Интеграция платежного шлюза Authorize.Net в Laravel
Authorize.Net, без сомнения, является одним из надежных и популярных платежных решений в Интернете. Если у вас есть интернет-магазин и вы хотите получать платежи с помощью кредитных / дебетовых карт, то Authorize.Net будет вашим выбором. В этой статье я покажу вам, как интегрировать платежный шлюз Authorize.Net в ваше приложение Laravel.
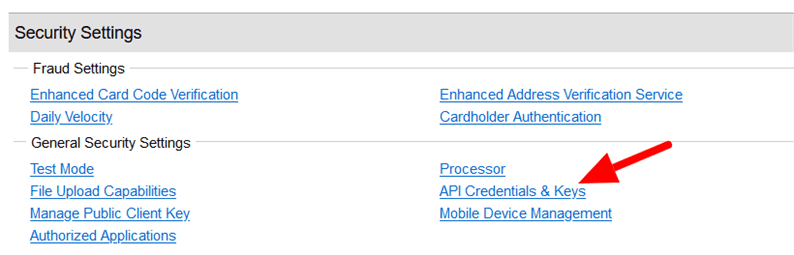
Для начала у вас должна быть учетная запись на Authorize.Net. Вы должны сначала протестировать свои платежи в режиме песочницы, и если все работает должным образом, перейдите в режим реального времени. Чтобы принимать платежи через Authorize.Net, вам необходимо получить учетные данные API. Войдите в свою учетную запись песочницы, и вы можете получить эти ключи API из Учетной записи-> Учетные данные и ключи API.
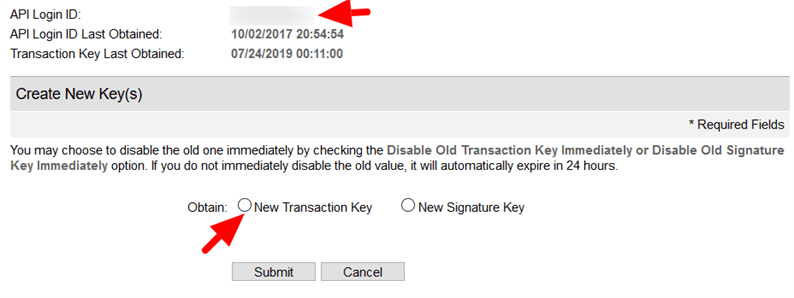
На следующей странице вы получите свой «идентификатор входа в систему API» и создадите новый ключ транзакции в разделе «Создать новый ключ (и)».
Базовая настройка в Laravel для приема платежей с использованием Authorize.Net
Когда ваши клиенты покупают товары, вы должны хранить их платежные реквизиты в базе данных. При этом давайте создадим таблицу платежей для хранения деталей транзакции.
php artisan make:migration create_payments_tableВ сгенерированном файле миграции добавьте приведенный ниже код в метод up.
<?php
...
...
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('transaction_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Затем запустите команду migrate, которая добавит эту таблицу в вашу базу данных.
php artisan migrateДля взаимодействия с таблицей «Платежи» вам понадобится модель «Платежи». Создайте его с помощью команды:
php artisan make:model PaymentВы скопировали учетные данные Authorize.Net API. Поместим его в свой .envфайл следующим образом.
ANET_API_LOGIN_ID=PASTE_HERE_API_LOGIN_ID
ANET_TRANSACTION_KEY=PASTE_HERE_TRANSACTION_KEYОбязательно замените заполнители фактическими значениями. После этого очистите кеш конфигурации.
php artisan config:clearПри обработке платежа в Laravel вам необходимо указать маршруты. Итак, давайте определим для него маршруты.
маршруты / web.php
<?php
...
...
Route::get('payment', 'PaymentController@index');
Route::post('charge', 'PaymentController@charge');Интеграция платежного шлюза Authorize.Net в Laravel
Прошли те времена, когда разработчикам нужно было читать документацию по API поставщиков платежных шлюзов для интеграции своих сервисов. Omnipay – это библиотека обработки платежей для PHP, и они делают всю тяжелую работу, чтобы облегчить жизнь нашим разработчикам. Они обеспечивают поддержку сервисов шлюзов для нескольких платежей. Мы также собираемся использовать Omnipay для интеграции Authorize.Net в Laravel. Наряду с Omnipay мы также используем другую их библиотеку для реализации Authorize.Net API.
