Использование элемента кнопки HTML5 в качестве контактной формы 7 Отправить
Наличие веб-сайта WordPress означает, что вам, скорее всего, понадобится где-то контактная форма, будь то информационный бюллетень, страница контактов, опрос или что-то еще. С такими CMS, как WordPress, настройка контактной формы является довольно простой задачей. А именно, существует множество плагинов контактных форм, которые вы можете использовать, и Contact Form 7 является одним из самых популярных.
Чтобы у вас было более четкое представление о том, что может сделать плагин Contact Form 7, вот несколько примеров контактных форм, созданных с помощью этого плагина, которые поставляются с премиальными темами на ThemeForest:
Мало того, что создание любой контактной формы в WordPress легко, сам процесс также хорошо задокументирован. Поэтому мы сразу перейдем к делу.
Используя этот плагин, вам не придется создавать собственную форму и функциональность серверной части, что значительно ускорит процесс. Однако то, что может показаться вам проблематичным, — это кнопка отправки контактной формы 7, которая является элементом ввода типа = «отправить».
Даже со стандартной кнопкой отправки ввода у вас будет хорошая рабочая форма. Тем не менее, проблема возникает, если вы хотите добавить дополнительный стиль для этого элемента. Как вы, возможно, уже знаете, существуют определенные ограничения, когда дело доходит до css, поскольку вы не можете использовать здесь псевдоэлементы, такие как :before или :after, что может быть удобно для добавления подчеркивания при наведении курсора, пиктограммы шрифта или чего-либо еще для анимации. который станет приятным завершающим штрихом для вашей формы.
Конечно, можно было бы добиться выдающихся анимаций, просто обернув кнопку отправки каким-нибудь div с пользовательским классом, но, изменив ввод на кнопку, вы можете получить больше контроля.
Давайте посмотрим, как вы можете использовать элемент кнопки HTML5 в качестве кнопки отправки для вашей контактной формы.
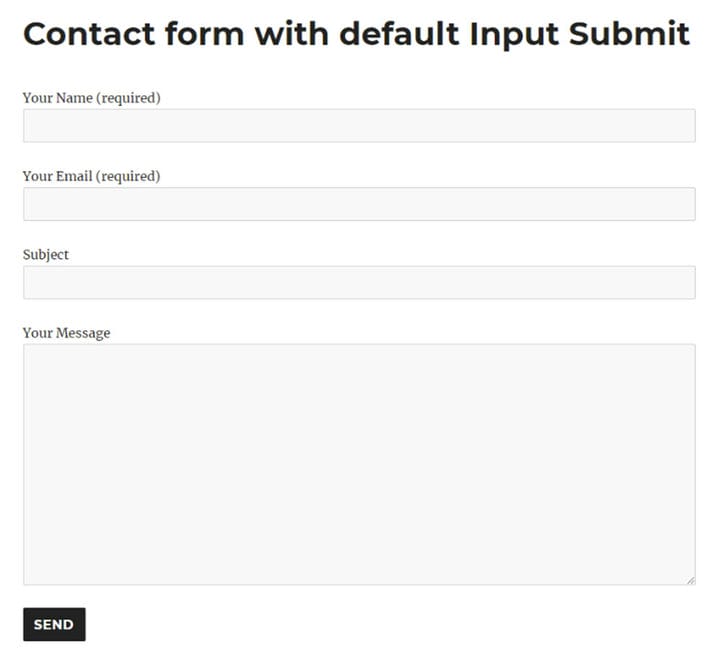
До изменения кнопка отправки выглядела так.
