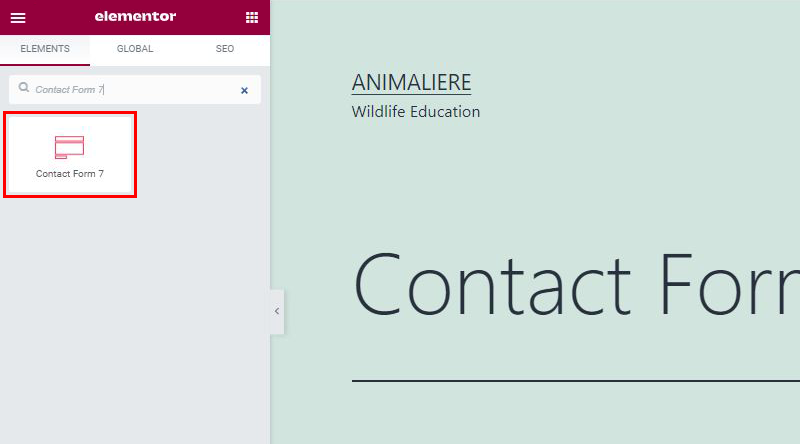
Tapez ensuite Contact Form 7 dans le champ de recherche du menu de gauche pour trouver le widget Contact Form 7.
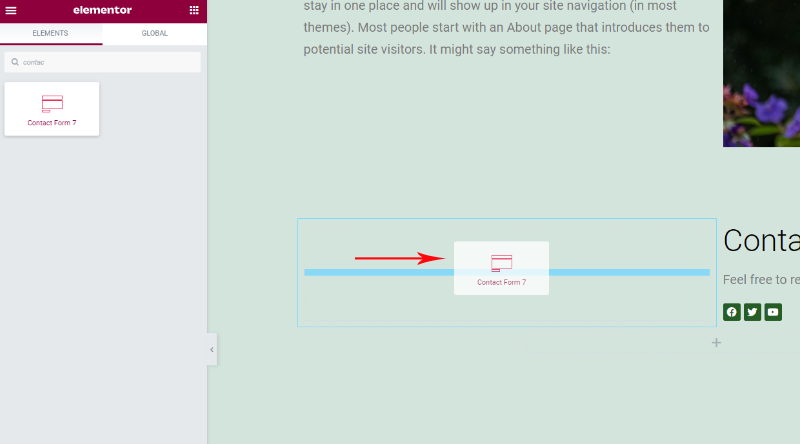
Maintenant, lorsque vous l’avez, cliquez dessus et survolez l’endroit où vous voulez que votre formulaire de contact soit.
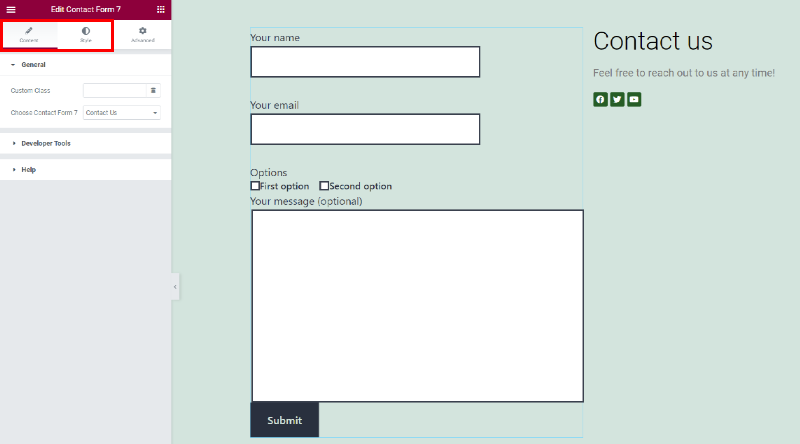
Le formulaire que vous ajoutez de cette manière est le formulaire que vous avez créé avec le plugin Contact Form 7, ce widget est conçu uniquement pour vous aider à styliser le formulaire, vous ne pouvez pas créer de formulaire avec. Donc, maintenant, votre formulaire de contact est placé là où vous le vouliez, et vous pouvez voir les paramètres du widget Contact Form 7 dans le menu de gauche.
