Compatibilité de WP Event Manager avec Elementor
Comment travaillent-ils ensemble pour créer un site web événementiel ?
Au cours de la dernière décennie, la tendance et le besoin d’un site Web pour stimuler votre entreprise ont atteint un nouveau niveau essentiel. C’est pourquoi vous trouverez de nombreux sites Web chaque fois que vous rechercherez quelque chose. WordPress Event Manager Elementor travaille ensemble pour créer un site Web incroyable pour les planificateurs et les gestionnaires d’événements.
WordPress est probablement le système de gestion de contenu le plus avancé et le plus accepté, que les entreprises modernes utilisent pour développer leurs sites Web. L’histoire n’est pas encore terminée ; il vous fournit également des services tels que l’hébergement, l’acquisition de certificats SSL, etc. Un aspect étonnant de WordPress est qu’il est livré avec de nombreux plugins.
Un plugin est un ensemble de lignes de code développées par des développeurs experts et présentées à un profane. La personne a juste besoin de télécharger ce plugin, de l’activer et de profiter de toute fonctionnalité particulière que ce plugin confère au site Web. Ces plugins ont permis au profane de concevoir et de développer plus facilement des sites Web étonnants sans devenir développeur.
WordPress lui-même propose de nombreux plugins qui sont pour la plupart gratuits, ainsi que des plugins de communautés étrangères. WooCommerce en est un exemple et est utilisé pour développer une boutique de commerce électronique. Récemment, WordPress a lancé un nouveau plugin, et c’est le plugin WordPress Event Manager.
Gestionnaire d’événements WP
Le plugin WP Event Manager vous aide à intégrer un système de gestion d’événements basique, mais très efficace, à votre site Web. En quelques clics, vous pouvez transformer votre site Web en un portail de gestion d’événements. Le plugin est enrichi de multiples fonctionnalités, certaines d’entre elles sont
- Créez, gérez et catégorisez vos événements via une interface utilisateur WordPress très conviviale et familière.
- Options de recherche et de filtrage très efficaces.
- Prise en charge de plusieurs navigateurs et convivialité pour le référencement.
- Catégorisation des événements
- Le plugin est également livré avec une bibliothèque de widgets enrichie de fonctionnalités. Ces widgets incluent la liste des événements, l’assortiment, etc.
- Le plus étonnant, c’est que c’est GRATUIT.
WP Event Manager – ShortCodes
Les ShortCodes sont comme des extraits de code qui sont générés chaque fois que vous intégrez le plugin de gestion d’événements à Elementor ou à tout autre plugin de création de page. Lorsqu’un widget du plugin Management est sélectionné, un extrait est généré par celui-ci, qui doit à son tour être placé dans la section du site Web, où vous souhaitez que ce widget particulier fonctionne. Pour plus d’informations sur le shortcode WP Event Manager, vous pouvez visitez ici dans la base de connaissances.
Plugin Elementor Page Builder
Un autre plugin incroyable de l’équipe WordPress pour la communauté est Elementor Page Builder. Si vous êtes familiarisé avec le développement de sites Web basé sur WordPress, vous devez également connaître Elementor. Ce plugin est un constructeur de page de site Web. Sur le backend, il crée un ensemble de code, composé d’éléments de conception de page, qui à son tour vous aide à créer une page Web.
En général, un plugin de création de page fonctionne avec tous les autres plugins ajoutés au site Web. Au contraire, il ne sera pas faux de dire que la plupart des autres plugins sont ajoutés à l’intérieur de différents éléments ou widgets d’un générateur de page. De même, le plug-in WP Event Manager serait intégré au plug-in Elementor Page Builder pour créer notre système de gestion d’événements en ligne sur notre
site Web.
C’est bien que vous ayez maintenant décidé de créer votre système de gestion d’événements basé sur le Web, mais vous ne connaissez peut-être pas la procédure. Cela nous amène à la raison principale de cet article, qui est de guider nos lecteurs sur la façon dont ils peuvent utiliser ces deux plugins pour obtenir un système de gestion d’événements efficace et efficient.
