Come aggiungere il listino prezzi al tuo sito Web WordPress
Grande o piccolo, il prezzo è sempre importante, sia per il cliente che per il venditore. Qualunque cosa tu stia vendendo, è buona norma rendere i tuoi prezzi il più trasparenti possibile. Quindi, è facile capire quanto siano importanti le tabelle dei prezzi per qualsiasi tipo di negozio online. Insieme ai prezzi, di solito mostrano le caratteristiche del prodotto o il confronto dei pacchetti di prodotti per prezzo in modo che l’acquirente possa prendere una decisione informata sul suo acquisto.
Un listino prezzi ordinato e ben strutturato ti fa anche sembrare professionale e affidabile, quindi questo è sicuramente un elemento a cui dovresti prestare attenzione quando crei un negozio online o un sito Web con uno scopo da vendere. Molti temi WordPress sono dotati di un listino prezzi già incluso e alcuni richiedono un plug-in per la tabella dei prezzi. In questo articolo, ti mostreremo come creare un listino di Elementor con il componente aggiuntivo QI elementor.
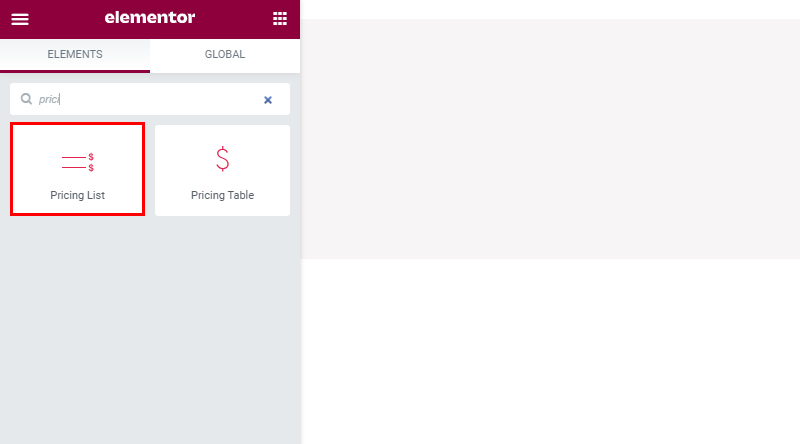
Componenti aggiuntivi Qi per Elementor
Il listino non suona come un elemento divertente, è più un elemento in cui si incontrano la realtà e i desideri del cliente. Ma questo è solo un motivo in più per rendere i listini il più belli ed eleganti possibile. I componenti aggiuntivi di Qi Elementor ti dimostreranno che la creazione di listini prezzi può essere molto più di un compito arduo. È uno strumento eccezionalmente intuitivo che ti consente di creare listini prezzi eleganti e dettagliati che si adattano perfettamente allo stile e allo scopo del tuo sito web.
Il nuovo luminoso Qi è incredibilmente versatile e include una varietà di fantastici widget, ma soprattutto ti permette di creare fantastici listini prezzi. Ciò che lo rende particolarmente utile per tutti i tipi di siti Web WordPress è che è così flessibile e consente numerose personalizzazioni.
Il modo migliore per capire quanto sia potente Qi e tutte le opzioni di listino che puoi impostare con esso, è attraverso degli esempi, ed è esattamente quello che ti mostreremo.
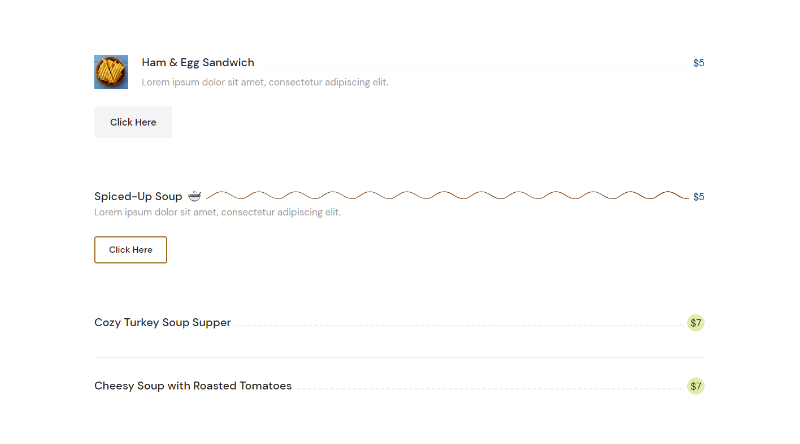
Il componente dell’elemento prezzo è il titolo dell’articolo a cui è collegato il prezzo dell’articolo. La descrizione dell’articolo non è richiesta ma puoi averla se lo desideri. Come puoi vedere nei nostri esempi, un menu può contenere immagini. Hai anche la possibilità di avere l’ immagine prima e/o dopo l’oggetto, ma ovviamente non è necessario avere l’immagine, come puoi vedere nel terzo esempio. C’è una riga facoltativa dal sottotitolo dell’articolo al prezzo che può essere abbinato allo stile e c’è la separazione degli articoli, come vediamo nel terzo esempio. Il pulsante è facoltativo, può portare a un elenco più ampio o altrove.
