Come utilizzare l’opzione Personalizza in WordPress
Oggi parleremo dell’opzione Personalizza nella scheda Aspetto di WordPress. Per dimostrare correttamente tutto ciò che questa opzione offre agli utenti di WordPress, utilizzeremo la schermata Personalizza per il tema Twenty Seventeen.
Aspetto > Personalizza opzione
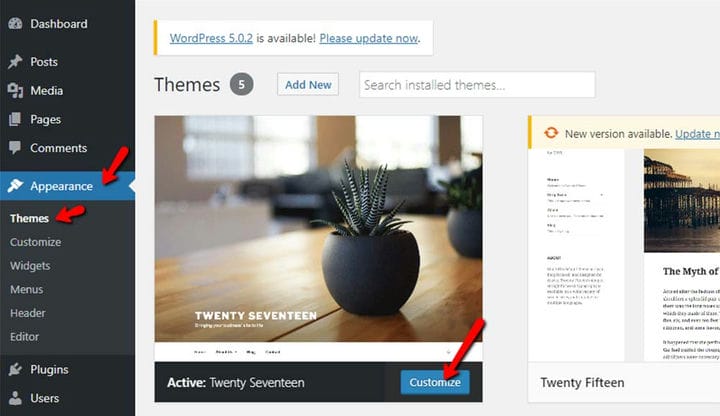
Possiamo accedere a questa opzione tramite Aspetto> Personalizza o andando su Aspetto> Temi, quindi facendo clic sul pulsante Personalizza accanto al tema attivo.
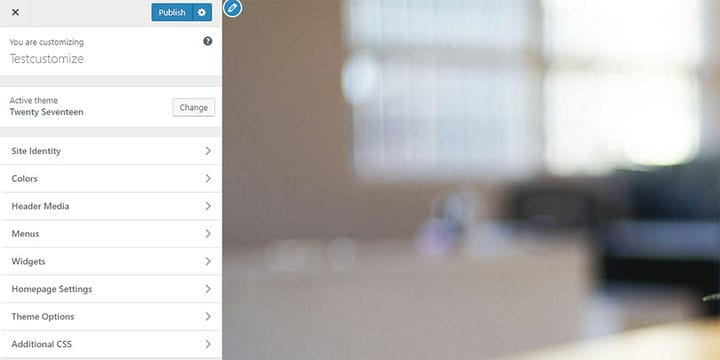
Nell’immagine qui sotto, puoi vedere una panoramica di tutte le opzioni disponibili elencate nella schermata Aspetto > Personalizza:
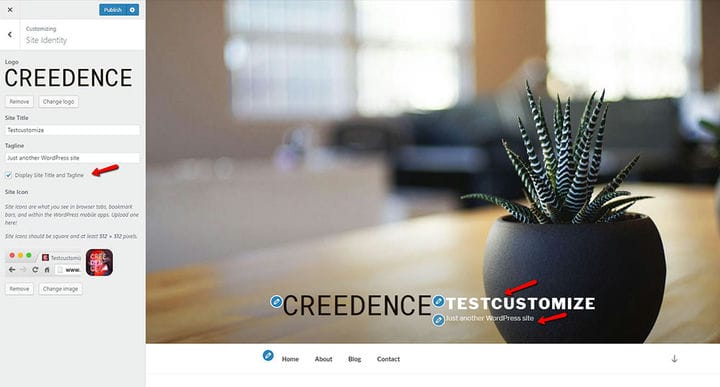
Personalizza > Identità del sito
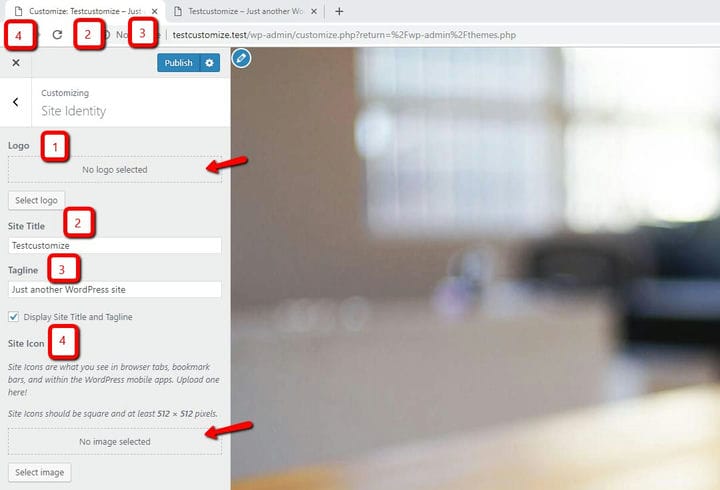
Ecco tutte le opzioni in questa sezione e i campi a cui si applicano:
In questo campo puoi caricare il logo del sito in formato png o jpg. Il logo è solitamente posizionato nell’intestazione del sito web.