Construction d’un système de gestion d’événements
- Commencez par l’achat du nom de domaine et de l’hébergement. Il y a beaucoup de fournisseurs de services, présents sur internet. Découvrez lequel des plans convient à vos besoins.
- Téléchargez les fichiers WordPress sur www.wordpress.org.
- Installez les fichiers WordPress et intégrez-les à votre hébergement.
- Après cela, exécutez le tableau de bord WordPress et commencez à créer des pages et ajoutez les plugins requis.
Elementor et WP Event Manager
- Le processus de téléchargement et d’installation de ces deux plugins est le même.
- Allez dans la section Plugins. Cliquez sur Ajouter un nouveau et entrez « Elementor » et « WP Event Manager » pour télécharger les plugins respectifs.
- Après le téléchargement, accédez à la liste des plugins, cochez la case des deux plugins et accédez au bouton ci-dessus de « Action en bloc » et cliquez dessus pour sélectionner l’action d’activation des deux plugins simultanément.
Développement d’un système de gestion d’événements
Le processus démarre à partir de l’activation du plugin Elementor. Le chemin, comme mentionné ci-dessus, est assez facile pour vous de l’activer. Il a été résumé comme
-
Accédez à la section WP-admin >> Plugins dans le panneau d’administration et activez le plugin.
Toutes nos félicitations! Vous avez installé et activé avec succès les deux plugins. Maintenant, la prochaine étape est la construction ou l’ajout des pages au site Web. Tout comme les étapes précédentes, cette étape n’est pas difficile non plus.
-
Allez dans WP-admin >> Elementor >> Prise en main
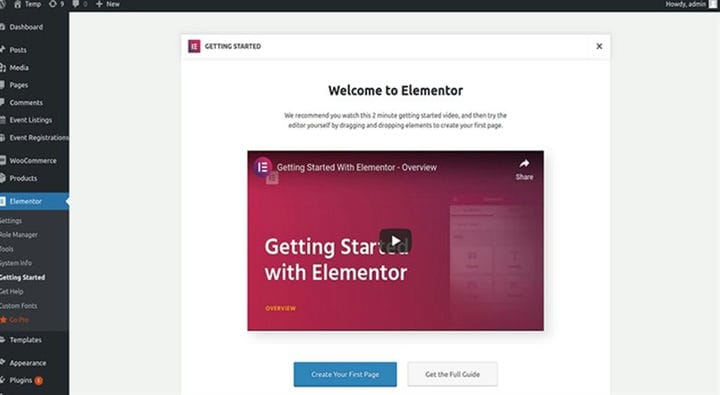
Suivez le chemin mentionné ci-dessus. Vous serez dirigé vers l’écran suivant.
-
Cliquez sur « Créer votre première page »
Ici, au bas de l’icône vidéo, vous pouvez trouver un bouton de couleur bleue indiquant « Créez votre première page ». Ensuite, tout à fait évident, cliquez dessus et la 1ère page de votre site Web est prête à contenir le widget de gestion d’événements.
Incroyable! Vous avez fait du bon travail si vous avez créé la page à l’aide d’Elementor. Il est maintenant temps d’aller de l’avant.
-
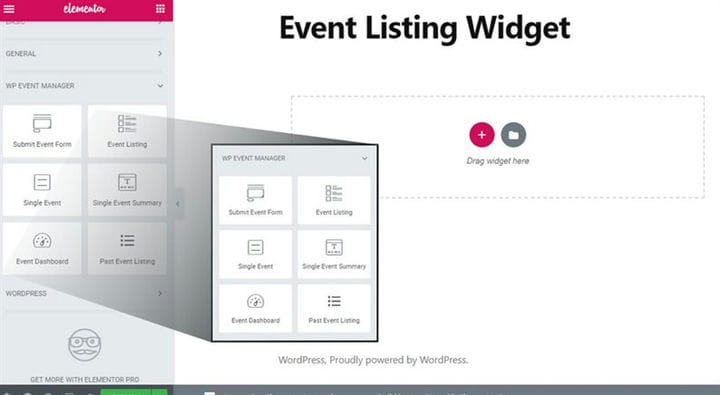
Dès que vous cliquerez sur le bouton bleu, vous serez redirigé vers cette page où elle affiche les widgets WP Event Manager.