Come creare un listino prezzi che si adatta al tuo stile
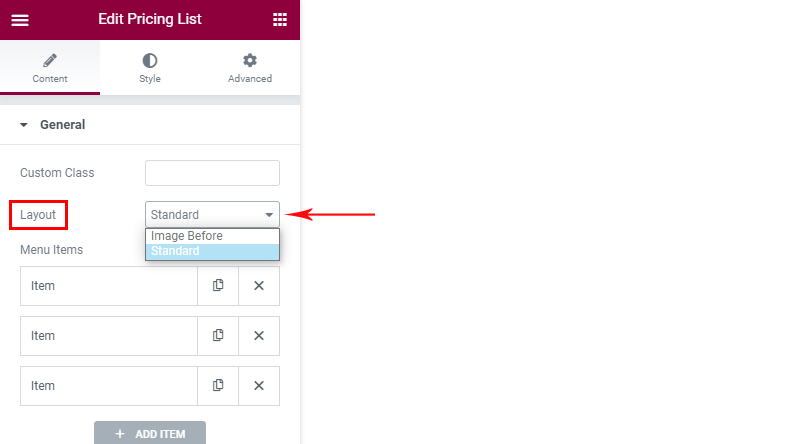
Fai attenzione, ci sono due schede per impostare questo elemento: la scheda Contenuto e Stile. La scheda Avanzate è la scheda Elementor predefinita contenuta da ogni elemento in questo plugin.
La prima cosa che devi fare è scegliere il layout. Sono disponibili due layout: Immagine prima e Layout standard. Il layout Immagine prima indica chiaramente che l’ immagine viene mostrata prima dell’elemento, come puoi vedere nell’esempio sopra. Nel layout Standard l’ immagine viene mostrata dopo il titolo dell’oggetto. Se non vuoi avere un’immagine qui, tutto ciò che devi fare è non inserire l’immagine per l’articolo.
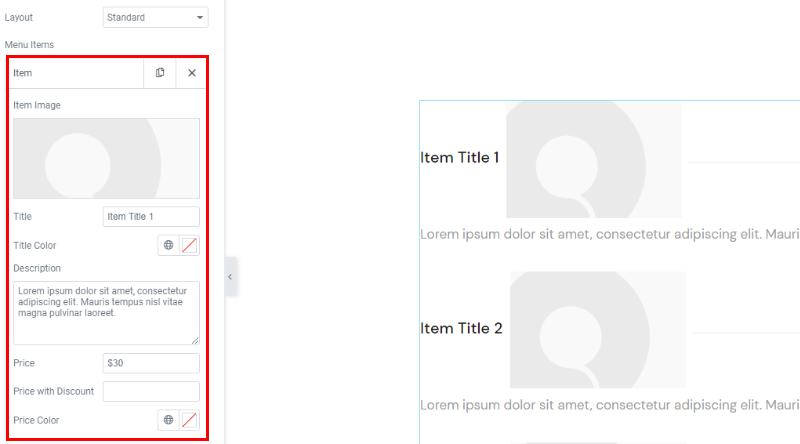
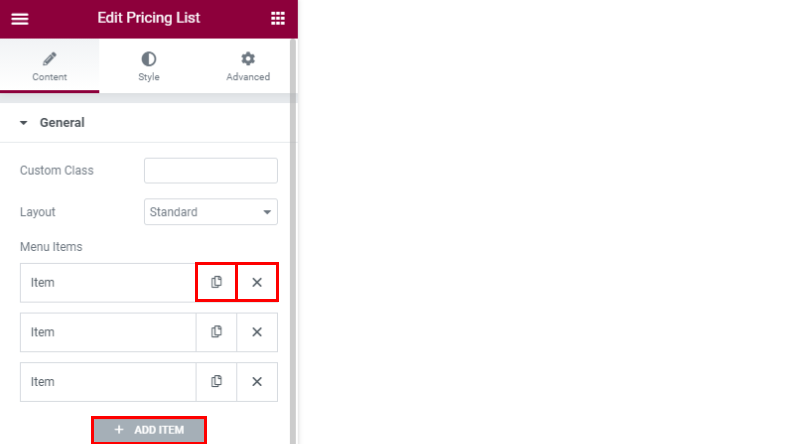
L’inserimento dei dati dell’elemento nel menu è la prossima cosa da fare non appena viene selezionato il layout. È possibile aggiungere un numero qualsiasi di elementi. Questo numero è tre per impostazione predefinita, ma puoi averne più o meno, se necessario. Oltre alle informazioni come nome, descrizione, prezzo e immagine, noterai che qui puoi scegliere i colori del nome e del prezzo. Nel caso