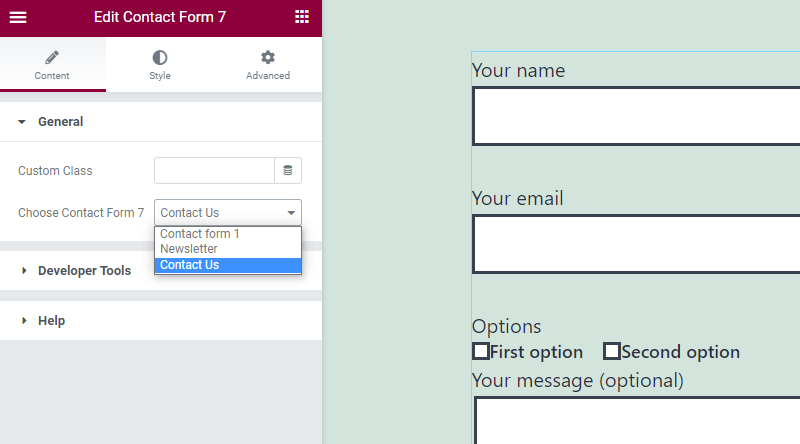
Le premier onglet du menu vous offre la possibilité de choisir le type de formulaire de contact que vous souhaitez avoir sur la page. Nous pouvons choisir entre trois options – Formulaire de contact 1, Newsletter et Contactez-nous, vous pouvez bien sûr choisir l’un des formulaires que vous avez précédemment créés pour votre site. Voyons maintenant comment nous avons personnalisé le formulaire Contactez-nous sur notre site.
Définir le style du formulaire de contact
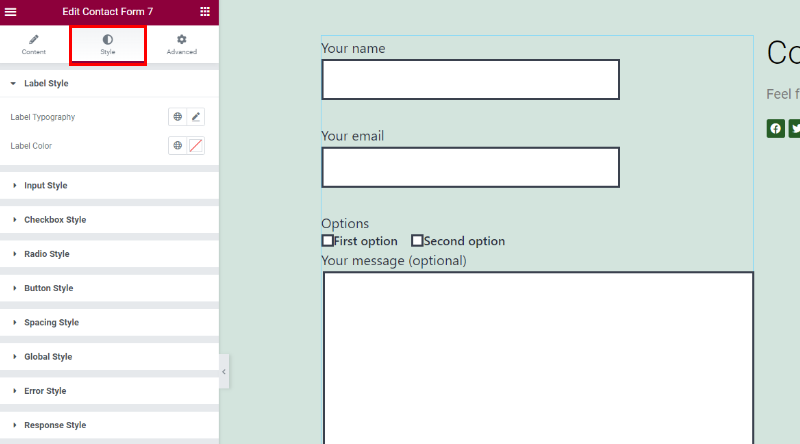
Pour ouvrir les options de style du formulaire, cliquez sur l’ onglet Style.
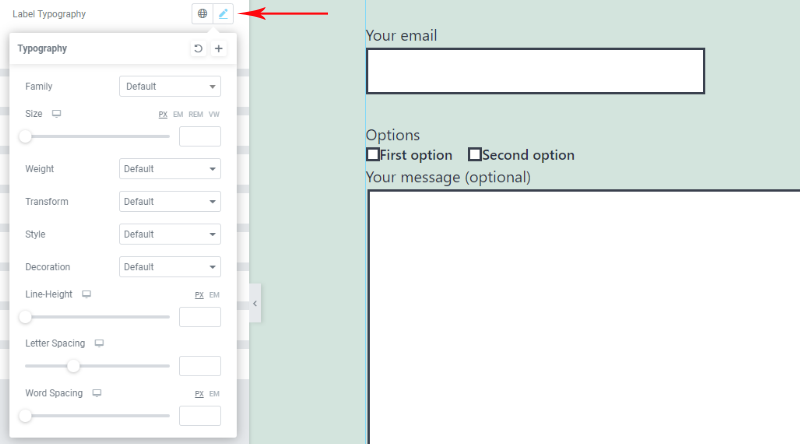
La première option fait référence à Label typography, où vous pouvez définir la police, la taille de la police, l’espacement entre les mots de l’étiquette, le style de police, l’espacement entre les lettres dans les mots et la grande chose est que vous pouvez voir tous les changements vivez immédiatement pour ne rien faire aveuglément.