Après avoir cliqué sur le bouton « Créer une page », vous êtes maintenant sur la page du panneau Widget. À partir de cette page, vous commencerez maintenant à avoir une idée que nous sommes proches de notre système de gestion d’événements basé sur le Web. Sur le côté gauche, vous pouvez voir divers widgets. Comme mentionné précédemment, chaque widget fournit un morceau ou une partie particulier du programme.
-
Maintenant, faites simplement glisser et déposez le widget WP Event Manager requis dans la zone de widget de page et définissez le widget associé aux valeurs d’attribut. Alors c’est simple. N’est-ce pas ?
Les choses ne sont pas encore finies. Nous ne sommes plus qu’à quelques pas pour atteindre notre destination. Maintenant, dès que vous faites glisser l’un de vos widgets souhaités, cela vous mènera à l’écran suivant. Ce que vous verrez, c’est qu’une boîte de dialogue s’ouvrira. Il faudra remplir quelques champs pertinents. Celles-ci incluent différentes valeurs requises, par exemple, Catégorie, Date, Emplacement, etc.
-
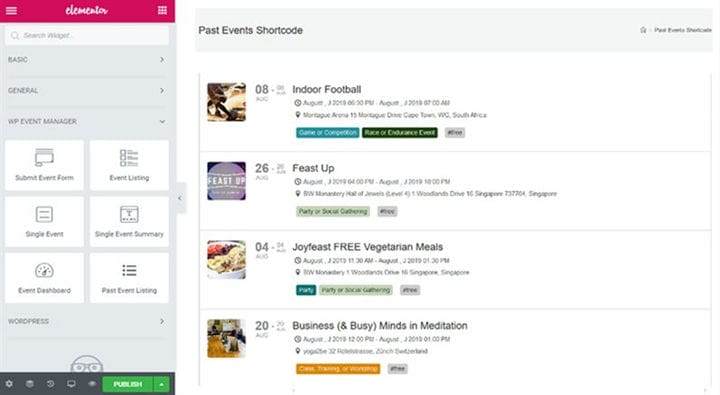
Nous avons presque fini ici. Sur le côté gauche de votre écran, en bas, vous pouvez voir un bouton vert disant «Publier ». Vous connaissez le refrain! Cliquez et vous êtes prêt à publier le contenu sur votre page.
Dès que vous cliquez sur le bouton Publier, un ShortCode vous sera fourni. Tout ce dont vous avez besoin est de copier cet extrait particulier et de le coller dans la section de la page où vous souhaitez qu’il apparaisse.
-
Par exemple, si vous sélectionnez le widget « Liste des événements ». Cet extrait vous permet d’afficher une liste complète des événements qui ont été ajoutés au site Web. Le code réel de cet excellent widget est [events].
-
Un autre exemple est que si vous sélectionnez le Widget « Event ». Ce widget est explicite. Il vous permet de vérifier ou de découvrir n’importe quel événement spécifique de la liste de l’événement que vous avez créé à l’aide de l’extrait mentionné au 1 er point. L’extrait de ce widget est ‘ [event id = "xxxx"] ‘
Et après?
Nous apprenons par l’observation, l’exploration et les erreurs. Cet article a fourni les informations de base pour vous aider à développer votre système de gestion d’événements à l’aide de WordPress. Maintenant, tout se résume à votre passion d’apprendre et d’explorer. Plus vous explorez, plus vous apprenez et plus vous réussirez.