in cui non desideri che tutti questi elementi abbiano lo stesso colore, cambialo qui, altrimenti modellerai tutto ciò di cui hai bisogno in seguito nella scheda Stile. La scheda Stile, tra le altre cose, ha l’opzione per regolare questi colori e ti consente di impostare il colore per tutti gli elementi in un unico posto. Se vuoi che ogni articolo abbia colori diversi, devi definirlo in ogni articolo separatamente.
C’è anche un’opzione per inserire il prezzo con uno sconto.
In questo modo, i dati vengono aggiunti per ogni elemento e gli elementi possono essere duplicati, eliminati e, naturalmente, puoi sempre aggiungerne di nuovi.
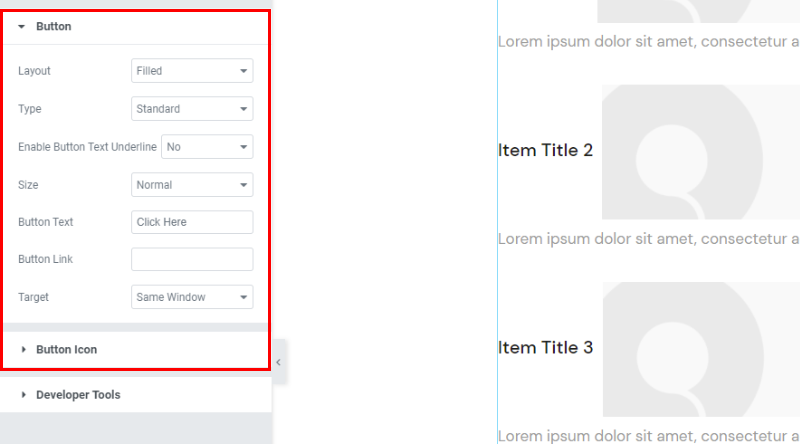
Come abbiamo detto, il pulsante può essere o meno nell’elenco. Se non lo vuoi devi solo non inserire il Testo del Pulsante. Se vuoi il pulsante, qui è il punto in cui specifichi lo stile del pulsante. I colori e le personalizzazioni aggiuntive possono essere impostate nella scheda dello stile. Ti consigliamo di esplorare le opzioni qui, giocare, controllare tutti i layout e altre opzioni disponibili. L’icona del pulsante, ad esempio, è un’altra opzione interessante che consente di aggiungere un’icona al pulsante.
