Come aggiungere facilmente un hotspot di immagini in WordPress
Gli esseri umani sono esseri visivi ed è difficile immaginare uno strumento più potente di un’immagine per attirare l’attenzione del gruppo di destinazione. Ma potrebbe esserci un elemento ancora più allettante di una bella immagine: un hotspot di immagini per WordPress. Un hotspot immagine è un tipo di immagine con hotspot interattivi. Quando l’utente passa sopra un hotspot, viene visualizzato un popup che potrebbe contenere quasi tutto ciò che desideri.
Un hotspot di immagini sul tuo sito Web WordPress è un ottimo modo per condividere più informazioni su un determinato argomento, dai blog culinari ai siti Web di costruzione e tutto il resto. Puoi mostrare gli ingredienti e le misure dei pasti, i tipi di materiali utilizzati, i nomi e i titoli, nonché qualsiasi altra informazione sul contenuto del tuo sito web. Il popup può contenere testo, altro, immagine, video o collegamento. Oltre a fornire ai tuoi utenti dettagli più precisi, stai anche rendendo il tuo sito web più interattivo utilizzando hotspot di immagini.
Se pensi di aver bisogno di un web designer professionista per aggiungere questo elemento di fantasia al tuo sito web, abbiamo ottime notizie! Puoi facilmente aggiungere tutto da solo. Resta sintonizzato per saperne di più su come aggiungere un hotspot di immagini in WordPress con un plug-in:
Perché abbiamo scelto i componenti aggiuntivi Qi per Elementor per la creazione di hotspot di immagini WordPress Elemen
Sulla base della nostra esperienza, Qi Addons per Elementor è uno dei migliori componenti aggiuntivi di Elementor. Include 60 widget gratuiti e oltre 40 premium e molte opzioni per aggiungere diversi elementi al sito con molte opzioni di personalizzazione e stile, così puoi essere sicuro che si adatteranno al design generale del tuo sito. Inoltre, è incredibilmente semplice da usare, ecco perché spesso optiamo per questo componente aggiuntivo, che migliora notevolmente il sito.
Il widget personalizzato di Image Hotspot è un widget premium. Ti permette di aggiungere un’immagine specifica e posizionare gli hotspot con informazioni specifiche su di essi. L’ utente ottiene quindi le informazioni passando il mouse sopra l’hotspot. Il bello è che possiamo determinare le posizioni reattive in modo che non accada che su dispositivi diversi l’hotspot non corrisponda all’oggetto a cui si riferisce. Sulla stessa demo del widget, puoi vedere alcune soluzioni concettuali dell’autore che possono ispirarti.
Come aggiungere l’elemento WordPress Hotspot di immagini
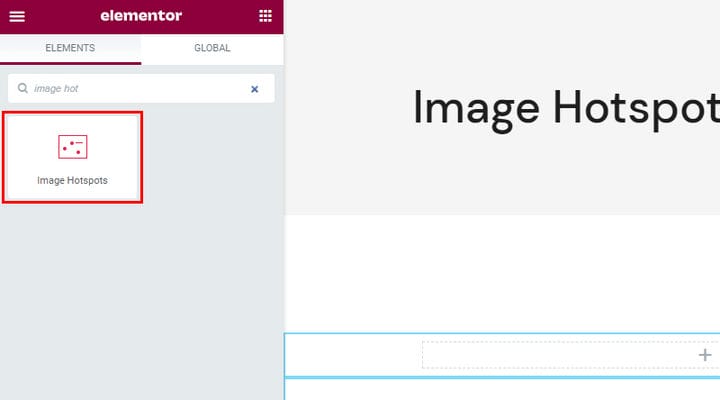
Dopo aver aggiunto Qi Addons al tuo sito, trova il widget personalizzato Hotspot immagine digitando "hotspot immagine" nel campo di ricerca o semplicemente sfogliando gli elementi. Noterai che tutti i widget Qi hanno icone rosse riconoscibili.
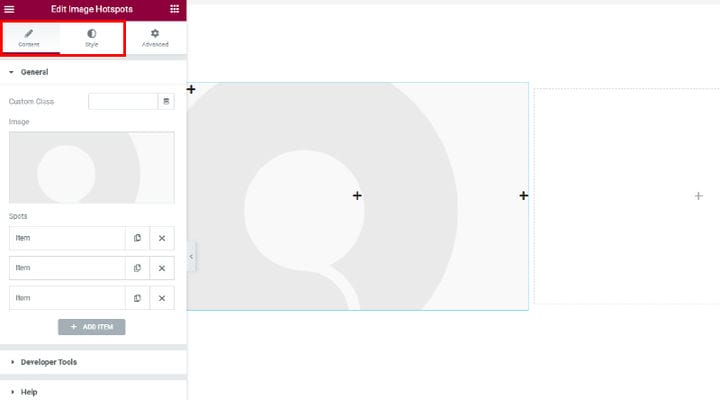
Quando trascini il widget nella posizione desiderata, vedrai alcuni dei suoi valori predefiniti. Il widget ha due schede: Personalizza e Stile che includono una varietà di opzioni per regolare l’elemento, mentre la scheda Avanzate è una scheda Elementor che include tutti gli elementi.