2 Titolo del sito
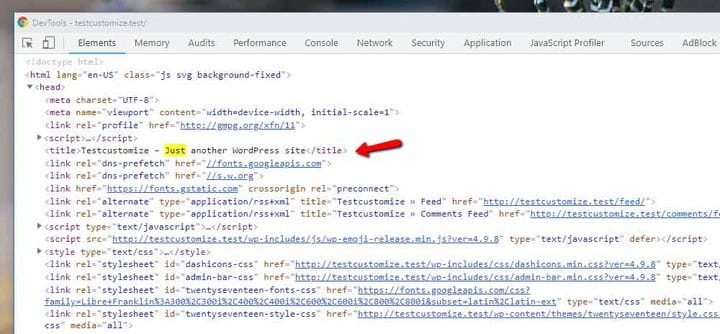
Il titolo del sito può essere visualizzato nella scheda del browser a destra dell’immagine della favicon. Appare anche nelle ricerche e nelle condivisioni del sito, nonché nell’origine della pagina (F12).
La tagline viene visualizzata nella scheda del browser subito dopo il titolo del sito, nonché nelle condivisioni e nelle ricerche del sito. Proprio come il titolo del sito, può essere visualizzato anche nel sorgente della pagina (F12).
È importante notare che se l’opzione Visualizza titolo e slogan del sito è selezionata, anche il titolo e lo slogan del sito verranno visualizzati nell’intestazione del tema predefinito.
Conosciuto anche come favicon, questa è un’icona che può essere vista nell’angolo più a sinistra della scheda del browser, proprio accanto al titolo del sito. Appare anche nelle ricerche e nelle condivisioni del sito. Se gli utenti hanno un numero elevato di schede aperte, questo è il modo più semplice per identificare il sito Web specifico nella scheda aperta. Questa opzione contiene un campo per caricare l’icona in formato png o jpg. Le icone del sito devono essere quadrate e devono avere dimensioni di almeno 512×512 pixel.
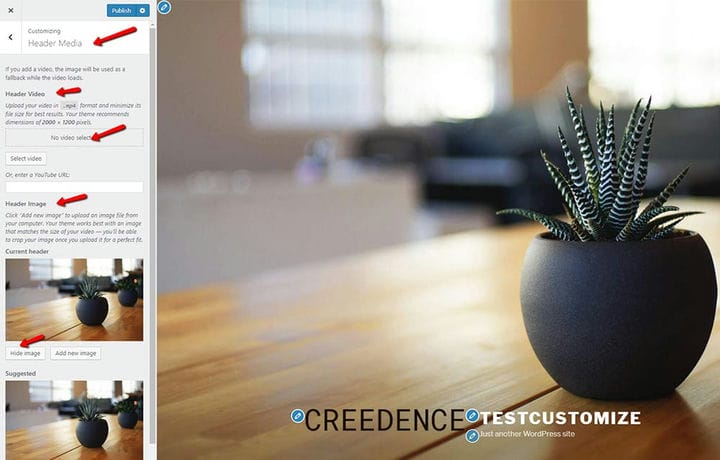
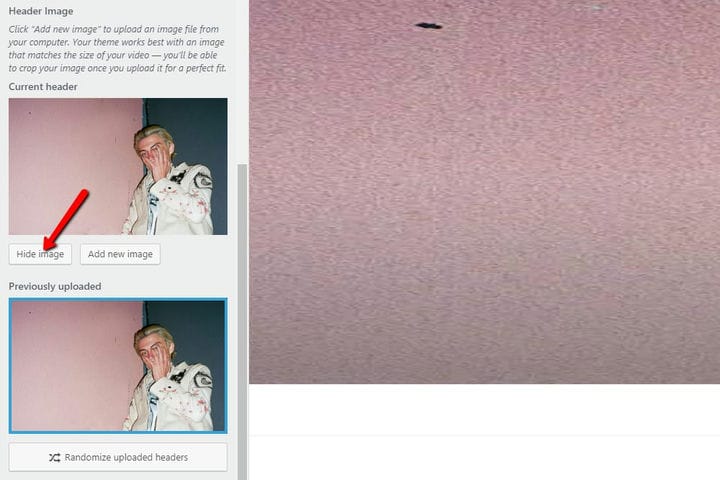
In questa sezione puoi aggiungere l’immagine di sfondo dell’intestazione, il video di sfondo dell’intestazione oppure puoi nascondere completamente questa sezione selezionando l’opzione Nascondi immagine.
