Intégration de la passerelle de paiement Stripe dans Laravel
Si vous exploitez une boutique en ligne ou une sorte de service payant, vous devrez probablement accepter les paiements par carte de crédit sur votre application. Stripe est l’une des passerelles de paiement populaires qui acceptent les paiements par carte de crédit ou de débit en ligne. De plus, l’utilisateur n’a pas besoin de quitter votre site Web pour effectuer le paiement par carte. Dans cet article, nous étudions l’intégration de la passerelle de paiement Stripe dans Laravel.
Pour intégrer la passerelle Stripe dans Laravel, nous allons utiliser la bibliothèque Omnipay qui est populaire parmi les développeurs. Alors sans plus tarder commençons par notre intégration.
Obtenir des clés API pour l’intégration Stripe
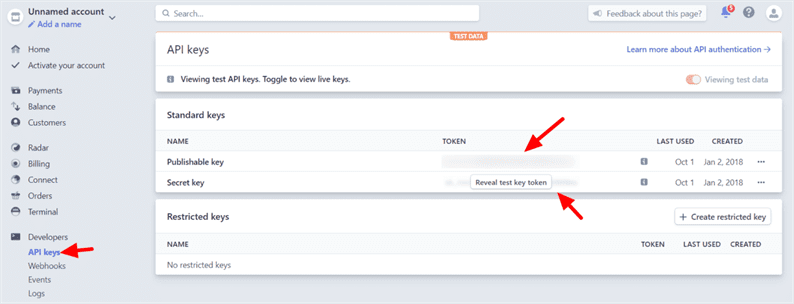
Dans un premier temps, vous devez créer un compte Stripe si vous n’en avez pas déjà un. Pour intégrer la passerelle Stripe, vous devez d’abord récupérer votre clé secrète et publiable. Vous obtiendrez ces clés à partir de la page Développeurs-> Clés API.
Il est toujours recommandé de tester d’abord les transactions en ligne avec des clés de bac à sable et si tout fonctionne bien, optez pour des clés en direct.
Configuration de base dans Laravel pour l’intégration de Stripe
Avant de commencer à accepter les paiements en ligne avec Stripe, vous devez effectuer une configuration de base. Nous aurons besoin de clés de bande lors de l’intégration de l’API, ajoutez donc ces clés dans le .envfichier.
STRIPE_PUBLISHABLE_KEY=PASTE_PUBLISHABLE_KEY
STRIPE_SECRET_KEY=PASTE_SECRET_KEY
STRIPE_CURRENCY=USDChaque fois que nous ajoutons de nouvelles constantes dans le fichier d’environnement, nous devons exécuter la commande ci-dessous pour effacer le cache de configuration.
php artisan config:cacheLorsqu’il s’agit de paiements en ligne, il convient de stocker les détails de la transaction dans la base de données. Pour cela, créez une migration à l’aide de la commande :
php artisan make:migration create_payments_tableDans le fichier de migration, modifiez la upméthode comme suit :
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('payment_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Ensuite, exécutez la commande ci-dessous pour exécuter la migration.
php artisan migrateNous aurons besoin d’un formulaire HTML où un utilisateur peut entrer les détails de sa carte et d’autres informations. Créez un payment.blade.phpfichier et ajoutez-y le code ci-dessous.
<link rel="stylesheet" href="{{ asset('/css/style.css') }}" />
<script src="https://js.stripe.com/v3/"></script>
<form action="{{ url('charge') }}" method="post" id="payment-form">
<div class="form-row">
<p><input type="text" name="amount" placeholder="Enter Amount" /></p>
<p><input type="email" name="email" placeholder="Enter Email" /></p>
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
{{ csrf_field() }}
</form>
<script>
var publishable_key = '{{ env('STRIPE_PUBLISHABLE_KEY') }}';
</script>
<script src="{{ asset('/js/card.js') }}"></script>Dans le fichier blade, nous avons inclus directement les fichiers CSS et JS. Vous pouvez l’inclure d’une autre manière selon votre flux de projet. Enfin, définissez les routes comme suit.
itinéraires/web.php
Route::get('/payment', 'PaymentController@index');
Route::post('/charge', 'PaymentController@charge');Nous allons créer le contrôleur PaymentControllerdans les prochaines étapes.