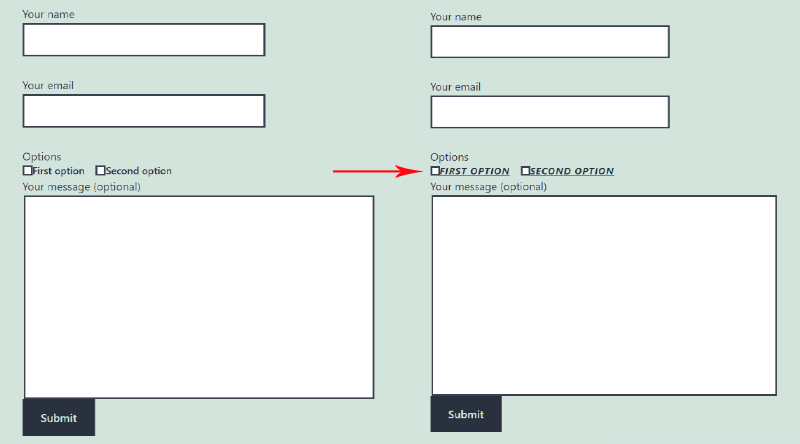
Dans l’image ci-dessous, vous pouvez voir précisément comment nos choix se sont reflétés sur la typographie de l’étiquette.
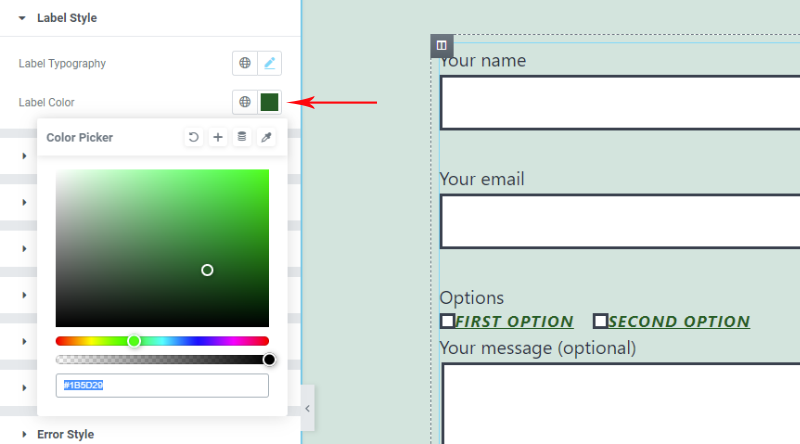
L’option suivante fait référence à la couleur de l’étiquette.
Vous pouvez créer votre propre teinte, selon vos besoins. Nous choisissons le bleu foncé pour notre étiquette car il s’accorde bien avec la couleur de fond de la page.
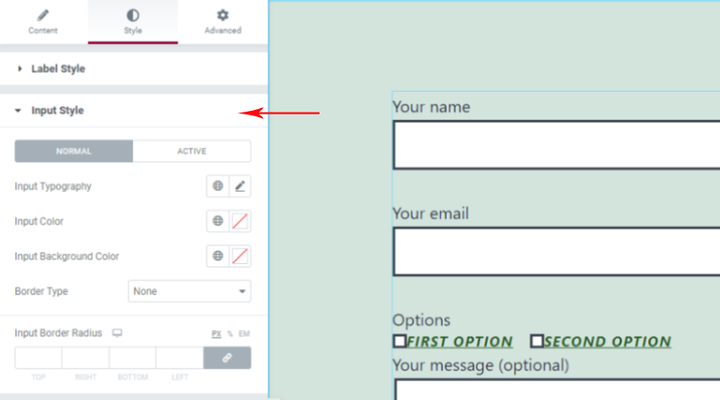
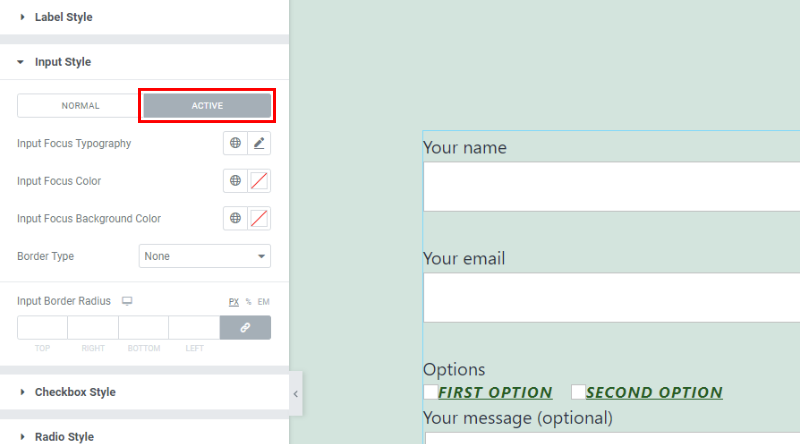
Maintenant, lorsque vous avez défini le style d’étiquette, les paramètres suivants font référence au style d’entrée.
