5 semplici modi per creare pulsanti WordPress
L’aggiunta di pulsanti in WordPress non è sempre stata così semplice come ci si aspetterebbe da una piattaforma altrimenti così intuitiva. Molti utenti di WordPress si trovano perplessi quando affrontano la necessità di pulsanti sul proprio sito Web WordPress. Ma non c’è davvero nulla di cui preoccuparsi, l’aggiunta di un pulsante non richiede alcuna abilità o conoscenza speciale e condivideremo quattro modi diversi e semplici per aggiungere pulsanti a qualsiasi pagina del tuo sito web.
In questo articolo imparerai quanto segue:
Perché i pulsanti sono utili
Ogni pulsante è un invito all’azione specifico. Seguendo questa logica, puoi utilizzare un pulsante ogni volta che vuoi indirizzare il comportamento dei tuoi utenti verso un obiettivo specifico: leggere una parte speciale di un articolo, portarli a compilare un modulo, inviarli a un sito Web esterno, pagina di destinazione o un’altra pagina del tuo sito, o qualsiasi altro URL, ecc. I pulsanti urlano per fare clic, specialmente quando hanno uno stile e sono distribuiti in modo intelligente. Oltre a pensare alla loro funzione, dovresti anche considerare attentamente il design dei tuoi pulsanti WordPress. Possono migliorare e arricchire significativamente l’esperienza dell’utente, aiutandoti anche a raggiungere il tuo obiettivo.
Come aggiungere un pulsante in Elementor
Se per qualsiasi motivo preferisci lavorare con Elementor, non devi cambiare le tue abitudini, puoi facilmente aggiungere un pulsante anche con Elementor. Questo metodo sarà probabilmente la prima scelta di ogni principiante. Vediamo come si fa.
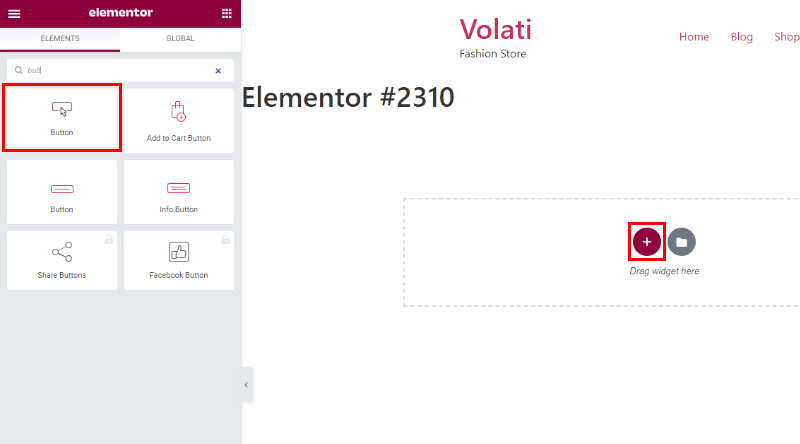
Dopo aver aperto il tuo post in Elementor, fai clic sull’icona più per aggiungere un nuovo elemento.
Quindi inserisci "pulsante" nel campo di ricerca nel menu a sinistra e fai clic sull’opzione del pulsante quando appare nel risultato della ricerca.
Noterai diverse opzioni per la personalizzazione dei pulsanti:
Tipo: questa opzione ti consente di selezionare il tipo di pulsante che desideri creare e di impostare il colore del pulsante di conseguenza. Se è un pulsante info, sarà blu. Se è un pulsante di avviso, sarà arancione e così via.
Testo: è qui che inserisci il testo che desideri venga visualizzato sul pulsante.
Link: è qui che inserisci l’URL che desideri aprire facendo clic sul pulsante.
Dimensioni: puoi selezionare tra le dimensioni piccola, media, grande ed extra piccola/grande per il tuo pulsante.
Icona: se desideri aggiungere un’icona per rendere il pulsante più attraente, fai clic qui e potrai scegliere tra una varietà di icone predefinite.
