Горизонтальная прокрутка в веб-дизайне: стоит ли ее использовать?
Когда вы думаете о «прокрутке» веб-сайтов и приложений, в первую очередь, вероятно, приходит на ум одно направление: вниз.
В этом есть смысл – практически каждая веб-страница структурирует свое содержимое по вертикали. Чтобы увидеть больше, просто прокрутите вниз с помощью мыши, трекпада или клавиатуры. Некоторые веб-сайты могут попытаться улучшить взаимодействие с пользователем с помощью анимированных всплывающих элементов или эффектов параллакса. Даже в этом случае ориентация прокрутки почти всегда остается вертикальной.
Вертикальная прокрутка работает отлично … но как насчет ее аналога по оси X, горизонтальной прокрутки? Вы могли подумать о добавлении этой более редкой функции на свой сайт. Но является ли метод горизонтальной прокрутки интуитивно понятным или даже полезным? Это лучше вертикальной прокрутки? И как это может обогатить ваш UX?
В этом посте я отвечу на все эти вопросы, а затем покажу вам, как создать базовую горизонтальную прокрутку с помощью пользовательского HTML и CSS, если вы считаете, что это хорошо подходит для вашего сайта.
Что такое горизонтальная прокрутка?
Горизонтальная прокрутка – это метод навигации по странице, при котором пользователь прокручивает влево и вправо, чтобы открыть содержимое по бокам окна или контейнера. Горизонтальную прокрутку можно выполнить, щелкнув и перетащив горизонтальную полосу прокрутки, проведя вбок на трекпаде рабочего стола или мышью трекпада, нажав клавиши со стрелками влево и вправо или проведя пальцем в сторону на сенсорном экране.
В то время как вертикальная навигация является основой подавляющего большинства веб-сайтов, мы видим горизонтальную гораздо реже. Это связано с тем, что горизонтальная прокрутка широко считается неэффективным и устаревшим методом пользовательского интерфейса, имеющим мало практических применений.
Это может показаться немного резким, поэтому давайте расширим его и обсудим, почему вы, вероятно, не слишком часто прокручиваете в сторону.
Недостатки горизонтальной прокрутки
Мнения о горизонтальной прокрутке неоднозначны как среди веб-дизайнеров, так и среди веб-пользователей. Даже я сам не слишком увлечен этим по нескольким причинам:
Это нарушает ожидания пользователей.
Вертикальная прокрутка – это норма навигации. За исключением редких стилистических украшений, каждая веб-страница структурирует свое содержимое по вертикали. Поэтому, естественно, пользователи будут ожидать прокрутки таким образом, а не слева направо.
Это нормально – время от времени нарушать правила дизайна, чтобы добавить визуального чутья и изюминки. Но игнорирование этой конкретной конвенции без четкой цели смутит и расстроит посетителей больше, чем увлечет. И многие просто предполагают, что ваша страница / элемент страницы сломан.
А как насчет сенсорных экранов? В то время как появление интеллектуальных мобильных технологий нормализовало жесты бокового смахивания (глядя на вас, Tinder), пользователи, естественно, будут прокручивать мобильный веб-сайт вниз, если их не попросят. Таким образом, обычно лучше оставить вертикальную прокрутку как на настольных, так и на мобильных сайтах.
У него высокая стоимость взаимодействия.
С точки зрения UX, стоимость взаимодействия – это количество усилий, которые требуется пользователю для выполнения действия, такого как взаимодействие с элементом страницы. Стоимость взаимодействия складывается из (1) того, насколько усердно нам приходится думать о задаче и (2) физических усилий, необходимых для выполнения задачи.
Вертикальная прокрутка имеет низкую стоимость взаимодействия. Опять же, мы этого ожидаем, поэтому нам не нужно думать, чтобы это сделать. Вертикальная прокрутка также эргономично эффективна благодаря колесу мыши, трекпаду или клавишам со стрелками.
Горизонтальная прокрутка, напротив, требует гораздо более высоких затрат на взаимодействие.
Мысленно мы должны приспособиться к новой ориентации прокрутки и обрабатывать ввод контента с нового направления экрана. Мы не привыкли к дополнительной когнитивной нагрузке, и это негативно сказывается на наших впечатлениях от просмотра. Пользователи, которым нужна горизонтальная полоса прокрутки, также должны найти этот элемент, что требует дополнительной работы.
Горизонтальная прокрутка также требует больших физических усилий от пользователей. Пользователи трекпада и мобильных устройств могут проводить пальцем в сторону, чтобы открыть контент, но это невозможно для пользователей настольных компьютеров, оснащенных стандартной мышью. Эти пользователи должны либо перейти к клавишам со стрелками, либо щелкнуть и перетащить полосу прокрутки.
Его легко упустить или проигнорировать.
Эта проблема возникает из-за отсутствия ожиданий – если пользователи не знают, что на веб-странице появляется горизонтальная навигация, они не будут ее искать, упуская из виду потенциально релевантный контент.