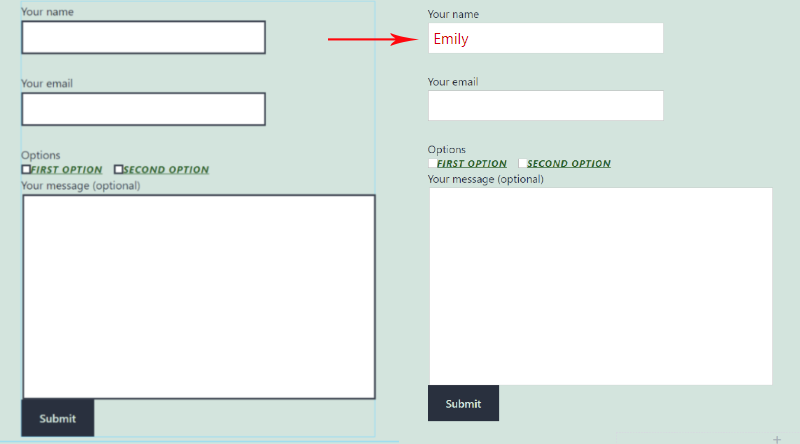
Vous aurez également des options similaires ici – vous pouvez choisir le style, la taille et la couleur de la police de typographie d’entrée. Vous pouvez également définir la couleur d’arrière-plan du champ de saisie si vous ne voulez pas qu’il soit blanc comme c’est le cas par défaut. Vous trouverez également des paramètres pour ajuster le style de bordure des champs de saisie ici et vous pouvez choisir entre solide, pointillé, rainuré, pointillé, double ou aucun et pour chacune des options, vous pouvez effectuer des ajustements supplémentaires.
Vous pouvez également définir différents styles lorsque les champs de saisie sont actifs. Toutes les mêmes options sont à votre disposition, mais ne seront appliquées que lorsque les champs de saisie sont actifs.
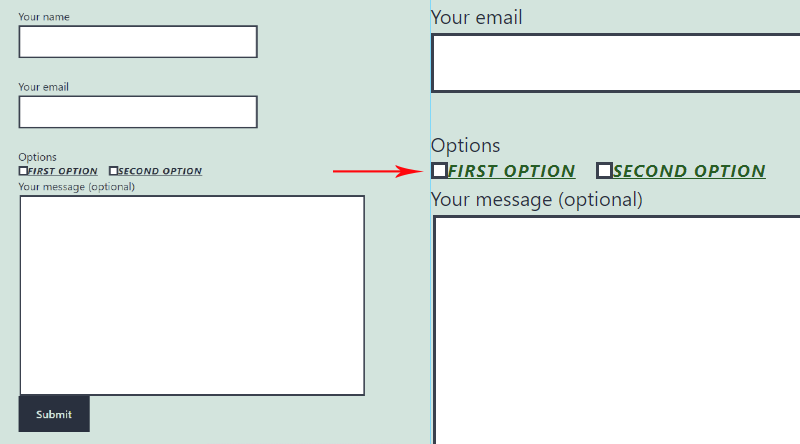
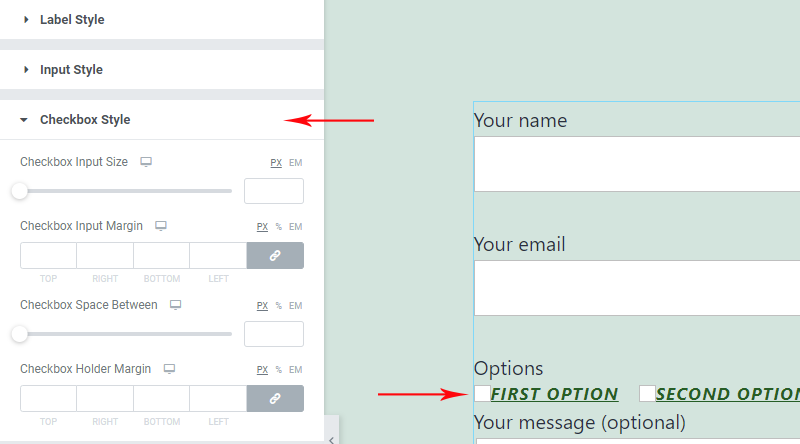
Les paramètres suivants font référence au style de case à cocher. Ce petit élément est très important dans un formulaire de contact et il doit être soigné et facilement accessible car c’est l’étape où vous offrez une sorte de choix aux utilisateurs de votre site Web.