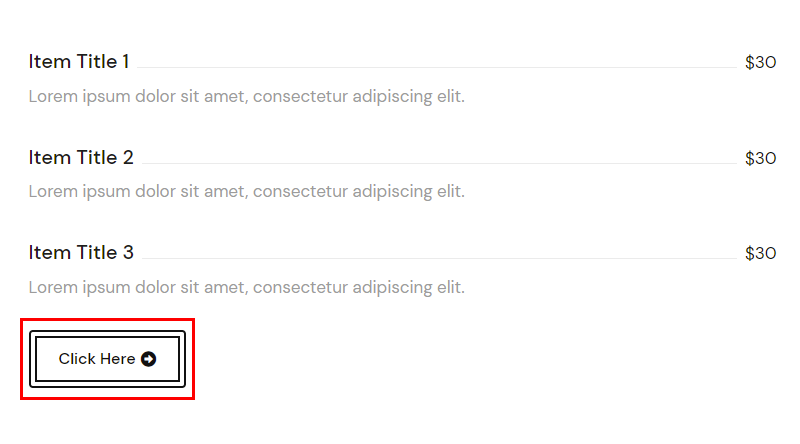
Esempio: Layout – Delineato, Tipo-Con bordo interno e icona aggiunta:
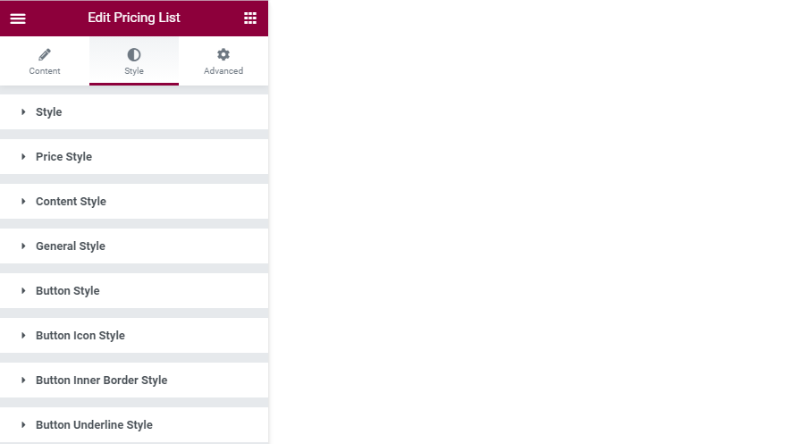
Nella scheda stile, regoliamo tutto ciò che riguarda layout, caratteri, colori … Le opzioni qui sono divise in segmenti per una navigazione più semplice.
Sezione Stile: tutte le impostazioni per Titolo e Descrizione. Queste sono le impostazioni relative a colori e caratteri. È molto facile da navigare e ti consigliamo di esplorare e sperimentare per trovare lo stile che si adatta meglio al tuo sito web.
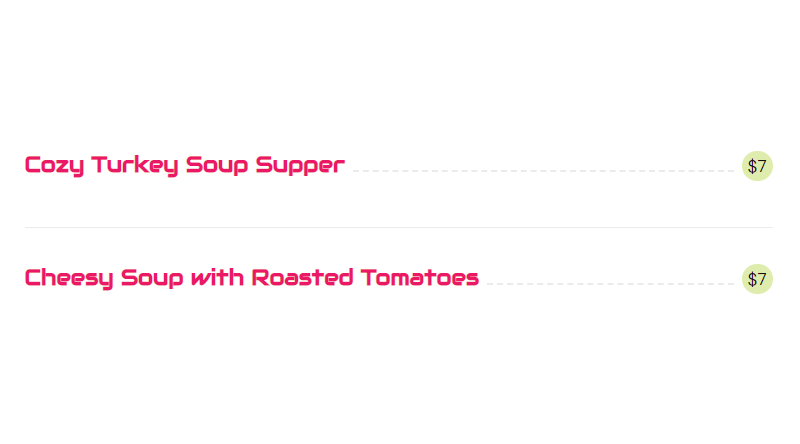
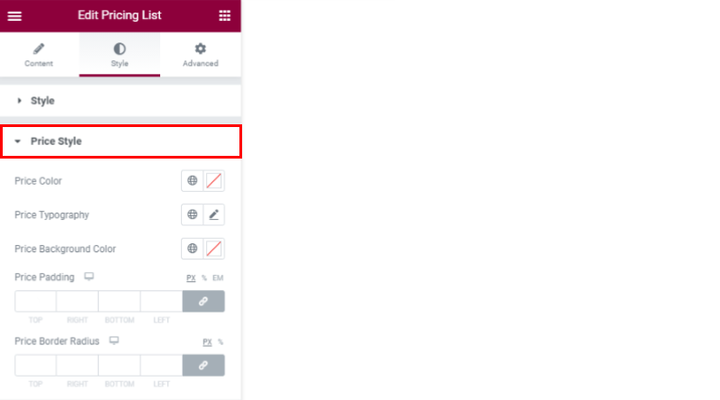
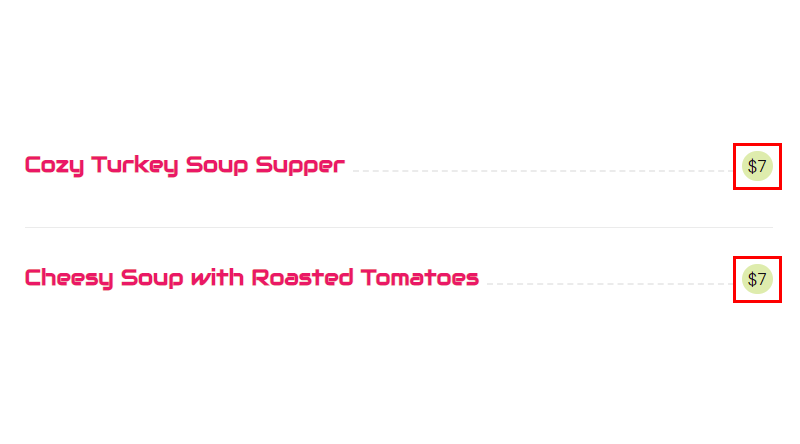
Prezzo Stile: qui troverai tutte le impostazioni relative al prezzo. A parte il carattere e il colore, l’opzione interessante qui è il colore di sfondo e il raggio del bordo del prezzo.