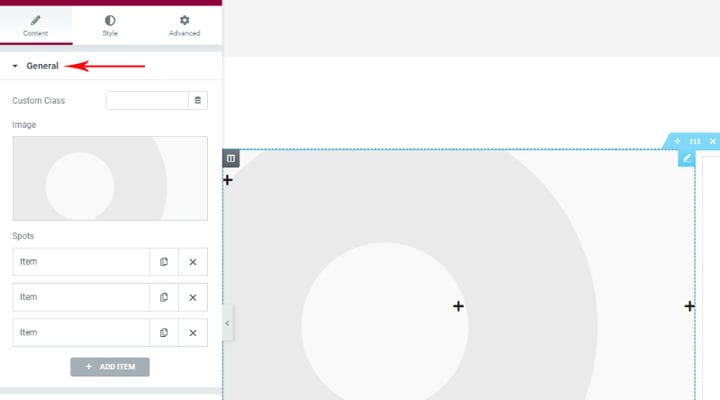
Iniziamo con le opzioni generali per la scheda personalizzata. Quello che noterai per primo qui è dove sono inseriti l’immagine ei tre elementi. Questi elementi sono in realtà hotspot e la loro posizione e le impostazioni del contenuto. Per impostazione predefinita, ci sono tre hotspot, ma puoi eliminare quelli esistenti o aggiungerne di nuovi.
Dopo aver inserito un’immagine, da una libreria o dopo averne caricato una nuova, è il momento di posizionare gli hotspot e aggiungervi dei contenuti.
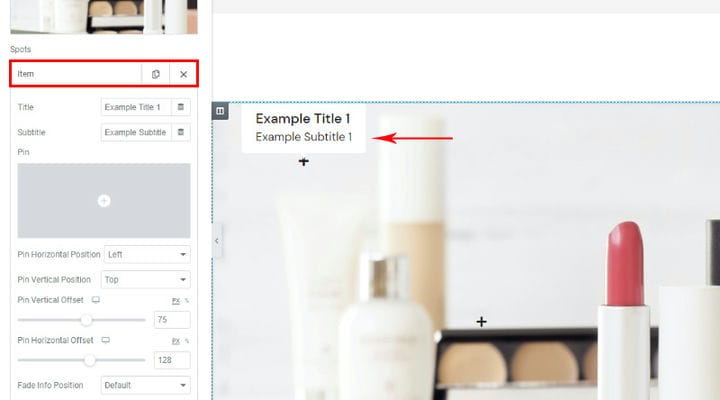
Per quanto riguarda il contenuto, hai l’opzione Titolo e Sottotitolo da impostare e non appena inizi a modificarli, vedrai come cambia il contenuto dal vivo.
C’è anche un campo pin qui dove puoi selezionare un’icona per il tuo pin, non deve essere predefinito. La libreria di icone è a tua disposizione, ma puoi anche aggiungere la tua icona SVG. Ad esempio, SVGREPO offre un gran numero di icone gratuite disponibili per uso commerciale.
Per quanto riguarda la Posizione Orizzontale e la Posizione Verticale, servono per l’orientamento dell’hotspot sulle posizioni sinistra/centro/destra e alto/centro in basso, mentre l’opzione Offset ci consente effettivamente di mettere a punto le posizioni. Non lo spiegheremo in dettaglio poiché siamo sicuri che vedrai di persona come si muovono i tuoi video modificando i valori di offset. Ciò che è importante tenere a mente è che quando personalizzi gli hotspot, dovresti anche osservare la pagina di anteprima che non ha una barra delle impostazioni, in modo da poter vedere come appare tutto su uno schermo a grandezza naturale.
Inoltre, oltre all’offset, noterai sullo schermo le icone con il titolo, ovvero le classiche icone che indicano che sono disponibili opzioni responsive per questa impostazione. Assicurati di controllare anche loro. È meglio non posizionare gli hotspot lungo il bordo estremo di un’immagine poiché devi pensare a come apparirà il popup dell’hotspot dell’immagine su schermi di dimensioni diverse.
L’opzione Fade Info Position è dove vengono visualizzate le informazioni per l’hotspot al passaggio del mouse.