Posizione dell’icona: controlla se l’icona ha un aspetto migliore prima o dopo il testo sul pulsante.
Spaziatura icone: puoi anche impostare la distanza tra l’icona e il testo sul pulsante.
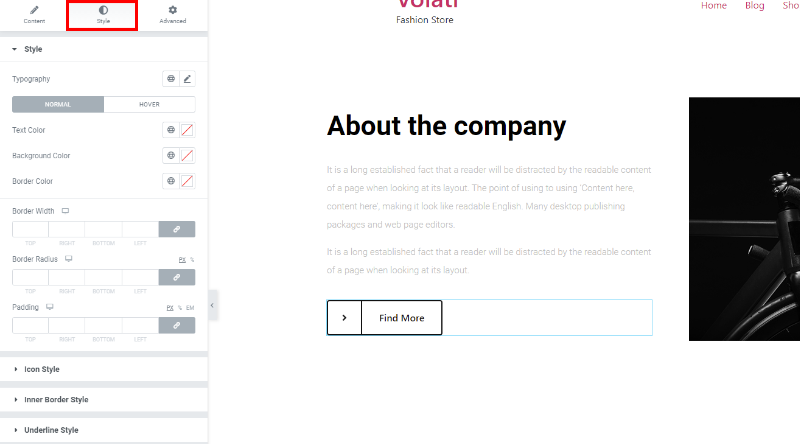
Puoi modificare il tuo pulsante usando le opzioni dalla scheda Stile.
Come aggiungere un pulsante con i componenti aggiuntivi Qi per Elementor
Qi Addons per Elementor è un plug-in incredibilmente versatile e facile da usare che include 60 widget gratuiti e oltre 40 premium e include anche il widget dei pulsanti. È una soluzione molto elegante per aggiungere pulsanti al tuo sito Web e puoi scegliere se vuoi aggiungere il widget del pulsante, il widget del pulsante delle informazioni o il fantastico pulsante premium alla tua pagina fin dall’inizio.
Pulsante Widget
Dopo aver scelto il pulsante che desideri creare, puoi iniziare a personalizzare secondo le tue esigenze. Hai due impostazioni di base per la personalizzazione di Contenuto e Stile e ci sono anche opzioni Avanzate che ti consentono di perfezionare ancora più dettagli. Tuttavia, nella maggior parte dei casi, troverai le prime due impostazioni abbastanza per creare un pulsante bello ed efficace. Iniziamo prima con le impostazioni del contenuto.
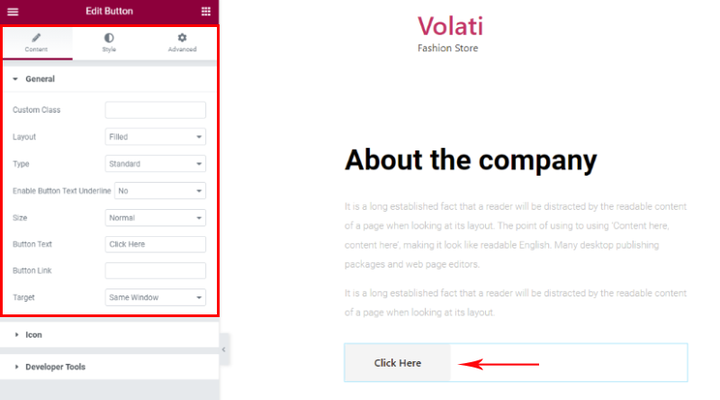
Le impostazioni del contenuto includono impostazioni che ti consentono di definire lo scopo del pulsante: qui è dove inserisci il testo che verrà visualizzato sul pulsante, scegli il tipo di layout del pulsante, imposta il collegamento per l’URL a cui desideri che il pulsante conduca e impostare se si desidera che il nuovo URL si apra nella stessa finestra o in una nuova finestra. Hai anche la possibilità di scegliere qui la dimensione e il tipo di bottone.
