Интеграция PayPal Payments Pro в Laravel
Я написал статью о приеме платежей по кредитным картам с помощью PayPal Payments Pro на PHP. Один из читателей спросил меня, как сделать такую же интеграцию в Laravel. Хотя Laravel написан на PHP, при написании кода для Laravel вы должны следовать их стандартам. Новичкам часто бывает сложно преобразовать простой PHP-код в Laravel.
В этой статье мы изучаем, как интегрировать PayPal Payments Pro и принимать платежи по кредитным картам в Laravel.
Если у вас есть интернет-магазин, сайт членства или что-то еще, где вы хотите собирать онлайн-платежи, то PayPal – это безопасный вариант. Используя PayPal Payments Pro, вы можете принимать онлайн-платежи по кредитным картам, которые поступают непосредственно на ваш счет PayPal.
Помните, что на момент написания этой статьи PayPal Payments Pro доступен для продавцов в США, Великобритании и Канаде.
Начиная
Для начала вам необходимо получить учетные данные PayPal API. Всегда рекомендуется тестировать платежи в режиме песочницы. Если все работает как положено, внесите оплату вживую.
Получите учетные данные своей песочницы, войдя в учетную запись разработчика PayPal. После входа в систему перейдите в SANDBOX-> Учетные записи в меню слева и создайте бизнес-аккаунт.
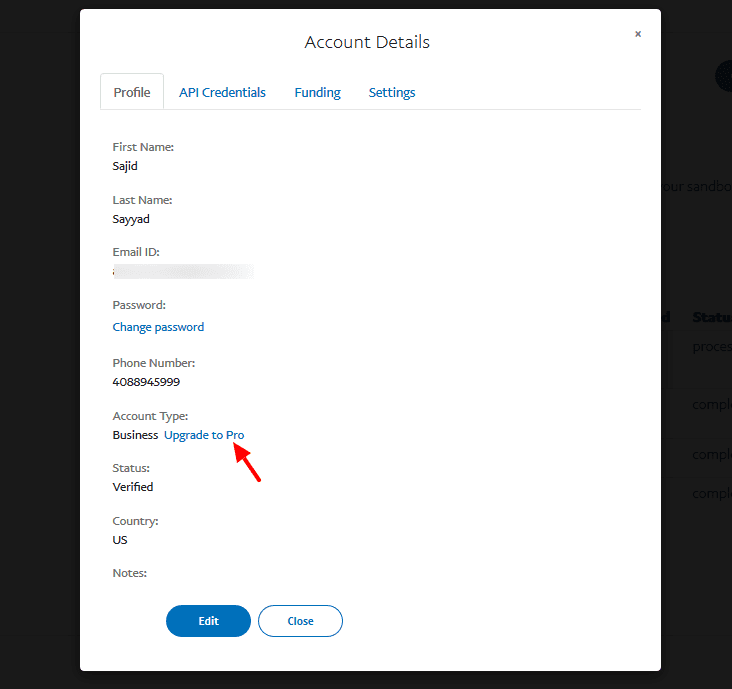
После того, как у вас есть бизнес-аккаунт, обновите тип своего аккаунта до «Business-Pro». Для интеграции PayPal Payments Pro требуется тип учетной записи Business-Pro. Щелкните ссылку «Обновить до Pro», и PayPal преобразует тип вашей учетной записи в «Business-Pro».
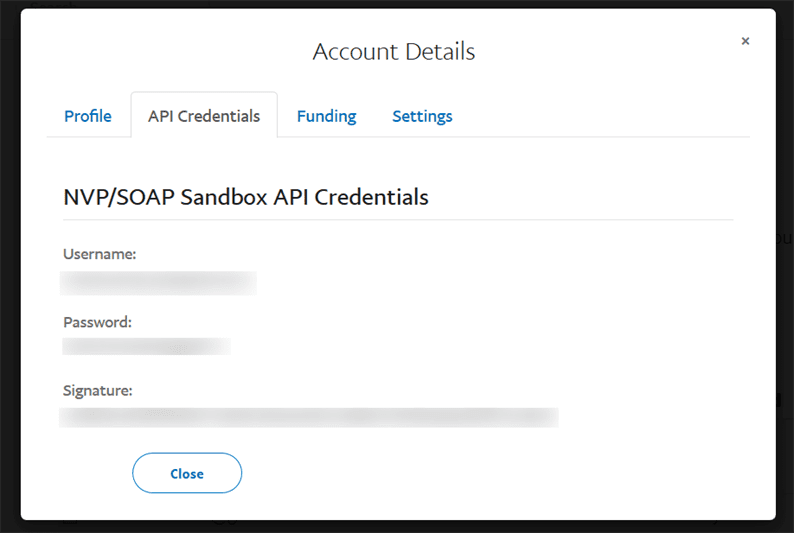
Затем щелкните вкладку «Учетные данные API» и скопируйте свои учетные данные.