Во-первых, нам нужно удалить тег отправки Contact Form 7 по умолчанию. Вы можете сделать это с помощью этой простой строки кода:
/ удаление тега отправки по умолчанию /
remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/ удаление тега отправки по умолчанию / remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/*removing default submit tag*/
remove_action('wpcf7_init', 'wpcf7_add_form_tag_submit');Во-вторых, нам нужно добавить действие с нашей функцией, которая будет содержать нашу пользовательскую разметку для кнопки. Это еще одна простая строка:
/ добавление действия с функцией, которая обрабатывает разметку нашей кнопки /
add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/ добавление действия с функцией, которая обрабатывает разметку нашей кнопки / add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/*adding action with function which handles our button markup*/
add_action('wpcf7_init', 'twentysixteen_child_cf7_button');Далее мы добавляем тег, который будет вызывать функцию обработчика кнопки:
/ добавляем тег кнопки отправки /
если (! function_exists (‘twentysixteen_child_cf7_button’)) {
функция двадцать шестнадцать_ребенок_cf7_button() {
wpcf7_add_form_tag(‘отправить’, ‘двадцатьшестьдесят_ребенок_cf7_button_handler’);
/ добавление тега кнопки отправки / if (!function_exists(‘twentysixteen_child_cf7_button’)) { function twosixteen_child_cf7_button() { wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’); } }
/*adding out submit button tag*/
if (!function_exists('twentysixteen_child_cf7_button')) {
function twentysixteen_child_cf7_button() {
wpcf7_add_form_tag('submit', 'twentysixteen_child_cf7_button_handler');
}
}Наконец, мы должны добавить разметку к обработчику:
/ разметка кнопки out внутри обработчика /
если (! function_exists (‘twentysixteen_child_cf7_button_handler’)) {
функция двадцать шестнадцать_ребенок_cf7_button_handler ($ тег) {
$tag = новый WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts[‘класс’] = $tag->get_class_option($class);
$atts[‘class’].= ‘двадцать шестнадцать дочерних-пользовательских-btn’;
$atts[‘id’] = $tag->get_id_option();
$atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true);
$value = isset($tag->values[0])? $тег->значения[0]: ";
$value = esc html_ ("Свяжитесь с нами", "двадцать шестнадцать");
$atts[‘type’] = ‘отправить’;
$ atts = wpcf7_format_atts ($ atts);
$html = спринтf(”, $ atts, $ значение);
/ вывести разметку кнопки внутри обработчика / if (!function exists(‘twentysixteen child_cf7_button_handler’)) { function twosixteen_child_cf7_button_handler($tag) { $tag = new WPCF7_FormTag($tag); $class = wpcf7_form_controls_class($tag->type); $atts = массив(); $atts[‘класс’] = $tag->get_class_option($class); $atts[‘class’].= ‘двадцать шестнадцать дочерних-пользовательских-btn’; $atts[‘id’] = $tag->get_id_option(); $atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true); $value = isset($tag->values[0])? $тег->значения[0]: “; if (пусто($value)) { $value = esc_html (‘Свяжитесь с нами’, ‘двадцать шестнадцать’); } $atts[‘type’] = ‘отправить’; $ atts = wpcf7_format_atts ($ atts); $html = спринтf(”, $ atts, $ значение); вернуть $html; } }
/*out button markup inside handler*/
if (!function_exists('twentysixteen_child_cf7_button_handler')) {
function twentysixteen_child_cf7_button_handler($tag) {
$tag = new WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts = array();
$atts['class'] = $tag->get_class_option($class);
$atts['class'] .= ' twentysixteen-child-custom-btn';
$atts['id'] = $tag->get_id_option();
$atts['tabindex'] = $tag->get_option('tabindex', 'int', true);
$value = isset($tag->values[0])? $tag->values[0]: '';
if (empty($value)) {
$value = esc_html__('Contact Us', 'twentysixteen');
}
$atts['type'] = 'submit';
$atts = wpcf7_format_atts($atts);
$html = sprintf('', $atts, $value);
return $html;
}
}Функция обработчика является наиболее важной частью. Помимо печати класса и идентификатора по умолчанию, мы также добавим в него собственный класс css. В последней части, где у нас есть переменная $html, мы помещаем разметку кнопки со значком шеврона FontAwesome. Обратите внимание, что в вашей теме должен быть этот шрифт FontAwesome. Если у вас его нет, обязательно найдите плагин, который будет его включать.