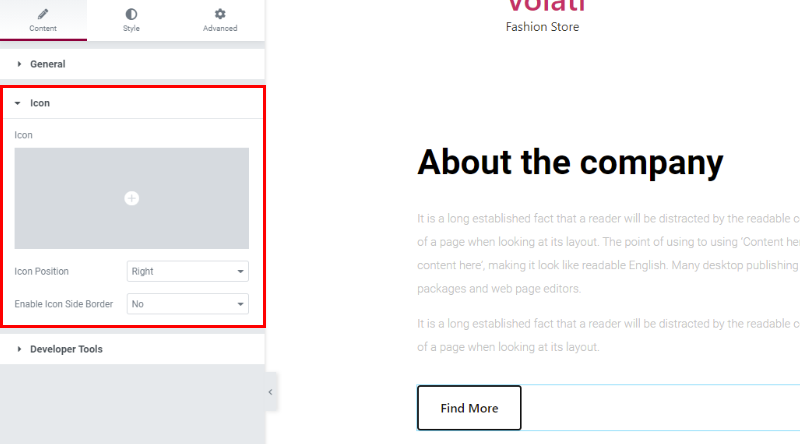
La prossima opzione interessante è l’ opzione Icona che ti consente di aggiungere un’icona al tuo pulsante, dalla libreria di icone o caricandola dal tuo computer.
La libreria di icone ha una ricca scelta di icone da offrire.
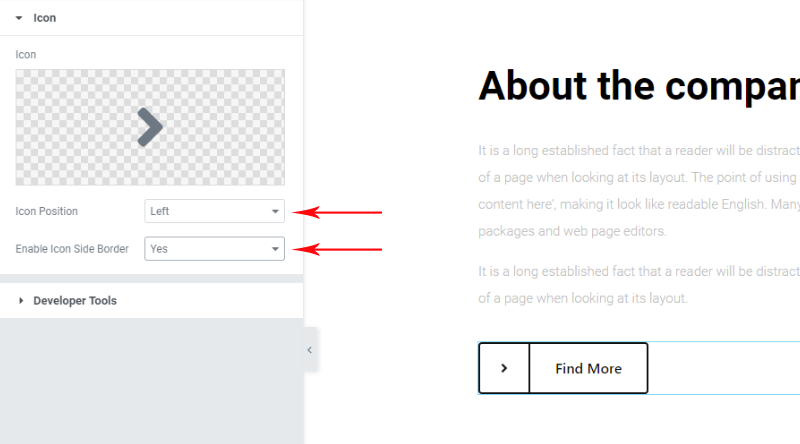
Tuttavia, se hai già preparato un’icona, puoi semplicemente caricarla dal tuo computer e poi continuare a impostarne la posizione e il bordo.
Hai più opzioni per perfezionare l’aspetto del tuo pulsante e l’icona su di esso a tua disposizione. Puoi regolare tutti i dettagli come il colore del testo, la larghezza del bordo, il raggio e il colore, il colore dello sfondo e il riempimento.
Ecco come appare il risultato nel nostro caso:
Pulsante Informazioni Widget
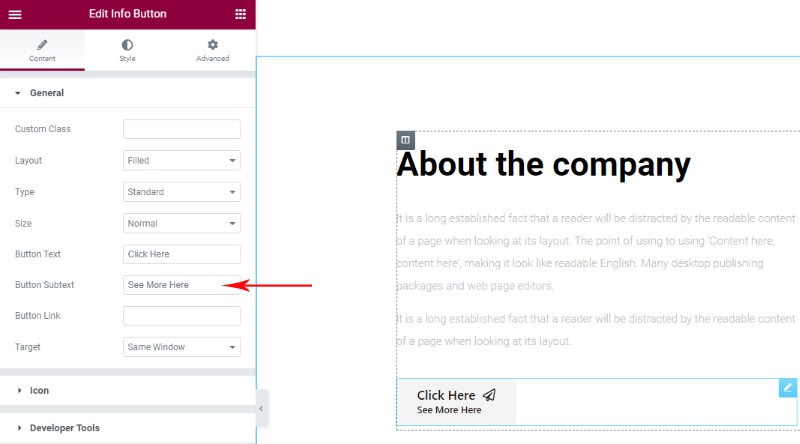
Come accennato in precedenza, QI Addons ti consente di scegliere tra l’aggiunta di pulsanti e pulsanti di informazioni. Se si opta per il pulsante info, la procedura di impostazione è praticamente la stessa ma con una distinzione significativa. Le impostazioni del contenuto del pulsante Info includono un’opzione per impostare il sottotesto del pulsante. Questo è il testo che apparirà sotto il testo principale del pulsante e puoi usarlo per descrivere più da vicino lo scopo del pulsante.