Con queste opzioni possiamo ottenere il risultato come nell’esempio seguente:
Anche il riempimento del prezzo influisce su questo sfondo. Il padding è in realtà uno spazio attorno al prezzo e all’aumentare del padding aumenta anche lo sfondo.
La parte relativa allo stile del contenuto si riferisce all’organizzazione della linea tra il titolo dell’articolo e il prezzo. Puoi scegliere lo stile della linea, lo spessore del margine, si riferisce a tutto ciò che circonda quella linea. È qui che vengono regolati i margini intorno alla descrizione e all’immagine.
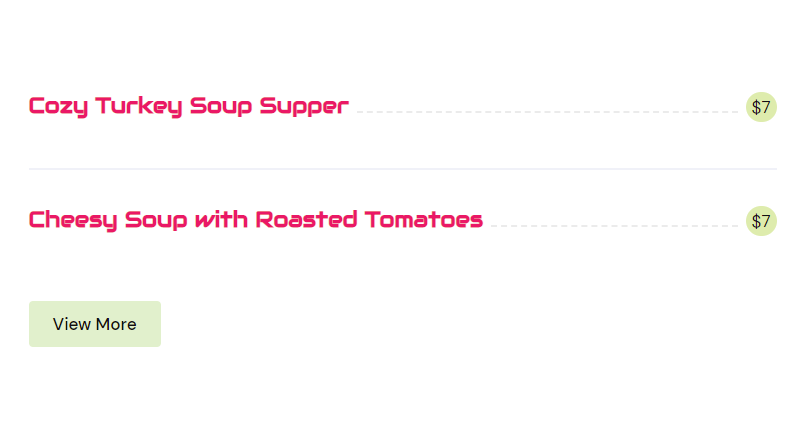
La scheda Stile generale contiene le opzioni per disporre lo spazio intorno all’elemento, ovvero lo spazio tra gli elementi. Questo è anche il punto in cui aggiungi un separatore tra gli elementi e un margine superiore al pulsante che viene utilizzato per modificare lo spazio tra l’ultimo elemento e il pulsante.
Nell’esempio seguente, puoi vedere come appare quando aggiungi il separatore e modifichi gli spazi.
Altre impostazioni sono relative al pulsante. Sono divisi in tre segmenti per facilitare la navigazione e si riferiscono alla disposizione dei caratteri sul pulsante, ai colori dei pulsanti e del bordo, allo spessore del bordo e alla regolazione dell’icona se presente. Sono così intuitivi e facili da usare che qualsiasi spiegazione speciale su di loro è semplicemente superflua: una volta aperte tutte queste opzioni, saprai esattamente cosa fare. Quindi, non esitare a esplorare le opzioni poiché siamo sicuri che questo plugin rende ogni listino prezzi semplicemente bello.
Insomma
Forse i tuoi prezzi non sono belli per tutti, ma i tuoi listini possono esserlo. Non esitare a provare e giocare con tutte le opzioni offerte da questo plugin. Semplicemente non puoi sbagliare e hai sempre la possibilità di modificare le impostazioni in più di un modo. Sentiti libero di porre domande sul plug-in Qi Elementor e su tutto ciò che riguarda le sue funzionalità, siamo più che felici di rispondere!