Сказав это, установите эти 2 библиотеки с помощью команды Composer:
composer require league/omnipay:^3 "academe/omnipay-authorizenetapi: ~3.0"Теперь создайте контроллер, который будет вызывать файл представления, обрабатывать платеж и сохранять детали транзакции в базе данных.
php artisan make:controller PaymentControllerК этому контроллеру добавьте приведенный ниже код, который будет обрабатывать все, что связано с платежами.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppPayment;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('AuthorizeNetApi_Api');
$this->gateway->setAuthName(env('ANET_API_LOGIN_ID'));
$this->gateway->setTransactionKey(env('ANET_TRANSACTION_KEY'));
$this->gateway->setTestMode(true); //comment this line when move to 'live'
}
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
try {
$creditCard = new OmnipayCommonCreditCard([
'number' => $request->input('cc_number'),
'expiryMonth' => $request->input('expiry_month'),
'expiryYear' => $request->input('expiry_year'),
'cvv' => $request->input('cvv'),
]);
// Generate a unique merchant site transaction ID.
$transactionId = rand(100000000, 999999999);
$response = $this->gateway->authorize([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionId' => $transactionId,
'card' => $creditCard,
])->send();
if($response->isSuccessful()) {
// Captured from the authorization response.
$transactionReference = $response->getTransactionReference();
$response = $this->gateway->capture([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionReference' => $transactionReference,
])->send();
$transaction_id = $response->getTransactionReference();
$amount = $request->input('amount');
// Insert transaction data into the database
$isPaymentExist = Payment::where('transaction_id', $transaction_id)->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->transaction_id = $transaction_id;
$payment->payer_email = $request->input('email');
$payment->amount = $request->input('amount');
$payment->currency = 'USD';
$payment->payment_status = 'Captured';
$payment->save();
}
return "Payment is successful. Your transaction id is: ". $transaction_id;
} else {
// not successful
return $response->getMessage();
}
} catch(Exception $e) {
return $e->getMessage();
}
}
}Этот контроллер получает сумму, данные карты из HTML-формы и обрабатывает платеж. При успешном платеже все детали транзакции сохраняются в таблице «Платежи».
Наконец, создайте представление, payment.blade.phpкоторое будет содержать следующий код.
payment.blade.php
<form action="{{ url('charge') }}" method="post">
{{ csrf_field() }}
<input type="email" name="email" placeholder="Enter Email" />
<input type="text" name="amount" placeholder="Enter Amount" />
<input type="text" name="cc_number" placeholder="Card Number" />
<input type="text" name="expiry_month" placeholder="Month" />
<input type="text" name="expiry_year" placeholder="Year" />
<input type="text" name="cvv" placeholder="CVV" />
<input type="submit" name="submit" value="Submit" />
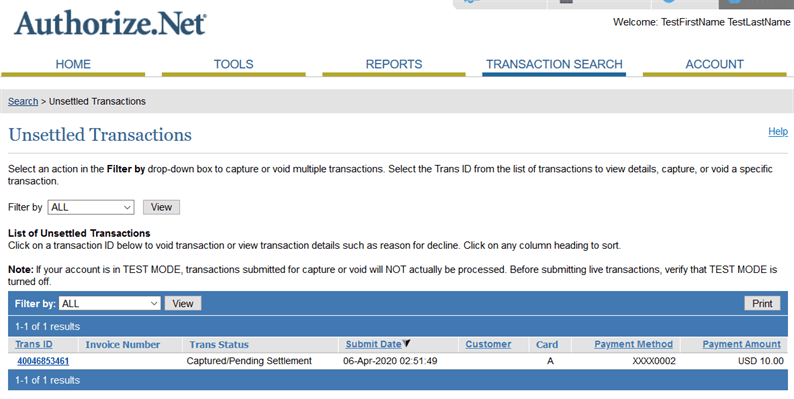
</form>Когда вы отправляете эту форму, управление переходит к chargeфункции в, PaymentControllerа контроллер выполняет остальной процесс оплаты. Щелкните здесь, чтобы получить номера фиктивных кредитных карт для проверки оплаты в песочнице. Пользователь также может видеть свою транзакцию на панели инструментов Authorize.Net. Сначала транзакции были отмечены как «Незавершенные транзакции». Позже Authorize.Net самостоятельно оплачивает транзакцию.
Сделать платеж живым
После того, как вы успешно протестируете свои платежи в режиме песочницы, вы можете перейти в производственный режим. Все, что вам нужно сделать, это заменить учетные данные песочницы на сведения о производстве в .envфайле. Также прокомментируйте приведенную ниже строку из __constructметода PaymentController.
$this->gateway->setTestMode(true); //comment this line when move to 'live'Это все! Надеюсь, вы понимаете интеграцию платежного шлюза Authorize.Net в Laravel. Я хотел бы услышать ваши мысли или предложения в разделе комментариев ниже.