Использование Google reCAPTCHA в формах вашего веб-сайта с помощью PHP
Вы хотите интегрировать Google reCAPTCHA на свой сайт? Google предоставляет службу reCAPTCHA, которая добавляет флажок «Я не робот» в вашу форму для проверки пользователей. Эта reCAPTCHA защищает ваши формы от ботов. В этой статье мы изучаем, как добавить и проверить Google reCAPTCHA на веб-сайте с помощью PHP. .
Защита вашей базы данных от спама – важная часть любого веб-сайта. В настоящее время многие боты постоянно отправляют поддельные данные через формы веб-сайтов. Добавление reCAPTCHA на веб-сайт поможет нам остановить регистрацию спама, комментарии, ненормативную лексику и т.д.
Google reCAPTCHA предназначена для того, чтобы узнать, поступает ли входящий запрос от реального человека или от бота.
При этом давайте посмотрим пошаговое руководство по добавлению и проверке reCAPTCHA на вашем веб-сайте.
Примечание: в прошлом мы писали статью о добавлении reCAPTCHA в формы Laravel. Если кто-то хочет интегрировать reCAPTCHA в Laravel, прочтите статью Добавление Google reCAPTCHA в формы веб-сайтов Laravel.
Зарегистрируйте сайт и получите ключи API
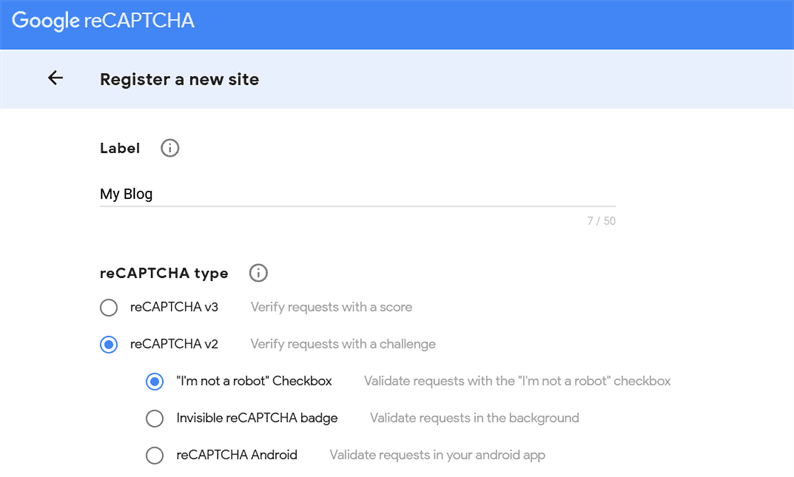
Для начала вам необходимо зарегистрировать здесь свой сайт – https://www.google.com/recaptcha/admin. Выберите параметры для reCAPTCHA v2 и установите флажок «Я не робот», как показано на скриншоте.
Если вы собираетесь протестировать его на локальном сервере, используйте строку «localhost» в поле домена.
Заполнив форму выше, вы получите ключ сайта и секретный ключ.
Интегрируйте Google reCAPTCHA
Вы готовы со своими ключами API reCAPTCHA. Затем установите эту библиотеку GitHub, которая позволяет добавлять и проверять reCAPTCHA. Рекомендуемый способ установки этой библиотеки – через Composer.
Откройте терминал в корневом каталоге вашего проекта и выполните команду:
composer require anhskohbo/no-captchaПосле установки библиотеки мы можем добавить reCAPTCHA в нашу форму, используя методы, предоставленные в библиотеке.
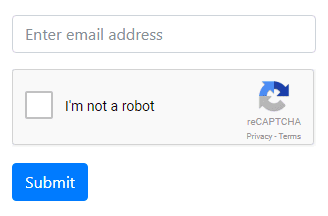
Например, давайте создадим форму с такими полями, как электронная почта, reCAPTCHA и кнопка отправки.
<?php
require_once "vendor/autoload.php";
$secret = 'YOUR_SECRET_KEY';
$sitekey = 'YOUR_SITE_KEY';
$captcha = new AnhskohboNoCaptchaNoCaptcha($secret, $sitekey);
?>
<form method="POST">
<p>
<input type="email" class="form-control" placeholder="Enter email address">
</p>
<?php echo $captcha->display(); ?>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
<?php echo $captcha->renderJs(); ?>Обязательно замените заполнители фактическими значениями. В приведенном выше коде функция $captcha->display()отображает флажок «Я не робот». Метод $captcha->renderJs()включает необходимый JS-файл reCAPTCHA.
Теперь, чтобы проверить пользователя, напишите приведенный ниже код при отправке формы.
if (isset($_POST['submit'])) {
if($captcha->verifyResponse($_POST['g-recaptcha-response'])) {
//proceed further
} else {
echo "Incorrect captcha";
}
}Итак, наш окончательный код выглядит следующим образом.
<?php
require_once "vendor/autoload.php";
$secret = 'YOUR_SECRET_KEY';
$sitekey = 'YOUR_SITE_KEY';
$captcha = new AnhskohboNoCaptchaNoCaptcha($secret, $sitekey);
if (isset($_POST['submit'])) {
if($captcha->verifyResponse($_POST['g-recaptcha-response'])) {
//proceed further
} else {
echo "Incorrect captcha";
}
}
?>
<form method="POST">
<p>
<input type="email" class="form-control" placeholder="Enter email address">
</p>
<?php echo $captcha->display(); ?>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
<?php echo $captcha->renderJs(); ?>Это оно! Надеюсь, вы узнали об интеграции Google reCAPTCHA в формы вашего сайта. Пожалуйста, поделитесь своими мыслями и предложениями в разделе комментариев ниже.
Статьи по Теме
- Проверить Google reCAPTCHA с помощью JavaScript
- Преобразование речи в текст с использованием Amazon Transcribe на PHP
- Сжатие изображений для веб-сайтов с помощью reSmush.it на PHP