Интеграция MailChimp с плагином Contact Form 7
Contact Form 7, без сомнения, один из самых популярных плагинов на WordPress. На момент написания этой статьи у плагина было 5+ миллионов активных установок. Его популярность заключается в простоте, удобстве настройки и гибкости. Можно расширить плагин для своих нужд, не касаясь кода плагина.
Недавно один из наших читателей спросил об интеграции MailChimp с плагином Contact Form 7. Они хотят использовать плагин Contact Form 7 для формы информационного бюллетеня. В нем есть поле электронной почты, и при успешной отправке формы введенный адрес электронной почты должен быть добавлен в их список подписчиков MailChimp.
Контактная форма 7 предоставляет настраиваемые события DOM для расширения своей функциональности. Используя одно из их событий Dom, которое называется wpcf7mailsent, вы можете интегрировать код подписки MailChimp.
Получите ключ API MailChimp и идентификатор аудитории
Прежде чем мы фактически начнем писать код, вам нужно сначала получить свой ключ API MailChimp и идентификатор аудитории, которые потребуются в коде. Получите эти сведения, выполнив следующие действия.
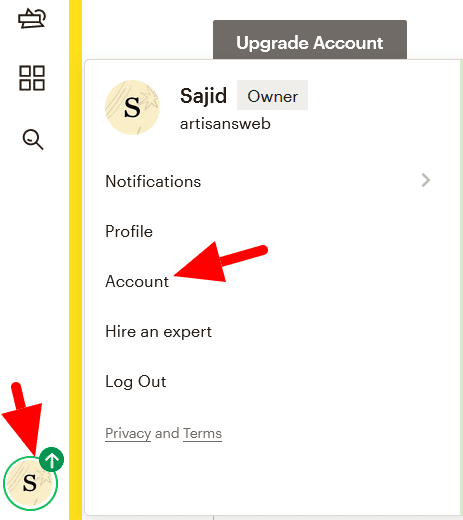
Войдите в свою учетную запись MailChimp. Из значка пользователя выберите Учетную запись.
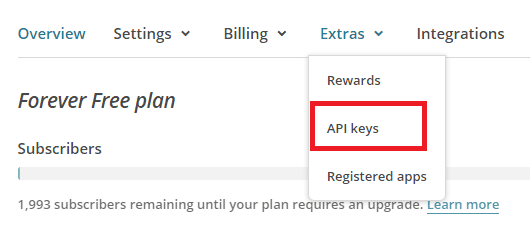
На следующей странице нажмите Extra-> API keys.
В разделе «Ваши ключи API» нажмите «Создать ключ» и скопируйте свой ключ API.
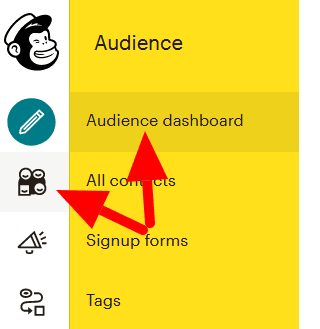
Затем получите идентификатор аудитории, к которому нужно добавить подписчиков. Для этого щелкните меню «Аудитория», а затем выберите параметр «Настройки» в раскрывающемся списке «Управление аудиторией».
В разделе “Настройки” нажмите на название аудитории и значения по умолчанию.
На следующей странице вы найдете свой идентификатор аудитории.
Создайте форму с помощью плагина Contact Form 7
Когда вы будете готовы ввести свои учетные данные MailChimp, вам нужно будет создать форму подписки. Перейдите в меню «Контактные формы» и создайте его. Ваш код будет примерно таким, как на скриншоте ниже.
Поскольку мы имеем дело с формой информационного бюллетеня, давайте установим сообщение об успехе, которое может соответствовать вашей конечной цели. Перейдите на вкладку «Сообщения» и установите его, как показано ниже.
Теперь скопируйте созданный шорткод и поместите его в любом месте, и вы увидите форму с полем электронной почты и кнопкой отправки. Наша конечная цель – когда пользователи вводят адрес электронной почты и нажимают кнопку отправки, это письмо добавляется в ваш список подписчиков MailChimp. Напишем для него код.
Добавить файл JavaScript в WordPress
Как было сказано ранее, я собираюсь использовать событие Dom wpcf7mailsent плагина Contact Form 7. Это означает, что нам нужно написать небольшой фрагмент кода JavaScript. Во-первых, он должен включить файл JS, скажем, custom.jsна вашем сайте WordPress. Нам также нужно использовать Ajax, поэтому я прикреплю URL-адрес WordPress Ajax и nonce к файлу JS. В ваши активные темы functions.phpдобавьте приведенный ниже код.
<?php
...
...
function custom_enqueue_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array(), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'subscribe_user' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_scripts' );Приведенный выше код включает custom.jsфайл на сайт и прикрепляет ключ Ajax URL, nonce к переменной blog.
Ваш custom.jsфайл будет иметь следующий код JavaScript.
document.addEventListener( 'wpcf7mailsent', function( event) {
if ('YOUR_CONTACT_FORM_ID' == event.detail.contactFormId) {
var inputs = event.detail.inputs;
for (var i = 0; i < inputs.length; i++) {
if ('your-email' == inputs[i].name) {
var data = {
'action': 'subscribe_user_by_ajax',
'email': inputs[i].value,
'security': blog.security
};
jQuery.post(blog.ajaxurl, data, function(response) {
console.log(response);
});
break;
}
}
}
}, false );Замените заполнитель YOUR_CONTACT_FORM_ID своим фактическим значением. Вы можете получить этот идентификатор из шорткода вашей контактной формы. Это необходимо, потому что наш код должен выполняться только в форме информационного бюллетеня, а не в других контактных формах.
Строка «ваш-адрес электронной почты» – это имя, которое я дал своему полю электронной почты. Остается как есть. Если вы заметили, я использовал действие как «subscribe_user_by_ajax», которое будет использоваться для вызова нашего метода обратного вызова Ajax, где я напишу код для подписки MailChimp.
Интеграция MailChimp с плагином Contact Form 7
До сих пор мы создали форму информационного бюллетеня, написали JS-код, который будет выполняться при успешной отправке формы. Следующая часть – взять электронное письмо и отправить его в MailChimp с помощью MailChimp API. В коде JS мы использовали действие subscribe_user_by_ajax, поэтому давайте напишем для него код обратного вызова Ajax.
Добавьте приведенный ниже код в functions.phpфайл вашей темы .
<?php
...
...
function subscribe_user_by_ajax_callback() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_MAILCHIMP_AUDIENCE_ID';
$api_key = 'YOUR_MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}
add_action('wp_ajax_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');
add_action('wp_ajax_nopriv_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');Обязательно замените заполнители YOUR_MAILCHIMP_AUDIENCE_ID и YOUR_MAILCHIMP_API_KEY своими фактическими учетными данными MailChimp. Приведенный выше код принимает электронное письмо и отправляет его в конечную точку API подписки MailChimp. Я также установил статус «подписан», что означает, что письмо будет подписано непосредственно на ваш список. Если вы хотите отправить пользователю электронное письмо с подтверждением, чтобы подтвердить свою подписку, установите статус как «ожидающий».
Все дело в интеграции MailChimp с плагином Contact Form 7. Надеюсь, вам понравился урок. Я хотел бы услышать ваши мысли и предложения в разделе комментариев ниже.
Статьи по Теме
- Интеграция MailChimp на веб-сайте с использованием API MailChimp и PHP
- Как интегрировать новостную рассылку MailChimp в приложение Laravel