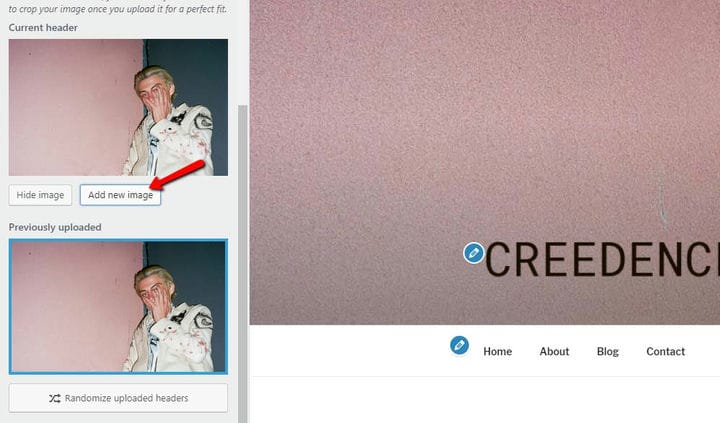
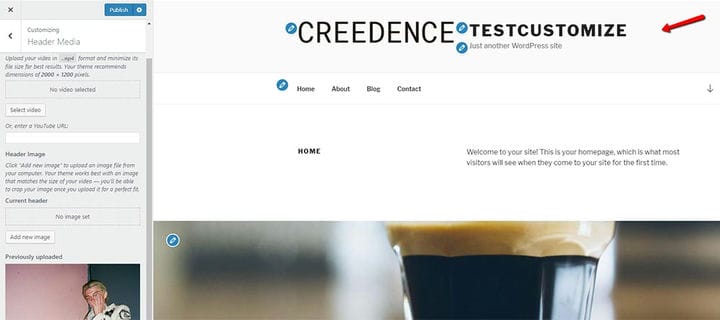
1 immagine di intestazione
Cliccando su Aggiungi nuova immagine potrai cambiare la tua immagine di sfondo predefinita.
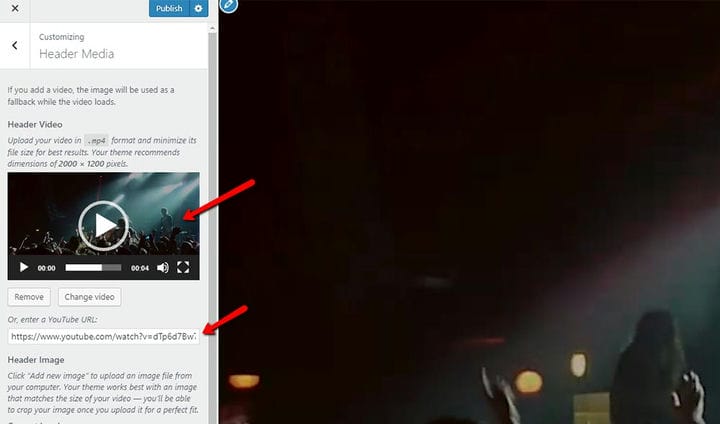
2 Video di intestazione
Invece dell’immagine di sfondo, puoi caricare il video dell’intestazione in formato mp4 oppure puoi inserire un URL di YouTube.