Puoi anche personalizzare il carattere e il colore del sottotesto. Di seguito puoi vedere come appare il risultato sulla nostra pagina:
Come aggiungere un pulsante con un plug-in
MaxButton è uno dei plugin più popolari utilizzati per aggiungere pulsanti in WordPress. È facile da usare e ti consente di aggiungere un pulsante in modo semplice, anche se non così velocemente come potresti immaginare. Inizi proprio come con qualsiasi altro plugin, installandolo e attivandolo.
Dopo aver installato e attivato il plug-in, nel menu della dashboard di WordPress a sinistra vedrai l’ opzione appena aggiunta per MaxButtons. Fare clic su Aggiungi nuovo per andare alla pagina delle impostazioni in cui è possibile creare un nuovo pulsante.
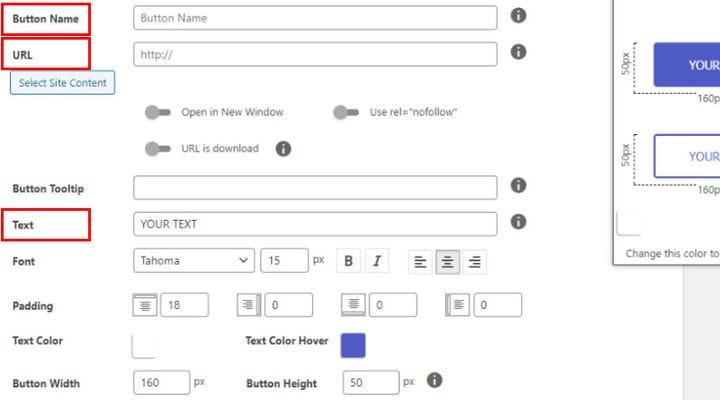
In questa pagina troverai una varietà di impostazioni e opzioni disponibili per lo stile del tuo pulsante. Assicurati di inserire il nome e il testo del pulsante e, naturalmente, l’URL della pagina che desideri aprire quando si fa clic sul pulsante. Dopo aver deciso queste impostazioni di base, puoi continuare a perfezionare l’aspetto del tuo pulsante.
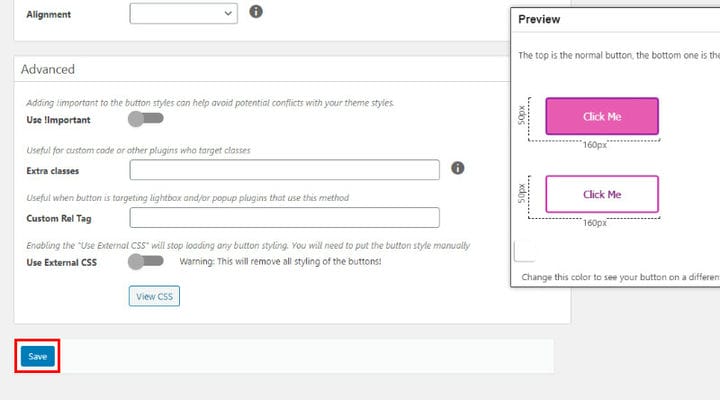
Scorri verso il basso per vedere tutte le opzioni che puoi regolare. Verranno visualizzate le impostazioni per la regolazione del bordo del pulsante.