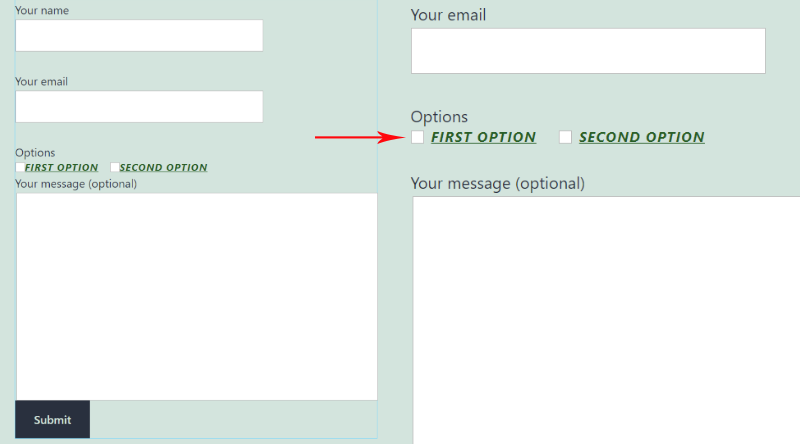
Avec Qi, vous rendrez facilement cet élément parfait. Vous pouvez définir la taille d’entrée de la case à cocher, vous pouvez laisser plus ou moins d’espace entre deux cases à cocher ainsi qu’entre les cases à cocher et les autres champs de saisie. Vous pouvez voir clairement sur la photo ci-dessous comment nos choix affectent le formulaire de contact dans ce cas :
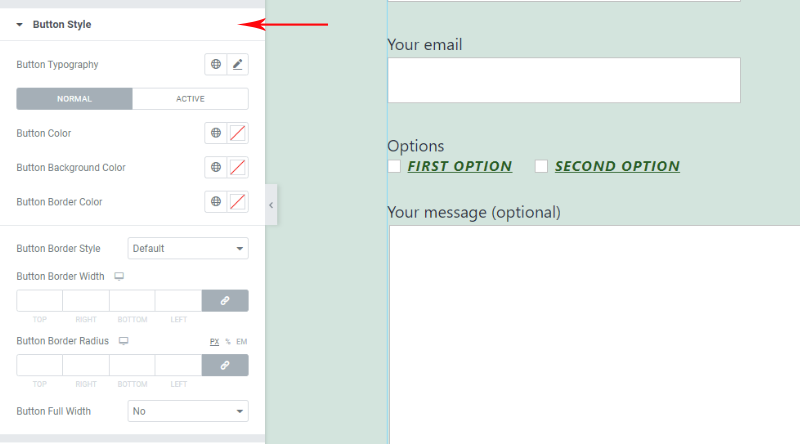
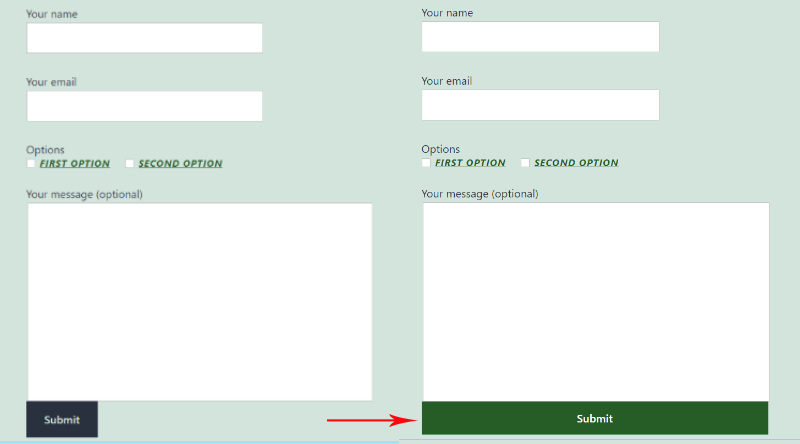
Les paramètres suivants qu’il est important de connaître sont les paramètres de style de bouton.