3 Nascondi immagine
Come indica il nome, questa opzione ti consente di nascondere l’immagine dell’intestazione:
Facendo clic su Nascondi immagine, l’intestazione dovrebbe essere visualizzata in questo modo:
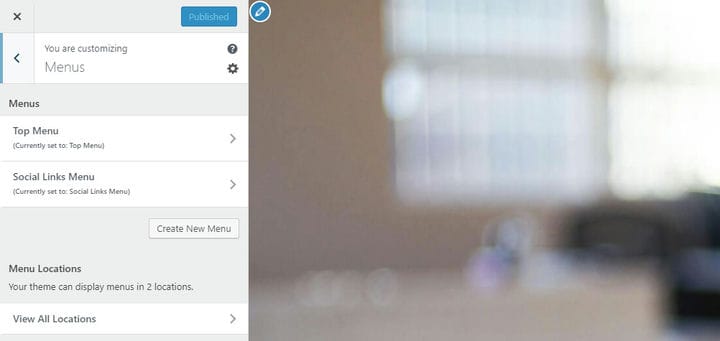
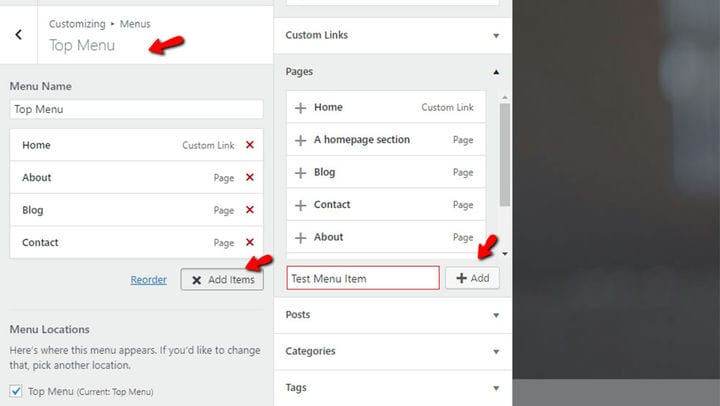
In questa sezione è possibile aggiungere, eliminare o modificare i menu per diversi tipi di navigazione.
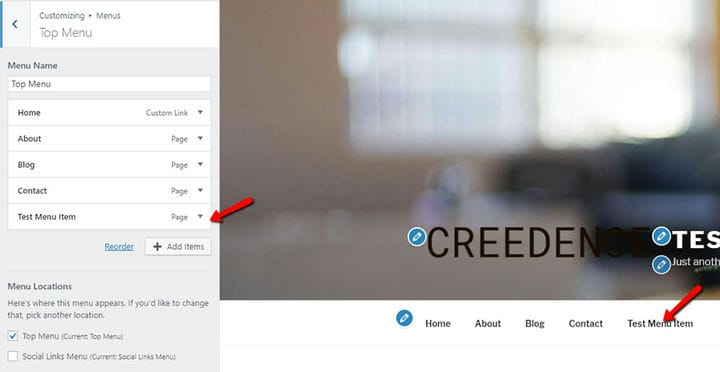
Questa è l’area di navigazione principale nel tema predefinito.
Il pulsante Aggiungi elementi apre una nuova sezione in cui potrai aggiungere nuovi elementi. Cliccando sul segno x posto accanto ad ogni voce è possibile eliminare gli elementi già realizzati, mentre l’opzione Riordina consente di modificare l’ordine delle voci di menu. Puoi anche riorganizzare le voci di menu semplicemente trascinandole e rilasciandole nell’ordine che preferisci.
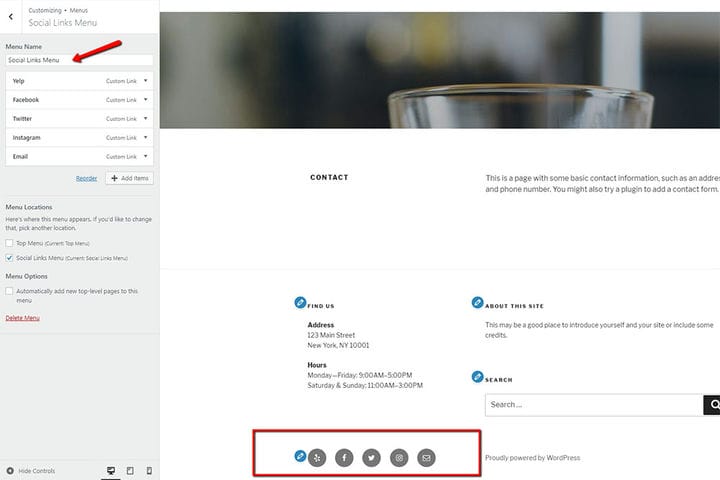
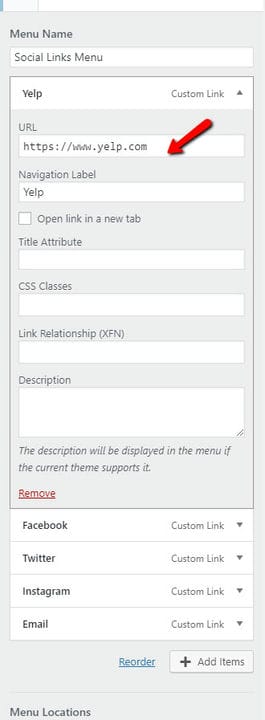
I collegamenti social vengono visualizzati nel piè di pagina del tema predefinito. In questa sezione puoi aggiungere, modificare ed eliminare i link alle icone social che compaiono nell’area del footer.