Четкие визуальные подсказки для горизонтальной навигации, такие как значки стрелок или информационный текст, могут частично решить эту проблему. Но есть шанс, что пользователи его упустят. Если они действительно замечают реплики, им все равно может быть не ясно, что на самом деле представляет собой скрытый контент. В этом сценарии большинство просто не будет беспокоиться о взаимодействии с контентом за пределами области просмотра.
Это создает проблемы для доступности.
Дополнительный размер прокрутки усугубляет трудности простой вертикальной прокрутки, особенно когда оба используются одновременно. Элемент страницы с горизонтальной и вертикальной прокруткой может дезориентировать, и его трудно использовать людям с двигательными нарушениями.
Для людей с физическими ограничениями, умственными ограничениями или просто меньшим опытом работы с технологиями горизонтальная прокрутка часто является ненужным препятствием, которого можно избежать с помощью лучшего дизайна.
Когда работает горизонтальная прокрутка
Учитывая проблемы с горизонтальной прокруткой, вы можете задаться вопросом, будет ли когда-нибудь такая функция полезной.
Но пока не исключайте этого. Есть несколько случаев, когда горизонтальная прокрутка может быть эффективной, если ее реализовать осторожно и точно. Давайте теперь рассмотрим его наиболее распространенные применения:
Чтобы скрыть вторичный контент
На любом веб-сайте вы хотите минимизировать количество прокруток, которые пользователи должны выполнять, чтобы достичь желаемого контента. Здесь может пригодиться горизонтальная прокрутка: вы можете сэкономить вертикальное пространство страницы, разместив специальный элемент, который показывает связанный контент из горизонтальной прокрутки.
Большинство реализаций этого метода четко указывают на функцию прокрутки и предлагают альтернативный метод навигации, такой как нажатие кнопки, для отображения большего количества контента. Например, пользователи могут горизонтально прокручивать галерею изображений или ссылки на миниатюры на сообщения в блогах или новостные статьи.
Отображение предложений по категориям
Кстати, контейнеры с горизонтальной прокруткой полезны для сегментирования контента по категориям. Пользователи прокручивают вертикально, чтобы найти интересующую их категорию, а затем вбок, чтобы найти конкретный продукт, видео, статью или другой тип элемента в этой категории.
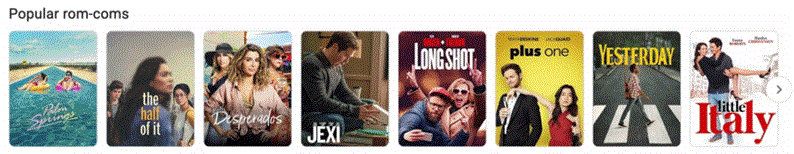
Сайты электронной торговли используют этот метод для разделения своего каталога на типы товаров. Стриминговые платформы делают то же самое со своими фильмами и сериалами. Посмотрите, как Netflix интегрирует горизонтальную прокрутку в свой пользовательский интерфейс:
Также обратите внимание, что этот пример предлагает альтернативу прокрутки – кнопки со стрелками.
Иногда один элемент может быть слишком большим для вашей страницы, и вы хотите уместить его в меньший элемент окна. Карты, изображения с большим количеством деталей и растянутые визуализации, такие как временные шкалы, – все это представляет собой проблему дизайна. Чтобы помочь пользователям перемещаться и исследовать большую 2D-плоскость, рассмотрите возможность использования горизонтальной прокрутки.
Однако обратите внимание, что в настоящее время метод перетаскивания более распространен, чем двойная вертикальная и горизонтальная прокрутка. Пользовательское тестирование полезно для определения того, какой подход лучше всего подходит для вашего конкретного экземпляра. В любом случае, эти большие визуальные элементы должны быть доступны для навигации с помощью клавиатуры.
- Избегайте горизонтальной прокрутки на полных веб-страницах.
- Включите другие методы взаимодействия.
- Создавайте горизонтальные полосы прокрутки как вертикальные полосы прокрутки.
- Сделайте вариант горизонтальной прокрутки визуально заметным.
Итак, вы думаете, что горизонтальная навигация имеет место на вашем сайте? Вот несколько рекомендаций, о которых следует помнить:
1 Избегайте горизонтальной прокрутки полных веб-страниц.
Горизонтальная прокрутка никогда не должна заменять вертикальную прокрутку на всей веб-странице. Нарушение этого правила оттолкнет большинство пользователей.
Если вы хотите, чтобы разные разделы вашей главной страницы переходили по горизонтали, рассмотрите возможность запуска горизонтальной анимации с вертикальной прокруткой, как показано на этом впечатляющем веб-сайте дизайнерского агентства :
В этом примере пользователь выполняет прокрутку вниз. Поначалу появление СМИ справа неожиданно, но вы быстро улавливаете, что происходит.
2 Включите другие методы взаимодействия.