Vous pouvez modifier la couleur de l’arrière-plan du bouton, définir la bordure autour du bouton pour qu’elle soit de couleur et de style différents (solide, en pointillés ou en pointillés). Vous pouvez également modifier la couleur du texte du bouton en choisissant la couleur souhaitée dans l’option Couleur du bouton. Tous les changements sont visibles immédiatement afin que vous puissiez facilement comprendre lequel des paramètres fait référence à quel élément du formulaire de contact.
Si vous souhaitez que le style du bouton change au survol, cliquez sur l’onglet Actif et ajustez les paramètres – vous pouvez ajuster la couleur de survol du bouton, la couleur d’arrière-plan du survol du bouton, la couleur de la bordure du survol du bouton, etc.
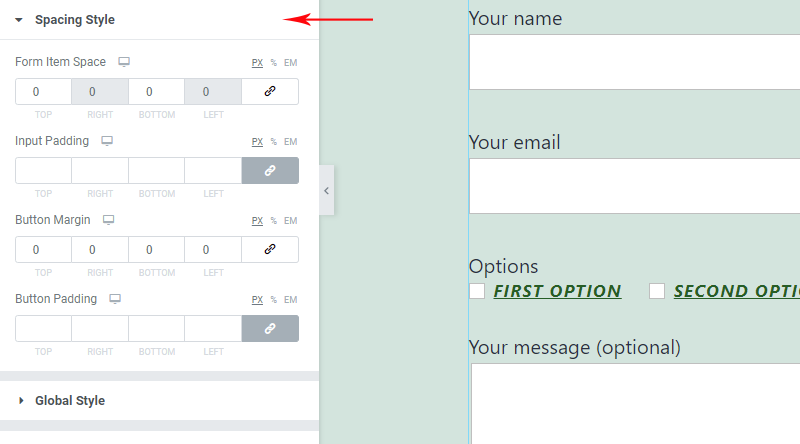
Lorsque vous êtes satisfait de l’apparence du formulaire de contact, vous pouvez maintenant ajuster l’espacement en ouvrant les paramètres dans l’ onglet Style d’espacement. Vous pouvez ajuster l’espacement pour chaque élément du formulaire de contact ici.
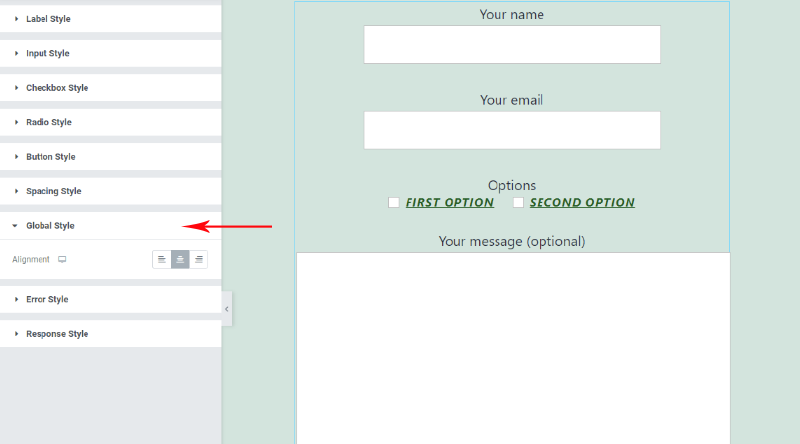
Les paramètres de style global font référence au style d’alignement du formulaire de contact. Vous pouvez choisir entre l’alignement à gauche, au centre et à droite.