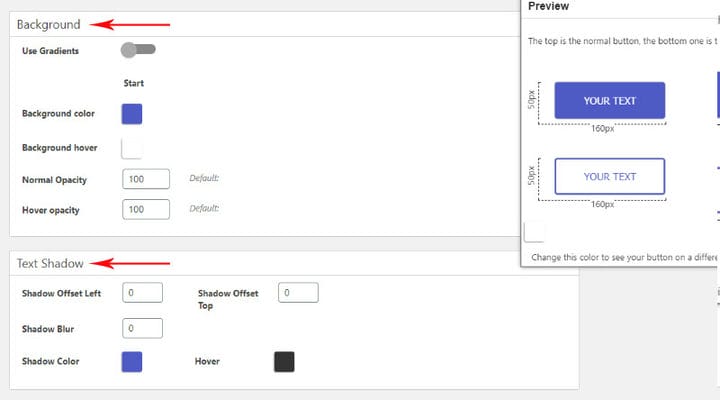
Nota che puoi sempre dare un’occhiata all’anteprima del pulsante nel popup nell’angolo in alto a destra della pagina delle impostazioni. Mentre scorri verso il basso, appariranno più opzioni, puoi facilmente impostare il colore di sfondo del tuo pulsante e l’ombreggiatura del testo se lo desideri.
Non preoccuparti se ti perdi apportare alcune modifiche qui, potrai modificare nuovamente tutti i dettagli mentre inserisci il pulsante nel post/pagina dedicato. Quindi, quando sei soddisfatto dell’aspetto del tuo pulsante, non dimenticare di fare clic su Salva.
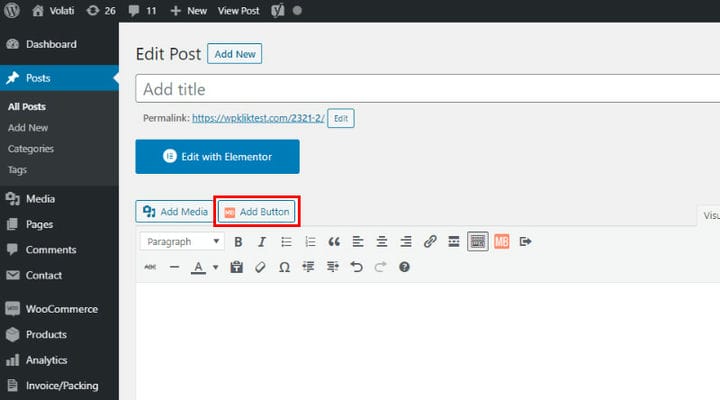
Ora arriva la parte in cui inserisci il pulsante nell’articolo. Vai al nuovo post o modifica la pagina del post dal menu della dashboard di WP. Noterai la nuova opzione per l’aggiunta di pulsanti. Cliccaci sopra e scegli il pulsante che hai creato in precedenza.
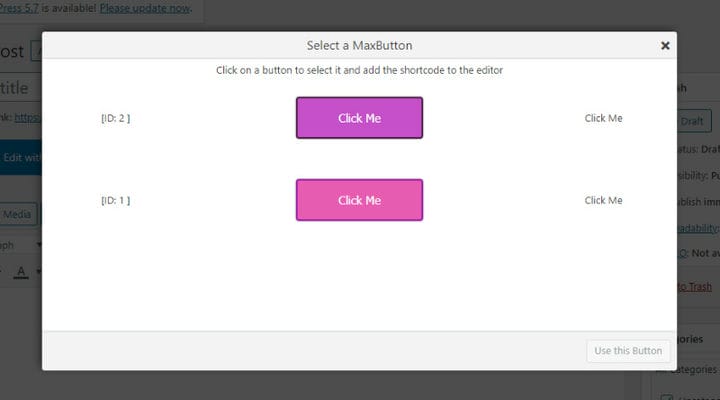
Se hai creato più di una versione di pulsanti, li vedrai tutti qui. Scegli quello che vuoi inserire nell’articolo specificato.
