Déployez gratuitement un site Web statique sur Firebase Hosting
L’hébergement Firebase est un service proposé par Google qui héberge des sites Web statiques et dynamiques de manière sécurisée. C’est le meilleur service gratuit pour les développeurs. Vous pouvez montrer une conception de site, une version de pré-production d’un site au client en le déployant sur l’hébergement Firebase.
Un utilisateur peut utiliser le plan gratuit de Firebase pour héberger un site Web. Le plan gratuit comprend la prise en charge du domaine personnalisé et SSL, 1 Go de stockage. Le stockage de 1 Go est suffisant pour les petits sites Web. Pour obtenir une liste de toutes les fonctionnalités incluses dans les forfaits gratuits et premium, consultez leur page de tarification.
Bien que l’hébergement Firebase prenne en charge l’exécution du code Node.js/JavaScript, dans cet article, nous nous concentrons uniquement sur le déploiement du site Web statique. Pour déployer un site Web dynamique sur Firebase, j’écrirai un autre article à l’avenir.
Commencer
Pour commencer, vous devez avoir installé Node.js sur votre système. Vous pouvez obtenir le package Node.js pour l’installation sur leur site officiel.
Une fois Node.js installé sur votre système, accédez à la console Firebase et créez un projet en cliquant sur la case "Ajouter un projet". Remplissez toutes les informations comme demandé.
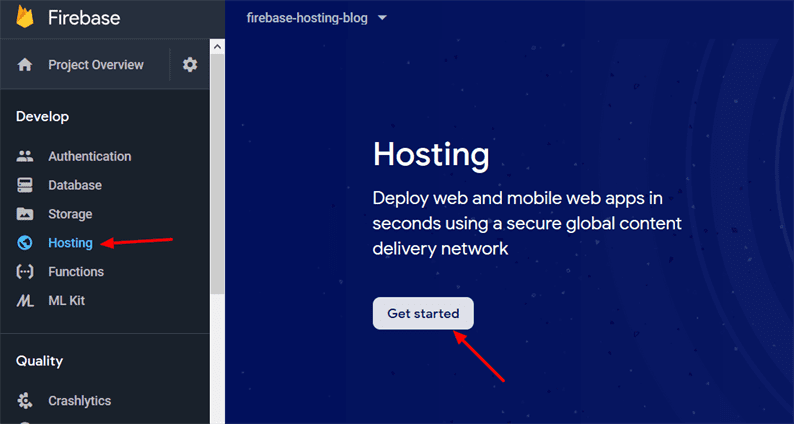
Lors de la création du projet Firebase, vous serez ensuite redirigé vers le tableau de bord du projet. Cliquez sur « Hébergement » dans la barre latérale gauche, puis sur « Commencer ». Il ouvrira une page où vous trouverez des instructions pour le déploiement. Nous verrons cela dans la prochaine partie du tutoriel.
Déployer un site Web statique sur Firebase Hosting
Après avoir créé un projet sur Firebase, à l’aide de quelques commandes, nous pouvons déployer un site Web statique sur l’hébergement Firebase. Cela nécessite que vous installiez d’abord Firebase CLI, puis que vous le configuriez localement.
Installer la CLI Firebase
Pour le déploiement, la première chose que vous devez faire est l’installation de Firebase CLI. Vous avez installé Node.js, utilisez donc npm pour installer CLI. Ouvrez le terminal et installez Firebase CLI à l’aide de npm comme suit :
npm install -g firebase-toolsNotez que nous installons les outils Firebase globalement en utilisant -g. Ce faisant, vous pouvez exécuter des commandes Firebase à partir de n’importe quel répertoire de votre ordinateur. Maintenant, à partir du terminal, exécutez la commande suivante :
firebase loginIl peut vous rediriger vers la page de connexion du compte Google. Suivez simplement les étapes suggérées. Il s’agit simplement d’un processus d’autorisation avec Firebase, le projet sera donc déployé sur votre compte uniquement.