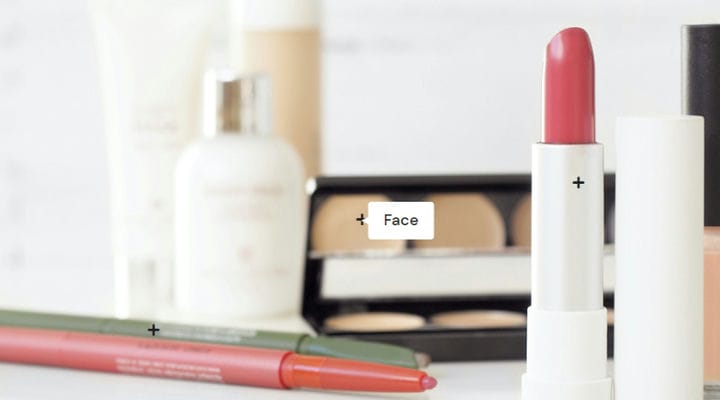
Questo è il risultato dopo aver aggiunto l’immagine e gli spilli, ora possiamo procedere allo stile del tutto in modo che appaia esattamente come vogliamo.
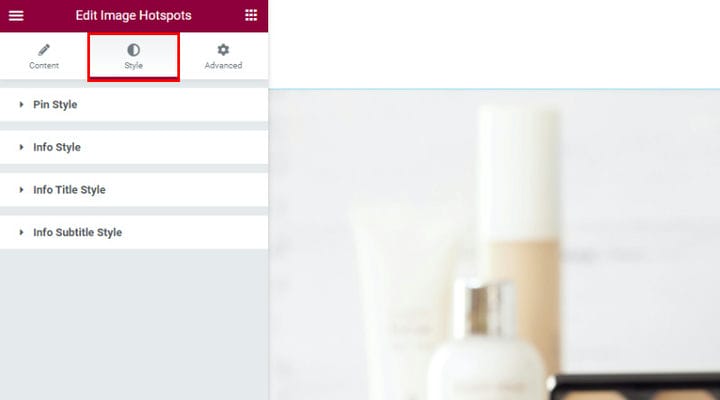
Regolazione dello stile dell’immagine dell’hotspot
Per quanto riguarda la stilizzazione, una varietà di opzioni è classificata all’interno di una speciale scheda Stile, così puoi vedere dove stilizziamo Pin, Informazioni, Titolo e Sottotitolo.
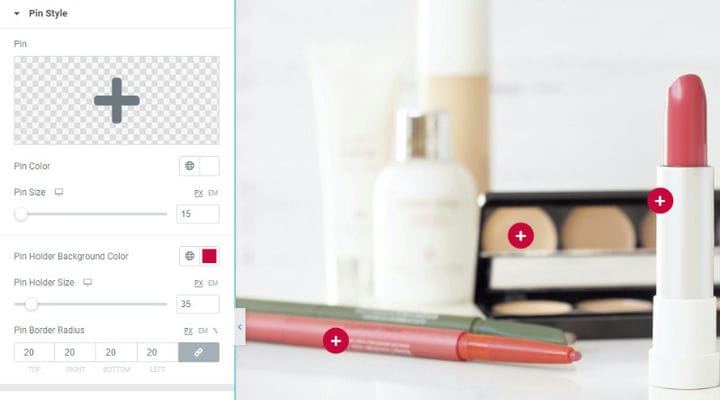
Per quanto riguarda il Pin, tutte le impostazioni sono di facile comprensione. Puoi scegliere un’icona che si applicherà a tutti i pin, a differenza delle impostazioni negli elementi in cui puoi sceglierne una separata per ciascuno. Inoltre, puoi specificare la dimensione e il colore per esso. Puoi aggiungere un’icona di sfondo utilizzando le dimensioni del porta Pin. Il nostro sfondo è rosso e ha una dimensione di 15px.
L’opzione Raggio bordo ci ha permesso di rendere lo sfondo simile a un cerchio perché il raggio viene applicato allo sfondo.
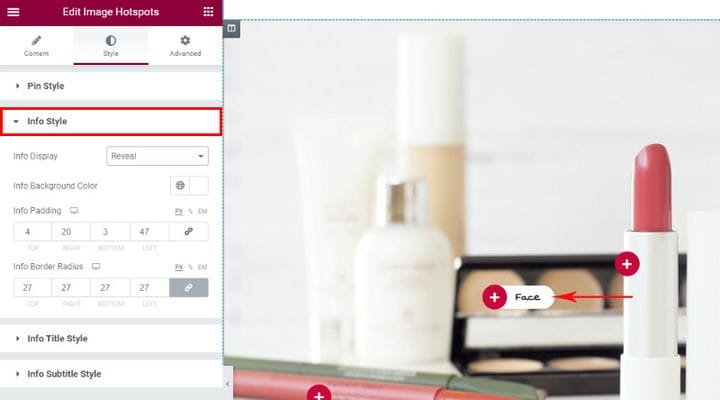
Lo stile delle informazioni si riferisce all’aspetto del campo in cui vengono visualizzate le informazioni. La visualizzazione delle informazioni è un’opzione che determina come viene visualizzato il passaggio del mouse. Potrebbe essere Fade and Reveal, abbiamo scelto Reveal. Il colore del campo e il riempimento sono ciò che puoi anche personalizzare qui. Info Border Radius è un’opzione particolarmente interessante per il layout di rivelazione che abbiamo utilizzato perché il raggio aiuta ad adattarsi al campo delle informazioni e all’icona della puntina stessa. Se non abbiamo aggiunto un raggio qui, il campo delle informazioni bianco andrebbe sopra il perno della casella dell’icona rossa.