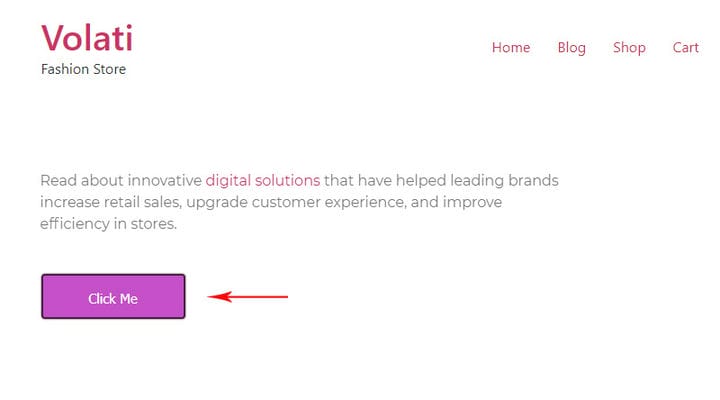
Ed ecco come appare il risultato nel nostro caso.
Ci sono molte altre opzioni per la personalizzazione dei pulsanti disponibili con questo plugin. Volevamo coprire i passaggi di base, quindi quando ti senti abbastanza sicuro puoi continuare a esplorare tutte le possibilità offerte da questo strumento. Una cosa è certa, è facile da usare e lo padroneggerai rapidamente.
Un altro modo per aggiungere pulsanti in Elementor è copiare lo shortcode nel widget shortcode, ma questa non è sicuramente la soluzione migliore per gli utenti di Elementor.
Come aggiungere un pulsante nell’editor di Gutenberg
Aggiungere un pulsante con l’editor Gutenberg è incredibilmente facile. Sebbene non offra tutte le opzioni del plugin, se desideri una soluzione semplice ed elegante, questa è una buona scelta.
Quindi, la prima cosa da fare è fare clic sull’icona più per aggiungere un blocco. Quindi cerca il blocco Button.
Quando fai clic sull’icona del pulsante, apparirà un pulsante con un menu sopra. Inserisci semplicemente il testo che desideri appaia sul pulsante nel campo del pulsante e sopra puoi impostare il collegamento, scegliere uno dei tre allineamenti disponibili per determinare il posizionamento del pulsante, impostare lo stile, il colore, il carattere del pulsante e qualche dettaglio in più.
Di seguito puoi vedere il pulsante che abbiamo creato in questo modo.
Sentiti libero di esaminare tutte le opzioni disponibili e goditi la semplicità della procedura.
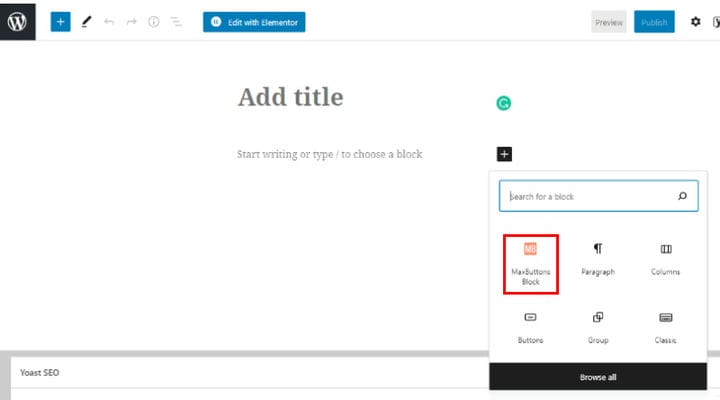
Il plug-in Max può essere utilizzato anche per aggiungere pulsanti in Gutenberg. Viene fornito con il blocco pulsanti incluso e anche la procedura è molto semplice. Basta fare clic sull’opzione di blocco MaxButtons e il pulsante archiviato mostrerà per iniziare a personalizzarlo.