Générer des éléments de carte à rayures
Stripe fournit ses propres composants d’interface utilisateur prédéfinis qui collectent les données de la carte client en toute sécurité sans traiter les données sensibles. Les détails de la carte sont convertis en « Jeton » qui doit ensuite être envoyé à vos serveurs. En utilisant ce « Jeton », vous pouvez facturer les clients. C’est un moyen sécurisé car votre application n’a pas besoin de stocker ou d’interagir avec les détails de la carte client.
Vous avez peut-être remarqué dans le fichier blade que nous avons inclus le card.jsfichier. Créez ce fichier JS dans le répertoire public et ajoutez-y le code ci-dessous.
js/carte.js
// Create a Stripe client.
var stripe = Stripe(publishable_key);
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Le fichier de lame a également inclus le style.cssfichier. Créer style.cssà l’intérieur du dossier public. Ce CSS aura le code ci-dessous.
css/style.css
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Stripe fournit différents types d’éléments d’interface utilisateur pour créer un formulaire de paiement avec les détails de la carte de crédit. En savoir plus à ce sujet sur leur documentation.
Intégration de la passerelle de paiement Stripe dans Laravel
Nous avons tous réglé avec la configuration requise. Nous pouvons maintenant aller de l’avant et intégrer la passerelle de paiement Stripe dans Laravel. Exécutez la commande ci-dessous pour installer la bibliothèque Omnipay dans votre projet.
composer require league/omnipay omnipay/stripePour appeler le fichier blade et facturer la transaction, créez un PaymentControllerà l’aide de la commande artisan :
php artisan make:controller PaymentControllerComme nous devons stocker les détails des transactions dans la base de données, créez un modèle Paymentassocié à la table des paiements dans la base de données.
php artisan make:model PaymentEnfin, PaymentController.phpaura le code suivant qui charge la transaction et insère les détails de la transaction dans votre base de données.
PaiementController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppModelsPayment;
class PaymentController extends Controller
{
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
if ($request->input('stripeToken')) {
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey(env('STRIPE_SECRET_KEY'));
$token = $request->input('stripeToken');
$response = $gateway->purchase([
'amount' => $request->input('amount'),
'currency' => env('STRIPE_CURRENCY'),
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: insert transaction data into the database
$arr_payment_data = $response->getData();
$isPaymentExist = Payment::where('payment_id', $arr_payment_data['id'])->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->payment_id = $arr_payment_data['id'];
$payment->payer_email = $request->input('email');
$payment->amount = $arr_payment_data['amount']/100;
$payment->currency = env('STRIPE_CURRENCY');
$payment->payment_status = $arr_payment_data['status'];
$payment->save();
}
return "Payment is successful. Your payment id is: ". $arr_payment_data['id'];
} else {
// payment failed: display message to customer
return $response->getMessage();
}
}
}
}Pour le mode bac à sable, Stripe fournit des cartes de crédit factices pour tester une transaction.
Une fois que vous avez terminé de tester le mode sandbox, remplacez vos clés API de test par celles en direct et votre application commencera à accepter automatiquement les paiements réels.
C’est ça! Vous avez terminé avec l’intégration de la passerelle de paiement Stripe dans Laravel. J’aimerais entendre vos pensées et suggestions dans la section des commentaires ci-dessous.
Articles Liés
- Intégration de la passerelle de paiement PayPal dans Laravel
- Intégration de la passerelle de paiement Authorize.Net dans Laravel
- Intégration de la passerelle de paiement PayKun dans Laravel