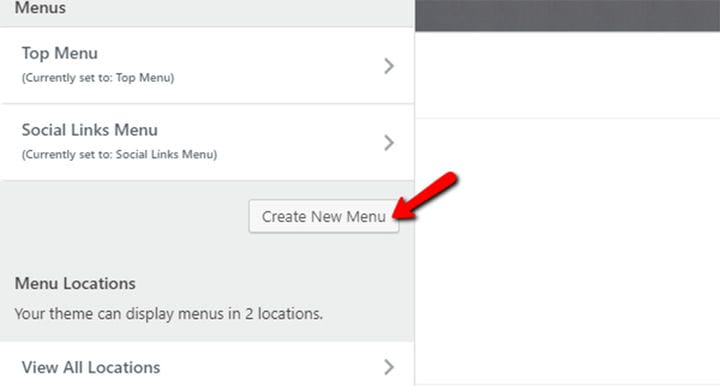
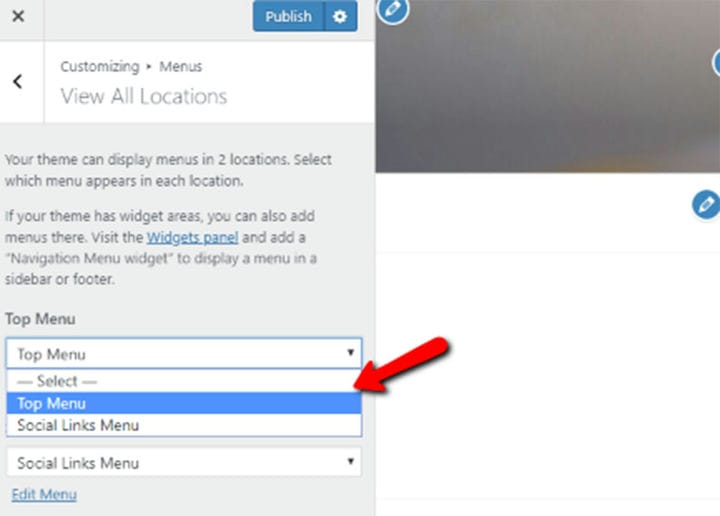
Se lo desideri, puoi anche aggiungere un nuovo menu e assegnarlo a una delle due posizioni attualmente esistenti: Menu principale o Menu Collegamenti social:
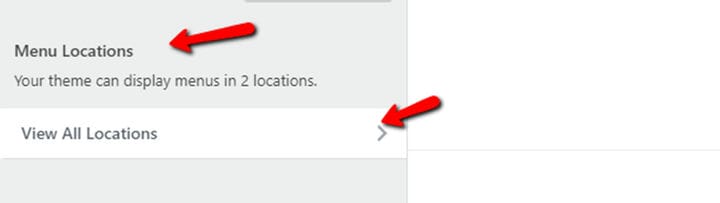
L’opzione Visualizza tutte le posizioni ti consente di vedere tutte le posizioni dei menu disponibili. Inoltre, puoi scegliere uno dei menu predefiniti per quella posizione dal menu a discesa:
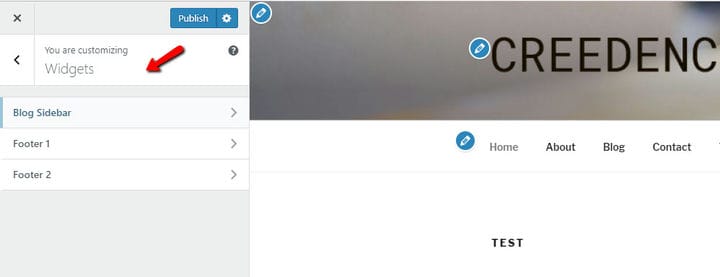
In questa sezione puoi cambiare e modificare i tipi e i contenuti dei widget.