Come aggiungere un pulsante nell’editor di Gutenberg con il plugin Ultimate Blocks
Se il pulsante predefinito in Gutenberg non soddisfa le tue esigenze, puoi prendere in considerazione il plug-in Ultimate Blocks.
Il plugin viene fornito con un blocco Button migliorato che include alcune ottime opzioni di personalizzazione.
Ti consente di scegliere la dimensione del pulsante tra 4 diverse opzioni: Small, Medium, Large ed Extra Large.
Inoltre, puoi anche scegliere di rendere i bottoni arrotondati o squadrati. Infine, puoi anche aggiungere un’icona al tuo pulsante per renderlo più accattivante.
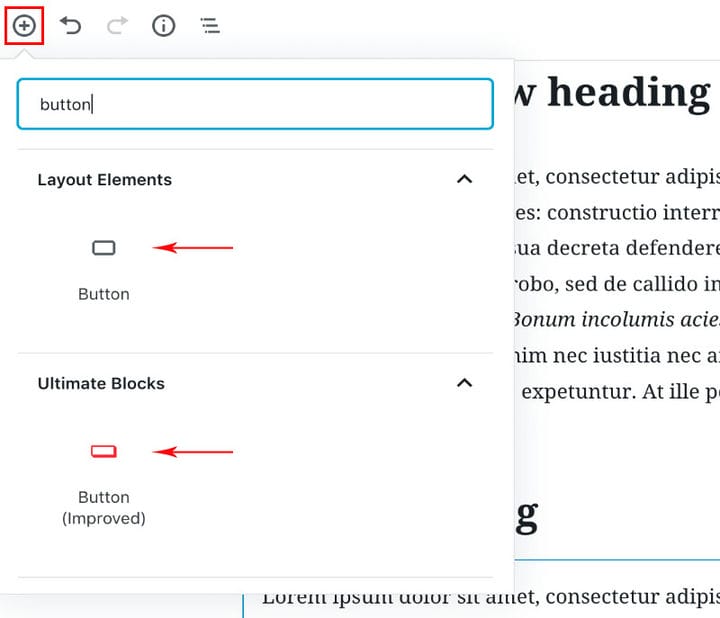
Per utilizzare il blocco Pulsante migliorato in Gutenberg, tutto ciò che devi fare è installare il plug-in Ultimate Blocks e fare clic sull’icona (+) e cercare "Pulsante".
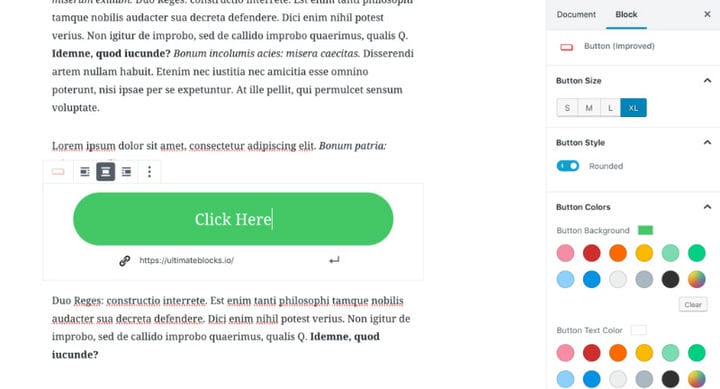
Una volta aggiunto il blocco, puoi personalizzarlo in base alle tue esigenze modificandone i colori, le dimensioni, l’icona e lo stile.
Insomma
Come puoi vedere, l’aggiunta di un pulsante in WordPress non è scienza missilistica. Tutti e quattro i metodi che abbiamo descritto qui sono facili e comodi per i principianti. La scelta dipende dalla quantità di personalizzazione di cui hai bisogno e da quanto tempo e fatica vuoi investire nella creazione di un pulsante. Se hai bisogno di ulteriori indicazioni su questo argomento, faccelo sapere nella sezione commenti!