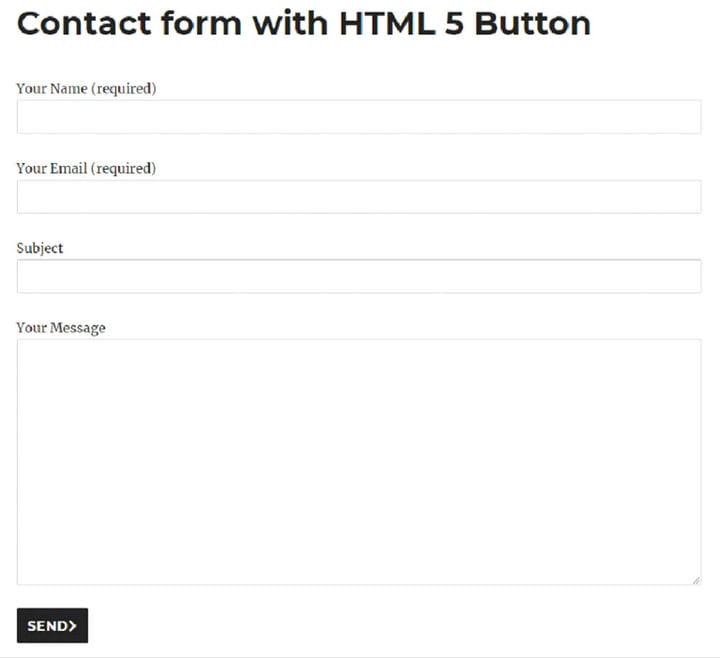
Теперь наша измененная кнопка отправки будет выглядеть так:
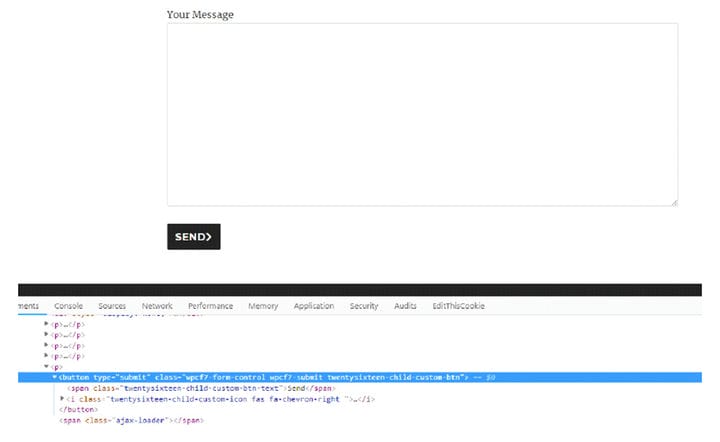
Как видите, когда вы проверяете свою страницу с помощью веб-инспектора Chrome, она содержит точно такую же разметку, которую мы установили внутри обработчика.
А вот и полный код:
/ удаление тега отправки по умолчанию /
remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’);
/ добавление действия с функцией, которая обрабатывает разметку нашей кнопки /
add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’);
/ добавляем тег кнопки отправки /
если (! function_exists (‘twentysixteen_child_cf7_button’)) {
функция двадцать шестнадцать_ребенок_cf7_button () {
wpcf7_add_form_tag(‘отправить’, ‘двадцатьшестьдесят_ребенок_cf7_button_handler’);
/ разметка кнопки out внутри обработчика /
если (! function_exists (‘twentysixteen_child_cf7_button_handler’)) {
функция двадцать шестнадцать_ребенок_cf7_button_handler ($ тег) {
$tag = новый WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts[‘класс’] = $tag->get_class_option($class);
$atts[‘class’].= ‘двадцать шестнадцать дочерних-пользовательских-btn’;
$atts[‘id’] = $tag->get_id_option();
$atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true);
$value = isset($tag->values[0])? $тег->значения[0]: “;
$value = esc html_ (‘Отправить’, ‘двадцать шестнадцать’);
$atts[‘type’] = ‘отправить’;
$ atts = wpcf7_format_atts ($ atts);
$html = спринтf(”, $ atts, $ значение);
/ удаление тега отправки по умолчанию / remove_action(‘wpcf7_init’, ‘wpcf7_add_form_tag_submit’); / добавление действия с функцией, которая обрабатывает разметку нашей кнопки / add_action(‘wpcf7_init’, ‘twentysixteen_child_cf7_button’); / добавление тега кнопки отправки / if (!function_exists(‘twentysixteen_child_cf7_button’)) { function twosixteen_child_cf7_button() { wpcf7_add_form_tag(‘submit’, ‘twentysixteen_child_cf7_button_handler’); } } / разметка кнопки вывода внутри обработчика / if (!function exists(‘twentysixteenchild_cf7_button_handler’)) { function twosixteen_child_cf7_button_handler($tag) { $tag = new WPCF7_FormTag($tag); $class = wpcf7_form_controls_class($tag->type); $atts = массив(); $atts[‘класс’] = $tag->get_class_option($class); $atts[‘class’].= ‘двадцать шестнадцать дочерних-пользовательских-btn’; $atts[‘id’] = $tag->get_id_option(); $atts[‘tabindex’] = $tag->get_option(‘tabindex’, ‘int’, true); $value = isset($tag->values[0])? $тег->значения[0]: “; if (пусто($value)) { $value = esc_html (‘Отправить’, ‘двадцать шестнадцать’); } $atts[‘type’] = ‘отправить’; $ atts = wpcf7_format_atts ($ atts); $html = спринтf(”, $ atts, $ значение); вернуть $html; } }
/*removing default submit tag*/
remove_action('wpcf7_init', 'wpcf7_add_form_tag_submit');
/*adding action with function which handles our button markup*/
add_action('wpcf7_init', 'twentysixteen_child_cf7_button');
/*adding out submit button tag*/
if (!function_exists('twentysixteen_child_cf7_button')) {
function twentysixteen_child_cf7_button() {
wpcf7_add_form_tag('submit', 'twentysixteen_child_cf7_button_handler');
}
}
/*out button markup inside handler*/
if (!function_exists('twentysixteen_child_cf7_button_handler')) {
function twentysixteen_child_cf7_button_handler($tag) {
$tag = new WPCF7_FormTag($tag);
$class = wpcf7_form_controls_class($tag->type);
$atts = array();
$atts['class'] = $tag->get_class_option($class);
$atts['class'] .= ' twentysixteen-child-custom-btn';
$atts['id'] = $tag->get_id_option();
$atts['tabindex'] = $tag->get_option('tabindex', 'int', true);
$value = isset($tag->values[0])? $tag->values[0]: '';
if (empty($value)) {
$value = esc_html__('Send', 'twentysixteen');
}
$atts['type'] = 'submit';
$atts = wpcf7_format_atts($atts);
$html = sprintf('', $atts, $value);
return $html;
}
}Когда все готово, вы можете использовать дополнительные классы и разметку, чтобы стилизовать кнопку по своему вкусу. В качестве дополнения мы добавим к нему простую анимацию при наведении с помощью кода CSS ниже.