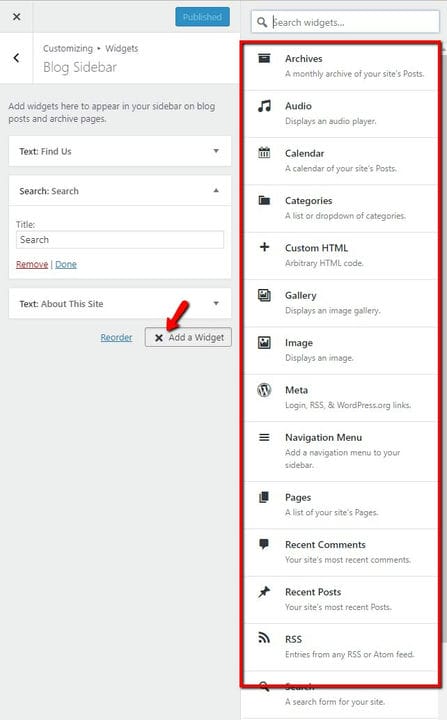
1 barra laterale del blog
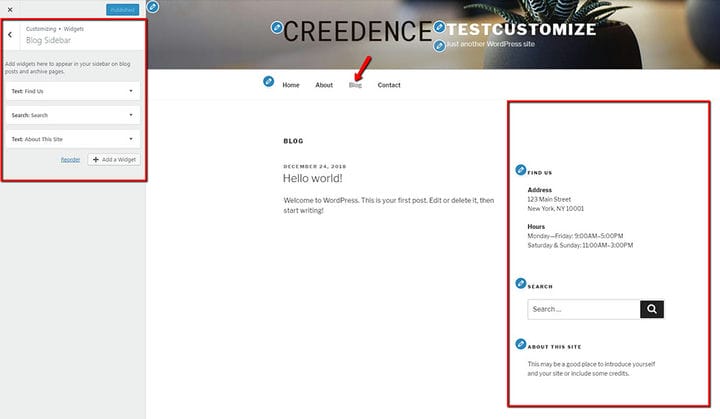
Qui puoi modificare i widget che si trovano nella barra laterale del blog, nonché eliminarli o aggiungerne di nuovi. Facendo clic su Aggiungi un widget sarai in grado di aggiungere uno dei tipi di widget predefiniti in WordPress, come testo, immagine, collegamento, post recenti, ecc.
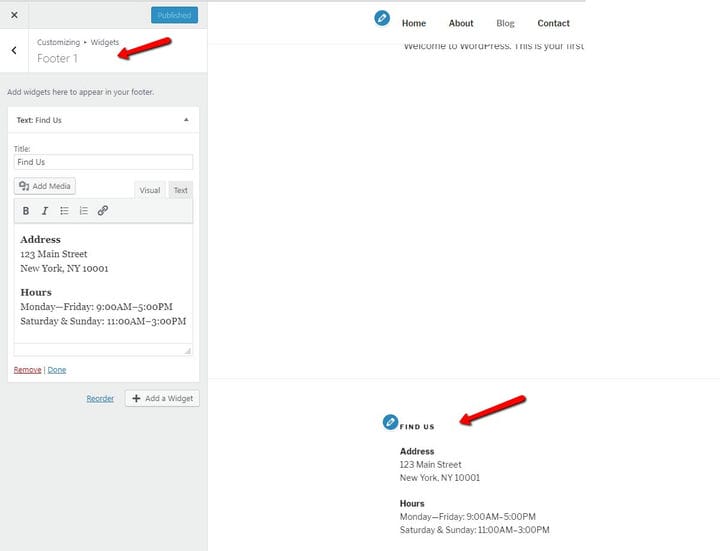
L’area Footer 1 offre la possibilità di modificare il contenuto della colonna di sinistra nell’area Footer e aggiungere i nuovi widget, se necessario.