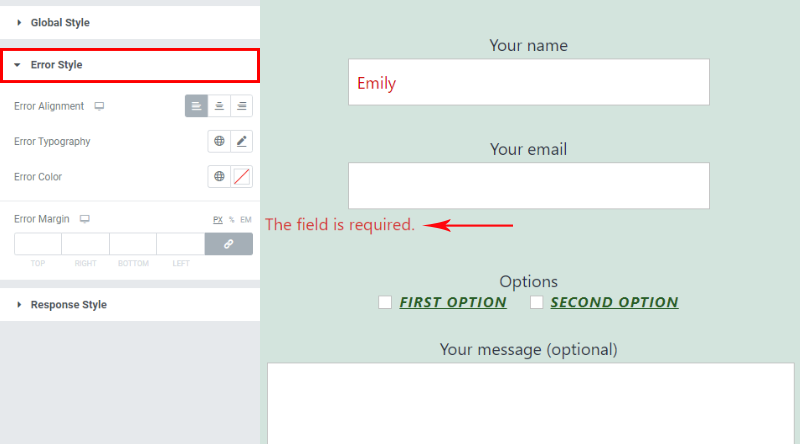
Les paramètres de style d’erreur vous permettent de contrôler le style du message d’erreur qui s’affiche lorsque quelqu’un ne saisit pas les données correctes dans le formulaire. Vous pouvez facilement définir la position, la typographie et la couleur du message d’erreur.
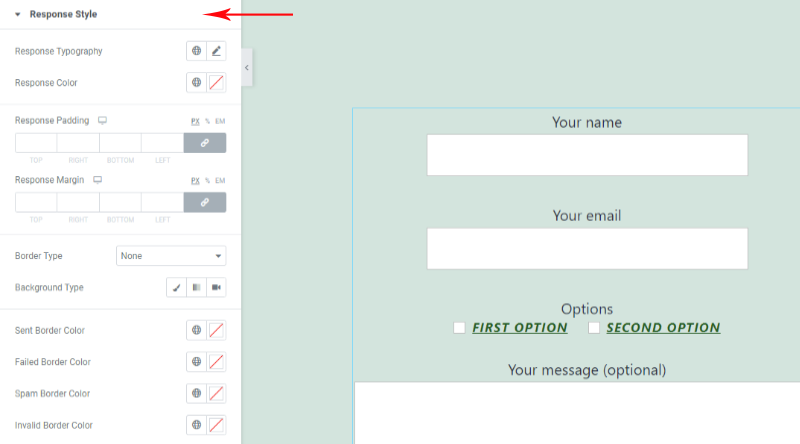
Les paramètres de style de réponse vous permettent d’affiner les détails des réponses insérées dans le formulaire de contact. Vous pouvez contrôler la police, la couleur de la police, définir le remplissage de réponse et la marge de réponse ainsi que le type de bordure.
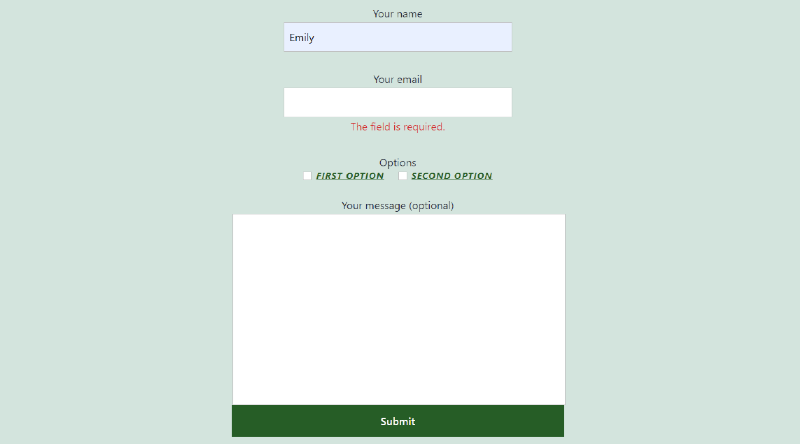
Voici à quoi ressemble notre formulaire après que quelqu’un a envoyé le message :
Et, juste comme ça, vous avez un formulaire de contact élégant sur votre page, prêt à travailler pour vous.
Envelopper le tout
La grande chose à propos de Qi Addons pour Elementor est que vous pouvez voir toutes les modifications que vous apportez en direct afin que vous puissiez rapidement parcourir différentes options et apprendre à les utiliser de manière intuitive. Bien que l’ajout de formulaires de contact ne soit pas une tâche particulièrement créative, ce plugin vous permet d’être créatif même dans ce cas. L’apparence de vos formulaires de contact peut avoir un impact considérable sur la façon dont vos utilisateurs vous perçoivent, et si vous parvenez également à fournir le même standard dans ce département, ce sera un énorme avantage pour votre site Web, votre marque et votre entreprise.