button.twentysixteen-child-custom-btn {
-webkit-transition: -webkit-background .2s easy-out;
-moz-transition: -moz-background .2s облегчение;
переход: фон .2s легкость;
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text {
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon {
-webkit-transition: -webkit-transform .2s облегчение;
-moz-transition: -moz-transform .2s облегчение;
переход: преобразование .2s облегчение;
button.twentysixteen-child-custom-btn: hover .twentysixteen-child-custom-icon {
-webkit-transform: translate3d (3px, 0,0);
-moz-transform: translate3d(3px,0,0);
преобразование: translate3d (3px, 0,0);
button.twentysixteen-child-custom-btn { padding: 15px 45px; -webkit-transition: -webkit-background .2s easy-out; -moz-transition: -moz-background .2s облегчение; переход: фон .2s легкость; } button.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text { margin-right: 7px; размер шрифта: 15px; } button.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon { размер шрифта: 12px; положение: родственник; отображение: встроенный блок; вертикальное выравнивание: посередине; высота строки: наследовать; -webkit-transition: -webkit-transform .2s облегчение; -moz-transition: -moz-transform .2s облегчение; переход: преобразование .2s облегчение; } button.twentysixteen-child-custom-btn:hover .twentysixteen-child-custom-icon { -webkit-transform: translate3d(3px,0,0); -moz-transform: translate3d(3px,0,0); преобразование: translate3d (3px, 0,0); }
button.twentysixteen-child-custom-btn {
padding: 15px 45px;
-webkit-transition: -webkit-background .2s ease-out;
-moz-transition: -moz-background .2s ease-out;
transition: background .2s ease;
}
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-btn-text {
margin-right: 7px;
font-size: 15px;
}
button.twentysixteen-child-custom-btn .twentysixteen-child-custom-icon {
font-size: 12px;
position: relative;
display: inline-block;
vertical-align: middle;
line-height: inherit;
-webkit-transition: -webkit-transform .2s ease-out;
-moz-transition: -moz-transform .2s ease-out;
transition: transform .2s ease-out;
}
button.twentysixteen-child-custom-btn:hover .twentysixteen-child-custom-icon {
-webkit-transform: translate3d(3px,0,0);
-moz-transform: translate3d(3px,0,0);
transform: translate3d(3px,0,0);
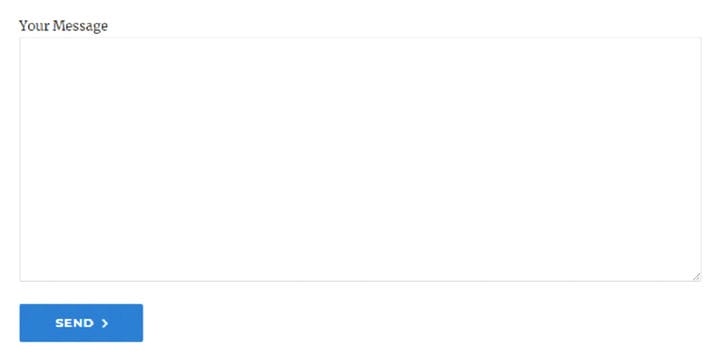
}CSS можно добавить в файл css дочерней темы или просто из бэкенда WordPress > Внешний вид > Настроить > Дополнительный CSS, и с ним у вас будет красивая анимация движущейся стрелки при наведении.
И вот как вы заменяете кнопку отправки контактной формы 7 элементом кнопки HTML5. Надеемся, наши инструкции будут вам полезны. Если это так, пожалуйста, поделитесь им с другими, которые также могут его использовать.