Come aggiungere un campo immagine alla tassonomia in WordPress
La tassonomia è utile per raggruppare le cose. Di solito, quando aggiungiamo un post in WordPress, gli assegniamo una tassonomia. In questo modo, avremo un gruppo di post che rientra in una certa tassonomia. Categorie, Tag sono le tassonomie predefinite in WordPress. Un utente può anche creare la propria tassonomia utilizzando la funzione register_taxonomy().
Per impostazione predefinita, la tassonomia include pochi campi: Nome, Slug e Descrizione. WordPress non fornisce un campo immagine per la tassonomia. Ma in alcuni scenari, potresti voler avere un’immagine per la tua tassonomia. In questo articolo, studiamo come aggiungere il campo immagine alla tassonomia in WordPress e visualizzarlo sul front-end.
Aggiungi campo immagine alla tassonomia
Per iniziare, devi installare e attivare il plug-in Advanced Custom Fields.
Il campo personalizzato avanzato è un generatore di campi che ti consente di aggiungere facilmente campi ai tipi di post, tassonomie in WordPress con pochi clic. Per il nostro tutorial, aggiungerò il campo immagine alle categorie e le visualizzerò sul front-end.
All’attivazione del plug-in, vai nel menu Campi personalizzati e fai clic sul pulsante Aggiungi nuovo.
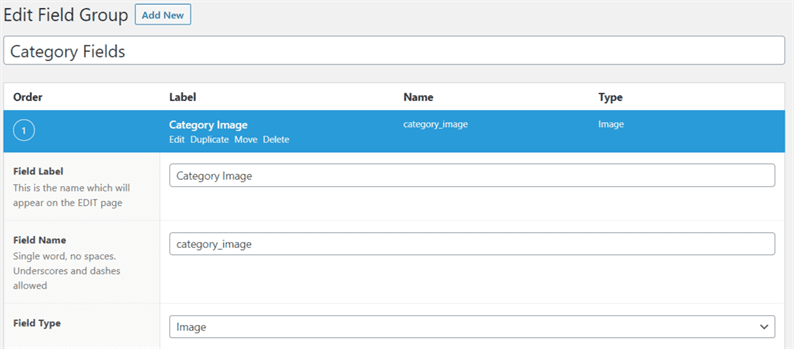
Nella pagina successiva, è necessario aggiungere titolo, campi e condizioni per il gruppo di campi.
Come mostrato nello screenshot sopra, ho dato un titolo, un’etichetta di campo. Il nome del campo viene generato automaticamente dall’etichetta del campo. Sotto il tipo di campo, ho selezionato l’opzione Immagine. Questa opzione funge da caricamento file che consente di utilizzare l’uploader multimediale.
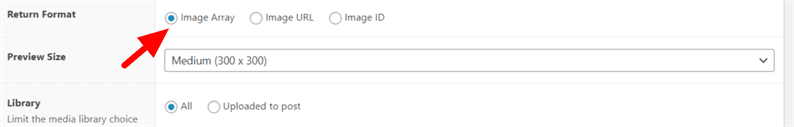
Scorri verso il basso nella stessa pagina, seleziona Formato restituito come matrice di immagini.
Sotto la posizione, per le regole l’utente deve aggiungere una condizione che si applicherà al gruppo di campi corrente. Nel nostro caso, scelgo Tassonomia uguale a Categoria.
Una volta che hai finito con le impostazioni di cui sopra, salva le modifiche.
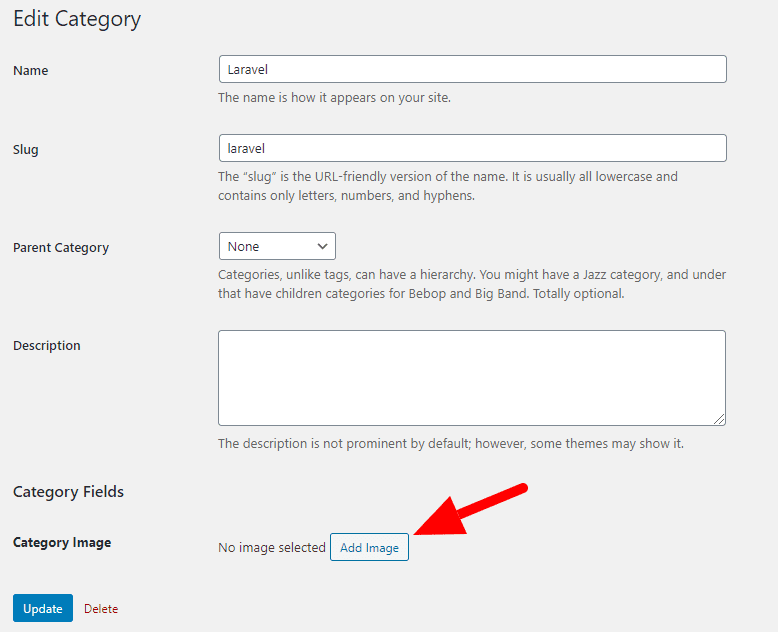
Ora, se andiamo alla pagina di modifica della categoria, vedremo il campo per il caricamento dell’immagine.
Qui, un utente può caricare l’immagine per una categoria. Successivamente, vediamo come visualizzare questa immagine sul front-end.
Visualizza l’immagine della categoria sul front-end
Il plug-in per campi personalizzati avanzati fornisce un metodo get_field()utilizzato per visualizzare il valore del campo. Per visualizzare il valore del campo categoria è necessario passare il nome del campo e ‘category_TERM_ID’. Se stai mostrando un valore del campo di tassonomia personalizzato, il secondo parametro sarebbe ‘term_TERM_ID’. Si prega di fare riferimento alla documentazione del plugin qui.
Diciamo che abbiamo caricato un’immagine per la categoria che ha un ID 7. Il nostro codice sarà il seguente per visualizzare l’immagine.
<?php
$term_id = 7;
$image = get_field('category_image', 'category_'. $term_id); //'category_image' is our field name
?>
<img src="<?php echo $image['url']; ?>">La variabile $imageha un percorso dell’immagine con le dimensioni di una miniatura, media e grande. Puoi scegliere qualsiasi dimensione dell’immagine secondo le tue esigenze. Stampa la $imagevariabile e otterrai tutti i meta dettagli sull’immagine.
Spero che tu capisca come aggiungere il campo immagine alla tassonomia in WordPress. Per favore condividi i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Come creare un widget Elementor personalizzato
- Come aggiungere il codice dopo il tag del corpo in WordPress
- Aggiunta di pulsanti immagine personalizzati con Media Uploader in WordPress