Initialiser et déployer
Après avoir autorisé votre compte Google avec Firebase CLI, vous devez initialiser Firebase dans le répertoire racine du projet. Pour cela, exécutez la commande ci-dessous dans le répertoire racine de votre projet.
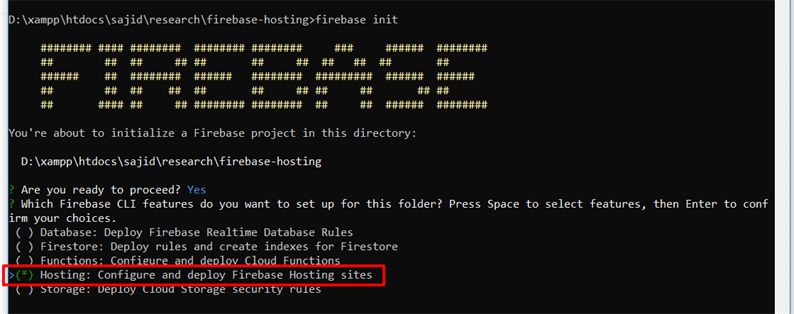
firebase initLors de l’exécution de la commande ci-dessus, CLI demande une option différente à choisir. Vous devez sélectionner l’option « Hébergement » en naviguant sur une flèche, puis en appuyant sur la touche espace. Appuyez sur Entrée après avoir sélectionné l’option « Hébergement ».
Ensuite, sélectionnez le projet que vous avez créé dans la console Firebase. Appuyez sur la touche Entrée. La question suivante serait que voulez-vous utiliser comme répertoire public ? (Publique). Pas besoin de faire quoi que ce soit ici. Appuyez simplement sur la touche Entrée.
Pour la question suivante Configurer en tant qu’application à page unique (réécrire toutes les URL dans /index.html) ? (o/N), appuyez sur N et appuyez sur Entrée car nous ne déployons pas une application à page unique.
Après cette commande, vous verrez quelques fichiers créés dans votre répertoire racine avec le publicdossier. Ce publicrépertoire servira de racine pour le déploiement. Dans ce publicrépertoire, vous devez conserver vos fichiers de projet.
Maintenant, créons des pages HTML statiques. Comme ce tutoriel est uniquement à des fins de démonstration, je crée des pages HTML de base.
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is Index Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public/about.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is About Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public/style.css
h1 {
color: blueviolet;
}Ce sont nos pages statiques que nous allons déployer sur l’hébergement Firebase.
Si vous souhaitez tester le projet localement avant le déploiement, exécutez la commande serve comme suit :
firebase serveIl démarrera votre serveur local à l’ adresse http://localhost:5000. Testez votre projet et si tout va bien, déployez-le à l’aide de la commande :
firebase deployUne fois le déploiement terminé, vous devriez voir l’URL d’hébergement dans la console.
Exécutez l’URL d’hébergement dans le navigateur et vous devriez voir que votre site Web est déployé avec succès. Notez que vous pouvez déployer votre projet autant de fois. Après vos modifications, exécutez simplement la commande deploy et votre site se déploiera avec la nouvelle version.
Restaurer votre version
Firebase conserve un historique de toutes vos versions de déploiement. Vous pouvez même revenir à l’ancienne version. Accédez à la page Firebase Hosting où vous trouverez une option de restauration (en supposant que vous ayez déployé plusieurs versions).
En effectuant une restauration des versions, vous pouvez basculer directement entre chaque version de votre site Web. C’est simple et utile pendant la phase de conception et de développement.
J’espère que vous avez appris les bases du processus de déploiement de l’hébergement Firebase. S’il vous plaît partager vos pensées et suggestions dans la section commentaires ci-dessous.
Articles Liés
- Connectez la base de données en temps réel Firebase à votre formulaire de site Web
- Charger des fichiers sur Amazon S3 à l’aide d’AWS PHP SDK
- Télécharger des images à l’aide de PHP sur Cloudinary – Un service d’hébergement d’images gratuit