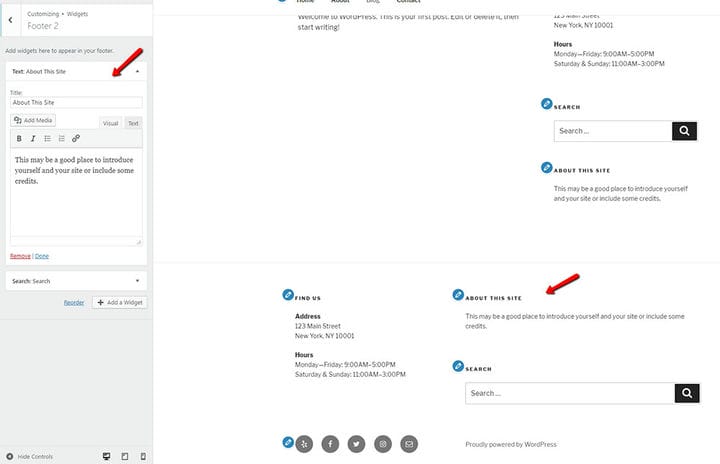
Qui puoi modificare il contenuto della colonna di destra nel piè di pagina e aggiungere widget.
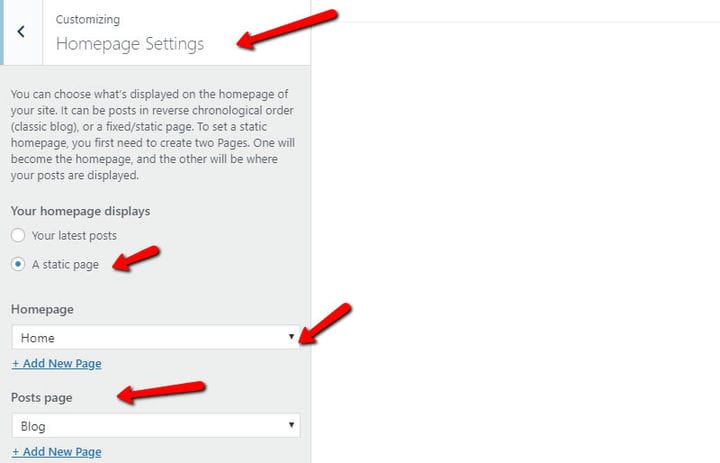
Impostazioni della home page
Questa sezione ti consente di selezionare la tua home page (pagina principale) e la pagina del blog predefinita. Inoltre, c’è la possibilità di scegliere se visualizzare i tuoi ultimi post come home page o rendere statica la tua pagina.
CSS aggiuntivo
Infine, in questa sezione puoi aggiungere un codice CSS che sovrascriverà il codice CSS del tema installato. In questo modo, gli stili che hai aggiunto non saranno messi in pericolo quando cambi o aggiorni il tema.
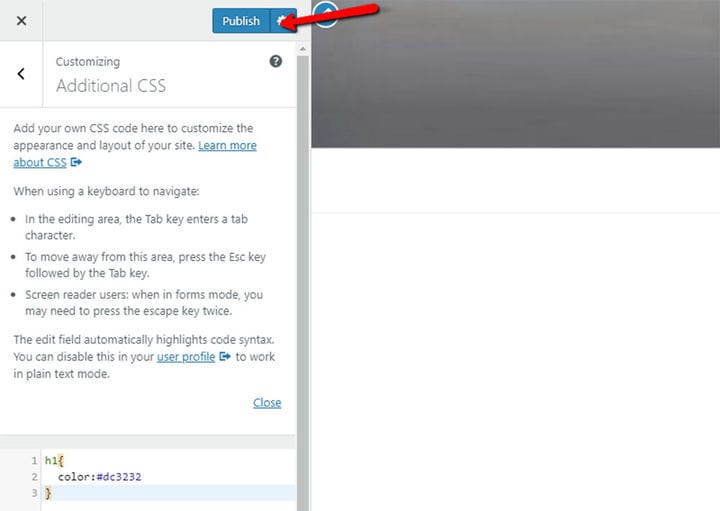
Ecco un esempio di CSS aggiuntivo:
Dopo aver digitato il tuo CSS, assicurati di fare clic sul pulsante Pubblica.
Ci auguriamo che questo articolo ti sia stato utile. Se ti è piaciuto, non esitare a dare un’occhiata anche ad alcuni di questi articoli!