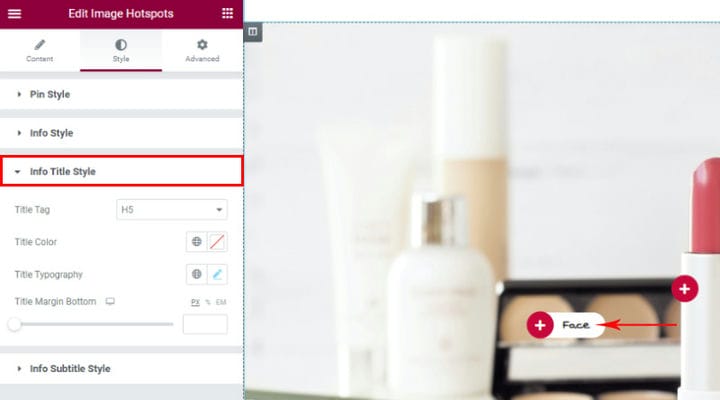
Le opzioni per lo stile del titolo delle informazioni si riferiscono al titolo che abbiamo aggiunto a ciascun pin. Le impostazioni qui si applicheranno a tutti i titoli in questo hotspot dell’immagine. Probabilmente hai familiarità con le opzioni e, a prima vista, puoi specificare il tag del titolo, il colore, perfezionare la tipologia del titolo. Il margine inferiore del titolo è un’opzione importante quando hai anche i sottotitoli nel campo delle informazioni perché puoi aggiungere questo margine per creare uno spazio tra il titolo e il sottotitolo.
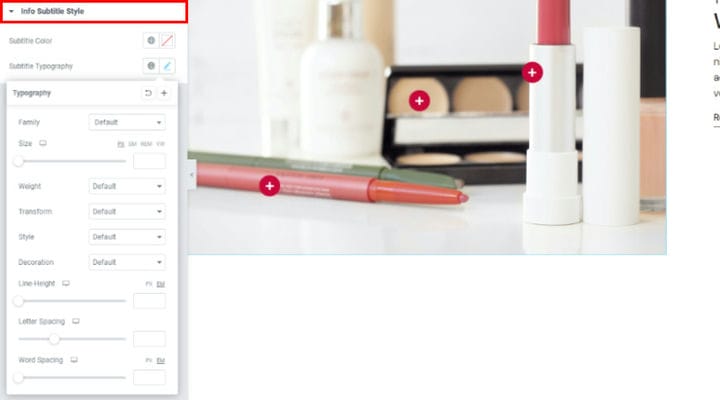
Per quanto riguarda lo stile dei sottotitoli Info, nel caso in cui aggiungessi un sottotitolo qui, puoi stilizzarne l’aspetto in modo più dettagliato. Nelle opzioni di tipografia puoi giocare con diverse impostazioni.
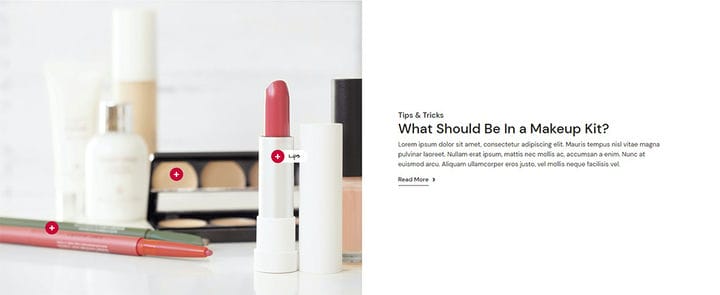
Ecco come appare il risultato finale. testo con cui abbiamo aggiunto Abbiamo utilizzato anche il widget Qi del titolo della sezione per aggiungere il testo e rendere questa sezione del sito Web molto più interessante per gli utenti futuri.
Insomma
Qi Addons è uno strumento molto intuitivo che tutti possono utilizzare con completa facilità e senza codifica o qualsiasi altra conoscenza tecnica. Sentiti libero di esplorare le opzioni di questo widget da solo, sperimentare, giocare e goderti il processo creativo per rendere il tuo sito web più attraente per i tuoi utenti. In caso di domande, non esitare a contattarci nella sezione commenti: non vediamo l’ora di conoscere le tue esperienze con Qi e immagini hotspot!