Откройте .envсвой проект Laravel и добавьте в него скопированные учетные данные.
PAYPAL_API_USERNAME=
PAYPAL_API_PASSWORD=
PAYPAL_API_SIGNATURE=Добавьте в web.phpфайл маршрут для контроллера. В моем случае мой маршрут выглядит следующим образом.
Route::resource('payment', 'PaymentController');Я собираюсь использовать библиотеку Omnipay, которая обеспечивает простой способ интеграции платежных шлюзов. Выполните приведенную ниже команду, которая устанавливает библиотеку Omnipay.
composer require league/omnipay:^3 omnipay/paypalСоздать форму оплаты
Принимая оплату кредитной картой, вы должны предоставить пользователям форму, в которой они могут ввести данные своей карты. Давайте спроектируем платежную форму, используя этот пример кода.
Создайте папки css и js внутри общедоступного каталога проекта Laravel. Скопируйте код CSS из codepen и добавьте его css/card.css.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.8%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.8%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Точно так же добавьте в js/card.jsфайл код JavaScript из кода .
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Получите копию jquery.card.jsиз этого репозитория GitHub. Сохраните этот файл в каталоге js.
Наконец, в файл лезвия добавьте приведенный ниже код.
<link rel="stylesheet" href="{{ asset('css/card.css') }}">
<form method="POST" action="{{ url('ROUTE_HERE') }}">
{{ csrf_field() }}
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.card.js') }}"></script>
<script src="{{ asset('js/card.js') }}"></script>В приведенный выше код я включил CSS, JS из соответствующего каталога. Вы должны указать URL-адрес вашего маршрута для действия формы.
Интеграция PayPal Payments Pro в Laravel
Мы закончили настройку, необходимую для приема платежей по кредитным картам. Теперь в контроллере мы должны написать код в соответствии с инструкциями Omnipay. Omnipay упрощает жизнь разработчикам. Нам нужно просто следовать их инструкциям, а они делают всю тяжелую работу по сбору платежей и возвращению окончательного ответа.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('PayPal_Pro');
$this->gateway->setUsername(env('PAYPAL_API_USERNAME'));
$this->gateway->setPassword(env('PAYPAL_API_PASSWORD'));
$this->gateway->setSignature(env('PAYPAL_API_SIGNATURE'));
$this->gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
}
public function index()
{
return view('payment');
}
public function store(Request $request)
{
$arr_expiry = explode("/", $request->input('expiry'));
$formData = array(
'firstName' => $request->input('first-name'),
'lastName' => $request->input('last-name'),
'number' => $request->input('number'),
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $request->input('cvc')
);
try {
// Send purchase request
$response = $this->gateway->purchase([
'amount' => $request->input('amount'),
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
$arr_body = $response->getData();
$amount = $arr_body['AMT'];
$currency = $arr_body['CURRENCYCODE'];
$transaction_id = $arr_body['TRANSACTIONID'];
echo "Payment of $amount $currency is successful. Your Transaction ID is: $transaction_id";
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}
}Здесь в конструкторе мы создаем объект и передаем ему учетные данные. Когда пользователь отправляет форму, управление передается методу store. В этом методе Omnipay вызывает API PayPal в фоновом режиме, обрабатывает платеж и дает окончательный ответ.
Давай, попробуй. Поскольку мы тестируем оплату в режиме песочницы, вам потребуются тестовые карты. Щелкните здесь, чтобы получить данные фиктивной кредитной карты. После отправки формы вы должны увидеть сообщение об успешном выполнении вместе с идентификатором транзакции.
Принимайте живые платежи с помощью PayPal Payments Pro
После того, как ваши платежи будут успешно работать в режиме песочницы, вы можете перейти в режим реального времени. Для этого вам необходимо заменить учетные данные песочницы актуальными данными в .envфайле. Также передайте значение false методу setTestMode() в конструкторе. Это отключит режим песочницы и активирует живой режим.
Все дело в приеме оплаты кредитной картой с помощью PayPal Payments Pro в Laravel. Я хотел бы услышать ваши мысли и предложения в разделе комментариев ниже.
Статьи по Теме
- Интеграция платежного шлюза Authorize.Net в Laravel
- Интеграция платежного шлюза Stripe в Laravel
- Интеграция платежного шлюза PayPal в Laravel