Даже если на вашей странице используется горизонтальная прокрутка, мы рекомендуем дать пользователям настольных компьютеров еще один способ раскрыть скрытый контент. Кнопка со стрелкой может иметь ту же функцию:
Мобильные пользователи будут испытывать меньше проблем с боковым смахиванием, поэтому кнопки на мобильных сайтах не нужны. Тем не менее, основная ориентация прокрутки должна оставаться вертикальной на устройствах с сенсорным экраном.
3 Создайте горизонтальные полосы прокрутки как вертикальные полосы прокрутки.
На рабочем столе горизонтальные полосы прокрутки должны быть доступны в своих контейнерах. Горизонтальные полосы прокрутки должны выглядеть и работать так же, как их вертикальные аналоги, для единообразия дизайна. Избегайте нестандартных стилей полос прокрутки, так как они помогают и не должны отвлекать внимание.
Есть несколько исключений для размещения видимых полос прокрутки. Если с обеих сторон контейнера есть кнопки, которые позволяют пользователям прокручивать, пользователи могут щелкать по ним вместо перетаскивания полосы прокрутки. Кроме того, не показывайте полосу прокрутки, если содержимое контейнера возвращается к началу в конце потока содержимого.
4 Сделайте вариант горизонтальной прокрутки визуально заметным.
Обязательно минимизируйте вероятность того, что посетители пропустят ваш контент, сообщив о возможности горизонтальной прокрутки.
В дополнение к индикаторам кнопок, таким как стрелки, вы можете настроить прокручиваемые контейнеры так, чтобы при наведении курсора мыши появлялась горизонтальная полоса прокрутки.
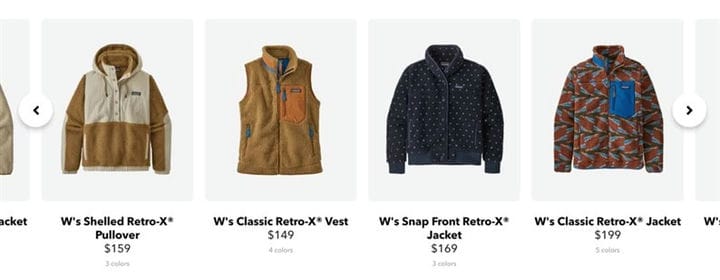
Или попробуйте показать фрагмент скрытого содержимого в прокручиваемом контейнере. Сайты электронной коммерции, такие как Patagonia, делают это для списков продуктов – обратите внимание на миниатюры продуктов, торчащие с обеих сторон контейнера для дисплея:
Наконец, также подойдет текст с инструкциями, например «Прокрутите, чтобы узнать больше». Попробуйте все эти реализации при создании прототипов и тестировании.
Как создать контейнеры с горизонтальной прокруткой в HTML и CSS
Когда элемент HTML – скажем,
Чтобы включить горизонтальную прокрутку, мы можем использовать свойство CSS overflow-x. Если присвоить значение прокрутки для переполнения х свойства элемента контейнера, браузер будет скрывать горизонтально перелив содержания и сделать его доступным с помощью горизонтальной прокрутки. Чтобы это работало, необходимо указать ширину как элемента контейнера, так и дочернего элемента (элемента в контейнере).
В этом примере я создал контейнерный элемент
с установленной шириной 1000 пикселей. Поскольку ширина
превышает ширину
Вот HTML-код моего примера:
<!DOCTYPE html>
<html>
</head>
<body>
<div>
<p> (Your text goes here. Also, you can place other elements within this parent div. </p>
</div>
</body>
</html>
А вот соответствующий CSS-код:
div {
background-color: lightblue;
border: 1px solid black;
height: 100px;
width: 500px;
overflow-x: scroll;
}
p {
width: 1000px;
margin: 10px;
}
Хотите конкретизировать причудливый элемент горизонтальной прокрутки? CSS Tricks, Codeburst и UX Collective предлагают подробные руководства, на которые вы можете ссылаться для создания пользовательских контейнеров.
Как отключить горизонтальную прокрутку
Если вы не установите ширину дочернего элемента в его родительском
div { overflow-x: hidden; }
Другое решение – установить ширину дочерних элементов на 100%. Это указывает дочернему содержимому переходить к следующей строке, чтобы избежать обрезки краем контейнера, независимо от ширины контейнера.
p { width: 100%; }
Прокрутка вбок
Для большинства из нас вертикальная прокрутка – это рефлекс, просто она имеет больше смысла, чем ее горизонтальная альтернатива. Однако горизонтальная прокрутка все же нашла место в современном веб-дизайне. При умеренном и преднамеренном внедрении этот метод может помочь структурировать ваши страницы и представить контент в удобной форме.
В конечном итоге вы разрабатываете для обычного посетителя, поэтому удобство использования предшествует любым стилистическим украшениям. Если у вас есть сомнения относительно элементов горизонтальной прокрутки, проверьте их на реальных пользователях (а не на других дизайнерах). Если обратная связь отрицательная, не бойтесь прибегнуть к другому подходу.
Источник записи: https://blog.hubspot.com